아래에서 위로, 대각선으로 성장중.
1.첫걸음 내딛기: 2개의 프로젝트들

흐름의 파악과 협업의 중요성 02/16/2022 - 03/13/2022
2.리액트로 처음으로 협업해본 실전 프로젝트.

연구하는 사람에서 개발하는 사람으로. 다른점이 무엇일까? 힘든점이 무엇일까? 내가 개발자 커리어로 전환하려는 이유는: (1) 학부때 개발(?) 비슷하게 자바를 사용해서 팀을이루어 수업시간에 프로젝트를 했던 경험이 정말 기억에 남았다. (2) 내가 알고있는 지식을 빠르게
3.알고리즘 첫걸음

인생 첫 알고리즘 공부 (with python) 공부법 03/11/2022 - 03/13/2022 깜짝 놀랐다. 문제는 쉽게 보이나, 풀이는 기본 2시간이 넘어간다. 첫날 총 4문제를 보았는데 그중에서 1문제에서 2문제 풀까말까였고, 너무 어려웠다. 알고리즘은 대학생활
4.99일 후, 1주일 재정비 시간.

내가 항상 듣는 사람들에게 듣는 말이 있다."너가? 와? 신기해. 어떻게했어? 진짜?"생긴건 그냥 어느 포유류와 다 닮았다. 생각은 많다. 추진력이 있다. 열심히한다 -> 이건 내가 나를 돌아봤을 때 느끼는 것들이다. 어렸을때 부터 항상 세계를 쏘다녔고, 남들보다 다양
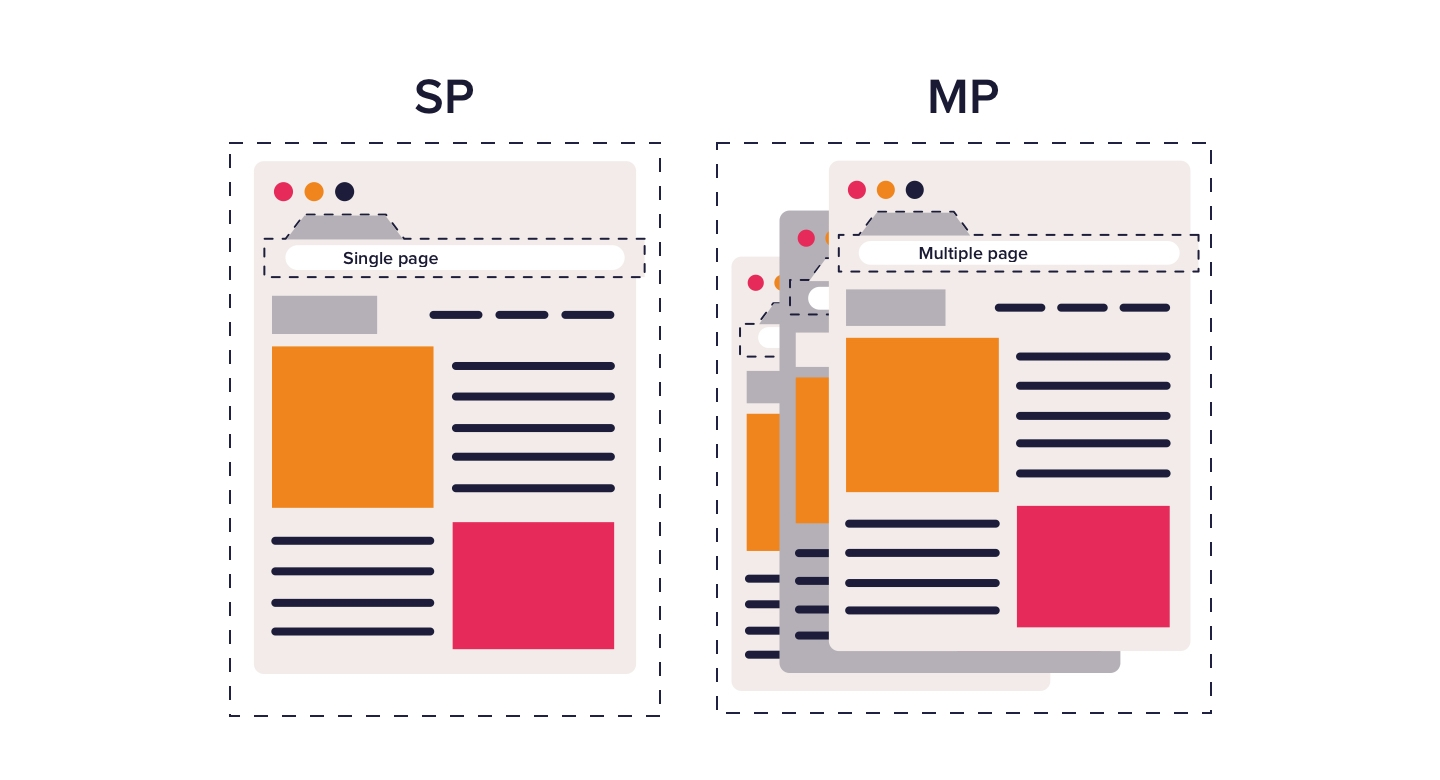
5.SPA, MPA 뭔지는 알겠어. 근데?

SPA, MPA. SPA가 뭐에요? MPA가 뭐에요? 딱보니까 영어로 해보면...대충 페이지 관련된것이니까, Singe Page? A는 개발쪽에서 항상 보면 A는 Application 이런거로 많이 하니까...Ajax는 아닌것같고..Singe Page Applicati
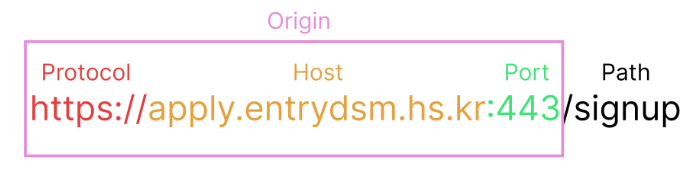
6.CORS란 무엇인가? 알고쓰자...?

백엔드와 프로젝트를 진행하다보면, 항상 마주하는 에러: CORS에러."무슨에러에요?""CORS에러라는데요..?""제잘못인가요? 그쪽잘못인가요?""둘다인것같은데요"백엔드든 프론트엔드든 우리 둘다 처음 웹프로젝트 하는 사람들이라...검색해봤었다.잘못이 있다고 친절하게 말을
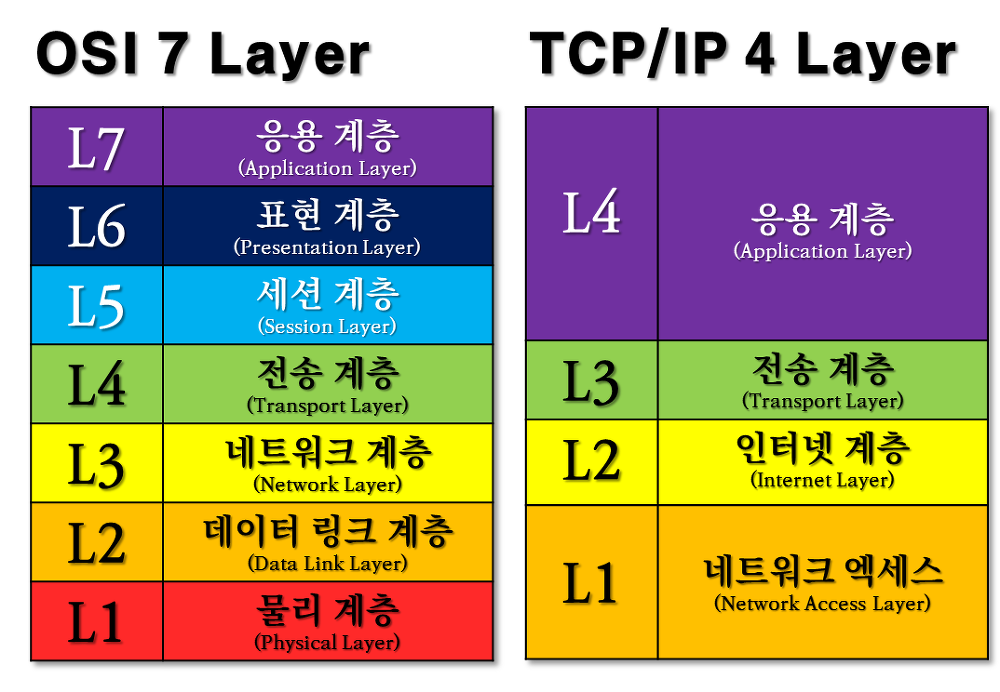
7.눈에 보일때마다 아오...OSI 7계층.

학부때부터 아주 눈에 가시였다. 아주 보기싫다. 나름 간단히 정리해서 표로 막 우리 학생들한테 잘보이려고 이쁘게 7가지 무지개 색깔로 칠해놓고 자잘자잘 설명하고. 그런데, 다 못외우면 교수가 뭐라하고. 학부때, Information Systems시간에 배웠는데 이상하게
8.R.E.S.T. +-ful A.P.I

프로젝트하면서 백엔드에서,"API 만들었어요 확인하고 문제되는거 말씀해주세요."그럼 혼자 나는,"그래요, 잠시만요, GET요청부터 해볼게요"400 500 등 이상한 에러가뜨면,나는, "xxxxxx/xxxx 안되고있어요 확인해주세요"백엔드가그러면, "엇, 그럴리가...엇
9.COOKIE | SESSION | WEB STORAGE

난 쿠키 세션 웹스토리지에 요즘 부쩍 친숙해졌다. 그냥 프로젝트를 혼자 꾸역꾸역 하고있는데, 거기서 많이 보는 친구들이다. 쓰는건 간단하다. 그냥 getCookie setCookie등 이런식으로 정해진 코드만 딱딱 써주면 되니까. 근데 문제가 있다. 이상하게 개념이 헷
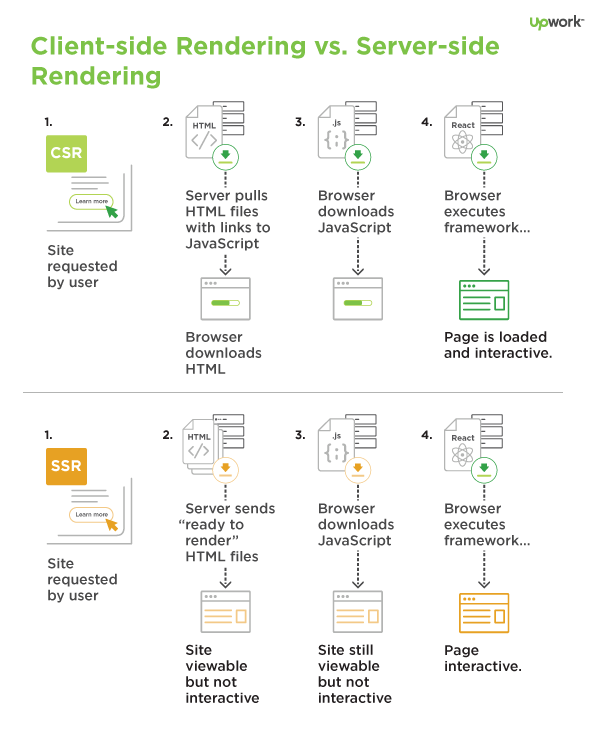
10.SSR과 CSR, 좀 멋있는 이름인걸?

이상하게 이름 볼때마다 특수부대 느낌난다. 나만그렇지 그치? 아무튼 항상 여기에 정리할땐 이상한 이야기로 시작해야 뭔가 워밍업하고 쓰는 기분이야.이건 특수용어가 절대 아니야. 쫄지마. 알았지?별거없어.저 이름을 보면서, 리액트 생각해주면서, 뭔가 뒤엉켜있을거같은 보이지
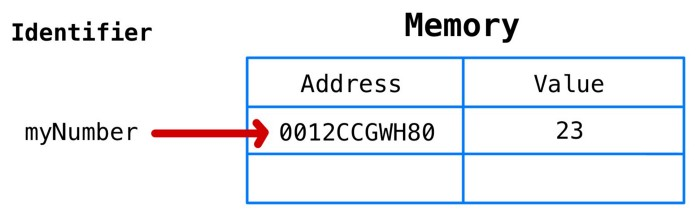
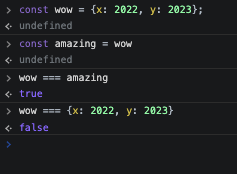
11.var, let, const의 차이

이건 내가 예전부터 C언어 배울때부터, 자바, 파이썬 그리고 자바스크립트를 대충 거치고 배우면서 너무 당연시하였지만, 자바스크립트를 요즘 리액트 개발자가 되려고 배우면서 건드리게된다.분명 변수의 선언과 동시에 메모리에서 일어나는 일에 대해서 배웠겠지만, 그만큼 항상 코
12.NPM VS. YARN 차이..오..

엄청난 질문이였다. 기술면접에서 물어보시는데 말문이 턱 막혔다. 뭐가 뭔지 모르겠다. 도대체 무엇일까. 와 이것은 예상하지도 준비도하지 못한 질문이였다.질문 듣자마자 잠시 뇌가 멈췄다. 내 뇌 라이브러리에 없으니까...알고 넘어갑시다.우선, 그것은 안다. NPM이 YA
13.React Hooks 정리.

그렇다. 쓰긴쓰는데 뭔가 그냥 쓰는 기분이다. 성격상 100%는 아니더라도 80~90% 정도는 되어야 쓸때 아 이래서 쓰는구나를 체감하면서 쓰는데, 훅은...아직 나랑 덜 친한 기분이다. 아무 좀 뭔가 뿌듯함이 없다.왜냐하면 잘 몰라서가 아닐까?정리가 잘된 블로그를
14.ECMAScript???

항상 공부를 할때, 개념을 알기 전에는 왜 그런것이 나왔나를 살펴보는 것이 중요하다.그래서 역사를 배우는 것이다. 역사는 명분에 따라 움직이기 때문에..전쟁, 발명, 개척 등등, 모두 명분을 만들어서 하는 것들이다. 아무튼 저 요상한 것의 탄생의 비밀부터 시작해보자.개
15.useCallback vs. useMemo

리액트 훅에 대해서 저번에 한번 정리를 하기 했으나, 완벽하진 않은것 같다.특히, 내가 요즘 VS CODE에다가 혼자 사용해보면서 우오 이렇구나를 느끼고 있는데, usCallback과 useMemo가 헷갈린다. 그리고 useCallback은 내가 심지어 써본 것이기도
16.컴파일 -> 빌드 -> 배포 개념잡기

프로젝트를 혼자하든 팀원들이랑 같이하든, 나는 기능에 집중해서 만드는 것을 참 좋아한다. 그런데, 내가 마무리 하는 단계에 있어서, CI/CD, 아마존배포 등 이런것에 약하다. 왜냐하면, 항상 팀원들이 마지막 단계를 끌고가다시피했다. 무슨말이냐하면, 나는 무엇을 만들까
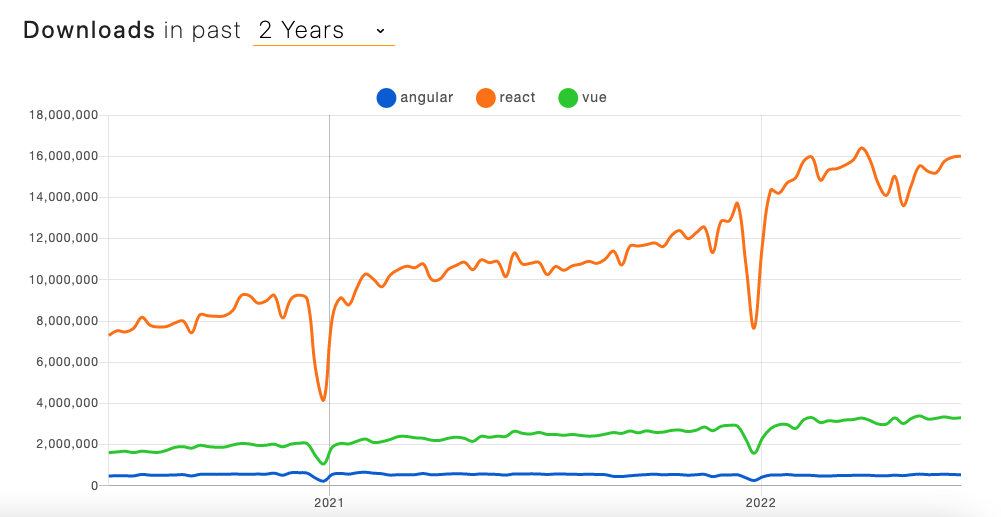
17.React vs Angular vs Vue

채용공고를 훑어볼때 내가 유일할게 할 수 있는 것은 React이기 때문에, 필터를 그것으로 해놓고 회사들을 검색한다. 검색해보면 굉장히 많은 회사들이 눈에 보이고, 기술 스택을 보면, 프론트개발에서 Angular, React, Vue가 눈에 띄었다.이 세개에 대해서 알
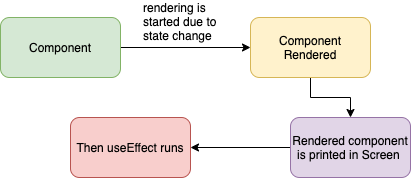
18.useEffect vs. useLayoutEffect

아니글쎄, 내가 어제, 가고싶었던 회사 면접을 봤는데...아니글쎄...나는 생각지도 못한질문을 듣게된다. Q: useEffect와 useLayoutEffect 차이를 혹시 알고계신가요?면접관님께서 물어보시는데...하아...순간...와 어디서 보긴했는데...우선 내 성격
19.React.StrictMode 때문에 2시간..

호기심은 개발에 원동력이고, 이러한 원동력은 내가 재밌게 개발하게 해준다.혼자 그냥 간단하게 프로젝트를 하고있었다. To do list 이런것 만들고 있었다. 타입스크립트로.그리고 거기다가 css적으로 이쁘게 하는 것을 연습하기 위해서,react-beautiful-dn