[ 앱 개발자 도전기 : 안드로이드 ] 안드로이드 : View가 그려지는 과정

∇ 안드로이드 : View가 그려지는 과정.
목 차
1. measure
2. layout
3. draw
4. viewUpdate

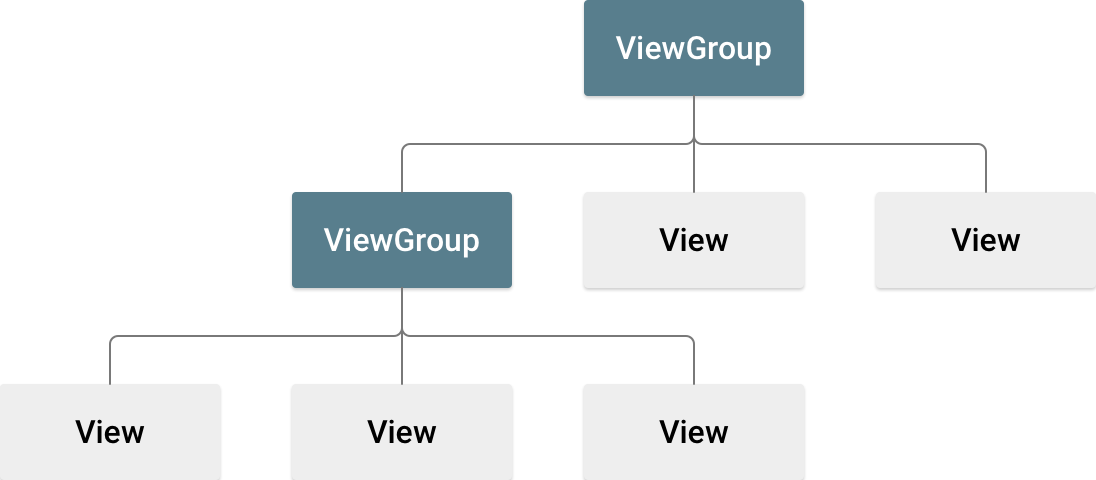
안드로이드상에서 View는 전위순회(부모 - > 자식 순서, 위 -> 아래, 왼쪽 -> 오른쪽 ) 방식으로 그려집니다.
이렇게 '전위순회 방식'으로 그려지는 View는
Depth가 깊어질수록 확인해야 할 내용이 많아지게 되기 때문에, 안드로이드는 flat한 구조로 작성하는 것이 좋습니다.

Ⅰ. measure.

모든 View는 자신의 폭(width)과 높이(height) 를 계산합니다.
measure(측정) 과정에서는 부모 - 자식 간의 뷰 크기에 대한 정보를 전달하기 위해 2가지 클래스를 사용합니다.


Ⅱ. layout.

뷰의 크기와 위치를 할당합니다.
부모를 기준으로 상대적인 위치를 계산 가능합니다.

Ⅲ. draw.

뷰를 그리는 단계입니다.
Canvas에서는 뷰의 모양을 그리며, Paint를 통해 뷰의 색상을 지정해줄 수 있습닌다.
draw 단계에서는 measure에서 측정한 크기로 layout에서 계산한 위치에 뷰를 그립니다.
draw에 대한 콜백은 언제든지 다시 호출 가능한데,
scroll하거나 swipe하게 된다면 뷰는 onDraw를 다시 호출합니다.

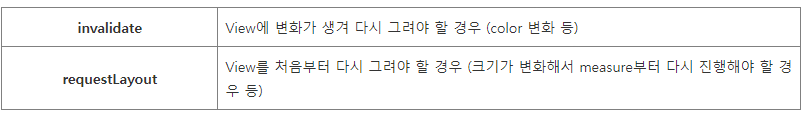
Ⅳ. ViewUpdate.

런타임시에 뷰를 다시 그리게 하는 함수입니다.