
1. 함수
함수란 무엇이며 왜 사용하는가?
일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것. 함수 정의를 통해 생성하고, 호출을 통해 코드 블록에 담긴 문들을 일괄적으로 실행 시킨다. 그리고 반환값을 반환한다. 함수는 필요할 때 여러 번 호출할 수 있으므로 코드의 재사용을 가능하게 한다.
함수 리터럴?
자바스크립트의 함수는 객체 타입의 값이다. 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성 가능. 함수 리터럴로 평가되어 생성된 값은 객체다. 즉, 함수는 객체다. 함수는 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의 방법
자바스크립트 엔진은 정의된 함수를 평가하여 함수 객체를 만든다. 함수 정의 방법은 아래와 같다. 모든 함수 정의 방식은 동작에 미묘한 차이들이 있으니 주의!
- 함수 선언문
function add(x,y){
return x + y;
};- 함수 표현식
var add = function (x,y){
return x + y;
};- Function 생성자 함수
var add = new Function('x','y','return x + y');- 화살표 함수
var add = (x,y) => x + y;함수 선언? 정의?
변수는 선언이지만 함수는 정의이다. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다.
함수 선언문과 함수 표현식의 차이?
표현식인 문, 표현식이 아닌 문
함수 선언문은 함수 이름을 생략할 수 없으나, 함수 리터럴은 함수 이름을 생략할 수 있다. 함수 선언문은 표현식이 아닌 문이다.
function add(x,y){
return x + y;
};
//완료 값 undefined따라서 함수 선언문은 변수에 할당할 수 없다. 아래 코드는 함수 선언문이 변수에 할당된 것처럼 보이지만 아니다. 함수 선언문인지 함수 리터럴 표현식인지는 자바스크립트 엔진이 코드 문맥에 따라 해석한다.
var add = function add(x,y){
return x + y;
};또 하나의 차이점은 함수 리터럴에서 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다는 것이다. 함수 리터럴 표현식으로 생성된 bar는 호출할 수 없다.
// 함수 리터럴을 피연산자로 사용하면 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar(){ return 1;});
// 평가된 값 ƒ bar(){ return 1;}
bar();
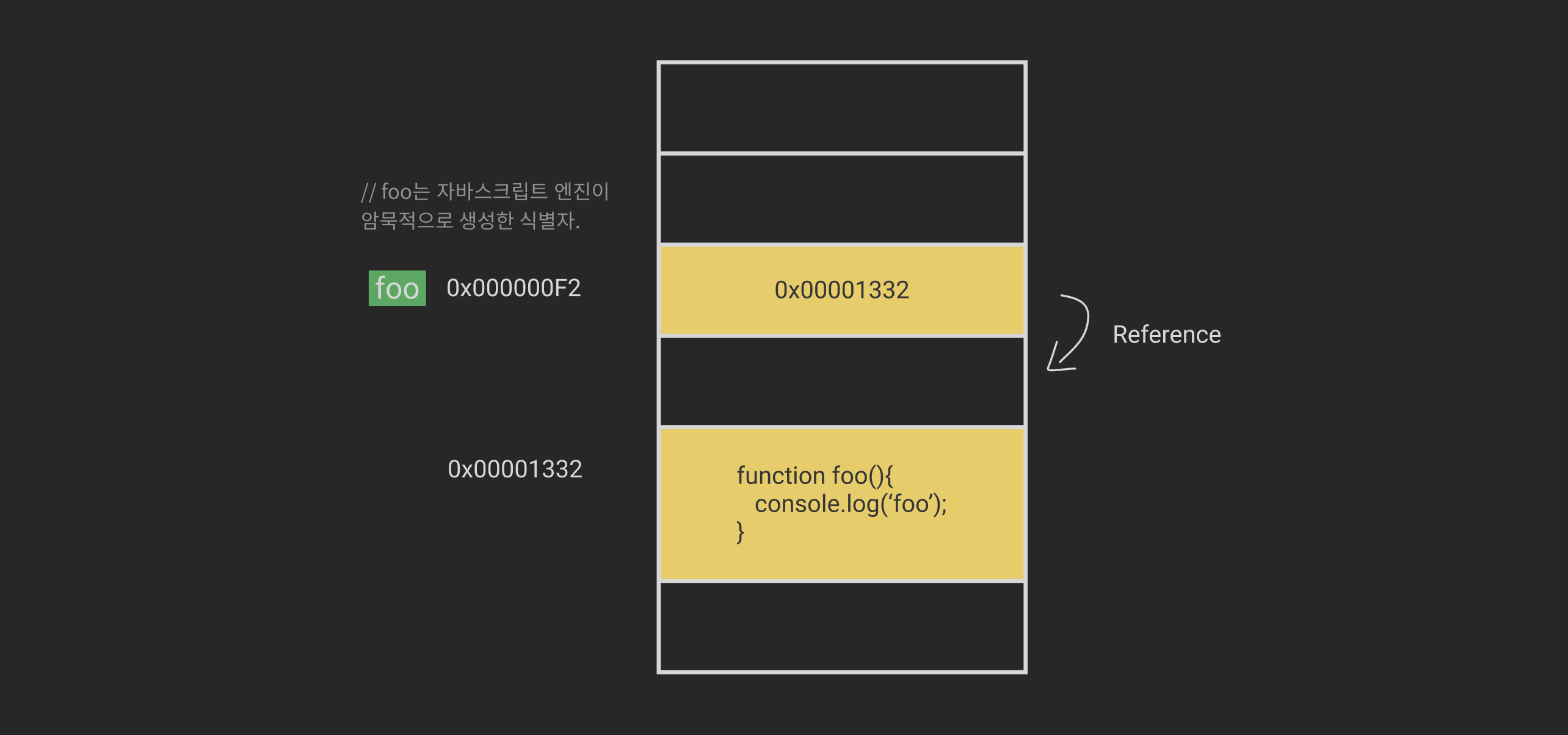
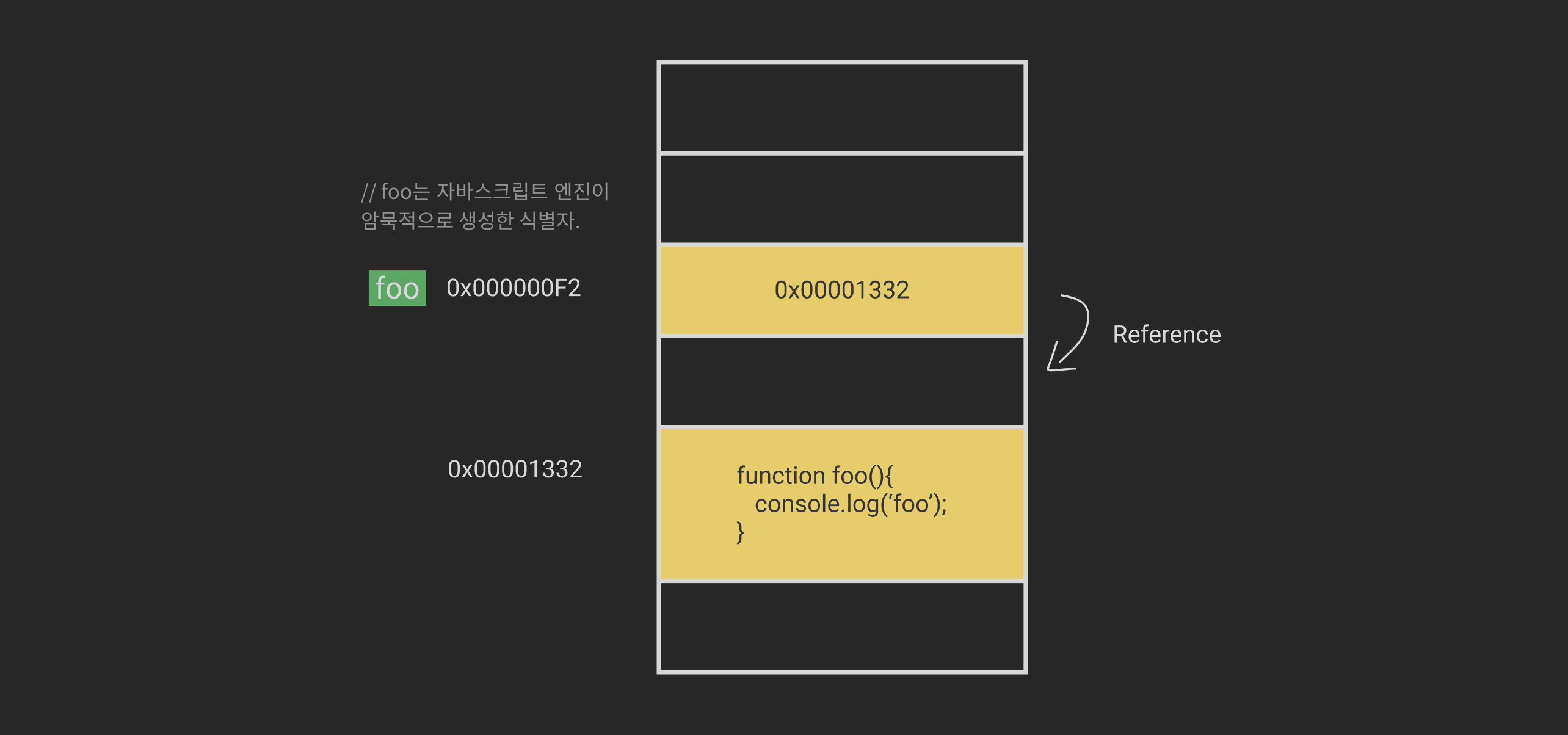
// Uncaught ReferenceError: bar is not definedfoo라는 이름으로 함수를 호출하려면 foo는 함수 이름이 아니라 함수 객체를 가리키는 식별자 여야 한다. 여기서 자바스크립트 엔진이 암묵적으로 foo라는 식별자를 생성한것이다.
function foo(){
console.log('foo');
};
foo(); // foo
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 거기에 함수 객체를 할당한다.

함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 표현식
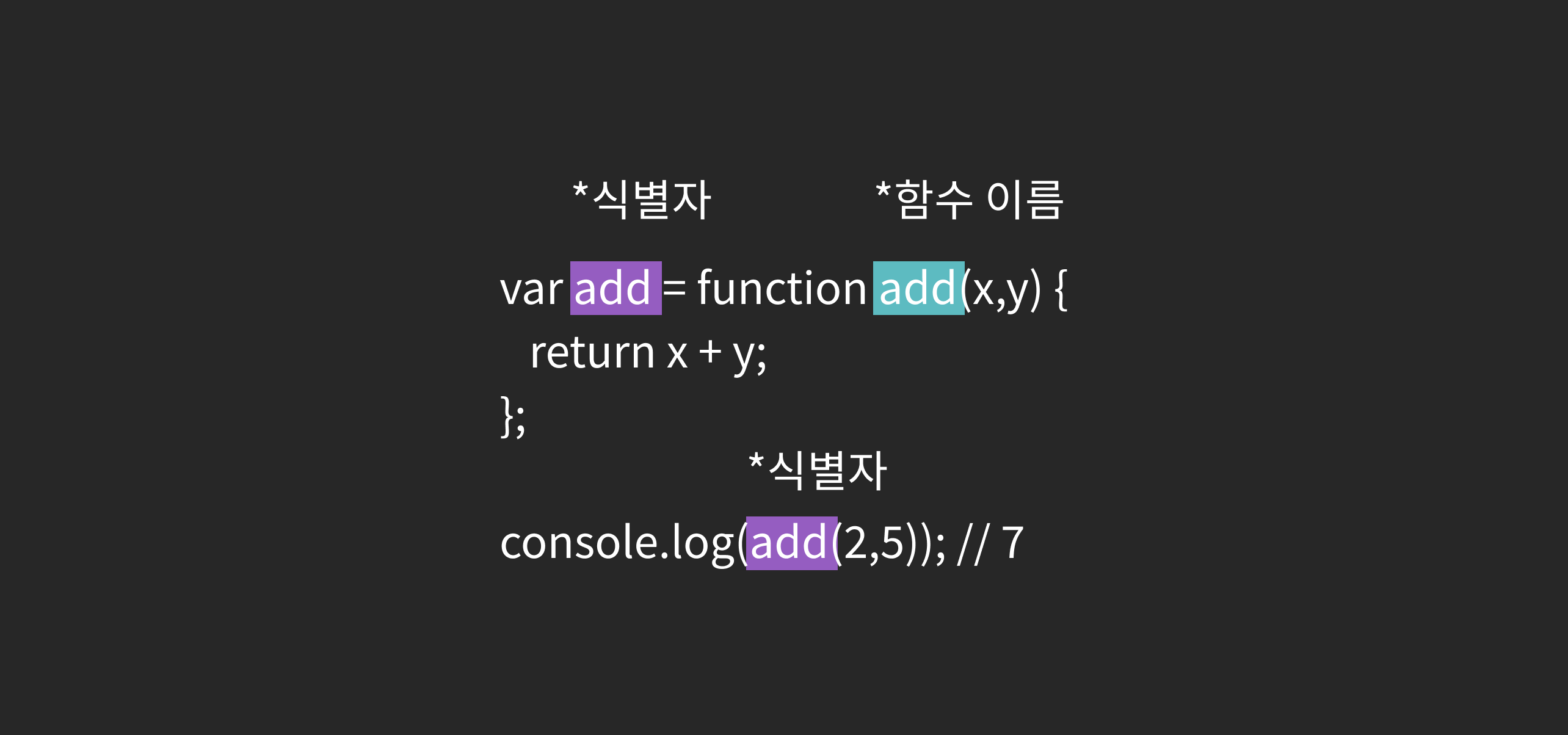
함수는 값처럼 자유롭게 사용 가능하므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이 방식을 함수 표현식이라고 한다.
//기명 함수 표현식을 썼지만 함수 표현식의 함수 리터럴에서는 함수 이름을 생략하는 것이 일반적.
var add = function foo(x, y){
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2,5)); // 7
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자
console.log(foo(2,5)); // ReferenceError: foo is not defined함수 객체 생성 시점
함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점은 다르다.
자바스크립트 엔진은 모든 선언문을 런터임 이전에 실행한다. 즉, 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성되고 식별자를 암묵적으로 생성해 생성된 함수 객체를 할당한다.
함수 호이스팅
즉, 런타임 이전에 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료 된 상태라 함수 선언문 이전에 함수를 참조하거나 호출할 수 있다. => 함수 호이스팅이라고 한다.
하지만 함수 표현식은 변수 선언문과 동일하게 동작한다
var 키워드 변수에 함수 리터럴을 할당하면 런타임 이전에 undefined으로 초기화 하고 할당문이 실행되는 시점에 함수 리터럴이 평가되어 함수 객체가 된다. 이 경우 변수 호이스팅이 발생한 것이다.
console.dir(add); // ƒ add(x,y)
console.dir(sub); // undefined
console.log(add); // ƒ add(x,y){ return x + y;}
console.log(sub); // undefined
console.log(add(2,5)); // 7
console.log(sub(2,5)); // Uncaught TypeError: sub is not a function
function add(x,y){
return x + y;
};
var sub = function(x,y){
return x - y;
};함수 호출
- 매개변수의 스코프
- 인수 개수, undefined
인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined이다. - arguments 객체의 프로퍼티 [?]
인수 확인?
- 함수 내부에서 적절한 인수인지 확인
function add(x,y){
if(typeof x !== 'number' || typeof y !== 'number'){
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
};
console.log(add('2','2'));
// Uncaught TypeError: 인수는 모두 숫자 값이어야 합니다.- 단축 평가를 사용해 매개변수에 기본값 할당
- ES6에서 도입된 매개변수 기본값을 사용 (인수 전달하지 않았을 경우와 undefined을 전달한 경우에만 유효)
반환문
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
- 함수 호출은 표현식이다. return 키워드가 반환한 표현식의 평가 결과. 즉 반환값으로 평가된다.
- return 키위드 뒤에 오는 표현식을 평가해 반환하며 디폴트는 undefined값을 반환한다.
매개변수와 값에 의한 전달, 참조에 의한 전달?
- 부수효과
- 순수함수
- 비순수 함수
다양한 함수의 형태
- 즉시 실행 함수
- 재귀 함수
- 중첩 함수
- 콜백 함수
2. 스코프
스코프란?
모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는
유효 범위가 결정된다. 스코프란 식별자가 유효한 범위를 말한다.
var x = 'global';
function foo(){
var x = 'local';
console.log(x); // ?
}
foo();
console.log(x); // ?
// local
// global식별자 결정
위 코드를 보면 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조 할지 결정하는데, 스코프 즉 식별자를 검색할 때 사용하는 규칙을 통해 결정한다.
코드의 문맥과 환경?
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다. 코드의 문맥은 렉시컬 환경으로 이루어지며, 이를 구현한 것이 실행 컨텍스트이다. <실행 컨텍스트> 에서 다시 참조.
스코프는 네임스페이스이다?
이름공간 또는 네임스페이스(영어: namespace)는 개체를 구분할 수 있는 범위를 나타내는 말로 일반적으로 하나의 이름 공간에서는 하나의 이름이 단 하나의 개체만을 가리키게 된다.
위의 코드에서 전역에 선언된 변수 x와 함수 내부에서 선언된 변수 x는 이름은 동일하지만 스코프가 다른 별개의 변수다. 스코프를 통해 같은 변수 이름의 충돌을 방지할 수 있다.
스코프의 종류
변수는 자신이 선언되 위치에 의해 자신이 유효한 범위인 스코프가 결정된다.
전역
전역 (=코드의 가장 바깥 영역)에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다. 전역 변수는 어디서든 참조 가능하다.
지역
지역(=함수 몸체 내부)에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.

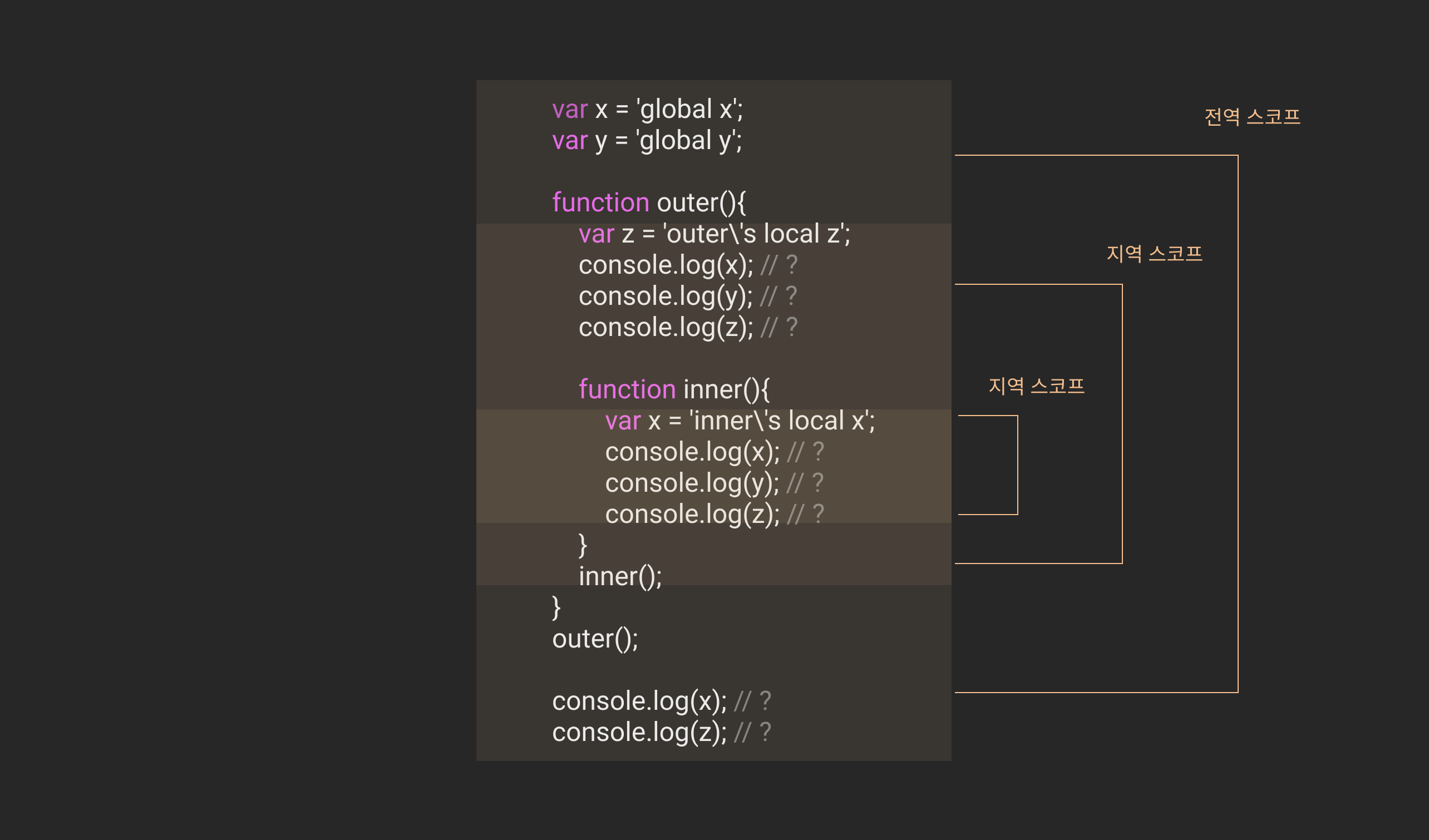
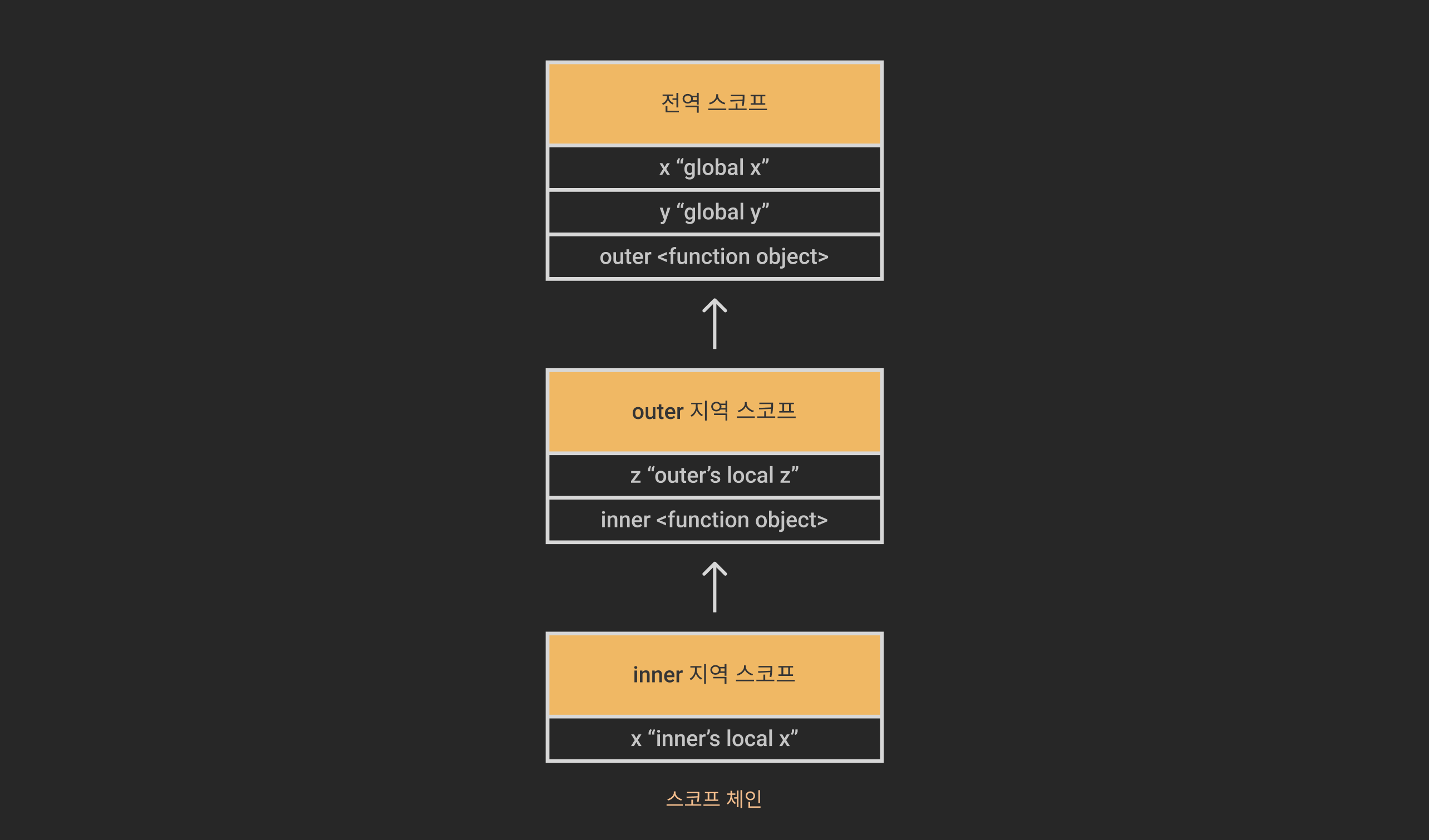
스코프 체인
스코프는 함수의 중첩에 의해 계층적 구조를 가진다. 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다. 이렇게 스코프가 계층적으로 연결된 것을
스코프 체인이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 -> 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.

실제로 존재? 렉시컬 환경, 자료 구조? 실행 컨텍스트 [?]
함수 레벨 스코프와 블록 레벨 스코프
- 함수 레벨 스코프: 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성
ES6에서 도입된 let, const 키워드들은 블록 레벨 스코프를 지원한다. - 블록 레벨 스코프: 함수뿐만 아니라 모든 코드 블록이 지역 스코프 생성.
var 키워드로 선언된 변수는 함수 레벨 스코프를 가진다. (?왜저래)
var i = 10;
for(var i = 0; i < 5; i++){
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5렉시컬 스코프란?
자바스크립트는 렉시컬 스코프(=정적 스코프)방식으로 함수를 '어디서 정의' 했는지에 따라 상위 스코프를 결정한다. 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
함수 정의가 실행되어 생성된 함수 객체는 결정된 상위 스코프를 기억하고, 함수가 호출될 때마다 함수의 상위 스코프를 참조한다. (힘들겠네;)
var x = 1;
function foo(){
var x = 10;
bar();
}
function bar(){
console.log(x);
}
foo(); // 1
bar(); // 13. 전역 변수
변수의 생명 주기?
변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 소멸한다. 즉 변수는 생명 주기가 있다. 변수에 생명 주기가 없다면 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
지역 변수의 생명 주기
- 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료되면 소멸한다.
- 함수 내부에서 선언한 변수는 함수가 호출된 직후에 함수 몸체의 코드가 한 줄씩 순차 실행 되기 이전에 자바스크립트 엔진에 의해 먼저 실행된다.
// 호이스팅은 스코프를 단위로 동작한다.
function foo(){
console.log(x); // undefined
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x); // Uncaught ReferenceError: x is not defined변수의 생명 주기는 메모리 공간이 확보된 시점부터 메모리 공간이 해제되어 가용 메모리 풀에 반환되는 시점까지이다. 따라서 변수는 자신이 등록된 스코프가 소멸될 때까지 유효하다.
!일반적으로 함수가 종료하면 함수가 생성한 스코프도 소멸하지만, 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존하게 된다. "클로저"에서 자세히 살펴보자
전역 변수의 생명 주기
- 전역 코드는 코드가 로드되자마자 곧바로 해석되고 실행된다. 그리고 실행할 문이 더 없을 때 종료한다.
- var 키워드로 선언한 전역 변수는
전역 객체(globalThis)의 프로퍼티가 된다. 이는 전역 변수의 생명 주기가 전역 객체의 생명 주기와 일치한다는 것이다.
x = 1;
1
var y = 2;
globalThis
<- window
.
.
.
// 프로퍼티
window: Window {window: Window, self: Window, document: document, name: '', location: Location, …}
x: 1
y: 2전역 변수의 문제점
- 모든 코드가 전역 변수를 참조하고 변경할 수 있으며 가독성과 위험성이 높아진다.
- 전역 변수의 생명 주기는 길다 -> 그만큼 메모리 리소스도 오랜 기간 소비한다.
- var 키워드를 사용하는 경우 변수 이름이 중복 되어 의도치 않은 재할당이 일어날 가능성이 있다.
- 스코프 체인 상에서 종점에 존재하기 때문에 전역 변수의 검색 속도가 가장 느리다.
- 자바스크립트는 파일이 분리되어 있어도 하나의 전역 스코프를 공유하는데, 따라서 다른 파일 내에 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재 할 경우 오류를 일으킬 수 있다.
전역 변수 사용을 억제하는 방법?
변수의 스코프는 좁을수록 좋다.
- 즉시 실행 함수
(function(){
var foo = 10;
...
}());
console.log(foo); // ReferenceError: foo is not defined- 네임스페이스 객체
- 모듈 패턴 [?]
- ES6 모듈 [?]
4. let, const, var
var 키워드로 선언한 변수의 문제점
- 변수 중복 선언 허용
- 함수 레벨 스코프
for문이나 조건문 등 코드 블록에서 선언한 변수들은 모두 전역 변수가 된다.
var x = 1;
if(true){
var x = 10;
}
console.log(x); // 10- 변수 호이스팅
let 키워드
- 변수 중복 선언 금지
- 블록 레벨 스코프
let i = 10;
function foo(){
let i = 20;
for(let i = 0; i < 5; i++){
console.log(i); // 0 1 2 3 4
}
console.log(i); // 20
}
foo();
console.log(i); // 10- 변수 호이스팅
var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 호이스팅이 발생하지 않는 것처럼 동작한다.let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다. 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
따라서 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 ReferenceError가 발생한다. let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수를 참조할 수 없다. 그 구간을일시적 사각지대(Temporal Dead Zone; TDZ)라고 부른다.
- 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 적역 객체 window의 프로퍼티가 된다.
var x = 1;
y = 2;
function foo(){}
console.log(window.x);
console.log(x);
console.log(window.y);
console.log(y);
console.log(window.foo);
console.log(foo);let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. let 전역 변수는 보이지 않는 개념적인 블록 내에 존재하게 된다.
let test = 1;
console.log(window.test);
// undefinedconst 키워드
- 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야한다.
const p;
// Uncaught SyntaxError: Missing initializer in const declaration-
재할당 금지
-
상수
상수의 이름은 대문자로 선언해 상수임을 명확히 나타낸다. 스네이크 케이스로 표현하는 것이 일반적이다. -
const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
*[?] 표시는 추후 다시 참조 할 부분들
