🔻 oninput 이벤트
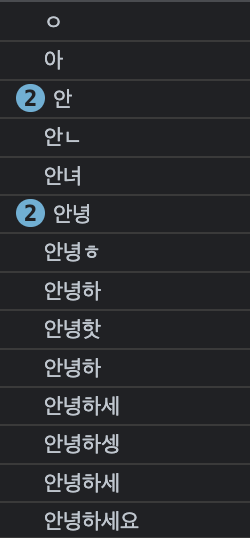
oninput 이벤트는 input 태그 안의 값들이 변경 될때마다 이벤트가 발생한다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="input" type="text" oninput="myFunction()">
</body>
<script>
function myFunction(){
let value = document.getElementById('input').value;
console.log(value);
}
</script>
</html>
값이 입력될때마다 입력되는 값들이 콘솔창에 나타나는걸 확인할 수있다.🔻 onchange 이벤트
onchange 이벤트는 input 태그의 포커스를 벗어났을때 (즉, 입력이 끝났을때) 발생하는 이벤트이다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="input" type="text" onchange="myFunction()">
</body>
<script>
function myFunction(){
let value = document.getElementById('input').value;
console.log(value);
}
</script>
</html>
입력이 끝났을때의 값만 콘솔창에 도출된 것을 확인할 수 있다.


감사합니다 큰 도움 되었습니다