defaultValue , Typescript , codegen , esLint , prettier , husky..
Take notes(backend03 , example)

defaultValue
Input태그나 , textarea태그에 default로
쓰여져있게 해주는 속성이다
작성자: <input
type="text" placeholder="writer"
onChange={props.onChangeMyWriter}
defaultValue="aaa"
/>
<br/><br/>
제목: <input
type="text"
placeholder="title"
onChange={props.onChangeMyTitle}
defaultValue="bbb"
/>
<br/><br/>
내용: <input
type="text"
placeholder="contents"
onChange={props.onChangeMyContents}
defaultValue="ccc"
/>
<br/><br/>위의 코드대로 작성하고 화면에서 보면
각각 input창에 aaa, bbb, ccc라고 적혀져 있을거임
TypeScript
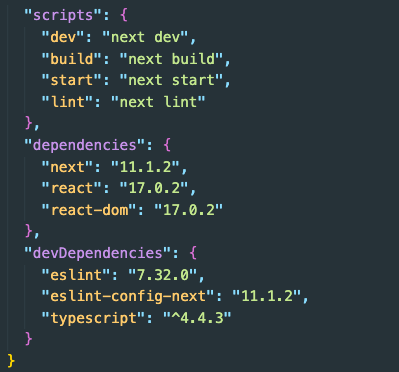
- dependencies , devDependencies
-
dependencies : 프로덕션 환경에서 필요한 것
-
devDependencies : 자바스크립트를 실행시키기 위해 필요한 것
- TypeScirpt 설치
$ yarn add typescript --dev해당 프로젝트 파일안에서 이 명령어 쳐준다

그러면 devDependencies에 typescript가 추가된다.
설치할때 뒤에 --dev를 붙여주면
devDependencies로 들어가게 됨
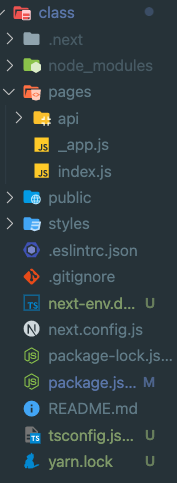
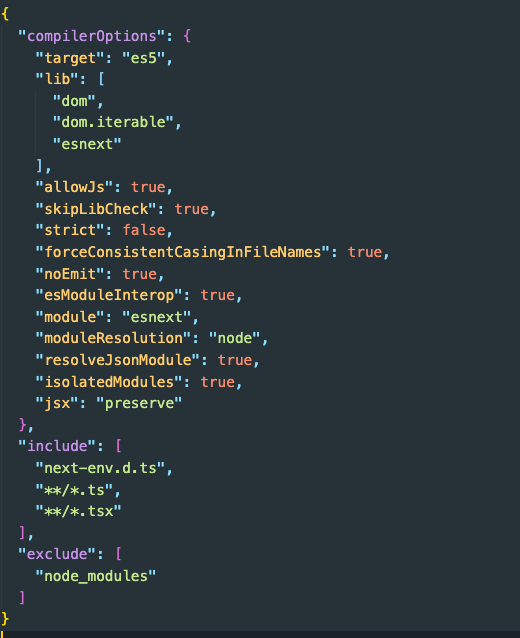
- tsconfig.js파일 만들어주기

프로젝트 폴더안에 tsconfig.json파일을 하나 만들어준다.
그리고나서
$ yarn devyarn을 실행시켜주면 비어있던 tsconfig.json파일에

코드젠(codegen) 설치
- Graphql Codegen설치
얘는 tsx파일로 자동으로 변환시켜주는 애임
$ yarn add graphql
$ yarn add -D @graphql-codegen/cli
$ yarn add -D @graphql-codegen/typescript이렇게 설치해주고나서
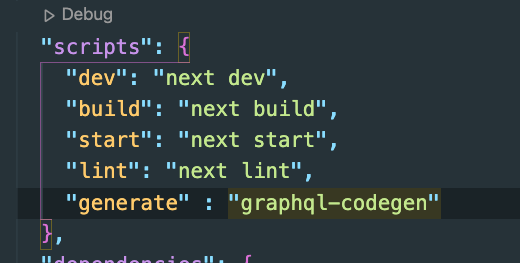
package.json파일에 가서
scripts부분에
"generate": "graphql-codegen"이렇게 써주면 됨

프로젝트 파일안에 codegen.yml파일을 하나 만들어주고

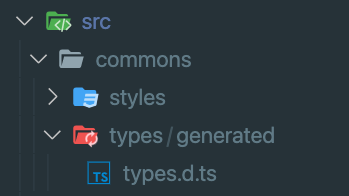
그리고 src/commons/styles/types/generated 폴더를 만들고

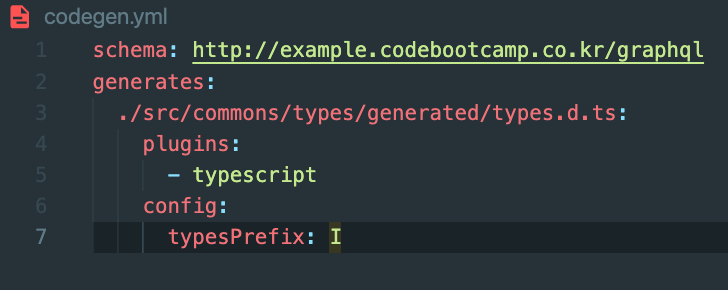
codegen.yml파일에 이런형태로 써주고, 경로를
src/commons/styles/types/generated/types.d.ts로 해준다.
이걸 하고나서
$ yarn generate이걸 프로젝트 파일안에서 실행시키면

types.d.ts파일이 src/commons/styles/types/generated 폴더안에 만들어지고
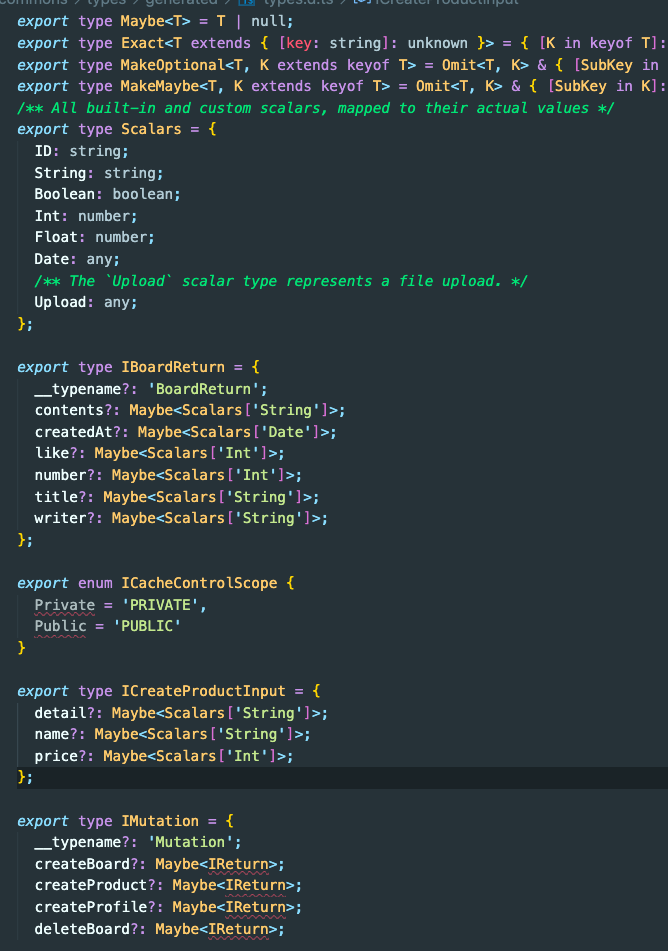
이렇게 내용이 자동으로 채워짐
이걸 프로젝트 파일 초기 세팅할때 해주면
서버에있는 타입을 다 이런식으로 타입을 정해줄수 있음.
타입 앞에 I를 붙여주는 방법
schema: http://example.codebootcamp.co.kr/graphql
generates:
./src/commons/types/generated/types.d.ts:
plugins:
- typescript
config:
typesPrefix: Icodegen.yml파일에서 typesPrefix : I 를 config에 추가 해준다.
줄 바꿈도 똑같이 해줘야한다. (정확히)
그리고나서 다시
$ yarn generate를 실행시켜줘야 적용된다.
들여쓰기를 정확히 해야하는 이유?
들여쓰기에 따라 부모 , 자식이 바뀌기 떄문에
들여쓰기를 정확해 써줘야함.
useMutation에 타입 지정하기
const [ createBoard ] = useMutation
<Pick<IMutation, 'createBoard'>,IMutationCreateBoardArgs(CREATE_BOARD)Pick<IMutation, 'createBoard'> 의 뜻은
"mutation에 createBoard만 쓰겠다" 라는 뜻임
useMutation만 쓰고 cmd + i를 써보자
자동완성이 될것이다.
esLint(코드린터) , prettier(코드 포멧터)
esLint
선언한 변수를 사용하지 않은 경우나, 들여쓰기를 맞추지 않은 경우,코드의 오류나 버그,
스타일 따위를 점검하는 것을 린트(Lint) 혹은 린터(Linter)라고 부른다.
prettier
prettier는 코드 포맷터라고 부르는데, 현업에서 코드를 통일하고자해서
prettier를 많이 쓴다고 한다.
esLint 세팅 방법
깨알지식 : nodejs
nodejs는 브라우저가 아닌 다른 환경에서 실행시켜주는 도구다.
window나 linux에서 바로 실행시켜주는 도구임.
$ npx eslint --init이 명령어를 치면 뭐라뭐라 하라고 뜨는데
이 순서대로 하면 된다.
- 3번째 엔터
- javascript 선택
- react 선택
- yes 선택
- browser 선택
- 1번째 엔터
- standard 선택
- javascript 선택
- yes선택
$ npx exlint --init이걸 하고도 에러가 난다면
$ yarn add -D @typescript-eslint/parser이 명렁어를 쳐주자. 그럼 해결 될것임.
그리고나서
$ eslint .이 명령어를 쳐서 eslint가 잘되는지 잘 안되는지 확인해보면
뭔가 빨간줄이 막 뜰것임.
app.js에 가보면 빨간줄 오지게 떠있을것임
확인해보면 'React' must be in scope when using JSX react/react-in-jsx-scope 이런 에러가 있는데,
jsx가 return되는건 싹 다 import를 해줬어야 했다.
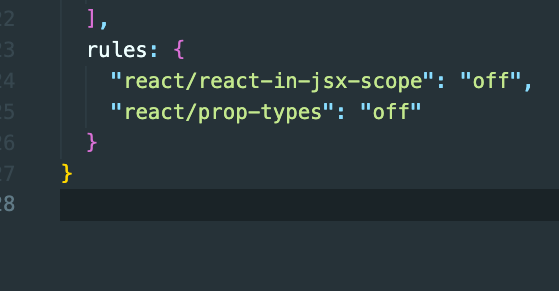
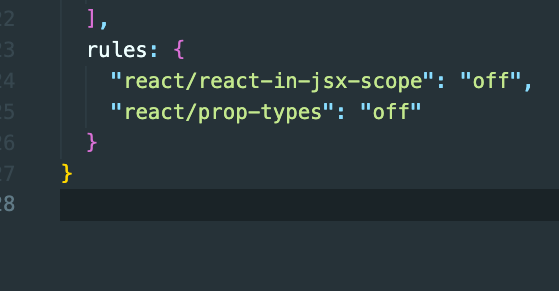
다시 .eslintrc.js파일에 가서 rules안에

"react/react-in-jsx-scope": "off"이렇게 쓰고 저장, 그리고 다시
$ npx eslint .를 실행시켜주면 에러가 좀 사라져 있을것임.
근데 또 보면 react/prop-types 라는 에러가 있음
다시 eslintrc.js 파일에 가서
rules안에

"react/prop-types": "off"를 써주고 저장해준다.
react/prop-types 라는거는 다른 타입이 넘어오면 콘솔에 에러가 남 이걸 꺼준거임
그리고나서 다시
$ npx eslint .해주면 에러가 줄어 들어 있을거임.
프리티어 설치
프로젝트 파일에서
$ npm install --save-dev --save-exact prettier
$ echo {}> .prettierrc.json
$ yarn add -D eslint-config-prettier이 명령어들을 실행시켜준다.
그리고

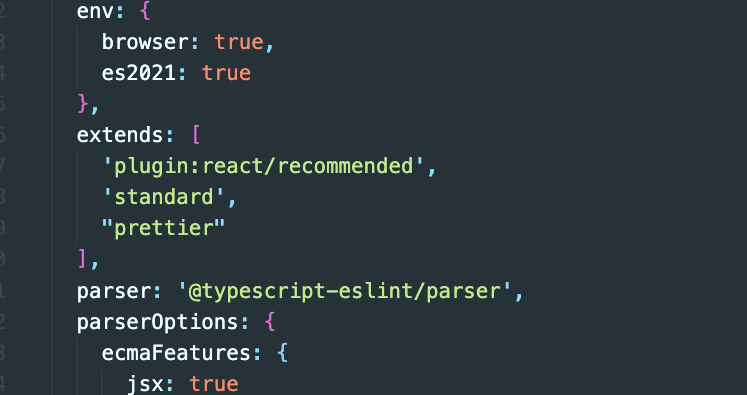
.eslintrc.js파일에가서 extends에
"prettier"를 추가해준다.
그리고나서
$ npx eslint .이걸 해주면 또 에러가 많이 줄어 들것임.
포멧팅에 관련된것들은 싹다 eslint로 넘겨줘서 그런거임
자동으로 줄바꿈 되게끔 세팅하는 방법
preference - settings에서 format on save를 검색하면
format on save 체크하는곳이 있는데 여기를 체크하면,
프리티어가 구성한대로 줄바꿈이 된다.
근데, 이 설정만 하면 누군 이 설정을 했을거고, 누군 했을수 있으니,
아예 프로젝트 폴더 자체에 설정을 해줘야한다.
그래서 위에있는 방식대로 자동 줄바꿈 세팅을 하면 안된다.
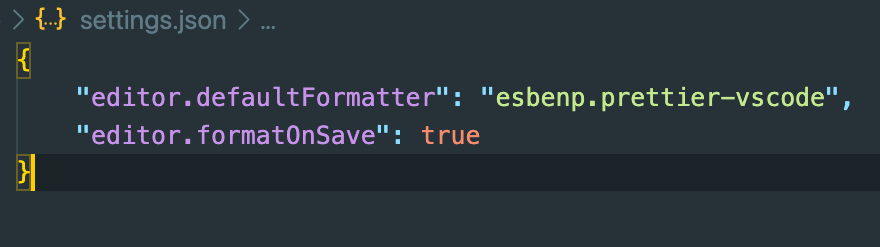
프로젝트 폴더에서 .vscode폴더를 만들고 settings.json파일을 만든다.

그리고나서 파일안에 이렇게 써준다.

이 .vscode폴더를 최상단에 놔둬야 작동하니까 최상단 프로젝트폴더에도 놔두고,
각각의 프로젝트폴더에도 하나씩 복사해서 놔두자.
허스키
실무에선 체크하고 깃에 올리는데 그게 허스키임
@4 는 4버전임
왜 4버전이냐? 기존엔 허스키를 그냥 설치하면 됐는데, 최근에 라이센스가 변경되면서
기존로직이랑 좀 달라짐, 그래서 가장 최근버전인 husky@4를 설치하는거임
허스키 설치
$ yarn add -D husky@4
$ yarn add -D lint-staged이 명령어를 실행 해준다.
package.json파일에가서
,
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{ts,tsx,js,jsx}": [
"npx eslint ."
]
}이 코드를 객체 맨밑에 적어준다. 이 부분을 저장하고
커밋해보면 에러 날거다. 체크를 여러개하고 다 맞으면 깃허브에 올라가기 때문임
에러가 안나면 커밋이 된것이다.
실무에선 test code라는 기능을 만들어서 코드가 test해서 통과하면
깃에 저장되게끔 한다고 한다ㄷㄷ...
허스키는 잠깐 끄고 하도록하자 ...
,
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{ts,tsx,js,jsx}": [
"npx eslint ."
]
}추가 해줬던 이 부분을 없애면 허스키를 작동안함.