본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.
타임리프 란?
타임리프는 기본적으로 View Template(뷰 템플릿)이라고 불린다. 뷰 템플릿은 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다. 기존 JSP 에서는 많은 기능을 제공 하지만, 전체적인 화면을 디자인하는데 부족하다. 이보다 보완된게 타임리프라 본다.
타임리프는 스프링 프레임워크 외에 NODEJS나 다른 웹 서버에서도 뷰 템플릿을 제공한다.
그래서 오늘 알아보는 타임리프는 다양한 기능을 소개하기 앞서 타임리프가 가지고 있는 3가지 특징을 알아보자.
서버 사이드 HTML 렌더링 (SSR)
타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링 하는 용도로 사용된다.
네츄럴 템플릿
타임리프는 순수 HTML을 최대한 유지하는 특징이 있다.
네츄럴 템플릿
타임리프로 작성한 파일은 HTML을 유지하기 때문에 웹 브라우저에서 파일을 직접 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다.
JSP를 포함한 다른 뷰 템플릿들은 해당 파일을 열면, 예를 들어서 JSP 파일 자체를 그대로 웹 브라우저에서 열어보면 JSP 소스코드와 HTML이 뒤죽박죽 섞여서 웹 브라우저에서 정상적인 HTML 결과를 확인할 수 없다. 오직 서버를 통해서 JSP가 렌더링 되고 HTML 응답 결과를 받아야 화면을 확인할 수 있다.
반면에 타임리프로 작성된 파일은 해당 파일을 그대로 웹 브라우저에서 열어도 정상적인 HTML 결과를 확인할 수 있다. 물론 이 경우 동적으로 결과가 렌더링 되지는 않는다. 하지만 HTML 마크업 결과가 어떻게 되는지 파일만 열어도 바로 확인할 수 있다.
이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿 (natural templates)이라 한다.
스프링 통합 지원
타임리프는 스프링과 자연스럽게 통합되고, 스프링의 다양한 기능을 편리하게 사용할 수 있게 지원한다. 이 부분은 스프링 통합과 폼 장에서 자세히 알아보겠다.
타임리프를 사용하려면 다음 선언을 하면 된다.
<html xmlns:th="http://www.thymeleaf.org">기본 표현식
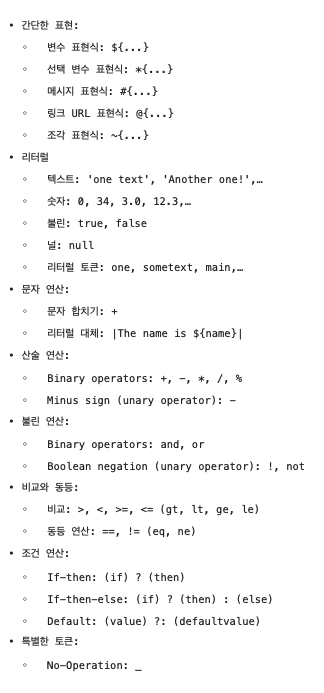
타임리프는 다음과 같은 기본 표현식들을 제공한다. 지금부터 하나씩 알아보자.

텍스트 - text, utext
타임리프의 가장 기본 기능인 텍스트를 출력하는 기능 먼저 알아보자.
타임리프는 기본적으로 HTML 테그의 속성에 기능을 정의해서 동작한다.
HTML 의 콘텐츠(content)에 데이터를 출력할 때는 다음과 같이 th:text 를 사용하면 된다.
<span th:text="${data}">HTML 테그의 속성이 아니라 HTML 콘텐츠 영역안에서 직접 데이터를 출력하고 싶으면 다음과 같이 [[...]] 를 사용하면 된다.
컨텐츠 안에서 직접 출력하기 = [[${data}]]BasicController
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}text-basic.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>
* * *
Escape
@GetMapping("text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data", "Hello <b>Spring!</b>");
return "basic/text-unescaped";
}HTML문서는 <,> 같은특수문자를기반으로정의된다.따라서뷰템플릿으로HTML화면을생성할 때는 출력하는 데이터에 이러한 특수 문자가 있는 것을 주의해서 사용해야 한다.
앞에서 만든 예제의 데이터를 다음과 같이 변경해서 실행해보자.
- 테그를 사용해서 Spring!이라는 단어가 진하게 나오도록 해보자.
<li>th:utext = <span th:utext="${data}"></span></li> 이대로 출력하면 화면으로는 Hello Spring! 출력되고,
소스를 봤을 때는 아래처럼 출력된다.

이 부분이 HTML엔티티라 한다.
-
웹브라우저는 < 를 HTML 테그의 시작으로 인식한다.
-
따라서 < 를 테그의 시작이 아니라 문자로 표현 할 수 있는 방법이 필요한데, 이것을 HTML 엔티티라 한다.
-
그리고 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프(escape)라 한다.
-
타임리프가 제공하는 th:text , [[...]] 는 기본적으로 이스케이스(escape)를 제공한다.

Unescape
이스케이프 기능을 사용하지 않으려면 어떻게 해야할까?
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>th:inline="none" : 타임리프는 [[...]] 를 해석하기 때문에, 화면에 [[...]] 글자를 보여줄 수 없다. 이 테그 안에서는 타임리프가 해석하지 말라는 옵션이다.
URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
@GetMapping("link")
public String link(Model model) {
model.addAttribute("param1", "data1");
model.addAttribute("param2", "data2");
return "basic/link";
}<li><a th:href="@{/hello}">basic url</a></li>
<li><a th:href="@{/hello(param1=${param1}, param2=${param2})}">hello query param</a></li>
<li><a th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}">path variable</a></li>
<li><a th:href="@{/hello/{param1}(param1=${param1}, param2=${param2})}">path variable + query parameter</a></li>단순한 URL
- @{/hello} /hello
쿼리 파라미터
- @{/hello(param1={param2})}
- /hello?param1=data1¶m2=data2
- () 에 있는 부분은 쿼리 파라미터로 처리된다.
경로 변수
- @{/hello/{param1}/{param2}(param1={param2})}
- URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리된다.
- /hello/data1/data2
경로 변수 + 쿼리 파라미터
-
@{/hello/{param1}(param1={param2})}
- /hello/data1?param2=data2
- 경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
-
상대경로, 절대경로, 프로토콜 기준을 표현할 수 도 있다.
- /hello : 절대 경로
- hello : 상대 경로
리터럴
리터럴은 소스 코드상에 고정된 값을 말하는 용어이다.
예를 들어서 다음 코드에서 "Hello" 는 문자 리터럴, 10 , 20 는 숫자 리터럴이다.

타임리프에서 문자 리터럴은 항상 ' (작은 따옴표)로 감싸야 한다.
<span th:text="'hello'">
주의 해야할 점은
<span th:text="hello world!"></span>
문자 리터럴은 원칙상 ' 로 감싸야 한다. 중간에 공백이 있어서 하나의 의미있는 토큰으로도 인식되지
않는다.
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>리터럴 대체(Literal substitutions)
-
<span th:text="|hello ${data}|">마지막의 리터럴 대체 문법을 사용하면 마치 템플릿을 사용하는 것 처럼 편리하다.