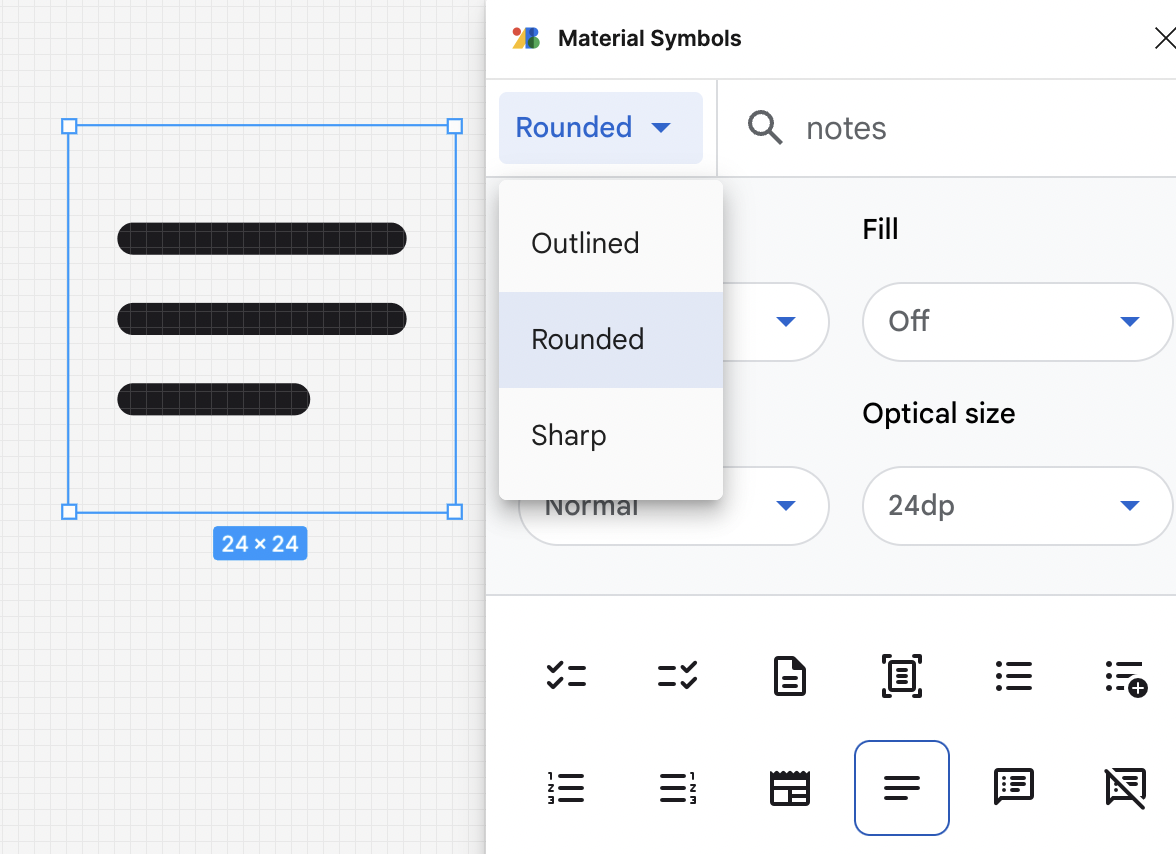
플러그인 활용하기.

직접 outline, round 값까지 설정할 수 있다
- 아이콘 불러온 후 컴포넌트로 변환하면 해당 아이콘의 속성이 Frame가 되는 것을 알 수 있다.

해당 아이콘을 확대 축소 할때, 흰색 부분이 함께 리사이징 되기 위해선 Constraints 값 설정시 Scale로 설정하면 된다.
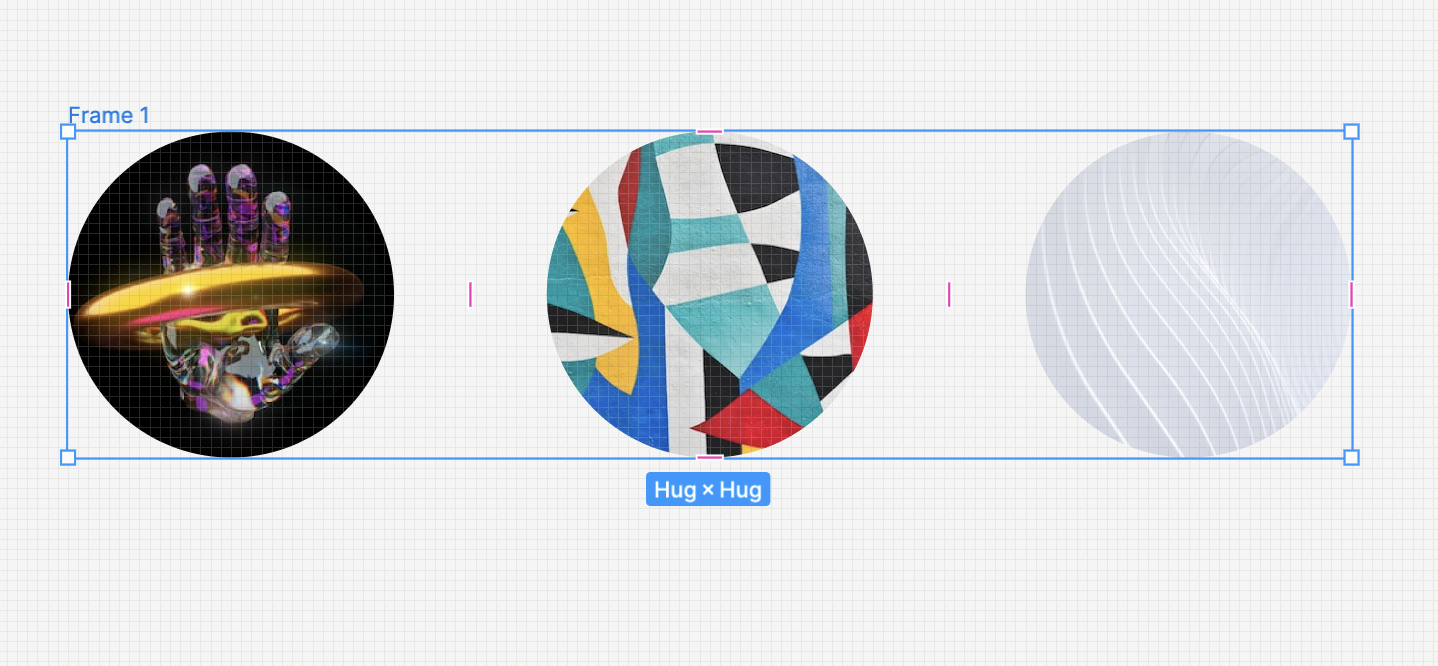
오토 레이아웃 기능 활용하기!
 오토 레이아웃을 적용해 하나로 묶은 모습이다.
오토 레이아웃을 적용해 하나로 묶은 모습이다.
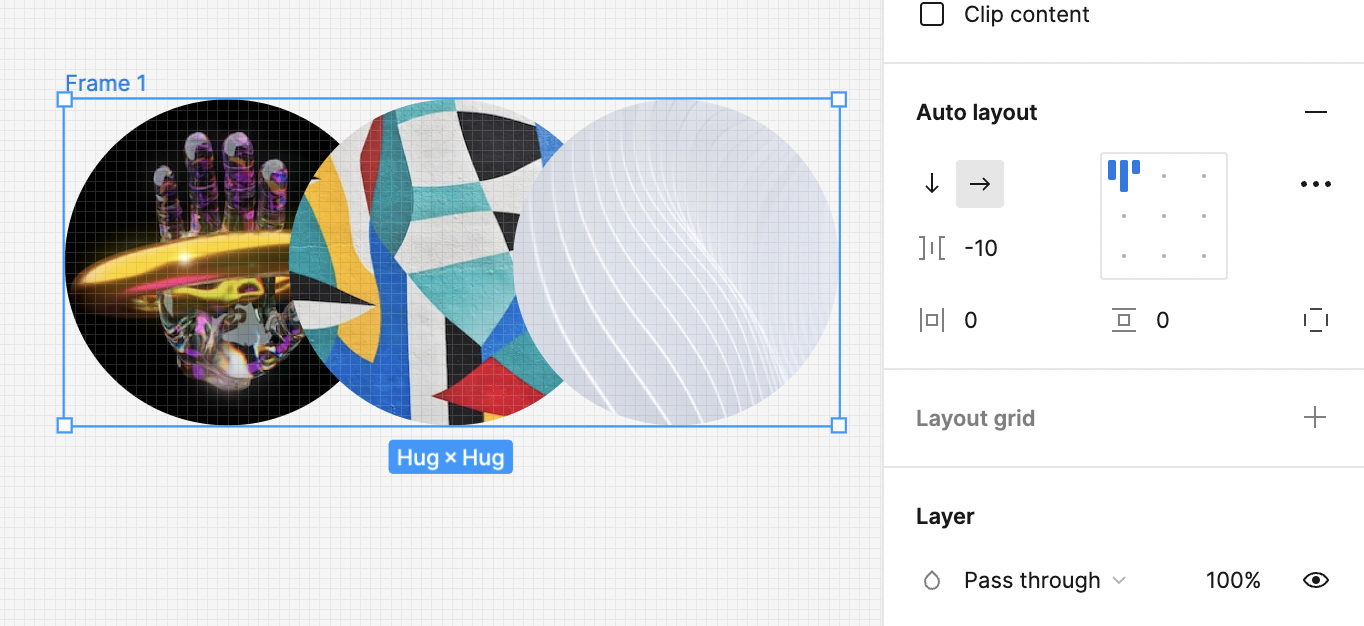
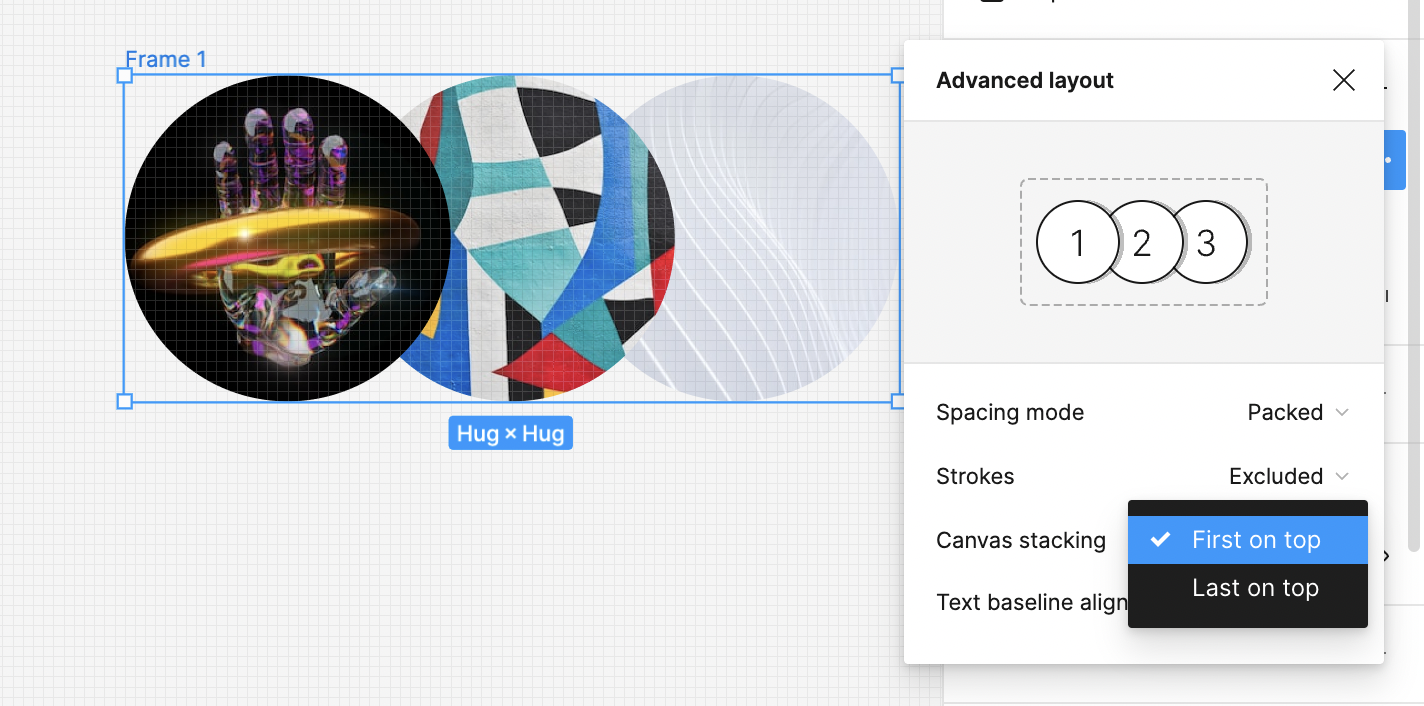
 패딩 간격을 -10으로 적용하여 대상을 겹치게 했다.
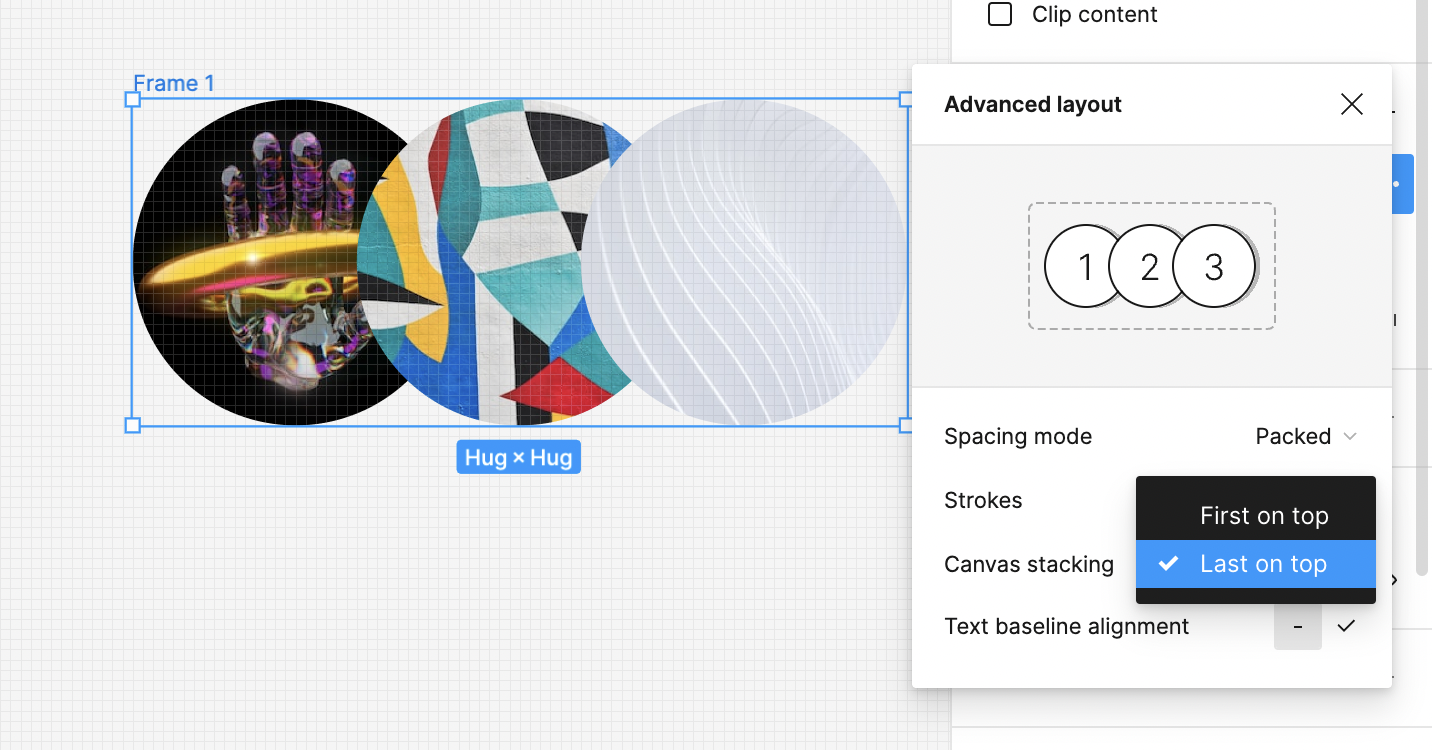
패딩 간격을 -10으로 적용하여 대상을 겹치게 했다.

First on top: 첫번째 객체가 가장 위로 올라온 것을 알 수 있다.

Last on top: 마지막 객체가 가장 위로 올라온 것을 알 수 있다.
컴포넌트 파해치기!

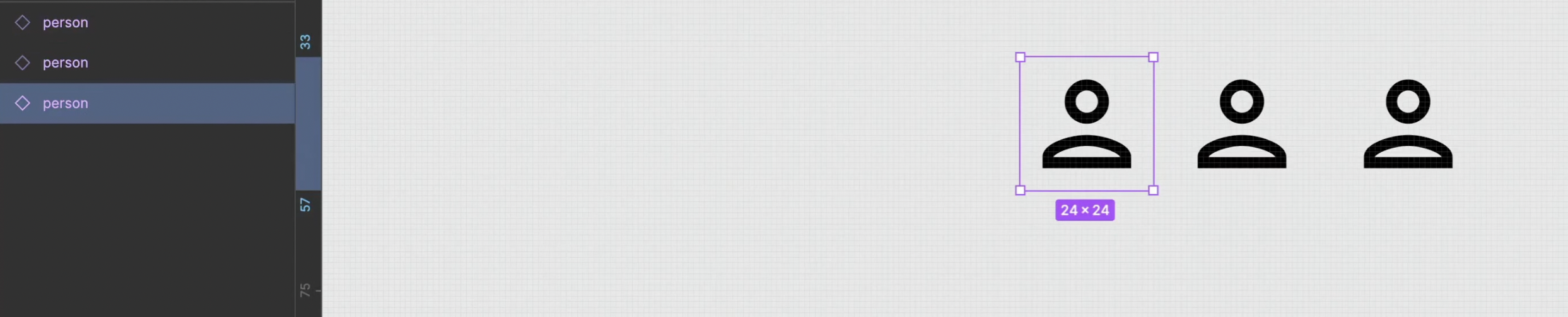
위의 사람 아이콘은 모두 기존 컴포넌트를 복사해서 가져온 아이콘이다.
따라서 Layer창을 살펴보면 다이아몬드 모양으로 나타난 것을 알 수 있다.


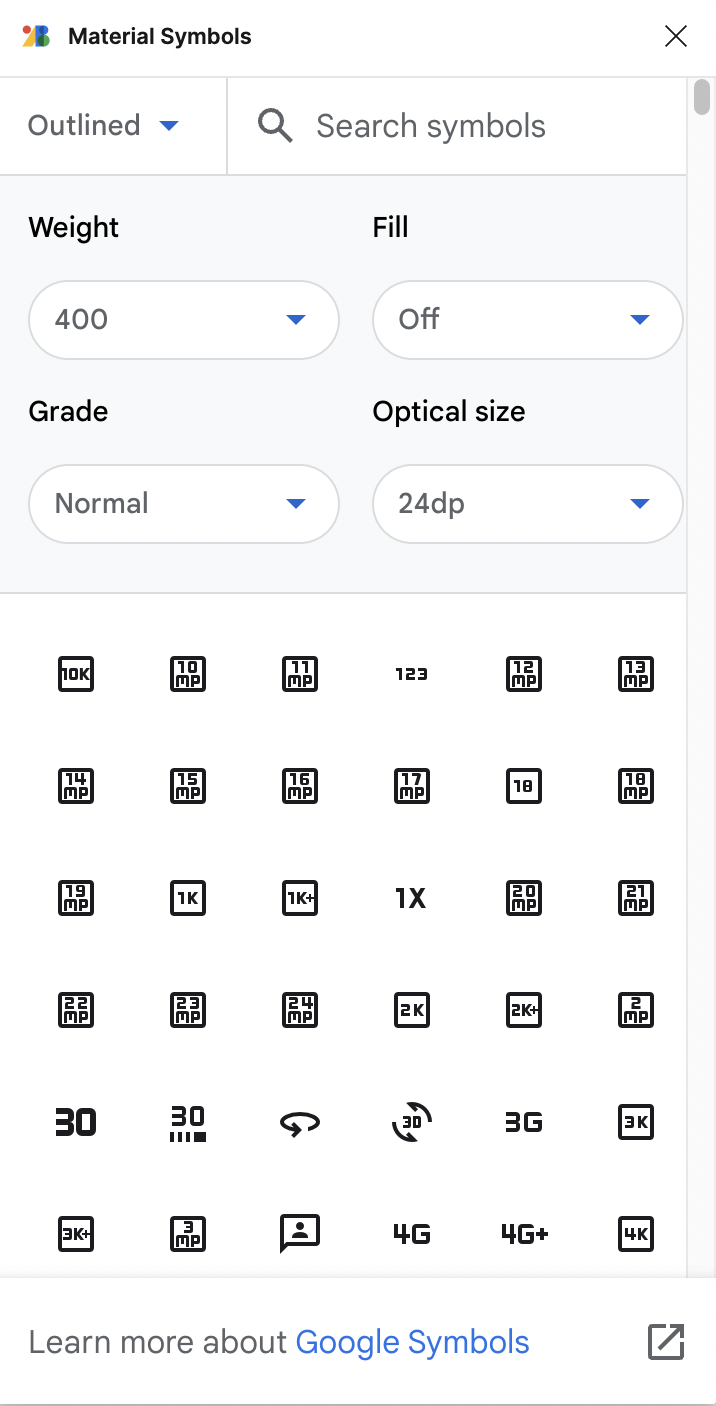
Shift + i 단축키를 통해 컴포넌트를 불러올 수 있다.
그렇게 하면 오른쪽 이미지처럼 검색을 통해 보다 빠르게 컴포넌트를 불러올 수 있다.
