
사건의 발단
백엔드에서 사용자들에게 발송할 이메일 양식을 html으로 만들어주세요
웹 서비스에서 특정한 신청서 작성 등의 이벤트에 따라서 사용자들에게 이메일을 발송하여 노티를 전달해주는 기능을 개발한 적이 있다.
이때 당시 이메일을 직접 쏴주는 라이브러리 등을 이용해서 프론트에서 발송해주는 줄 알았는데, 사실 서버에서 직접 발송해주는 형식으로 이루어져있다는 것을 알게 되었다.
처음해보는 것이라 프론트에서 직접 해보고는 싶었지만, 이미 백엔드 개발진 분들이 로직을 다 만들어놔서 그것을 묵살하고 진행할 수 없었기에 그들의 요청대로 작업을 진행하게 되었다.
Spring에서 메일을 보낼거에요.
이전 전공시간에 프로토콜을 배울 때 SMTP (Simple Mail Transfer Protocol), 25번 포트에 대해서 들어본 적이 있는데, 해당 프로토콜에 접근하여 사용자에게 메일을 발송하는 것으로 보인다.
Spring 자체에서 자바로 코드를 작성한 후, 프론트에서 특정 request가 날라오면 서버에서 바로 응답 (200) 과 동시에 이메일을 발송하는 형식으로 이루어진다고 하였다.
방식은 이 곳처럼 작성하는 듯 같았다.
(검색했다가 정리를 잘해놓은 블로그를 첨부해요)
HTML에 이메일 양식을 작성해보자
백엔드에서 필요한 파일은 마크업이 완성된 HTML 파일이라고 한다. 그래서 퍼블리싱 완료한 HTML 파일을 넘겨주는 작업을 진행하였다.
하지만 만만했던 작업은 생각보다 쉽지 않았다.
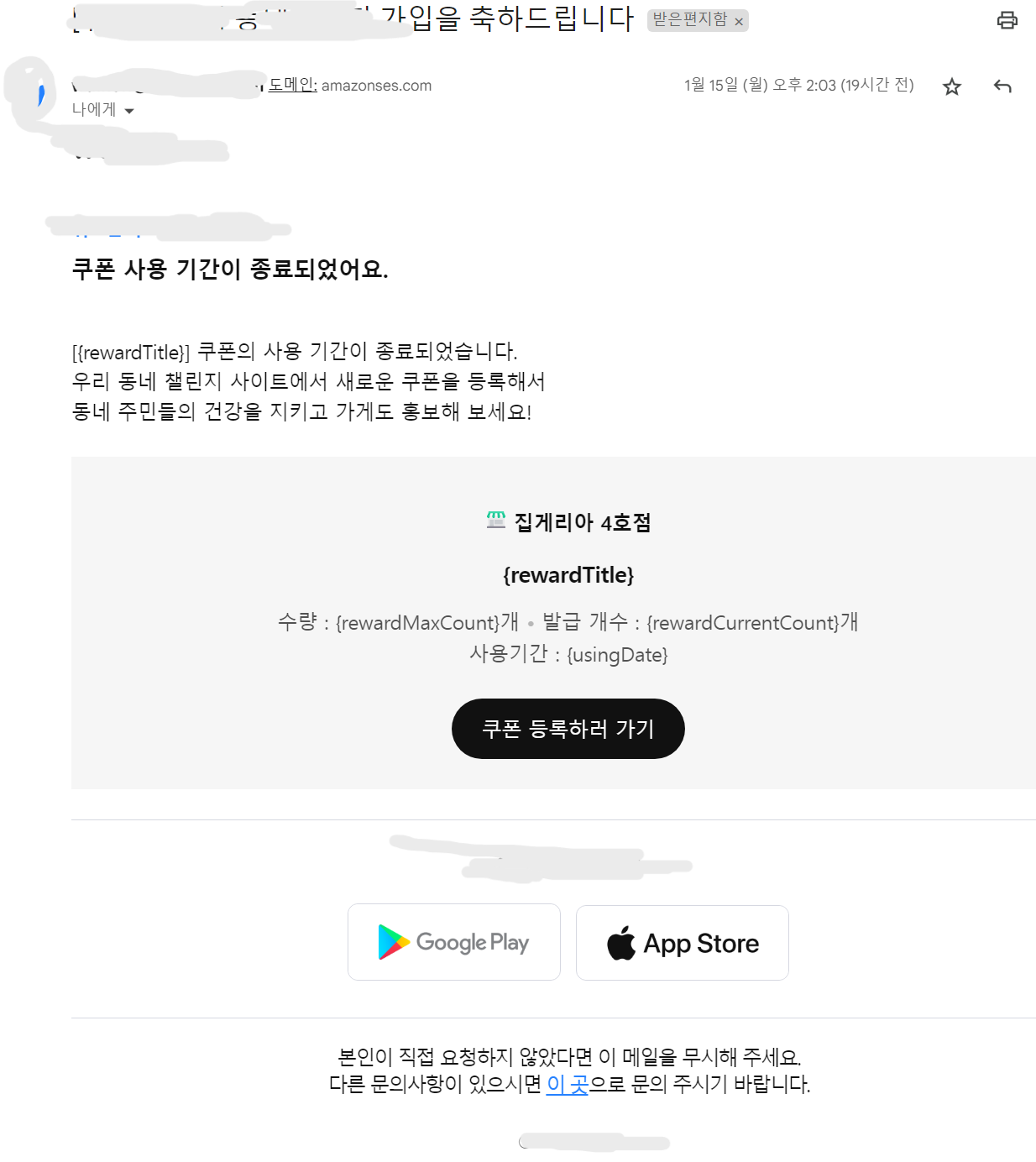
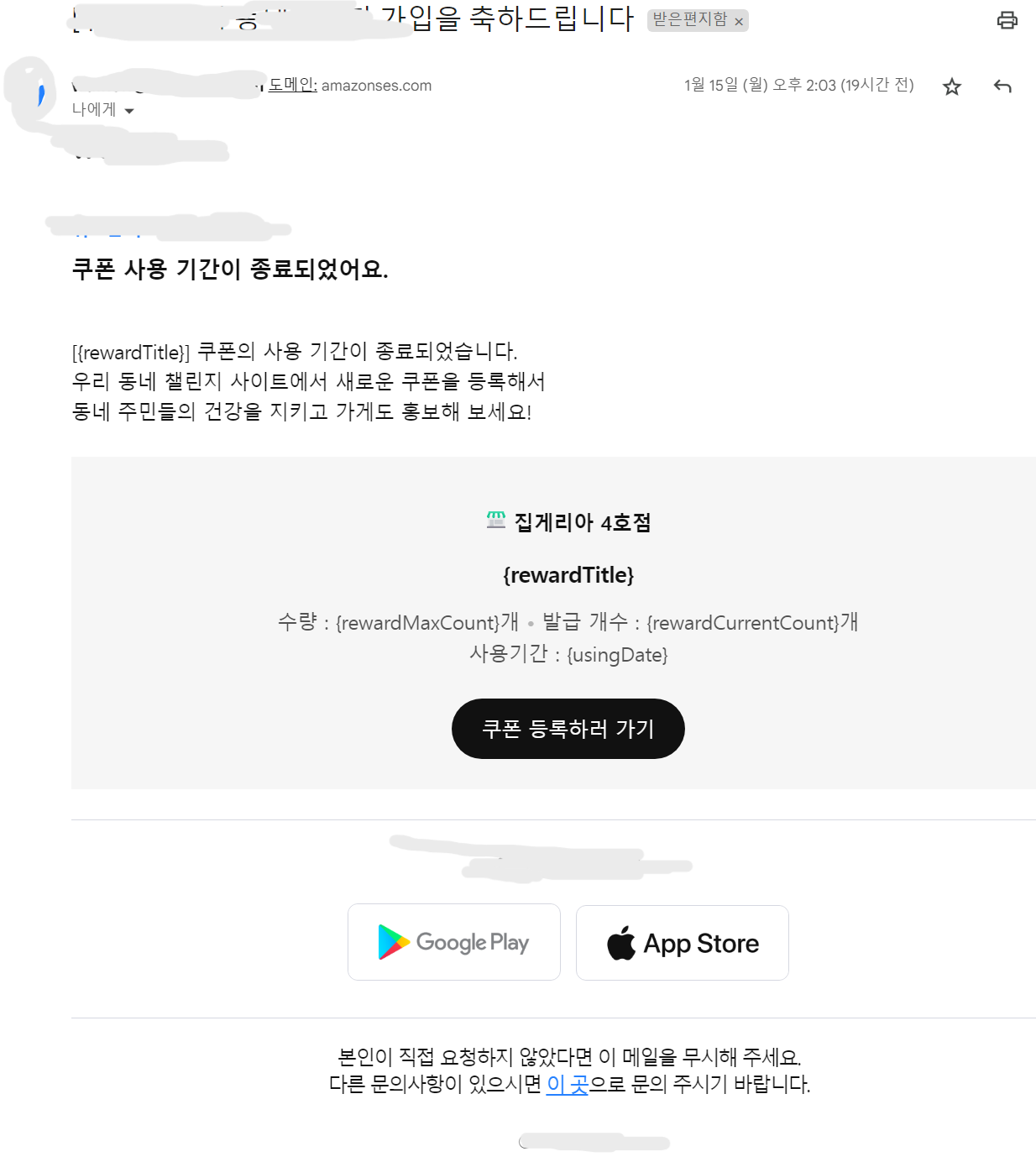
기존에 테스트하던 환경에서는 잘만 나온 스타일이 gmail 로 받았을 때는 다 깨지거나 아예 안나온 경우가 발생하게 된 것이다.
결국 일일이 백엔드 개발자와 수시로 소통하며, 수정한 파일을 전달하고 다시 메일로 받아보면서 원인을 찾아야 했다.
문제
클래스의 실종
style 태그 내에 css를 작성하고, class를 부여하여 작업을 하게 되면 문제가 발생한다.
바로 class가 태그에서 사라진 채로 건네오기 때문에, 열심히 style 태그 내에서 css로 작업했던 결과물이 무용지물이 되는 것을 확인할 수 있었다.
그때 당시의 결과물은 현재 없지만, 왜 class 가 안나오는지 여러 시도들을 하면서 style을 수정해 나갔었다.

flex 가 반영이 안된다.
개인적으로 css 사용 시 flexbox를 통해서 규격을 맞추는 것을 선호한다.
(사람들은 공감해 주겠지? justify-content의 편안함을..)
그런데 이것도 테스트 환경에서는 잘 나오는데, 꼭 Gmail로 확인할 때는 적용이 안된단 말이지.
원인이 뭘까 계속 생각해보게 되었다.
'분명히 스타일 잘 만들었고, 바르게 나오는 것도 확인했는데 왜 현실은 이 모양일까?'
하면서 머리를 쥐어 뜯으면서 여느때나 다름없이 열심히 구글링을 하였는데, 한 사이트를 발견하였다.
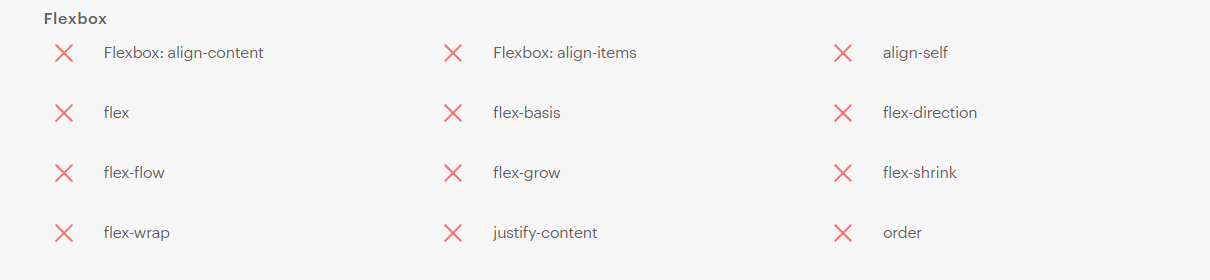
Gmail에서는 구현이 어려운 형식
https://www.campaignmonitor.com/css/email-client/gmail/
보통은 간단하게 링크로 요약하는데, 이 사이트는 신 그 자체다. 한방에 왜 안되는 부분이 많은지 해결해준다. 솔직히 나와 비슷한 문제로 고민하여 해당 포스트에 들어오신 분들은 위의 링크 하나만 바라보면 머리가 맑아지는 효과를 누릴 수 있다고 장담한다.
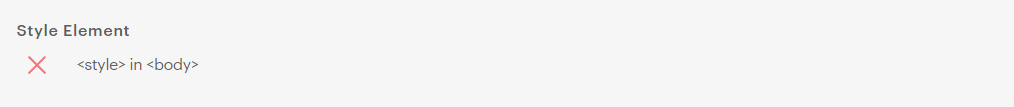
위 사이트에서 상단에 내가 겪었던 짜증의 이유를 찾을 수 있었다.


문제 해결
솔직히 <style> in <body> 는 직관적으로 다가오지 않았다. style 태그는 body 스코프와는 동등한 위치에서 쓰기 때문이다.
하지만 style 태그에서 사용된 class 혹은 id에 해당된 스타일을 body에서 import 하는 형식으로 불러와 쓰이니까 저렇게 나온게 아닌가 라는 생각이 든다.
그래서 어떻게 했냐..
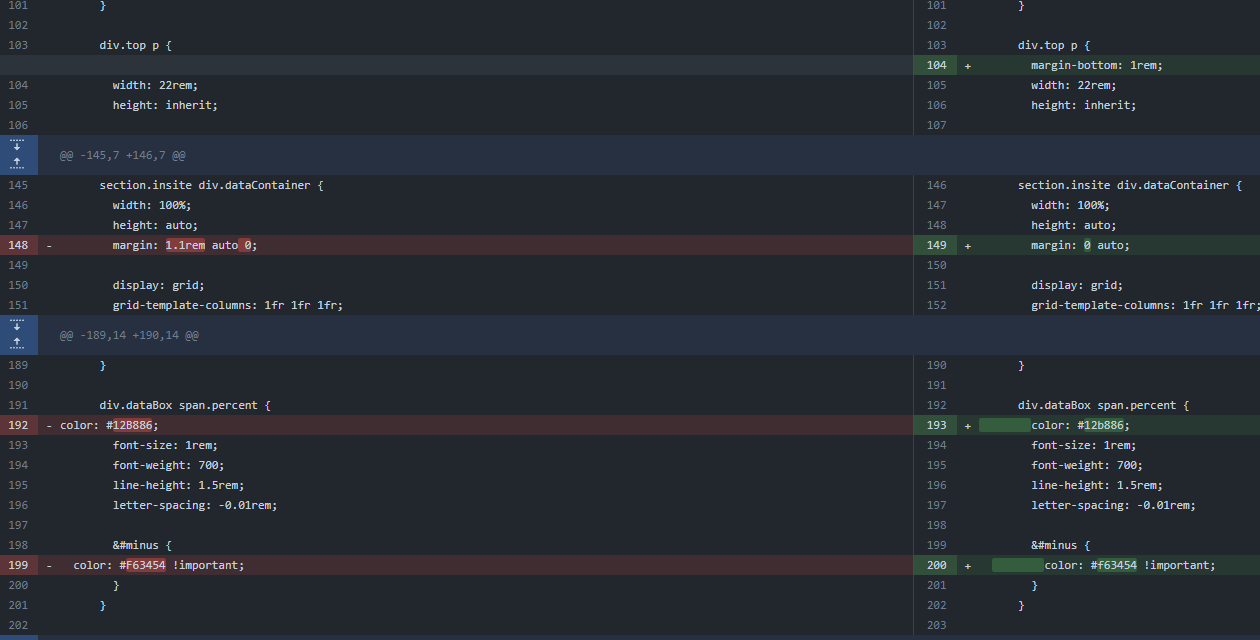
tailwind 쓰는 것 마냥 하나하나 다 인라인으로 작업을 진행하였다.
<main
style="
box-sizing: border-box;
margin: 0 auto;
padding-top: 1.25rem;
width: 100%;
max-width: 35rem;
height: auto;
"
>
<section style="margin-bottom: 1.5rem; width: 100%; position: relative">
<img
src="https://ifh.cc/g/1MLh83.png"
alt="... 로고"
style="width: 5.5625rem"
/>
<p style="height: auto; margin-top: 2.5rem; position: relative">
<span
style="
margin-bottom: 0.5rem;
color: #2581ff;
font-size: 0.875rem;
font-weight: 700;
line-height: 1.375rem;
letter-spacing: -0.00875rem;
display: block;
"
>... 우리 동네 챌린지</span
>엄청 귀찮고 짜증나긴한다. 원하는 내용을 바로 수정하기에는 한눈에 보이지 않으니까.
그래도 gmail로 받아봤을 때, 적용되는 것을 보니 기분은 좋다 :)
어쨋든, 클래스가 아닌 인라인으로 작성이 답인 것이다.
아, 그리고 flexbox 관련해서는.. 그냥 block과 inline-block을 최대한으로 활용하여 그안에서 margin 값으로 맞추는 방법밖에 딱히 떠오르지가 않는다.
그렇게해서 flex 도 해결하였다.
(grid로도 해결할려고 시도했으나, grid도 안된다길래..)
다 해결하면 다음과 같이 결과물이 나온다.