TIL - Today I Learned
1.TIL - 항해99 시작

항해99 1일 차가 시작되었다.부트캠프의 모든 과정이 온라인으로 진행되기 때문에 마음 편하게 일어났다.Zoom 화상 회의로 오리엔테이션을 진행하는 게 너무 신기했다.게더타운에 모여서 팀원들이랑 얘기를 하고 있는 나 자신이 다른 세계에 와있는 사람 같았고드디어 개발자가
2.TIL - S.A Assignment

[1주차 미니프로젝트 S.A assignment] https://danwoo2.tistory.com/entry/Chapter-1-9%EC%A1%B0-SA-Starting-Assignment 이번 미니 프로젝트에서 랜덤으로 배정받은 조에서 팀장을 맡게 되었다. Da
3.TIL - 호이스팅과 TDZ는 무엇일까?

스코프, 호이스팅, TDZ참조 대상 식별자(identifier, 변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 유일한 이름)를 찾아내기 위한 규칙이다. 자바스크립트는 이 규칙대로 식별자를 찾는다.프로그래밍은 변수를 선언하고 값을 할당하며
4.TIL - 유사배열과 배열의 차이

자바스크립트에서 유사배열과 배열의 차이는 무엇일까요?유사배열의 각 요소를 수정하고 싶다면 어떤 과정을 거쳐야할까요? 단일 변수에 여러 값을 순차적으로 저장할 때 사용되는 유형이다. 각 값은 숫자 인덱스를 가지며 모든 데이터 유형이 될 수 있다. 배
5.TIL - 리덕스란?

리덕스는 오픈 소스 자바스크립트 라이브러리의 일종으로 state를 이용하여 웹사이트 혹은애플리케이션의 상태 관리를 해줄 목적으로 사용한다. 모든 component가 props 없이 state 직접 꺼내서 쓸 수 있다.state(상태관리)가 용이하다.리덕스 스토어에 조건
6.TIL - 리덕스를 사용하는 이유

오전에는 CS스터디 발표가 있어서 PPT 발표 정리를 했다.오후에는 리액트 관련해서 아직 모르는 개념이 많아서 유튜브 강의를 들으면서 정리했다. 리액트를 공부하면서 리덕스 관련한 내용이 많아서 리덕스를 쓰는 이유에 대해 강의를 찾아봤다.기본적으로 JavaScript A
7.TIL - Error Code

에러 찾는데 시간을 많이 쓴 날이었다.setTodos is not a function 에러가 나왔다.setTodos 값을 잘못 준 건가 해서 React Hook 관련 글을 3시간 정도 구글링한 것 같다.지정 값도 잘 들어가 있고 로직에 문제가 없는 듯했다.react-d
8.TIL - My TodoList

오늘 새벽에 완성한 My Todo List에 css를 수정해서 꾸며봤다.과제 제출까지 아직 시간이 남아서 구현하고 싶은 기능을 좀 더 추가해볼까한다.더 구현하고 싶은 기능react app 출력되는 화면에서.. 배경에 GIF를 넣어서 생동감 있는 My Todo List를
9.TIL - SPA vs MPA

리액트에 대한 개념이 매끄럽게 이해되지 않아서 유튜브에 올라와 있는 강의들을 보면서 오전 시간을 보냈다.CSS 꾸밀 시간에 그동안 자바스크립트와 리액트 배운 내용 복습하는 게 나을 거 같다는 생각이 들었다. 저녁먹고 과제 제출을 완료했다.팀원들과 마지막으로 남은 팀 과
10.TIL - 동기부여

같이 항해하시는 분께서 동기부여를 위한 유튜브 영상을 공유해주셨다. (감사합니다..!!)성장을 바라는 웹 프론트엔드 개발자를 위한 제언이라는 영상이었다.성장을 열망하는 나에게 있어서 매우 유익했다. 우리는 100M 달리기 선수가 아니라 마라톤 선수이기 때문에 현재 답답
11.TIL - 브라우저 동작 방식

React 임민영 튜터님의 라이브 세션이 있었다.브라우저 동작 방식이라는 주제로 강의가 진행되었다.내가 이해한 내용을 다시 정리하는 마음으로 TIL(Today I Learned)을 작성했다. 객체 기반의 스크립트 프로그래밍 언어이다.정적인 HTML을 동적으로 표현하기
12.TIL - 리덕스 적용

리덕스를 적용하기 전에 가장 큰 문제는 입문 주차에 진행했던 과제를 말로 설명할 수가 없다는 것이었다.그래서 코드를 다시 작성해서 한 줄 한 줄 코드를 뜯어보고 어떤 로직이 있는지 확인해서이해하는 것으로 목표를 잡았다.과제의 완성보다 과제의 이해(리액트 이해)를 목표로
13.TIL - 기능구현

어제 Input 값을 입력하면 추가되도록 하는 기능을 구현한데 이어...오늘 추가된 리스트를 삭제하는 기능을 구현해보았다.한 줄 한 줄 코드를 다 뜯어보고 어떤 로직이 있는지, 함수, 컴포넌트 등을 사용했는지 뜯어봤다.각자 어떻게 이해했는지 공유하고 서로 진짜 이해한게
14.TIL - git command

같이 항해를 하고 있는 성OO님이 자신이 작성한 커맨드 리스트를 공유해주셨다. (감사합니다!!)
15.TIL - 둘이서만 공유하는 비밀 키 암호기법

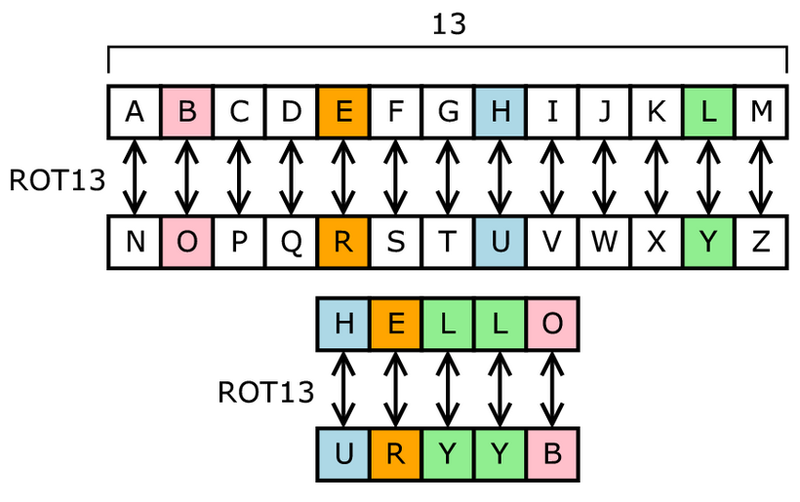
정의 정보를 의도하지 않은 수신자가 파악할 수 없는 형태로 바꾸어 보호하는 기법율리시스 카이사르 암호비밀 메시지에 있는 각 글자를 세 자리씩 옮기는 간단한 암호화 방식ROT13(Rotate by 13)각 글자를 13자리만큼 옮기는 ROT13 프로그램으로 이어져서 남아
16.TIL - S.A assignment(2)

09:00 ~ 09:30 프로젝트 발제09:30 ~ 11:00 새로운 팀원들과 주제 토론 및 아이스 브레이킹11:00 ~ 12:00 CS스터디 (구글 같은 서비스는 어떻게 개발할까?)12:00 ~ 13:00 점심식사13:00 ~ 14:30 주제 확정 및 깃허브(repo
17.TIL - 와이어프레임

📌 진행계획 8/6 (토) 와이어프레임 수정 심화 학습자료 공부 json-server 통신 역할 분담 메인 페이지 : 공동 방명록 페이지 : 하병노 상세페이지 : 서동욱 수정페이지 : 신범수 📖 와이어 프레임 (2차 수정) 📌 홈 화면 📌 방명록 ...
18.TIL - Github

09:00 ~ 작성한 코드 확인
19.TIL - HTTP 프로토콜

📖 HTTP 프로토콜이란? HTTP(Hypertext Transfer Protocol)이란 상호 간에 정의한 규칙을 의미하며 특정 기기 간에 데이터를 주고받기 위해 정의되었다. 웹에서는 브라우저와 서버 간에 데이터를 주고받기 위한 방식으로 HTTP 프로토콜을 사용
20.TIL - Landing Page

Landing Page Swiper.js 이용해서 이미지 슬라이더 만들기 > Swiper 공식문서 초기값
21.TIL - Styled Components

Styled Components에서는 스타일 재사용이 필요한 상황에서 클래스가 아니라 JavaScript 변수를 만든다. CSS는 재사용되는 코드를 관리하기 어렵지만 Styled Components는 쉽다. 📌 styled 불러오기 Styled Component
22.TIL - 쿠키 / 세션 / 토큰 / JWT 에 대한 기본적인 이해

📕 Cookie 서버는 쿠키를 이용해서 브라우저에 데이터를 넣을 수 있다. 사이트에 방문하면 브라우저는 서버에 요청을 보낸다. 📌 과정을 살펴보면, > 웹사이트 방문 → 브라우저는 서버에 요청 → 서버는 이에 반응 → 응답에는 모든 데이터와 내가 찾던 페이지의
23.TIL - CS Study (1.1 + 0.1 > 1.2)

1.1 + 0.1 == 1.2 1.1 + 0.1 > 1.2 📖 1. Ram 0과 1을 많이 저장할 수 있는 메모리 📌 숫자를 넣을 수 있는 칸이 8개인 경우 (2진법으로 저장) 숫자 5인 경우 숫자 8인 경우 숫자 10인 경우 

핫자 (Hotjar) 정성적 웹 사이트 방문자 행동 분석 도구 수치 데이터가 아닌 시각적이고 정성적인 데이터로 웹 사이트 방문자의 행동을 분석할 수 있다.
25.TIL - Jest가 무엇인가?

Jest는 React를 만든 페이스북에서 선보인 테스팅 라이브러리이다. Jest는 * zeroconf 철학을 가지고 있어서 별도의 설정없이 빠르게 테스트 케이스를 작성할 수 있는 장점을 가지고 있다. > * zeroconf (zero configuration networking) 사람 손에 의한 조작없이, 또한 특별한 설정 서버를 사용하지 않고, 이...