
변수를 써오기만 했지 사실 변수, 초기화, 할당 등의 용어를 제대로 이해 해보지도 않았고 var 키워드는 let, const 키워드로 대체 되었으니 그냥 별로인것 정도로만 생각했다.
또 var 키워드에 대해 잘 모르다보니 호이스팅이란 개념이 무엇인지 왜 let이라는 키워드가 생겨난건지 어떤 문제점이 있었는지 알기가 어려워 var 키워드를 보면서 기존의 문제점, 호이스팅이 무엇인지, 전역 변수의 문제점 등을 알아갈 예정.
변수 선언
자바스크립트는 변수 선언시에 변수 이름을 등록한 뒤 undefined 값을 암묵적으로 할당해 초기화 하는 특징이 있다.
변수 선언은 var, let, const 키워드를 사용하는데 이번엔 var 키워드를 들여다 보자.
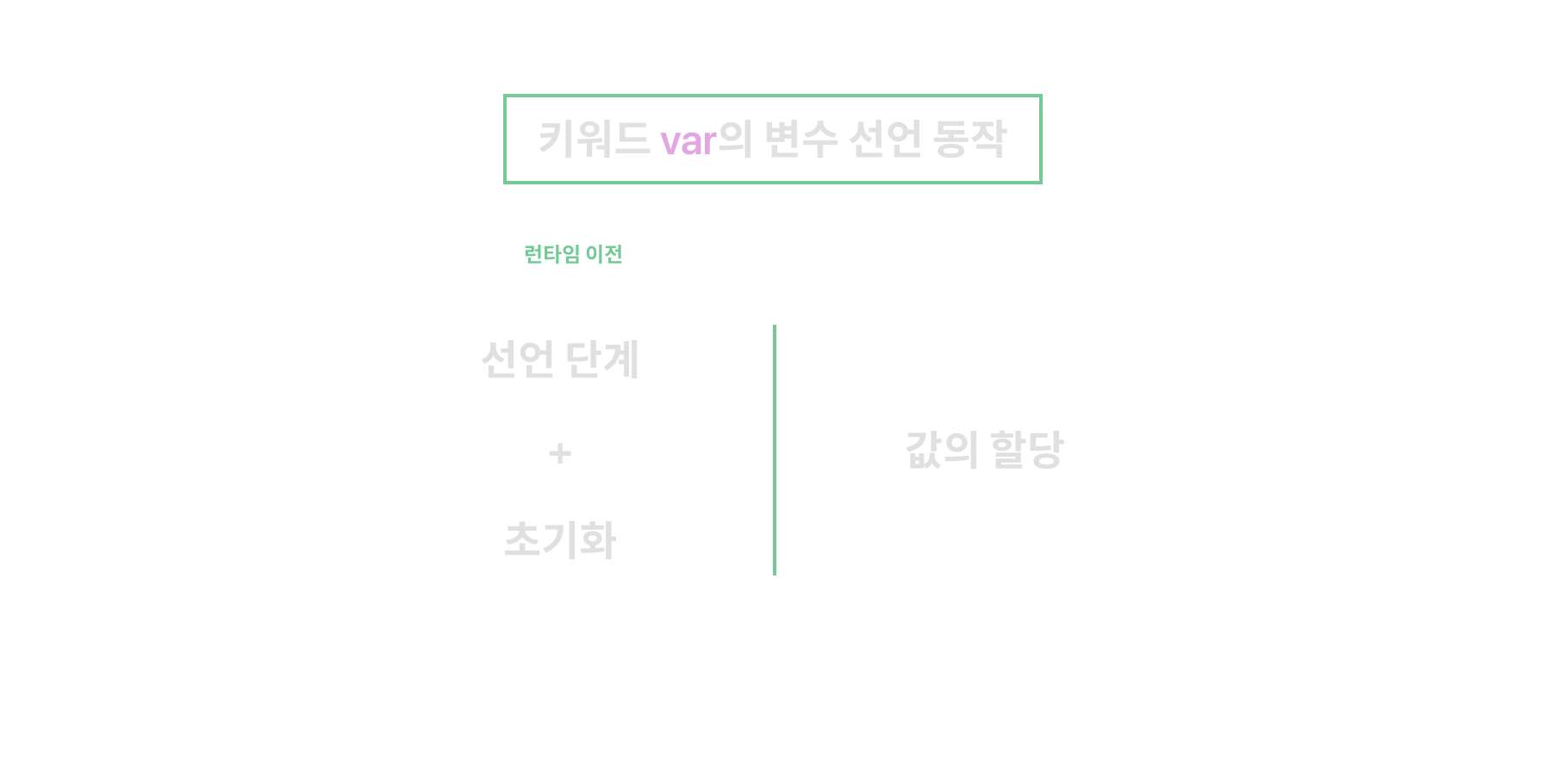
키워드 var
키워드 var를 이용한 변수 선언은 선언 단계와 초기화가 동시에 진행 된다.
값의 할당은 그 후에 이루어진다.
!즉 변수 선언과 할당의 '실행 시점'이 다르다.

예시)
var score = 80;
선언과 할당이 동시에 이루어지는척 하지만 사실은?
var score = 80;
=>
var score; // 런타임 이전 선언 + 초기화 먼저
score = 80; // 할당은 런타임때
엥 왜?
왜냐하면 자바스크립트 엔진은 소스 코드 실행 이전에 소스코드의 평가 과정을 거친다. 그 단계에서 모든 선언문을 먼저 실행한다.
그 증거로
console.log(score); // undefined
var score;
score = 80;
console.log(score); // 80위의 예시를 보면 첫번째 참조에서 ReferenceError가 발생할것 같지만 undefined이 뜬다.
var 키워드를 이용한 변수 선언이 런타임 이전 단계에서 먼저 실행 됐다는 증거.
!즉 변수 선언문이 소스코드 어디에 있던 변수를 참조할 수 있다.
그게 호이스팅이란다
여기서 변수 호이스팅이라는 개념이 나오는데, 위의 예시처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 특징을 변수
호이스팅이라고 한다.
잠시 함수 호이스팅을 보자면
값을 유추해 보시죵.
console.dir(add); // ?
console.dir(sub); // ?
console.log(add(2,3)); // ?
console.log(sub(2,3)); // ?
//함수 선언문
function add(x,y){
return x + y;
}
//함수 표현식
var sub = function(x, y) {
return x - y;
}함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르다.
함수 선언문으로 함수 정의:
런타임 이전에 함수 객체가 먼저 생성, 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 함수 객체를 할당한다.함수 객체로 초기화.함수 표현식으로 정의(with var):
var 키워드로 선언된 변수와 동일하게undefined으로 초기화.
고로 콘솔에 찍히는 값은
console.dir(add); // f add(x,y)
console.dir(sub); // undefined
console.log(add(2,3)); // 5
console.log(sub(2,3)); // TypeError: sub is not a function
//함수 선언문
function add(x,y){
return x + y;
}
//함수 표현식
var sub = function(x, y) {
return x - y;
}여기서 var 키워드를 이용한 함수 표현식에서는 변수 선언과 마찬가지로 런타임 이전에 undefined으로 초기화 됐기 때문이다. 따라서 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
!즉 사실은 함수 표현식으로 함수를 정의하면 변수 호이스팅이 발생하는것이다.
아니 잠깐 그래서 자바스크립트 엔진은 어떻게 동작 하는거야? 런타임은 뭐고 런타임 이전에 뭘 하는거야?
는 다음 시간에
자바스크립트 엔진
크롬의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore, 엣지의 Chakra 등 자바스크립트 코드를 실행하기 위한 자바스크립트 엔진이다.브라우저들은 각자의 자바스크립트 엔진을 제공한다.
Reference
