#📗 체크리스트 📗
- 버튼(컴포넌트) 생성하기 → 컴포넌트 복제하기 (인스턴스 생성)
- 인스턴스와 컴포넌트 구분하는 방법이 무엇인지 알아보기
- override 기능 사용해보기
- 버튼의 사용 속성 추가해보기
- google material design guide 다운로드 해보기 Material Symbols and Icons - Google Fonts
- layout grid & keyline 제작해보기
- boolean을 활용하여 icon 제작해보기
- svg로 export 해보기

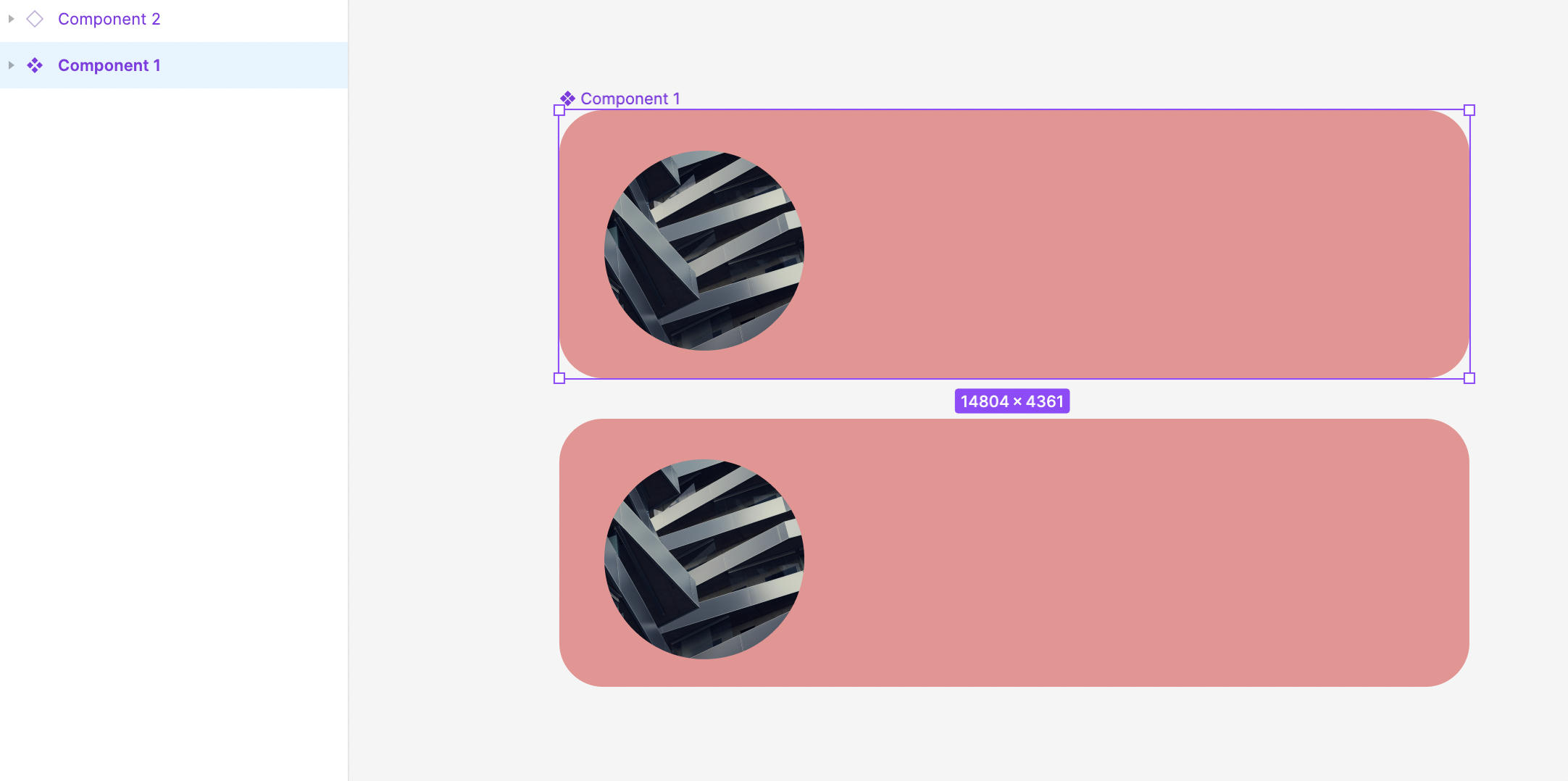
컴포넌트 1의 경우 메인 컴포넌트이다. 따라서 왼쪽을 보면 색이 진하게 들어간 것을 알 수 있다. 반면 컴포넌트 2의 경우 복사한 컴포넌트이기에, 왼쪽 패널을 보면 색이 비어있는 것을 알 수 있다.
Material Symbols and Icons - Google Fonts
이곳에서 아이콘을 다운받을 수 있다.
PNG, SVG로 확장하여 각각 다운 받을 수 있다.

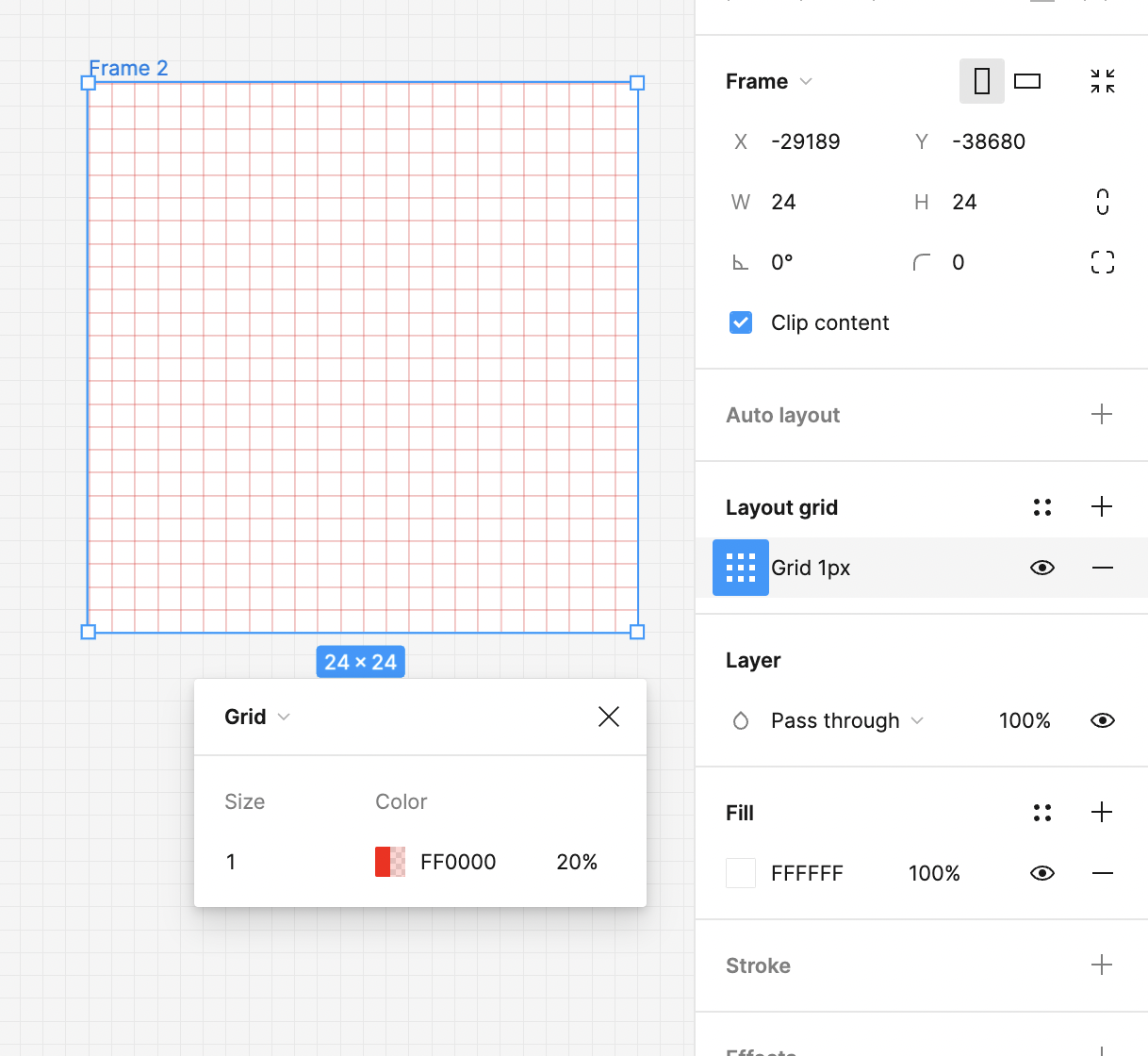
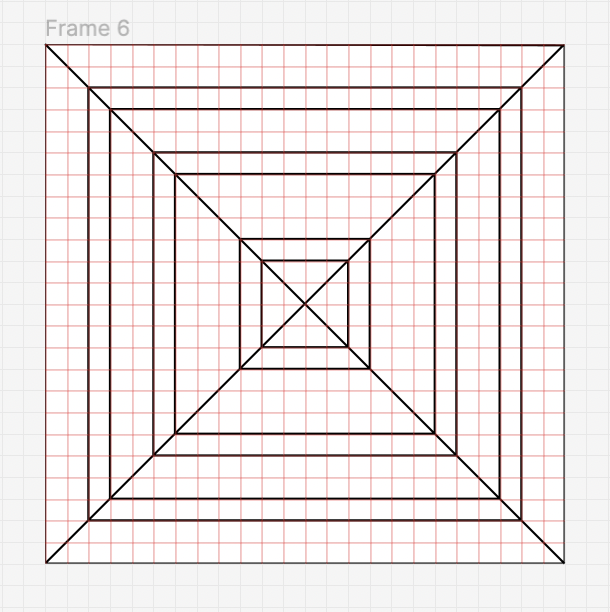
레이아웃 그리드를 조절한 상태이다.
레이아웃의 사이즈와 투명도를 조절할 수 있다.

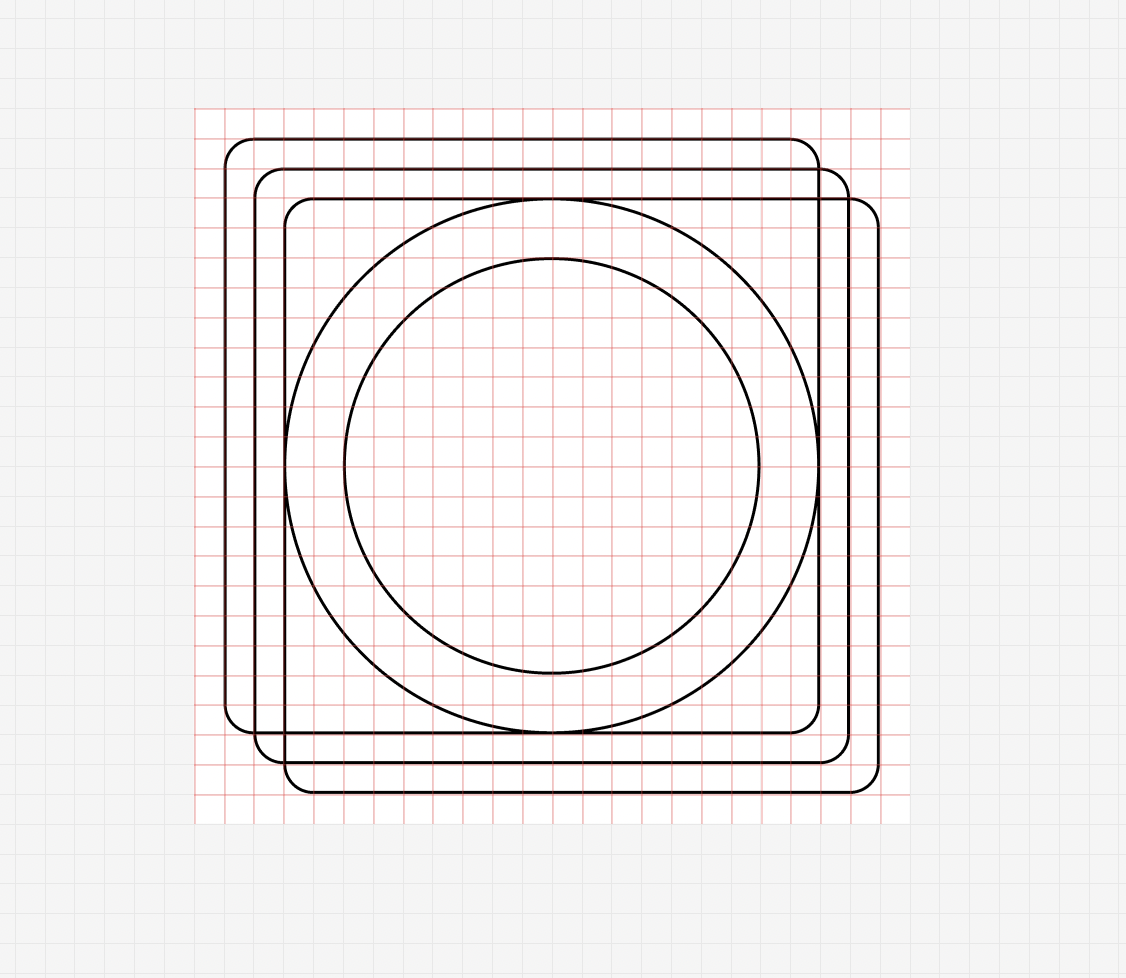
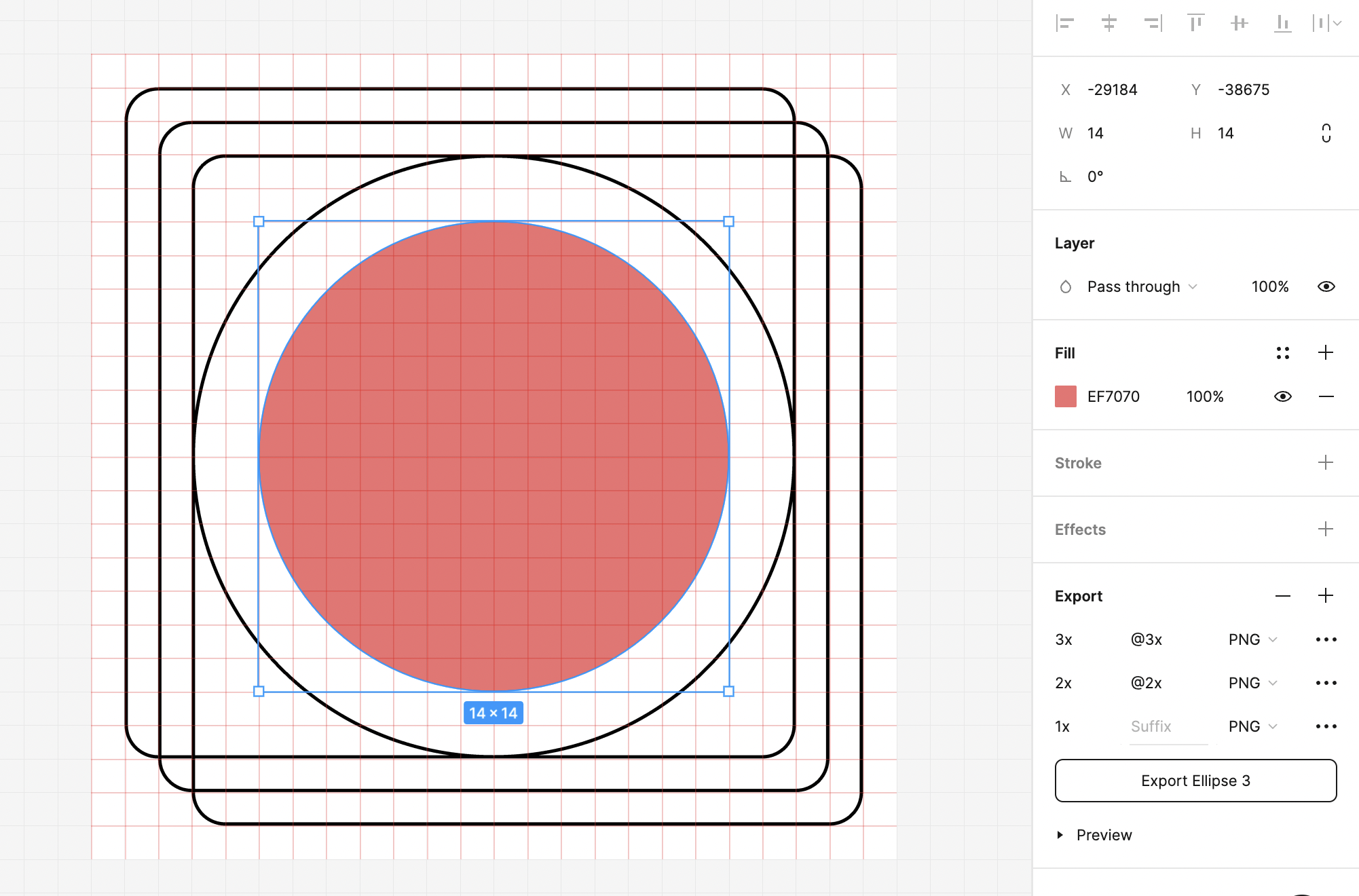
그리드에 맞춰 도형을 “도형 툴”로 그려본 모습이다.

그리드에 맞춰 “펜툴”로 그린 모습이다.

PNG파일로 추출하는 모습니다.
*아이폰의 확대 경우를 대비하여 + 버튼을 눌러 2배, 3배를 추가로 만들어 주면 좋다.
**벡터버전의 SVG 파일도 같은 방식으로 추출할 수 있다.
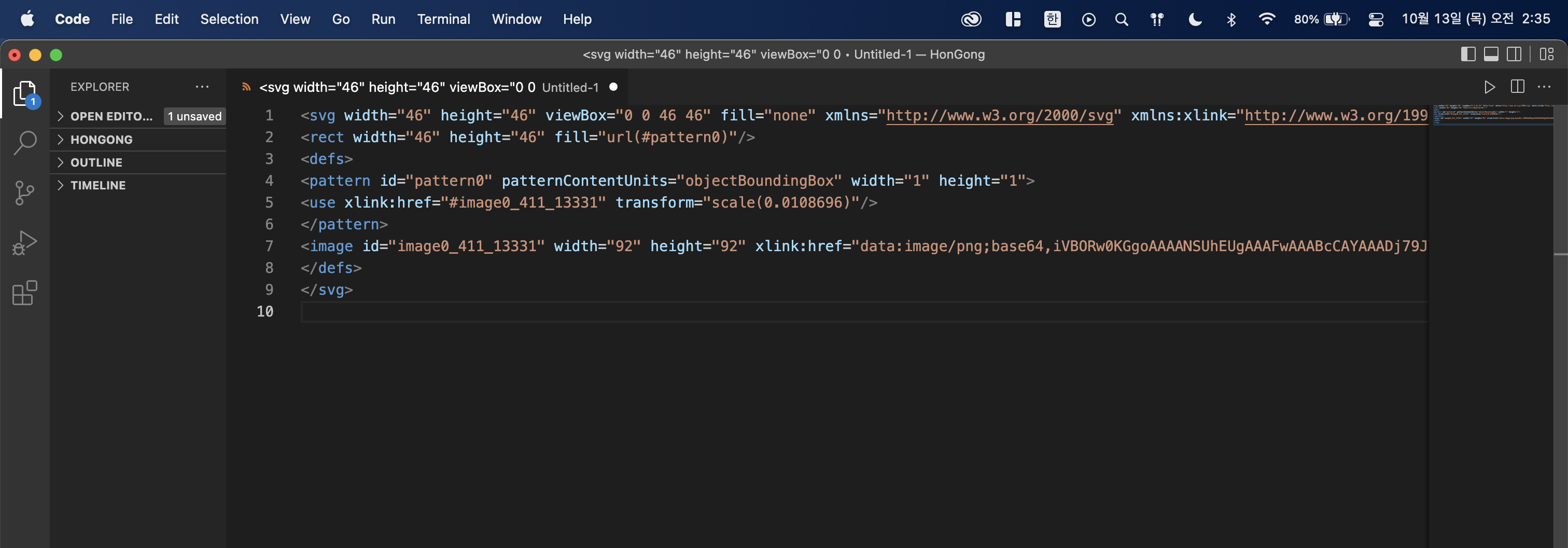
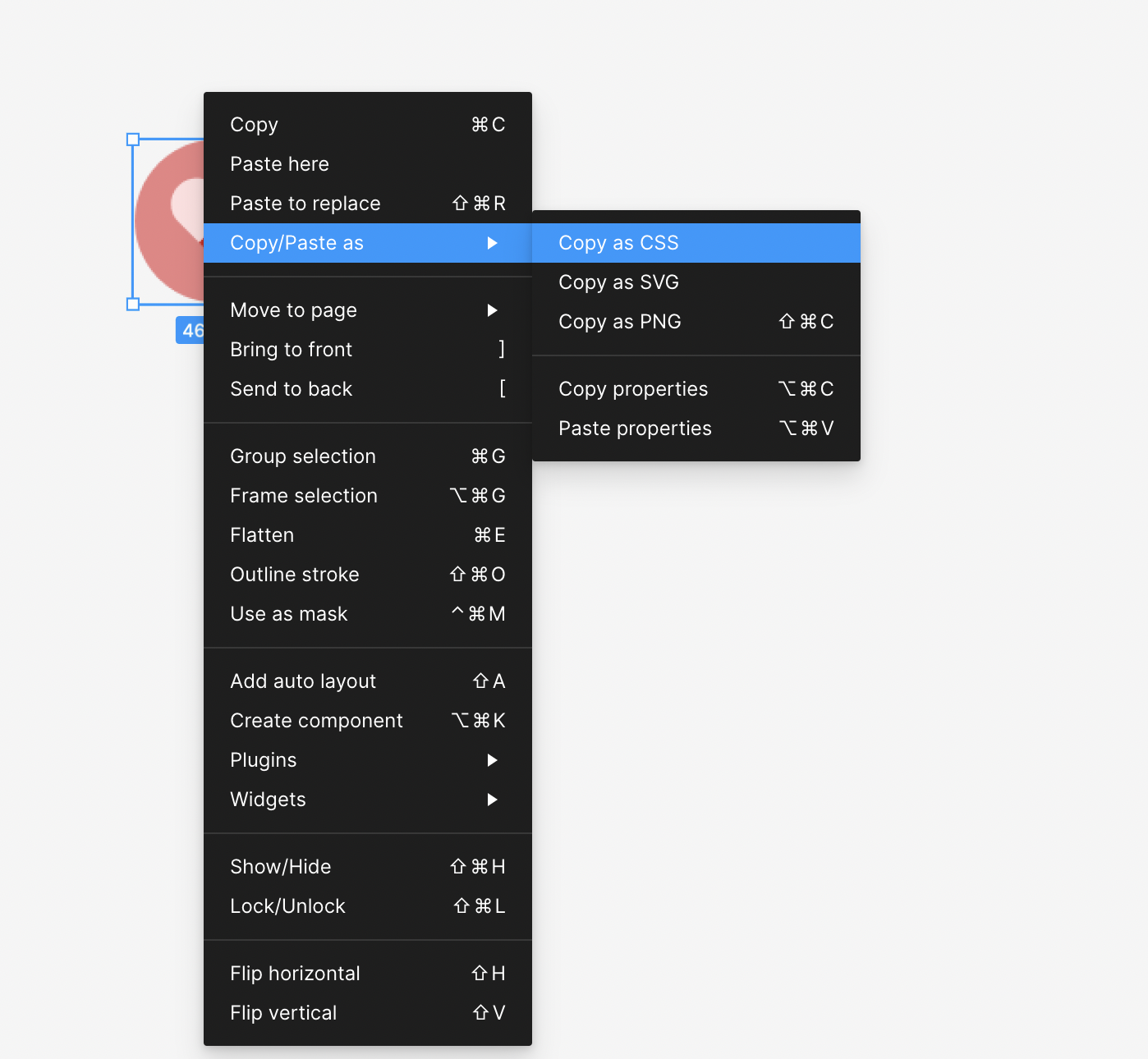
SVG파일을 추출해서 CSS, HTML코드로 변환하자!


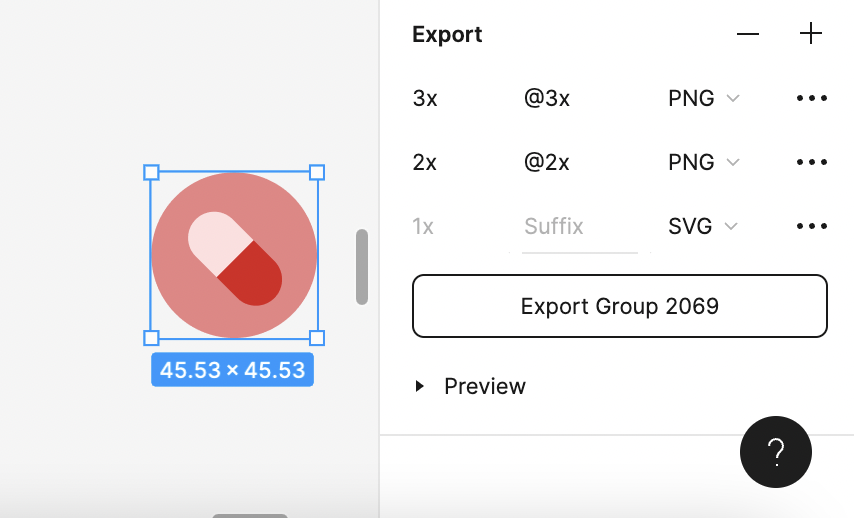
- 그룹화를 한다.
- Export를 한다. (SVG파일로 추출하는 것이 벡터형식이라 더욱 선명하게 나온다.)
- Export한 이미지를 피그마에 불러온 후 Cope/Paste as를 클릭한 후 Copy as - 를 눌러 선택한다.