
오늘은 무엇을 할 것이냐 🤤
오늘은 이전에 협업으로 제작한 CampUs (날씨기반 캠핑장 추천 서비스) 의 성능을 개선해보려고 한다. 나름 서비스라고 내세웠지만, 아직까지 제작자가 보기에는 성능적인 면에서 많이 부족한 모습이 있었다.
그동안 구직활동 해야지~ 라는 핑계로 내팽겨쳤었는데, 이번 활동을 통해 부족한 부분도 채우고, 새로운 경험치도 쌓을 수 있을 것 같다고 생각될 것 같아 시작하려고 한다.
그렇다면, 성능을 분석해주는 LightHouse 부터 알아보도록 하자.
LightHouse
LightHouse란?
Lighthouse는 웹 앱의 성능, 품질 및 정확성을 개선하기 위한 오픈 소스 자동화 도구입니다.
페이지를 감사할 때 Lighthouse는 페이지에 대해 일련의 테스트를 실행한 다음 페이지가 얼마나 잘 수행되었는지에 대한 보고서를 생성합니다. 여기에서 실패한 테스트를 앱을 개선하기 위해 수행할 수 있는 작업에 대한 지표로 사용할 수 있습니다.
위의 글은 Chrome 웹 스토어 LightHouse 확장 프로그램에 대한 설명이다.
말그대로 구글에서는 웹 앱의 성능을 여러 기준을 기반으로 분석해서 보여주는 프로그램이라고 보면 편하다.
LightHouse를 사용해보기

구글 크롬 웹스토어에서 LightHouse 라고 검색을 하면 앞서 말했던 확장프로그램을 설치할 수 있게 된다
그렇다면 설치한 확장프로그램을 어떻게 사용하느냐.
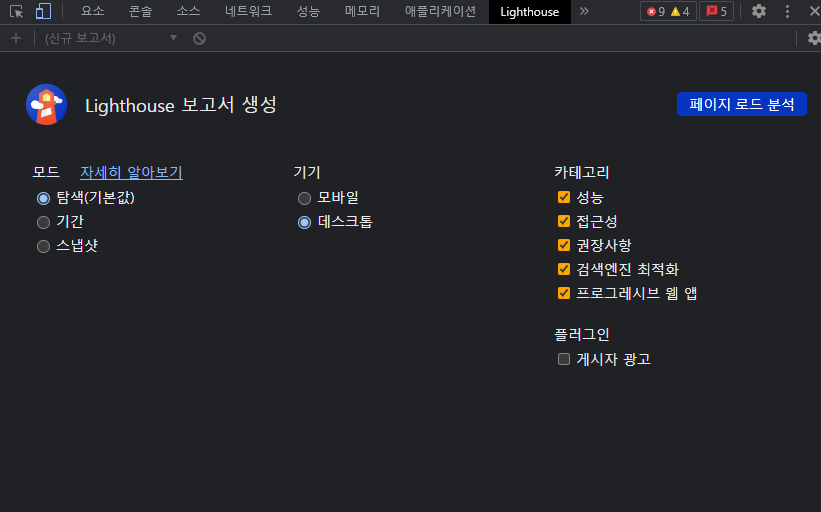
LightHouse 확장프로그램을 가동시킨 후, 개발자 창을 열게 되면 LightHouse 라는 탭이 존재하게 된다. (없다면 >> 탭을 눌러 숨겨진 LightHouse를 찾아주세요)

그 후 기본으로 검색값이 이루어져있는 상태에서 페이지 로드 분석 을 누르게 되면 이 똑똑한 친구가 페이지를 분석해준다.

그렇다면.. 정확하게 LightHouse는 어떠한 기준을 토대로 웹 앱의 성능을 파악해 주는걸까?
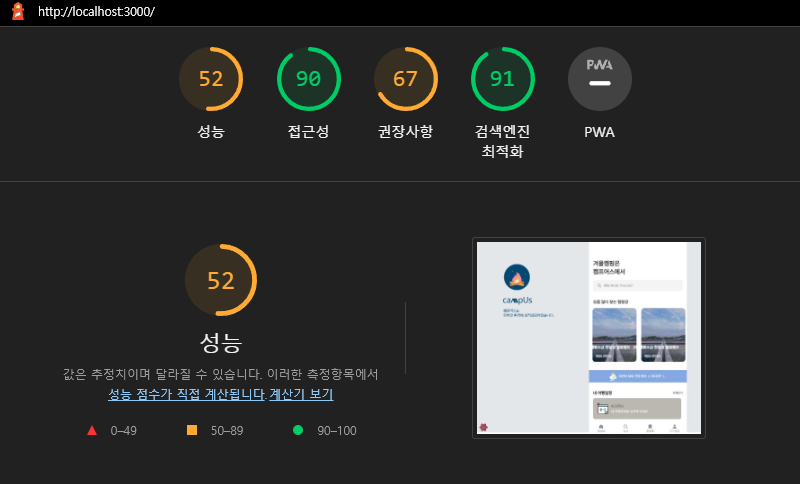
성능을 판별해주는 요소들

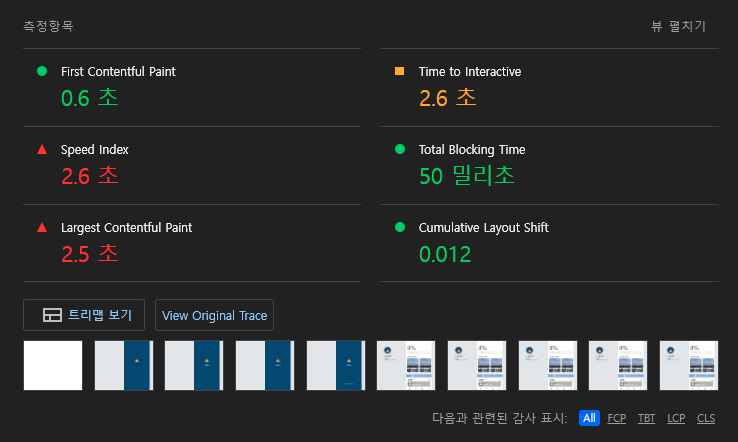
위의 그림은 LightHouse의 결과를 보여주는 페이지에서 조금만 내려가면 보이는 항목들이다.
측정항목 이라는 부분을 잘 보면 이 확장프로그램은 크게 6가지의 기준치를 가지고 성능을 파악해준다는 것을 알 수 있는데, 그 종류는 다음과 같다.
- First Contentful Paint
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
FCP (First Contentful Paint)
해당 문자를 곧이곧대로 해석하면 첫 컨텐츠가 페인트 되는 이라고 볼 수 있을 것 같은데, 크롬 개발자 문서에서도 페이지 로드 속도의 일부분을 캡쳐해낸다. 라고 비슷한 의미로 나와있다.
더 간단히 말하게 된다면, 웹앱을 실행했을 때 처음으로 이미지, 또는 텍스트 등이 보이게 될텐데 이러한 컨텐츠 중 처음으로 보이는 친구가 나타날 때까지의 시간 초를 보여주는 지표다.
FCP 표
| FCP 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 1.8 | 초록색 (빠름) |
| 1.8 ~ 3 | 주황색 (보통) |
| over 3 | 빨간색 (느림) |
개선방법
FCP 점수를 향상시키려면 글꼴 로드 속도를 높이면 되는 부분이 많다고 한다.
자세한 해결방안은 이쪽을 클릭하면 알 수 있다.
TTI (Time to Interactive)
SSR, CSR를 공부하다보면 TTI과 TTV 에 관한 이야기를 다루게 되는데, 그 TTI 가 이것이다.
SSR이 CSR 보다 첫 페이지는 빠르게 보일지라도 상호 작용 요소가 발현되기까지 걸리는 시간은 CSR보다 오래 걸리기에 TTI 가 길다고 볼 수 있다.
여기서 TTI가 페이지 로딩 속도보다 중요하다는 페이지의 역할마다 다르다.
만약 페이지가 보는 것 보다 상호 작용의 역할이 중요한 기능들로만 이루어져있다면, 해당 페이지의 TTI는 짧아야 한다. 만약 길다면 실망스러운 사용자 경험만 얻게 될 것이다.
LightHouse는 HTTP 아카이브 데이터를 기반으로 현 페이지의 TTI와 실제 웹사이트들의 TTI를 비교하여 기준치를 내린다고 한다.
아래의 표를 통하여 TTI 점수를 매기는 기준을 알아보도록 하자.
TTI 표
| TTI 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 3.8 | 초록색 (빠름) |
| 3.9 ~ 7.3 | 주황색 (보통) |
| over 7.3 | 빨간색 (느림) |
개선방법
TTI는 JavaScript를 최적화 함으로써 개선의 여지가 많다고 한다.
Speed Index
페이지 로드 중에 컨텐츠가 시각적으로 표시되는 속도를 측정하는 것을 Speed Index 라고 하는데, 그 과정은 아래와 같다.
1 ) LightHouse가 브라우저에서 로드되는 페이지 시각매체를 캠처하여 각 프레임간의 시각적 진행도를 계산
2 ) 그런 다음 Speedline Node.js 모듈을 사용하여 속도 지수 점수를 생성
Speed Index 표
| Speed Index 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 3.4 | 초록색 (빠름) |
| 3.4 ~ 5.8 | 주황색 (보통) |
| over 5.8 | 빨간색 (느림) |
개선방법
- 메인 스레드 작업 최소화
- JS 실행 시간 단축
- 웹폰트 로드 중에 텍스트가 지속적으로 표시되게 설정
TBT (Total Blocking Time)
= 총 차단 시간
TBT는 사용자 입력으로부터 페이지가 응답하지 못하도록 차단된 총 시간을 측정하는 것을 말한다. 아래의 계산법은 LightHouse에서 설명해준 예시이다.
합계는 최초 콘텐츠풀 페인트와 상호 작용까지의 시간 사이의 모든 긴 작업의 차단 부분을 더하여 계산합니다. 50ms 이상 실행되는 모든 작업은 긴 작업입니다. 50ms 이후의 시간이 차단 부분입니다. 예를 들어 Lighthouse가 70ms 길이의 작업을 감지하면 차단 부분은 20ms가 됩니다.
만약 입력을 넣었는데, 그 입력으로 인하여 페이지가 동작을 하지 않은 시간이 길다면, 이 또한 사용자 경험에 있어서 부정적인 요소로 작용하게 된다.
TBT 표
| TBT 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 200 | 초록색 (빠름) |
| 200 ~ 600 | 주황색 (보통) |
| over 600 | 빨간색 (느림) |
개선방법
-
불필요한 JavaScript 로딩, 구문 분석 또는 실행. 성능 패널에서 코드를 분석하는 동안 기본 스레드가 페이지를 로드하는 데 실제로 필요하지 않은 작업을 수행하고 있음을 발견하게 되는데. 이때 코드 분할로 JavaScript 페이로드 줄이기, 사용하지 않는 코드 제거 또는 타사 JavaScript를 효율적으로 로드하면 TBT 점수가 향상된다..
-
비효율적인 JavaScript 문 => 리팩토링
- 성능 패널에서 코드를 분석한 후 2000개의 노드를 반환하는 document.querySelectorAll('a')에 대한 호출이 표시된다고 가정하면, 10개의 노드만 반환하는 방법 등
- 성능 패널에서 코드를 분석한 후 2000개의 노드를 반환하는 document.querySelectorAll('a')에 대한 호출이 표시된다고 가정하면, 10개의 노드만 반환하는 방법 등
LCP (Largest Contentful Paint)
LCP는 화면에서 가장 큰 컨텐츠 요소가 화면에 렌더링되는 시기를 측정한다. 다시말해 사용자에게 보여지는데 걸리는 시간을 측정하는 것을 말한다. FCP와 달리 LCP 는 가장 큰 요소가 렌더링 되는 시간을 가지고 논한다.
LCP 표
| LCP 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 2.5 | 초록색 (빠름) |
| 2.5 ~ 4 | 주황색 (보통) |
| over 4 | 빨간색 (느림) |
개선방법
- 기본적으로 가장 큰 사이즈의 컨텐츠는 이미지, 비디오, svg 태그 등 의 요소들인데 이것들의 용량을 최소화하는 방법이 대체적인 향상 방법이라고한다.
이 다음 포스트에서는 직접 해결해보려고 하는데 그 부분을 녹여내보도록 하겠다.
CLS (Cumulative Layout Shift)
CLS는 페이지의 전체 수명 동안 발생하는 모든 예기치 않은 레이아웃 이동에 대하여 가장 큰 레이아웃 이동점수들의 간격을 말한다.
CLS 표
| CLS 시간 (초) | 색상 (빠르기) |
|---|---|
| 0 ~ 0.1 | 초록색 (빠름) |
| 0.1 ~ 0.25 | 주황색 (보통) |
| over 0.25 | 빨간색 (느림) |
자세한 부분은 해당 포스트가 잘 다루고 있어, 참고하시면 좋을 듯 하다.
Reference : https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ko
https://web.dev/cls/?utm_source=lighthouse&utm_medium=devtools
