리액트 프로젝트를 진행하며 달력을 통해 일정을 보여줘야 할 필요가 있었고
FullCalendar 라이브러리가 필요한 기능을 제공하고 있고 많은 확장 기능들이 있어 사용했다.

설치
npm install \
@fullcalendar/core \
@fullcalendar/daygrid \
@fullcalendar/timegrid \
@fullcalendar/list캘린더 뷰 기본 사용법
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
function Calendar() {
return (
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
dayMaxEvents={true}
events={넣을 일정}
height={'800px'}
editable={true}
/>
);
}
export default Calendar;
넣을 일정 형식
아래와 같은 형식으로 작성 할 수 있다.
[
{title : '공부하기', start:'2023-02-13', end:'2023-02-14', color:'#b1aee5'},
{title : '축구하기', start:'2023-02-15', end:'2023-02-19', color:'#b1aee5'},
{title : '빨래하기', start:'2023-03-08', end:'2023-03-30', color:'#2dee11'},
]
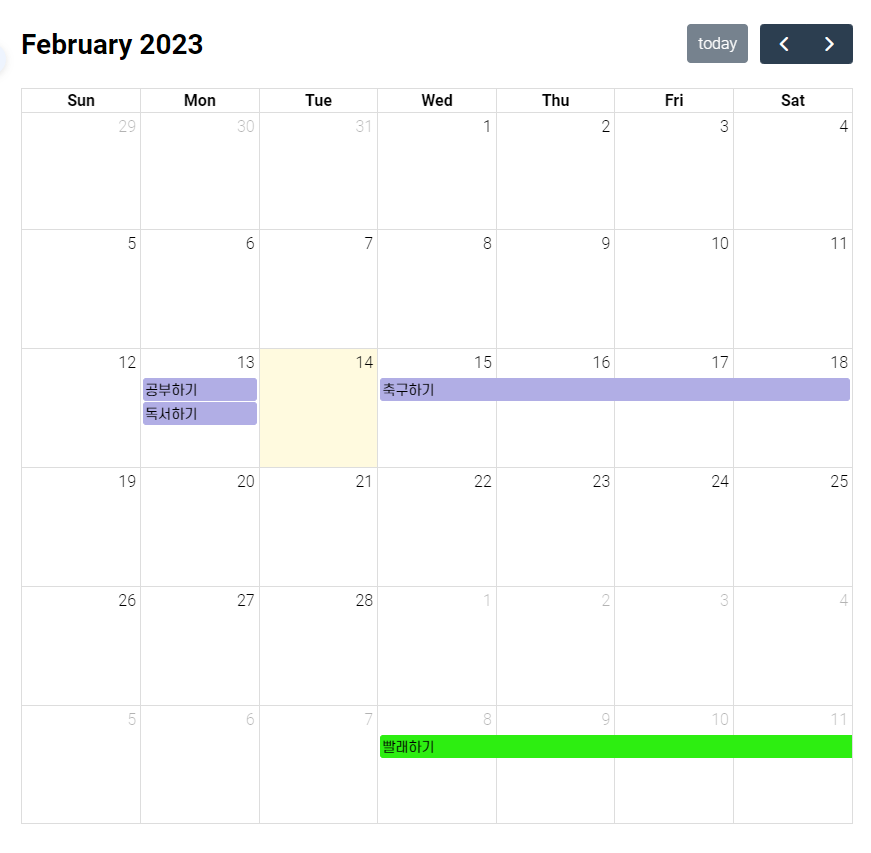
✅ 캘린더 뷰 프로젝트 적용 화면
프로젝트 실제 적용 화면이고, 각 이벤트마다 배경 색을 줄 수 있는데 프로젝트 일정을 관리하는 보드 단위로 다른 색을 주어 구분 갈 수 있도록 구현하였다. 뿐만아니라 상단 해더부분에 날짜형식, 오늘선택, 이전다음, 버튼들 또한 니즈에 맞게 커스텀 할 수 있다.
아래 링크에서 다양한 속성들을 확인해서 적용 할 수 있다.
https://fullcalendar.io/docs#toc

테이블 뷰 기본 사용법
FullCalendar는 일정을 테이블 형식으로 보여지는것도 제공을 하고 있어 추가로 사용했다.
일정 형식은 캘린더 뷰랑 동일하다.
import FullCalendar from '@fullcalendar/react';
import listPlugin from '@fullcalendar/list';
function Table() {
return (
<FullCalendar
plugins={[listPlugin]}
initialView="listWeek"
events={넣을 일정}
height={800}
headerToolbar={{
start: 'title',
center: '',
end: 'listDay,listWeek,listMonth prev,next',
}}
views={{
listDay: { buttonText: 'Day' },
listWeek: { buttonText: 'Week' },
listMonth: { buttonText: 'Month' },
}}
/>
);
}
export default Table;
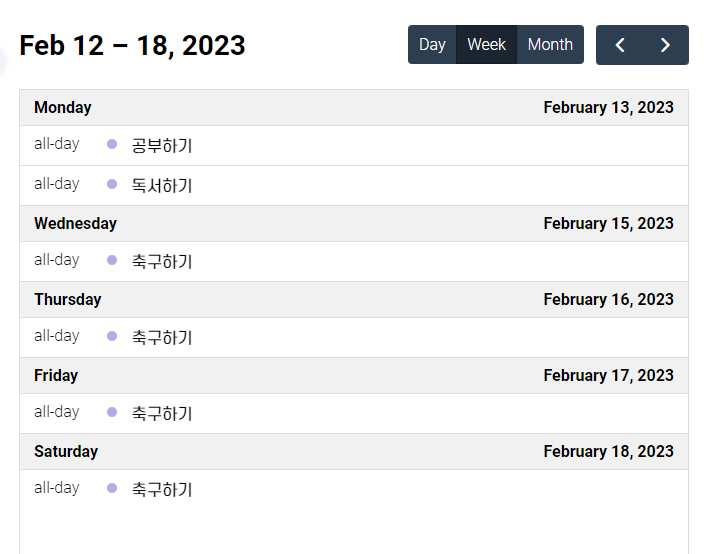
✅ 테이블 뷰 프로젝트 적용 화면
테이블 뷰 에서는 해더툴바를 수정해서 1일, 1주일, 1달 단위로 보이도록 커스텀 했다.
이 외에도 많은 속성들을 FullCalendar에서 제공하고 있으니 필요에 따라 수정해서 사용하면 좋을 것 같다.