Figma
1.Figma 기본기 정리 1

피그마 파일의 페이지 추가하기 frame간의 간격 일정하게 수정해보기 모바일 프레젠테이션에서 스크롤이 발생할 수 있는 조건이 무엇인지 알아보기 frame의 constraints 기능 사용해보기 place image에서 외부에서의 여러 이미지를 동시에 가지고 올 때,
2022년 10월 3일
2.AutoLayout + Component

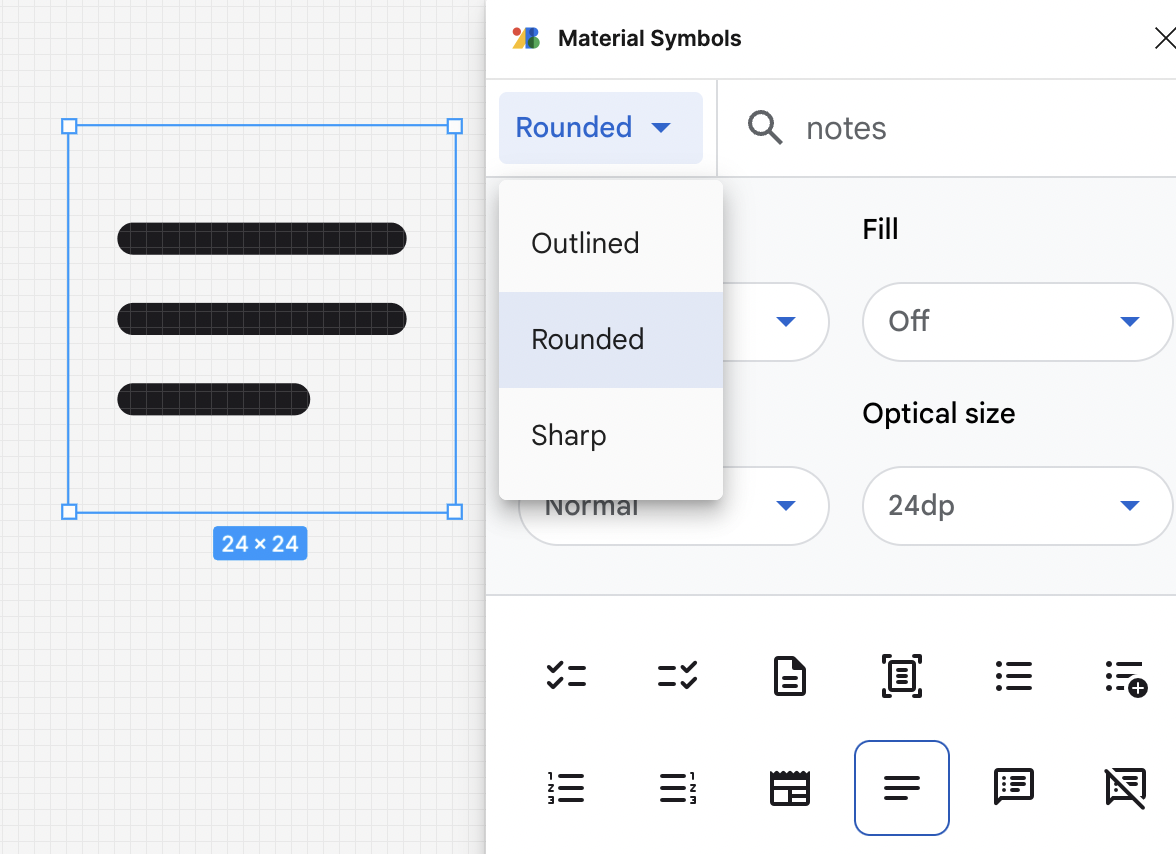
플러그인 활용한 모습. 직접 outline, round 값까지 설정할 수 있다아이콘 불러온 후 컴포넌트로 변환하면 해당 아이콘의 속성이 Frame가 되는 것을 알 수 있다.해당 아이콘을 확대 축소 할때, 흰색 부분이 함께 리사이징 되기 위해선 Constraints 값
2022년 10월 11일
3.Creating and Exporting Components

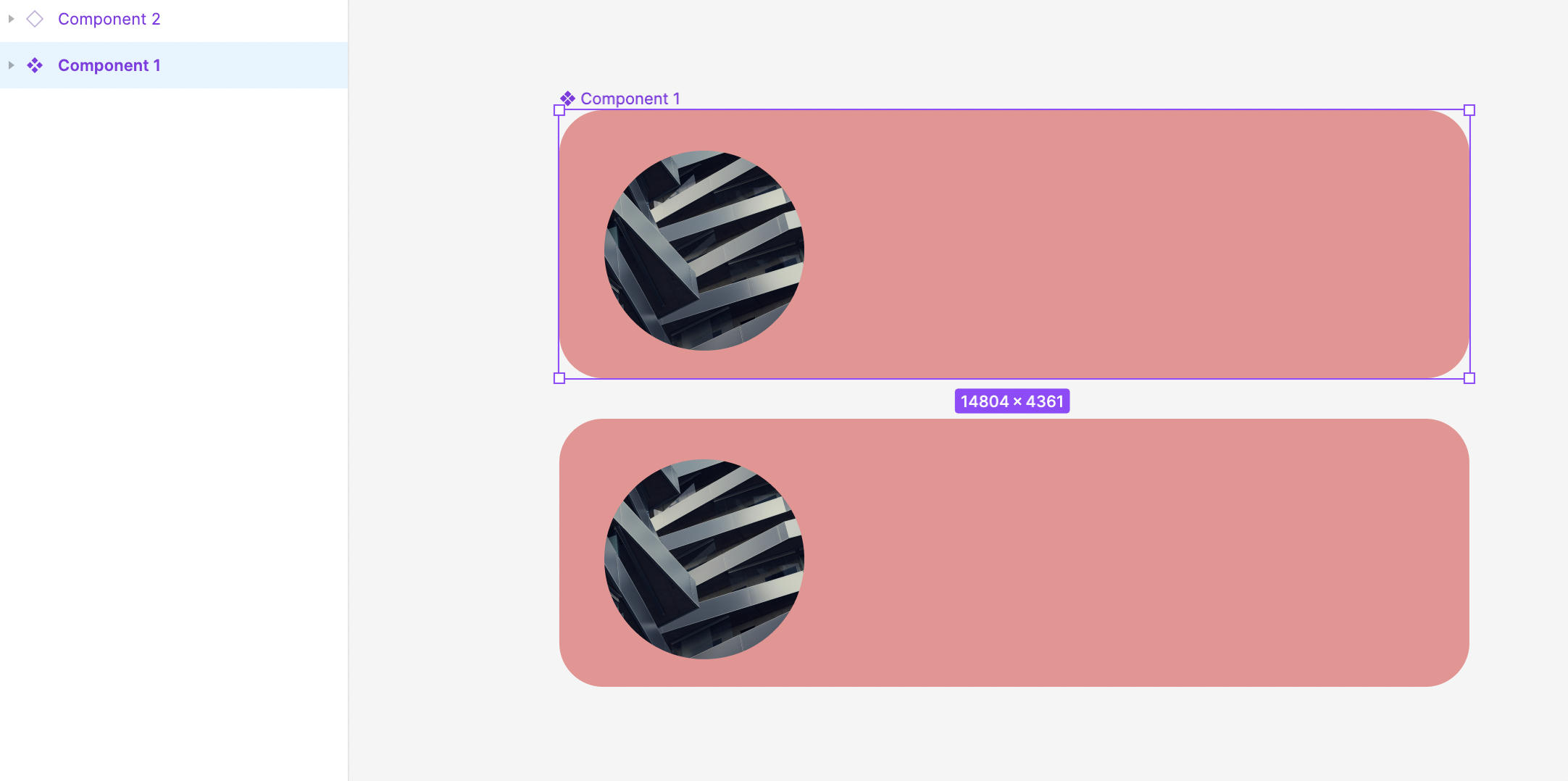
버튼(컴포넌트) 생성하기 → 컴포넌트 복제하기 (인스턴스 생성) 인스턴스와 컴포넌트 구분하는 방법이 무엇인지 알아보기 override 기능 사용해보기 버튼의 사용 속성 추가해보기 google material design guide 다운로드 해보기 Material S
2022년 10월 17일