
그래, SPA, MPA. 알겠다고.
SPA, MPA. SPA가 뭐에요? MPA가 뭐에요? 딱보니까 영어로 해보면...대충 페이지 관련된것이니까, Singe Page? A는 개발쪽에서 항상 보면 A는 Application 이런거로 많이 하니까...Ajax는 아닌것같고..Singe Page Application?오 맞았어. 그러면 MPA는? 음...페이지 관련이니까, 싱글은 하나, 여러개? Multiple? Multiple Page Application? 오 맞았다.
항상, 동료들이 이런거 뭐냐고 물어보면 (나한테 왜 물어보는지 모르겠다. 잘해보이나보다.) 대충 저렇게 생각했다. 뭐 페이지 하나만 렌더링 여러개 렌더링 이런식으로 대충 알고있었다. 그런데 개념에 대해 여기저기 구글링을 해보니 대충 맞았다.
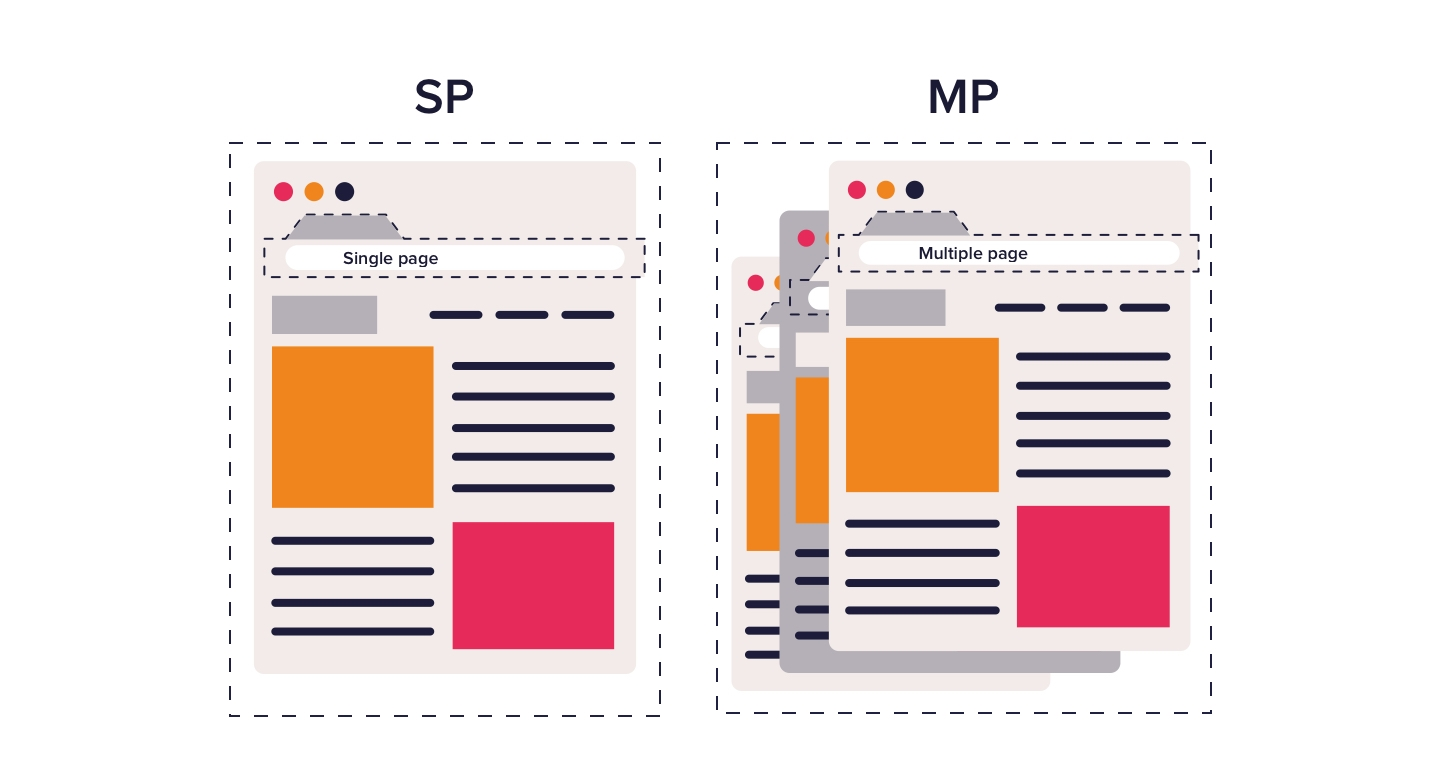
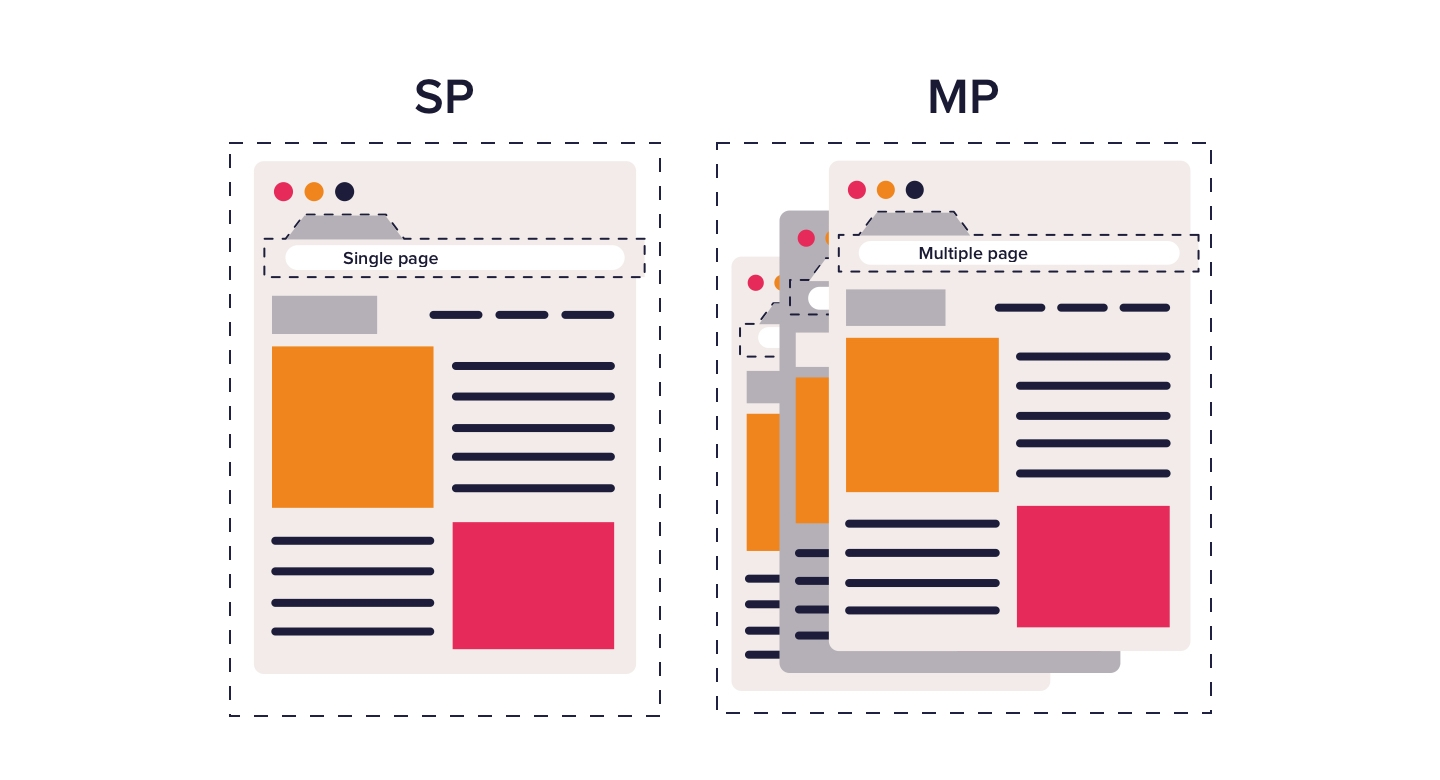
SPA 와 MPA 간단히.
Single Page Application -> 한개의 페이지로 구성된 어플리케이션. 웹 어플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다. 그 이후 새로운 페이지 요청 있을때, 페이지 갱신에 필요한 데이터만 전달받아서 페이지를 갱신한다. -> CSR (Client Side Rendering)
Multiple Page Application -> 여러개의 페이지로 구성된 어플리케이션. 새로운 페이지 요청 있을때마다 정적 리소스가 다운로드 된다. 매번 전체페이지가 다시 렌더링 된다. -> SSR (Server Side Rendering)
정적 리소스: HTML, CSS, JavaScript 등.
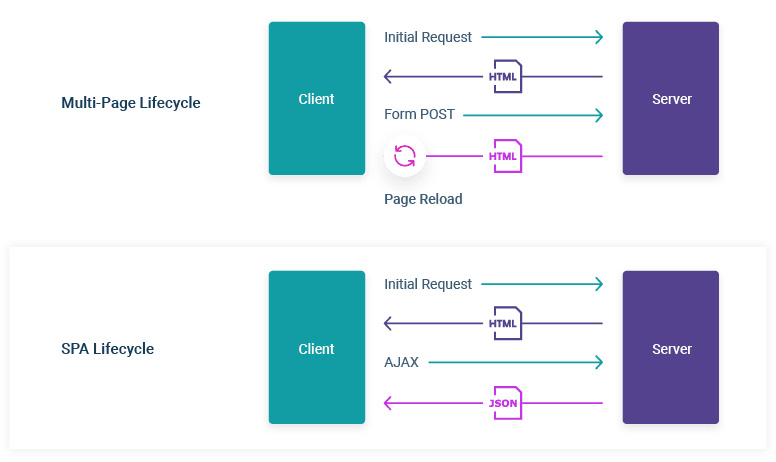
알기쉽게이해: SPA는 첫 요청에서, 한번에 다 서버에서 불러온다. 그다음에 사용자가 어느 부분만 누르면 그 부분에 대해서만 비동기 요청해서 서버에서 데이터 가져온다. MPA는 매 요청마다 밑에 그림같이 서버에다가 말한다. 그래서 전체 페이지가 리 랜더링 된다. 그래서 깜빡거린다.
https://lvivity.com/wp-content/uploads/2020/08/spa-mpa-lifecycle.jpg
장점
SPA의 장점
- 좋은 사용자 경험!
(1) 전체 페이지를 업데이트를 할 필요가 없기 때문에 빠르다! (웹사이트의 성능과 직결된다.)
(2) 전체 페이지를 업로드하면서 발생하는 '깜박' 거림이 없다. 페이지의 일부만 바뀌는 것이기 때문에 application의 반응이 빠르다. - 개발하기에 더 심플하다.
(1) 서버의 사용없이도 개발을 시작할 수 있다.
(2) 크롬으로 디버깅하기 쉽다. - 로컬 데이터를 효과적으로 캐시(cache)* 할 수 있다.
(1) SPA의 Appication은 서버에게 정적리소스를 한번만 요청한다. 그리고 받은 데이터는 전부 저장해놓는다.
(2) 이 데이터는 오프라인에서도 사용 가능하다.
(참고) 캐시(cache)란 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다.
캐시에 데이터를 미리 복사해 놓으면 계산이나 별도의 접근 시간 없이
더 빠른 속도로 데이터에 접근할 수 있다.
MPA의 장점
SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 유리하다.* MPA는 완성된 형태의 HTML파일을 서버로부터 전달받는다. 따라서 검색 엔진이 페이지를 크롤링하기에 적합하다.
(참고) SEO는 홈페이지 혹은 콘텐츠를 검색 결과의 상단에 위치시키는 작업이다.
검색 엔진은 '크롤링(Crawling, 웹 크롤러로 웹사이트 관련 데이터를 가져오는 과정)'과
'인덱싱(Indexing, 크롤링을 통해 얻은 정보를 검색 색인에 저장하는 과정)'을 통해
정보를 카테고리화 한다.
단점
SPA의 단점
(1) 초기 구동 속도가 느리다.
초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문!
(2) SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 불리하다.*
근데 구글링하다보니 SPA에서도 단점(SEO 등)을 극복하기 위해 CSR이 아닌 SSR방식을 적용하는 케이스가 있었다.
MPA의 단점
(1) 새로운 페이지를 이동하면 화면이 깜빡인다.
새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문이다.
(2) 프론트엔드와 백엔드가 밀접하게 연관되어있다. (Tightly coupled!)
프론트엔드와 백엔드가 서로 연관이 높아 개발이 복잡해질 수 있다.
결론
SPA, MPA 둘 중에 어느 것을 사용해야 하는지는 확실히 정해진 바는 없다.
현재 개발하고 있는 프로그램이 베타 버전인지, 계획중인 비지니스가 어떤 고객을 타겟팅하고 있는지,SEO 관점이 중요한지 등, 현재의 상황이 어떤건지 파악하고 SPA, MPA 각자의 장단점을 고려하여 정하면 된다!