참고 자료
Position 속성
태그를 어떻게 위치시킬지 정하는 속성이다.
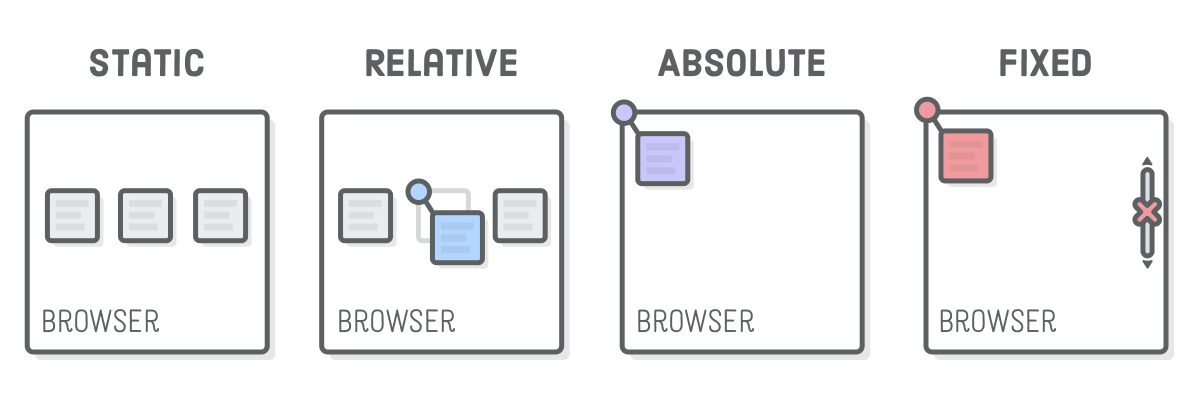
static : 기본 값, 다른 태그와의 관계에 의해 자동으로 배치 됨. 좌표(top,bottom,left,right)를 임의로 설정할 수 없다. 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 가끔 사용된다.
inherit : 부모 태그의 속성 값을 상속 받는다.
relative : 상대위치. 원래 있던 위치(static위치)를 기준으로 좌표(top,bottom,left,right)를 사용하여 위치를 이동시킨다.
absolute : 부모 요소 또는 가장 까까이 있는 조상 요소(static은 제외)를 기준으로 좌표(top,bottom,left,right)만큼 이동한다. 즉, relative, absolute,fixed 로 선언되어 있는 부모 또는 조상 요소를 기준으로 위치 결정함.
부모 또는 조상요소가 static인 경우, document body를 기준으로 좌표 설정대로 위치하게 됨.
따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의하여야 함.
이때 , 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어 쓰게됨. (이런 특성을 부유 또는 부유 객체라고 불리운다)
absolute 선언 시 , block 레벨의 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정해야 함.
fixed : 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정함.
fixed 선언 시, block 레벨의 요소는 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width 를 지정해야 함.

이미지 출처 : https://medium.com/@demayous1/about-css-positioning-7a913dc7425a
-
position을 absolute나 fixed로 설정 시 가로 크기가 100%가 되는 block 태그의 특징이 사라진다.
-
relative 와 absolute의 차이점은 relative는 기본위치, 즉 무조건 부모를 기준으로 위치하게 된다. absoulute는 부모에 static 이외의 다른 position이 선언 되어있어야만 부모를 기준으로 위치하게 된다. 부모 요소의 영역을 벗어나 자유롭게 위치할 수 있다는 장점이 있다.
-
position 속성과 함께 z-index 속성, overflow 속성을 사용하면 좋다.
z-index 속성
정수 값으로 지정하며, 큰 숫자 값일 수록 화면 전면에 출력 된다. (static 제외)
overflow 속성
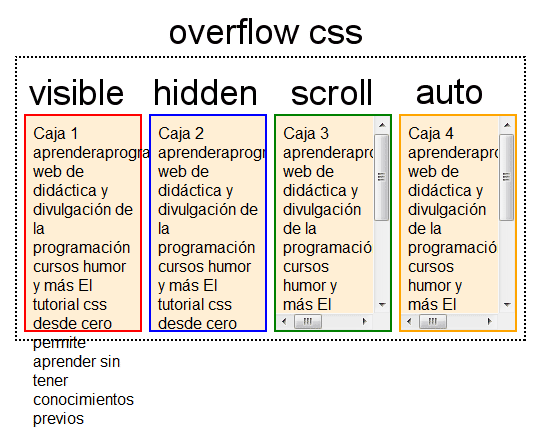
visible : 영역을 벗어난 부분을 표시함 (default 값)
hidden : 영역을 벗어난 부분을 잘라 보이지 않게함
scroll : 영역을 벗어난 부분이 없어도 스크롤 표시함 (현재 대부분 브라우저는 auto 동일하게 작동함)
auto : 영역을 벗어난 부분이 있을 때만 스크롤 표시함

이미지 출처 : https://webdir.tistory.com/347
display 속성
요소를 어떻게 보여줄지 정하는 속성이다.
none : 요소를 렌더링 하지 않음. visibility 속성을 hidden으로 설정한것과 달리, 영역도 차지하지 않음
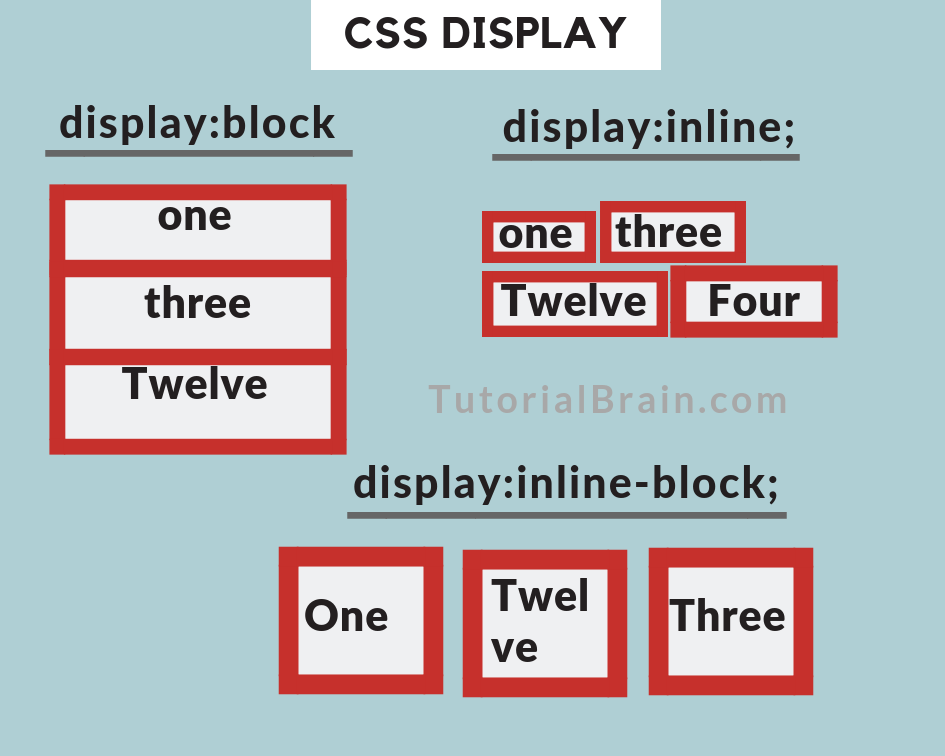
block : 블록 박스 (개행 됨). width와 height 속성을 지정할 수 있다.
inline : 인라인 박스 (개행 되지 않음). span태그, b태그, i태그, a태그 등이 있다. width와 height를 지정할 수 없다.
inline-block :(개행 되지 않음) block과 inline의 중간 형태. 줄 바꿈이 되지 않지만 크기를 지정할 수 있다.

float 속성
float 라는 단어는 원래 "뜨다" 라는 의미 이다. 웹페이지에 해당 요소를 어떻게 배치할 것인가 지정한다.
inherit : 부모 요소에서 상속받음.
left : 요소를 왼쪽 방향으로 부유하게 설정함.
right : 요소를 오른쪽 방향으로 부유하게 설정함.
none : default 값. 요소를 띄우지 않는다.
-
float 속성을 사용할 요소는 postition 속성의 absolute 값과 양립할 수 없다.
-
float 속성을 사용하면 그 요소는 종류에 관계없이 블럭박스가 된다. 대신 자신의 영역만을 가지고 있는 인라인 블럭 박스처럼 렌더링 된다. (display:inline-block과 동일해짐)
float 해제 방법
플로팅한 요소는 문서의 흐름상 벗어난 상태이기 때문에 레이아웃을 깨뜨린다. 따라서 float을 해제해주어야 한다. float을 해제할 다음 요소에 clear 속성을 사용해 float을 영향을 받지 않게 한다.
left : 왼쪽에 floating 된 요소를 지정 해제
right : 오른쪽에 floating 된 요소를 지정 해제
both : 왼쪽 오른쪽 모두 floating 된 요소를 지정 해제
none : default값, floating 을 해제하지 않음
float 문제 해결 방법
float 속성이 부여된 엘리먼트가 부모엘리먼트의 높이에 영향을 주지 않는다. 따라서 부모를 벗어날 수 있다.
float를 빈 엘리먼트로 clear
플로팅을 끝낼 요소의 마지막에 아무 태그를 넣고 clear 속성을 적용한다. (편함)
부모에게 overflow 속성 부여
자식엘리먼트의 높이를 부모에게 반영하는 방법으로, 부모 엘리먼트에 overflow:auto 또는 overflow:hidden을 부여한다. auto는 자식의 너비가 가변적이고 부모의 너비보다 커지는 상황이 발생할 때 스크롤바를 유발하기 때문에 일반적으로 권장하는 방식이 아님. overflow:hidden은 스크롤바를 유발하지 않지만 자식의 너비가 넘치는 경우 잘리기 때문에 이 역시 완전한 방식이 아니다.
부모에게 float 속성 부여
부모에게 float 속성을 부여하게 되면 부모 엘리먼트는 자식 엘리먼트의 높이를 반영한다. 하지만 부모 엘리먼트의 너비는 float된 두 자식의 너비를 담을만큼 작게 줄어든다. 부모의 너비가 브라우저의 크기마다 가변적이어야 하는 경우 적용하기 힘들다. 또, 조상 엘리먼트들이 여러개 존재하는 경우 자식높이를 조상 엘리먼트에게 각각 전달하기 위해 조상 엘리먼트들을 모두 float 시켜야 하므로 권장하지 않는다.
float을 가상 선택자 :after로 clear 하는 방법
가장 탁월한 방법이라고 참고자료에 나와있다. 가상 선택자(:after)를 사용해 동일한 요소의 마지막 요소에 clear:both 를 하게되면 깔끔하게 float이 해제된다.
