서버에서 데이터를 받아와서 바인딩해본다고 가정해보자. (실제로는 데이터를 보내줄 서버가 필요하지만 서버가 아직 없으므로 일단 json 데이터로 대신한다)
- 데이터를 담을 js 파일 생성하기
데이터를 담을 js 파일을 하나 만들어준다.

- 변수에 데이터 담아주기
let data = [
{
id : 0,
title : "White and Black",
content : "Born in France",
price : 120000
},
{
id : 1,
title : "Red Knit",
content : "Born in Seoul",
price : 110000
},
{
id : 2,
title : "Grey Yordan",
content : "Born in the States",
price : 130000
}
];❗️ 이 데이터를 메인 창에서 사용할때 필요한것이 import, export 문법이다 ❗️
🔻 import, export 하는 방법
- 하나의 변수를 import, export 하는 방법
(data.js 파일)
let a = 10;
export default a;(App.js 파일)
import a from './data.js';
console.log(a)- 여러 변수를 import, export 하는 방법
(data.js 파일)
var name1 = 'Kim';
var name2 = 'Park';
export { name1, name2 }(App.js 파일)
import { name1, name2 } from './data.js';🔻 위의 규칙에 맞게 데이터 export 하기
let data = [
{
id : 0,
title : "White and Black",
content : "Born in France",
price : 120000
},
{
id : 1,
title : "Red Knit",
content : "Born in Seoul",
price : 110000
},
{
id : 2,
title : "Grey Yordan",
content : "Born in the States",
price : 130000
}
];
export default data;🔻 데이터 import 해오기
import data from './data.js';이제 저 데이터들을 data란 변수로 메인창 내에서 사용할 수있다.
🔻 useState 를 통해 데이터 바인딩하기
let [product, setData] = useState(data);
<div className='col-md-4'>
<img src={process.env.PUBLIC_URL + '/picture1.jpeg'} width = '300px'/>
<h4>{product[0].title}</h4>
<p>{product[0].content}</p>
<p>{product[0].price}</p>
</div>import해올 data는 객체형이기때문에 index가 0인 데이터의 상품 제목을 가져왔다.
하지만 이 제품을 담은 div가 복잡해서 컴포넌트로 빼고 이것들을 데이터 바인딩을 해주고 싶었다. 어떻게 해야할까?
🔻 1. 컴포넌트화 하고 props로 바인딩해주기
<Products product={product} />
<Products product={product} />
<Products product={product} />
function Products(props) {
return (
<div>
<div className="col-md-4">
<img src={process.env.PUBLIC_URL + "/picture1.jpeg"} width="300px" />
<h4>{props.product[0].title}</h4>
<p>{props.product[0].content}</p>
<p>{props.product[0].price}</p>
</div>
</div>
);
}이렇게 하면 product[0]에 해당된 데이터들만 바인딩 되고, 똑같은 내용이 3개 반복된다.
🔻 2. 각각 데이터에 맞게 컴포넌트 수정해주기
<Products product={product[0]} i ={1}/>
<Products product={product[1]} i ={2}/>
<Products product={product[2]} i ={3}/>
function Products(props) {
return (
<div className="col-md-4">
<img
src={process.env.PUBLIC_URL + "/picture" + props.i + ".jpeg"}
width="200px"
/>
<h4>{props.product.title}</h4>
<p>{props.product.content}</p>
<p>{props.product.price}</p>
</div>
);
}아예 메인창에 있는 컴포넌트창에서 각각 데이터들을 인덱스에 맞게 바인딩 해주고, 사진도 따로따로 바인딩 해주어야하니 i 변수를 사용해서 props로 연결해주었다.

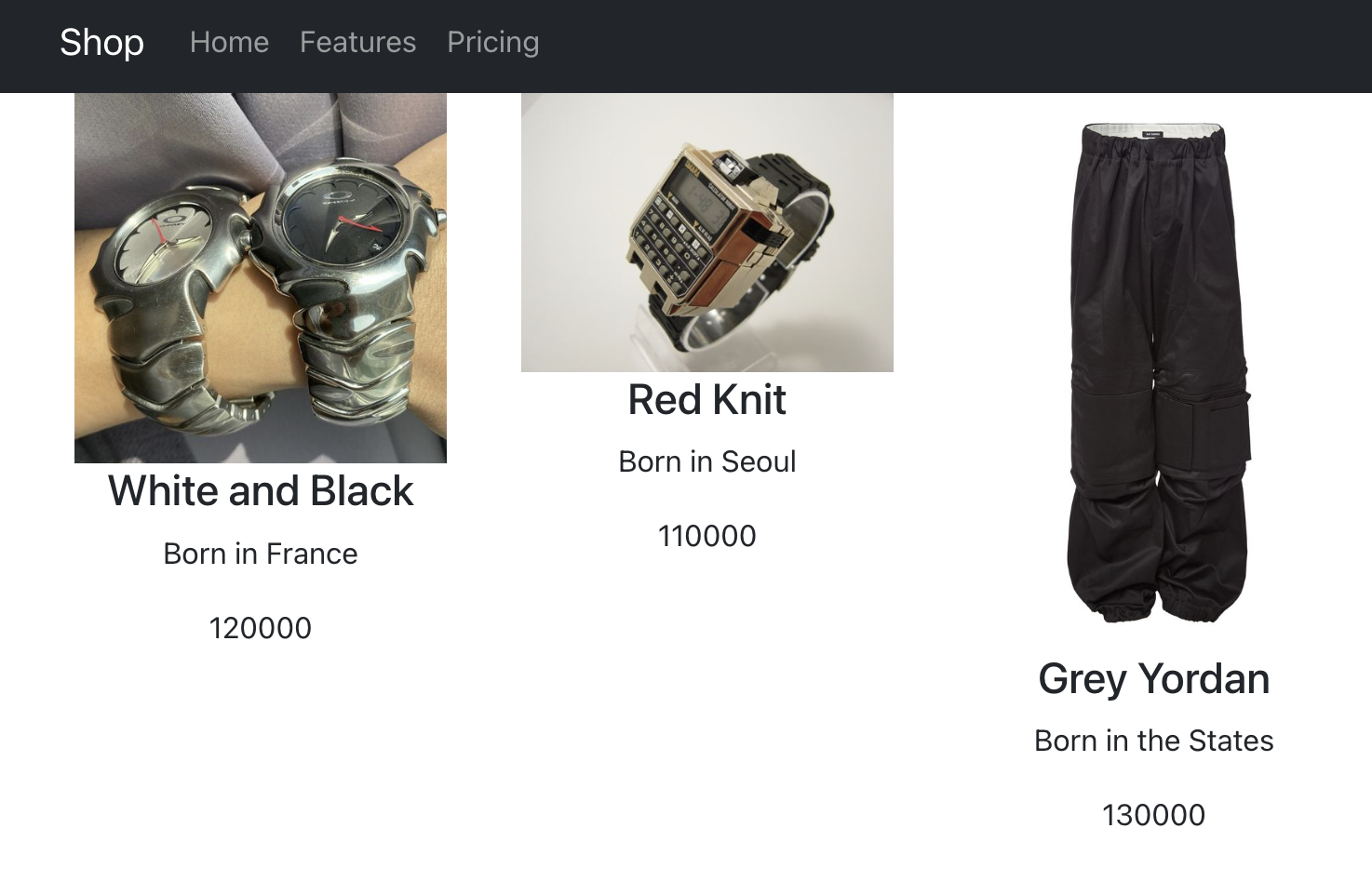
화면에 각각 데이터가 잘 바인딩되어서 나타나는것을 확인할 수있다.
저 컴포넌트들도 product[0][1] [2]... 이런식으로 반복되어 나타나는데, map함수를 통해간결하게 줄일수 없을까?
🔻 1. map 함수 작성해주기
{product.map((a, i ) => {
return(
<Products product ={product[i} i ={i}/>
)
})}
🔻 2. 컴포넌트에서 i 변수 바인딩
function Products(props) {
return (
<div className="col-md-4" key={props.i}>
<img
src={process.env.PUBLIC_URL + "/picture" + (props.i+1) + ".jpeg"}
width="200px"
/>
<h4>{props.product.title}</h4>
<p>{props.product.content}</p>
<p>{props.product.price}</p>
</div>
);
}
여기서 사진은 1, 2, 3 이런식으로 늘어나는데 i는 0부터 시작이니까 +1을 해준다!
