안녕하세요.
오늘은 객체에 대해서 포스팅 해보려고 합니다.
객체란?
객체란 이름(key, name)과 값(value)로 구성된 프로퍼티의 집합입니다.
자바스크립트에서는 원시타입(primitive type)을 제외한 모든 것이 객체(Object)로 정의됩니다.
정의는 그렇게 되지만, 값이 정해진 객체로 취급은 되기 때문에 객체로서의 특징도 가지게 되긴 한다고 합니다!
객체의 프로퍼티 참조
자바스크립트에서는 두가지 방법으로 객체의 프로퍼티를 참조할 수 있습니다.
- object.property (Dot Notation)
- object['property'] (Bracket Notation)
Dot Notation

위와 같이 objectName.propertyName으로 사용할 수 있고, 어떠한 객체의 Key값을 정확히 알고 있을때 사용할 수 있는 방법이기도 합니다!
Bracket Notation

Dot Notation과 사용법은 비슷하지만 가장 중요한 차이점은 Bracket안에 변수를 담을 수 있다는 점입니다!
위의 코드를 보시면 실제로 Bracket안에 cat이 담겨져 있는것 처럼 보이지만, cat이란 변수를 사용함으로써 실제 코드는 obj["cat"]이란 내용이 담겨져 있게 됩니다!
이러한 방식은 주로 함수의 파라미터로 객체의 프로퍼티를 참조하고 싶을때 사용하는 방법입니다!

위와 같은 방식으로 사용할 수 있습니다!
두 방식의 차이점
| Dot notation | Bracket notation |
|---|---|
| 프로퍼티는 알파벳만 가능 | 프로퍼티는 문자열 or 문자열을 참조하는 변수 |
| 변수 사용 불가능 | 변수 or 공백 사용 가능 |
| 특수문자 사용 가능 | 특수문자 사용 불가능 |
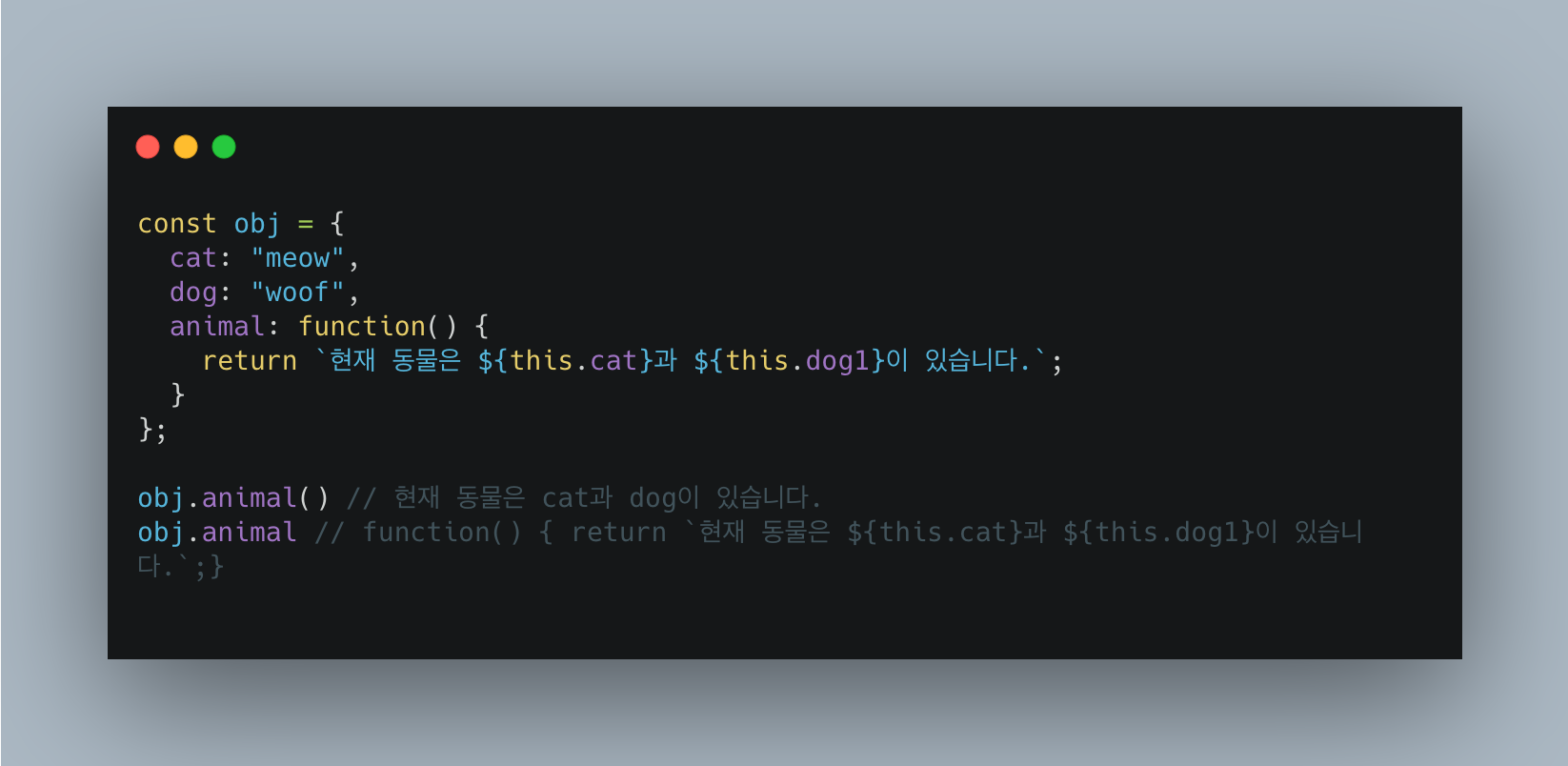
객체의 메소드 참조
객체의 메소드를 참조할때 메소드 뒤에 괄호()를 붙이지 않으면, 메소드가 아닌 프로퍼티 그 자체를 참조하게 됩니다!

객체 사용법
객체의 프로퍼티를 읽는 방법에 대하여는 위에 내용에 정리되었으니 추가, 삭제, 수정, 조회에 대한 내용을 기재하겠습니다!
추가
객체의 프로퍼티를 추가할때는 기존의 프로퍼티를 참조할때 쓰던 방식처럼 추가하고싶은 프로퍼티를 아래와 같이 사용할 수 있습니다!

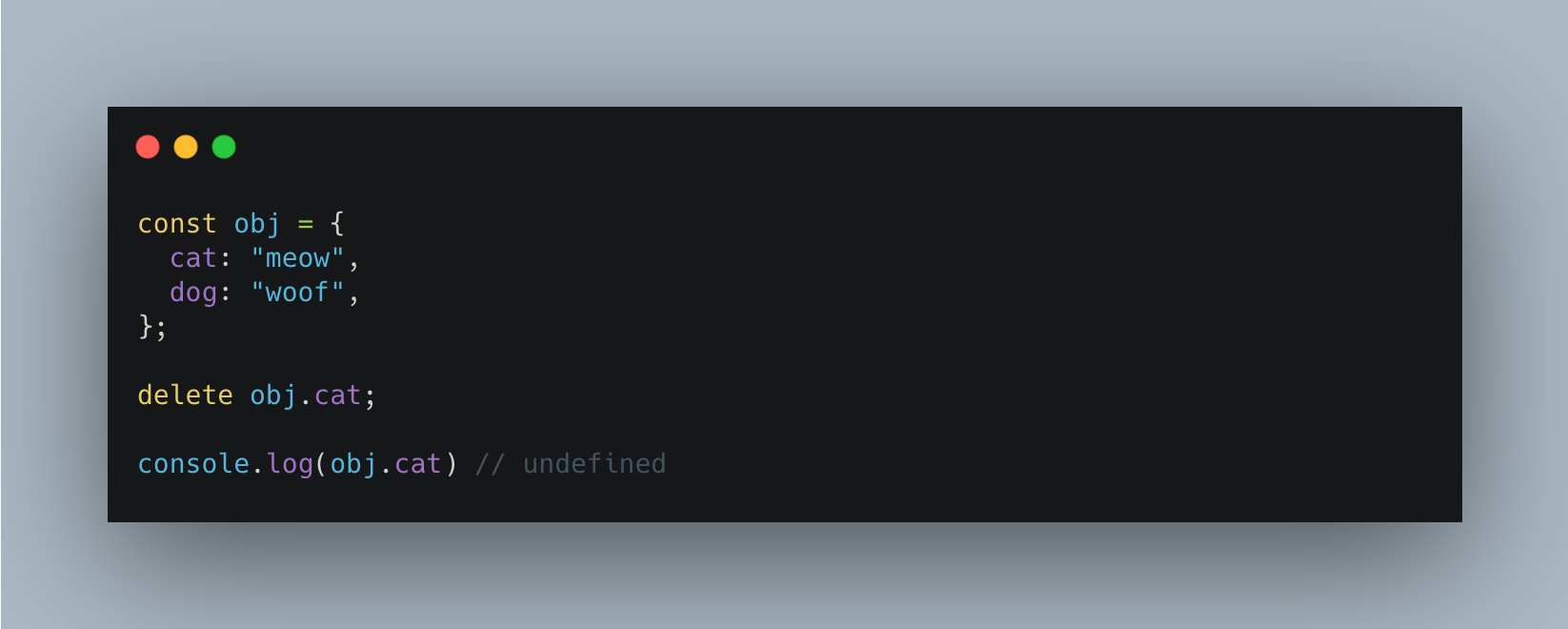
삭제
삭제시에는 delete라는 키워드를 사용하여 가능합니다!

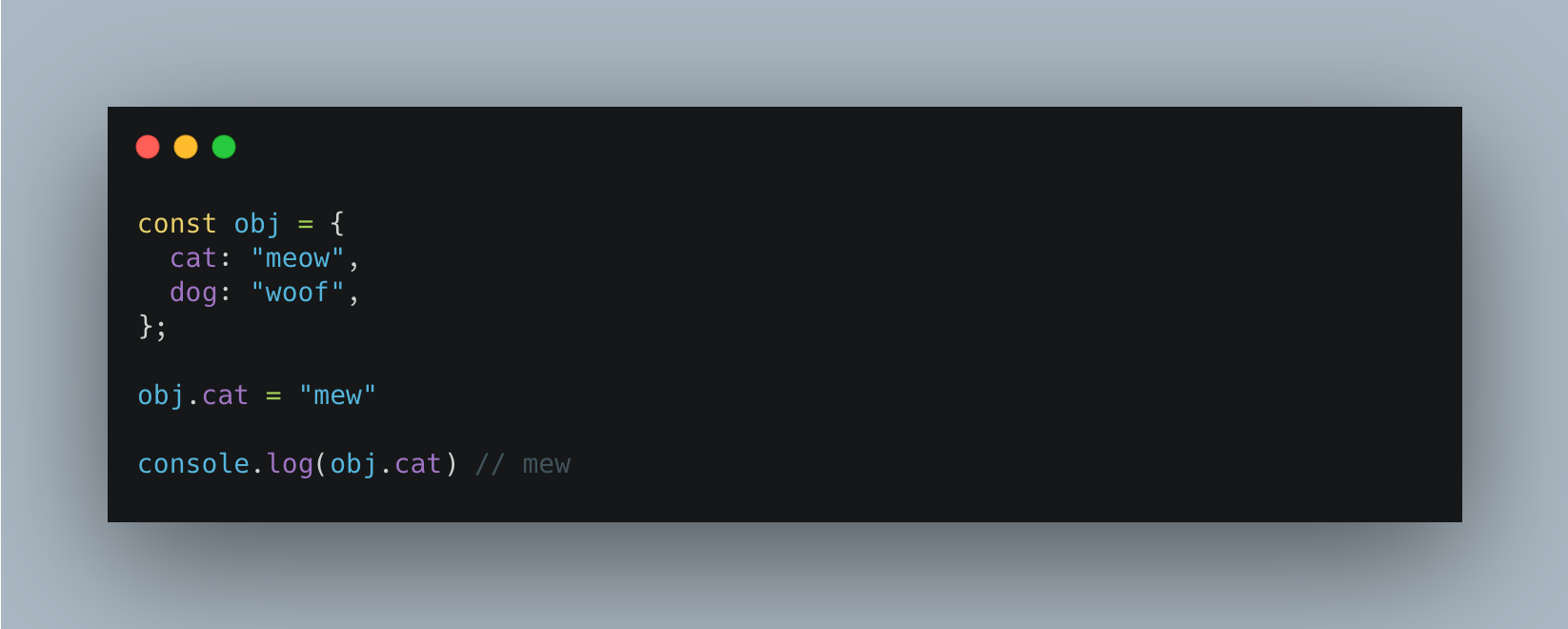
수정
기존에 객체의 key값에 새로운 value값을 선언하면 수정이 가능합니다!.

조회
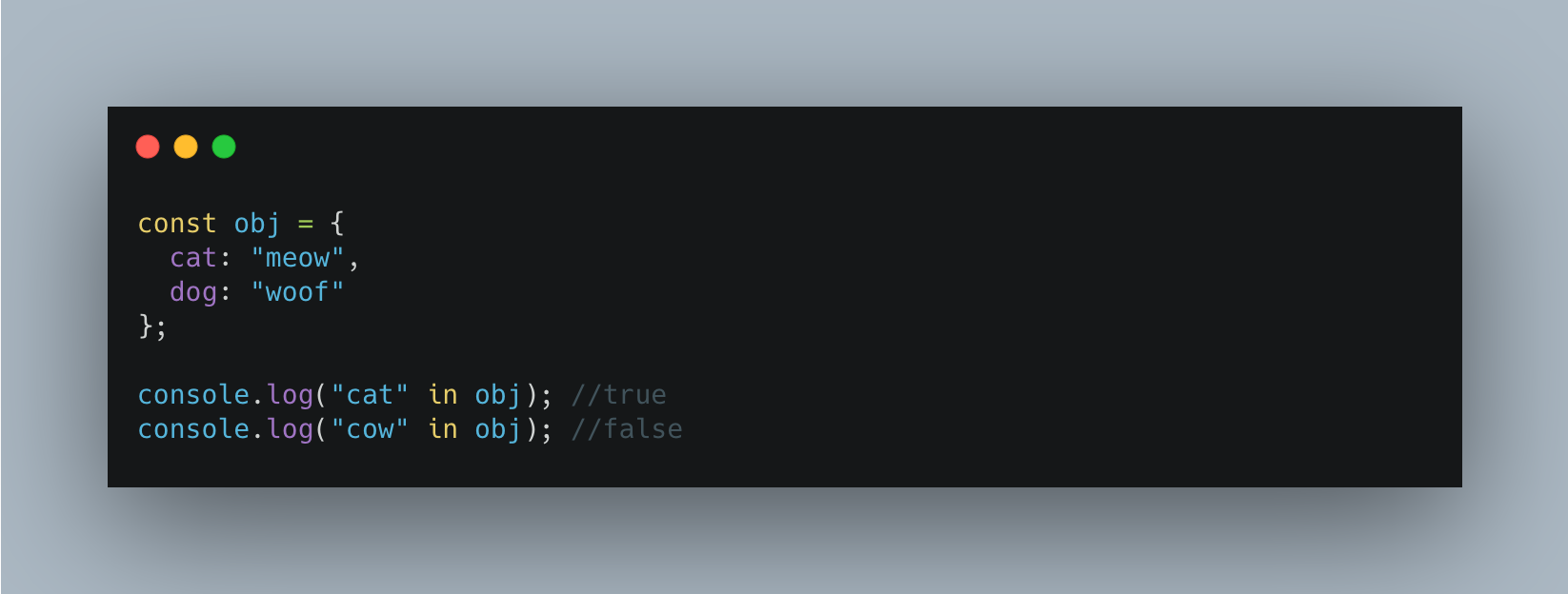
특정 프로퍼티 조회 (in 연산자)
in 연산자를 사용하여 객체의 프로퍼티가 존재하는지 확인할 수 있습니다.
boolean 값으로 결과를 return 합니다.

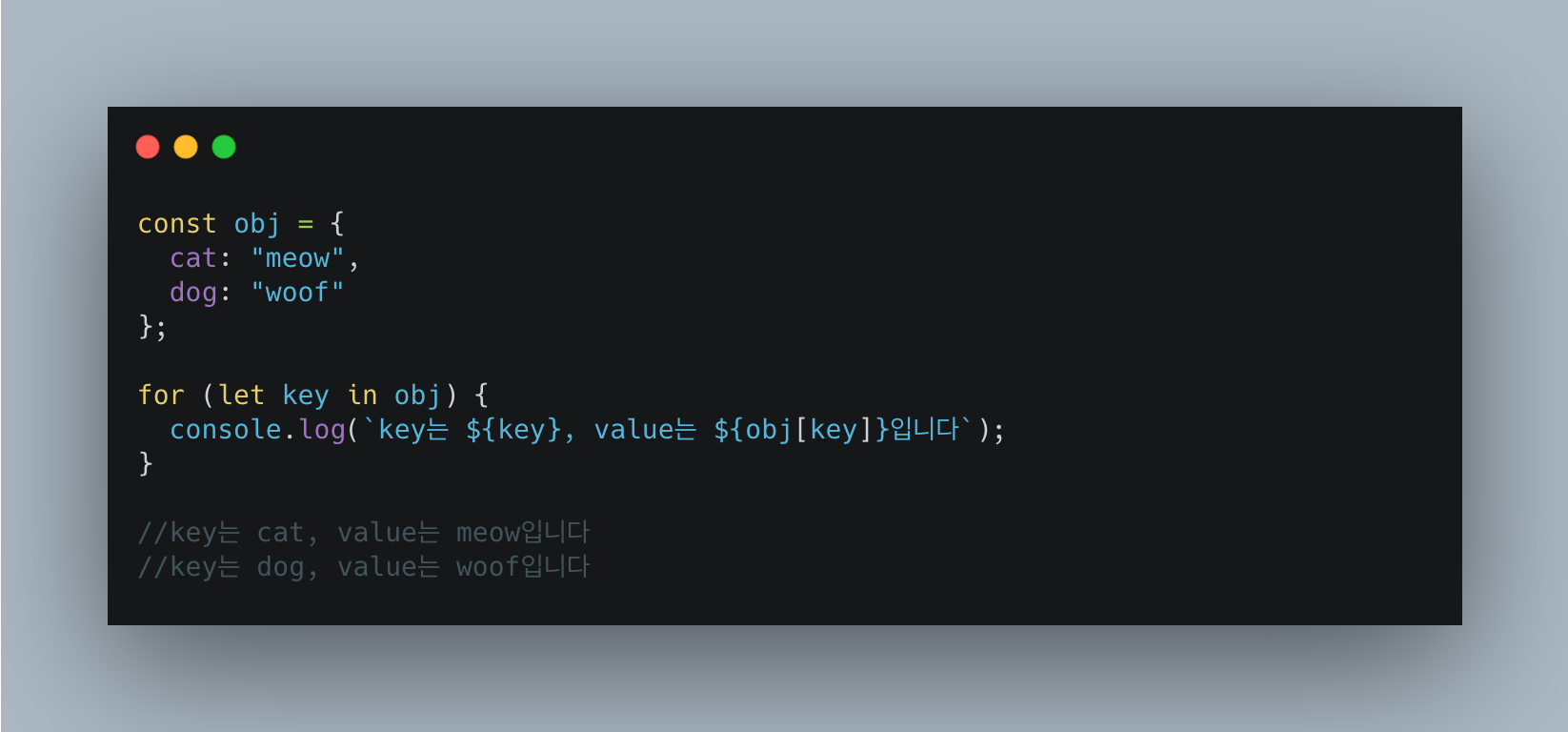
모든 프로퍼티 조회 (for .. in)
for ..in 반복문을 통해 객체의 모든 key, value에 접근할 수 있습니다.

new Object()와 생성자 함수
객체를 생성하는 방법에는 위에 있는 방식말고 new 키워드와 생성자를 활용하는 방법도 있습니다!
new Object()
new키워드를 사용하여 Object 생성자 함수를 호출하면 비어있는 객체를 얻을 수 있습니다. 물론 단순히 변수에 빈 객체를 때려박는 방법도 있지만요..ㅎㅎ

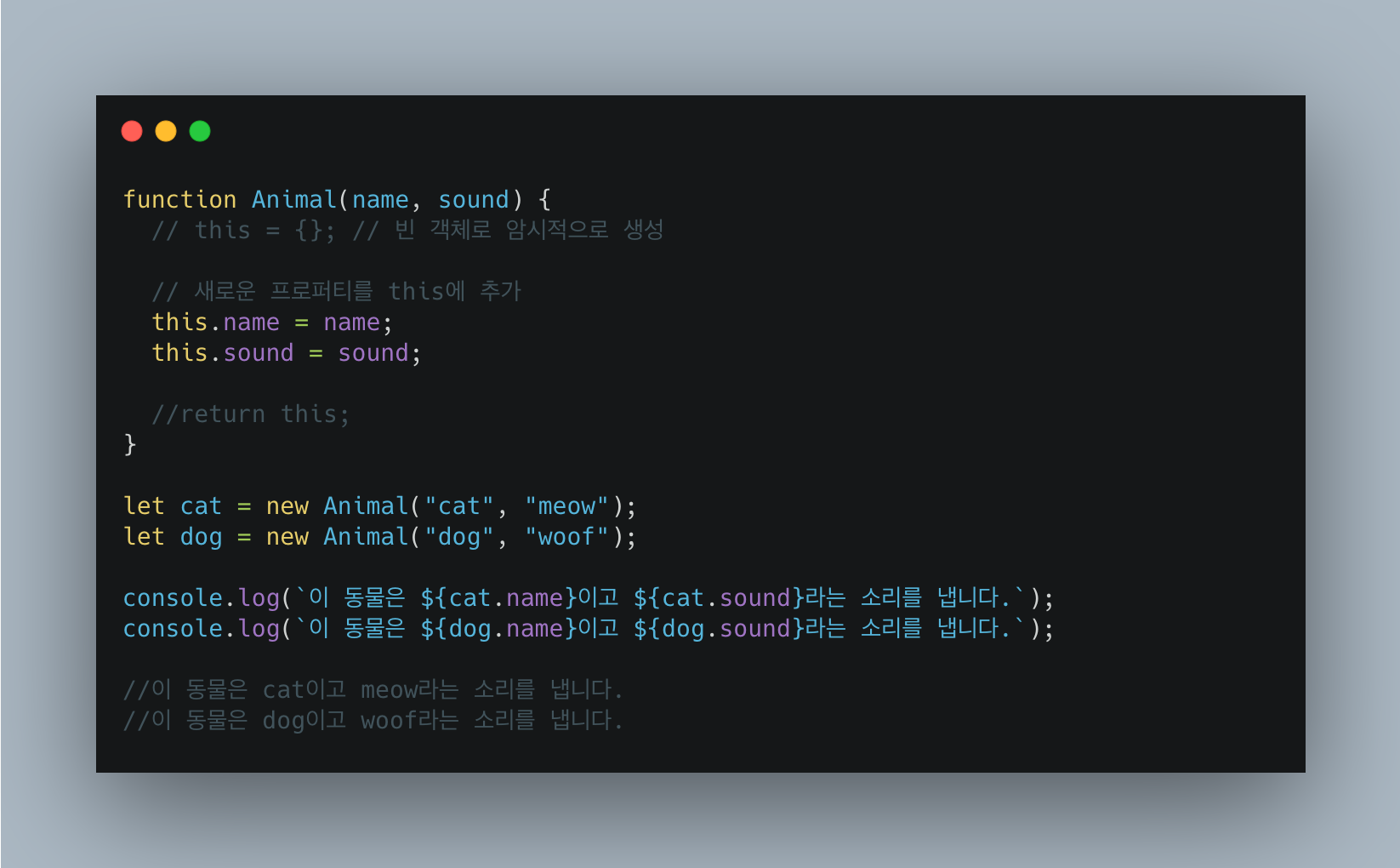
생성자 함수
생성자 함수를 사용하면 Java의 Class처럼 음.. 빈껍데기(?)를 만들 수 있습니다!
기존 function에 new 연산자를 붙여서 호출하게되면, 해당 function은 생성자 함수의 역할을 하게됩니다!
그래서 보통 일반함수와 생성자 함수를 구별하기 쉽게 첫 문자를 대문자로 표기해서 구별하곤 합니다!

위와 같이 사용을 하게되고 리터럴과 new Object()로 생성하는 것과 달리, 같은 속성을 가진 객체를 여러개 생성할 수 있게 되는거죠!
즉 자바의 Class의 객체를 생성하는 것과 유사합니다.
이상으로 객체에 대한 포스팅을 마치겠습니다!
