
[ 앱 개발자 도전기 : 안드로이드 ] 안드로이드 : 안드로이드 개발과정에서 주로 사용되는 아키텍처 패턴.

∇ 안드로이드 : 안드로이드 개발과정에서 주로 사용되는 아키텍처 패턴.
목 차
1. MVC
2. MVP
3. MVVM
4. MVI
🩻 아키텍처 패턴(설계 패턴) 이란?
개념적 정의로, 아키텍처 패턴은 공통적으로 자주 발생하는 문제들을 해결하는
재사용 가능한 해결방법입니다.
과거 UI를 가진 프로그램에서 데이터를 기반으로 화면에 렌더링 할 책임이나, 비즈니스 로직을 책임과 함께 묶는 방법에 대한 정의가 명확하지 않았습니다.
아키텍처 패턴은 이를 해결하기 위해 만들어진 디자인 패턴입니다.
🩻 모바일 앱 4대 아키텍쳐
"안드로이드 개발" 에서는 주로 {MVC, MVP, MVVM, MVI} 패턴이 사용됩니다.
- MVC (Model-View-Controller)
- MVP (Model-View-Presenter)
- MVVM (Model-View-ViewModel)
- MVI (Model-View-Intent)
※ 각 디자인 패턴은 '공통적'으로 두 가지의 구성요소(Component)를 가지고 있습니다.
"View" :
색상,모양,클릭 이벤트 수신 등 화면과 레이아웃을 처리합니다.
이때의 정보는 Model을 기반으로 합니다.
"Model" :
뷰가 이곳의 데이터에 따라서 렌더링하고 작동하게 하려는 비즈니스 로직을 관리합니다.
데이터의 수정,갱신에 필요한 API or Query를 제공합니다.
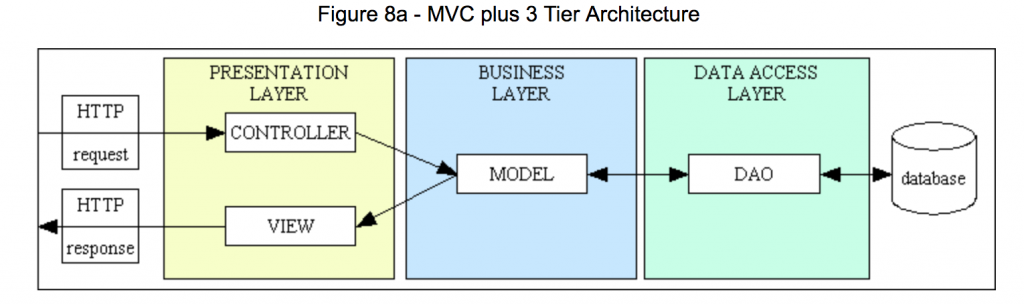
§ 물리적으로 독립된 모듈을 갖는 3계층-레이어 구조(3-tier architecter)에 대비하여 볼 수 있습니다.
+ Presentation layer
: 소프트웨어의 최상위 계층에 존재하며, 사용자에게 보여주는 인터페이스 및 결과를 표시하기 위해 필요한 데이터를 내보내는 다른 계층과 통신합니다.
== 사용자가 직접 접근 가능한 계층.
+ Business layer
: Presentation layer와 분리되어 세부적인 처리(비즈니스 로직 등) 기능을 제어합니다.
클라이언트 요청에 대해서 정보를 제공하고, Data layer에게 정보를 요청합니다.
+ Data layer
: Data presentation mechanism(DB서버, 파일 공유)과
이러한 데이터를 노출(API 제공)하는 Data access layer를 포함합니다.
View는 Presentation layer에, Model은 Business layer의 핵심 요소로 의존성 생성.

Ⅰ. MVC { Model - View - Controller }

"MVC"는 사용자-인퍼테이스, 데이터 및 비즈니스 로직을 구현하는데 흔히 사용되는
소프트웨어 디자인 패턴입니다.
비즈니스 로직과 UI를 분리하는 "관심사 분리"가 중점사항으로
이후에 나오는 다른 아키텍처에 큰 영향을 줬습니다.

🩻 MVC의 구성 요소.
- Model: 데이터와 비즈니스 로직을 담당
- View : 사용자 인터페이스(UI)담당.
- Controller : View와 Model을 연결하고 제어.
🩻 안드로이드 MVC의 특징.
- 안드로이드에서는 Activity와 Fragment가 'View'와 'Controller'의 역할을 동시 수행.
- 가장 기본적이고 단순한 구조.
- 각 View는 하나의 Controller를 반드시 가져야 하지만,
하나의 Controller는 여러 개의 View에 공유 가능.
🩻 MVC의 장단점.
- 장점 : 구현이 단순하고 이해가 쉬움.
- 단점 : View&Controller와 Model 간의 의존성이 커서 유지보수가 어려움.
🩻 MVC패턴의 대표적인 3가지.
- Classic MVC
- Passive Model MVC
- Application Model MVC(AM-MVC)
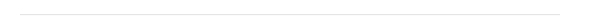
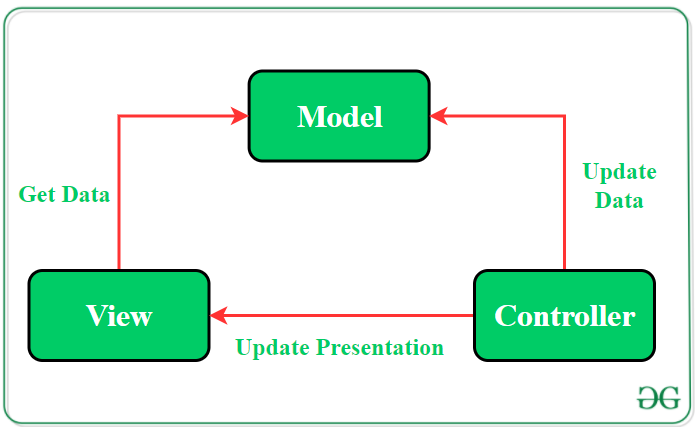
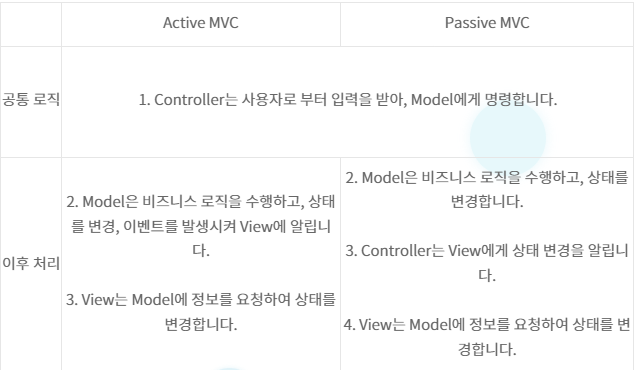
🩻 클래식 MVC와 수동적 MVC 모델.

View와 Model은 앞서 설명한 공통 설명과 같습니다.
Controller - 사용자의 입력을 전달받아, Model이 동작하도록 명령합니다.
좌측 이미지는 클래식 MVC 모델로 View와 Controller와의 직접적인 통신이 없는 것이 특징.
우측 이미지의 수동적 MVC 모델은 Controller가 Model에 상태 변경을 내리는 것은 같으나,
Controller가 View에 상태 변경을 알려야 하는 차이점.

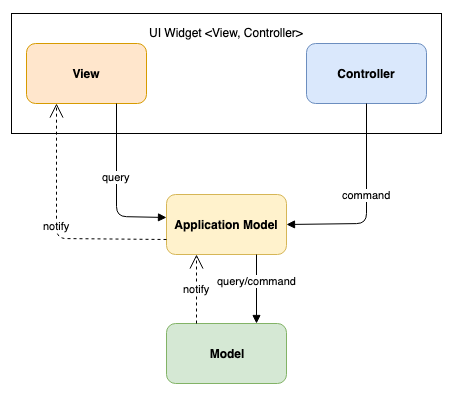
🩻 애플리케이션 MVC 모델.
UI의 복잡성이 증가함에 따라 'Presentation logic( 화면 색상 변경 또는 뷰 상태 변화)' 를
구현할 곳이 필요해졌고, Application model이 추가된 애플리케이션MVC모델이 탄생했습니다.

🩻 안드로이드에서의 MVC 모델.
안드로이드의 경우, MVC 모델로는 구현할 수 없는 문제가 있습니다.
이는 View와 Controller의 역할,
즉 UI와 사용자의 입력을 받아서 처리하는 Controller의 역할을 위임받아서
'액티비티(Activity)'/'프래그먼트(Fragment)'에서 처리가 가능해졌기 때문입니다.
class MainActivity: Activity() {
...
button.setOnClickListener {
// event logic
}
...
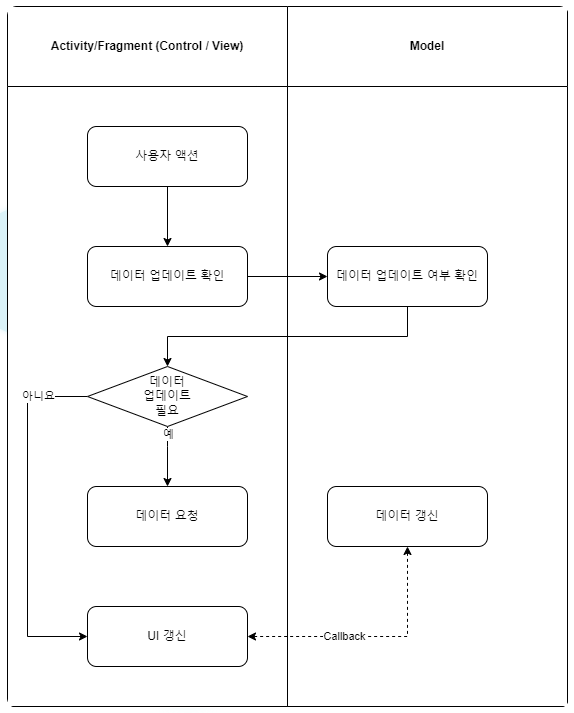
}◇ 안드로이드 MVC(Model/ Fragment / Activity )의 플로우차트


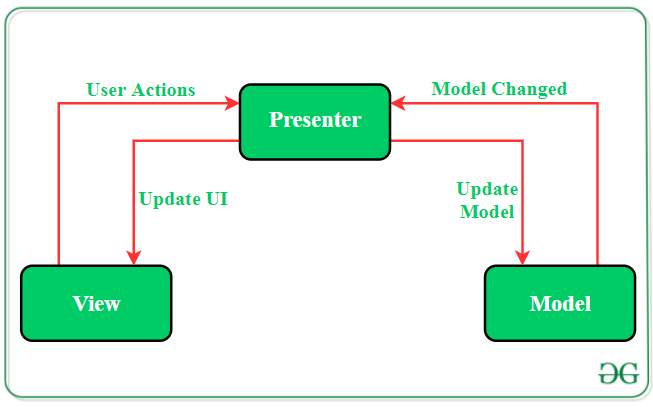
Ⅱ. MVP { Model - View - Presenter }


"MVC"의 가장 큰 문제는 "View"와 "Model"간의 의존성과,
시대가 지남에 따라 Controller의 역할이 이미 위젯에 포함되어 불필요해짐에 있습니다.
'MVP'는 이를 개선하고자, 사용자의 입력을 View에서 처리하도록 하고,
불필요한 Controller 대신 Presenter 컴포넌트가 추가된 구조입니다.
"Presenter" : 사용자의 입력을 전달받은 View로부터 호출을 받고,
Model에게 비즈니스 로직을 수행 및 데이터를 수신받으며,
다시 View에게 전달하여 UI를 업데이트합니다.
🩻 MVP패턴의 대표적인 2가지.
- Supervising controller MVP
Supervising controlelr MVP 모델에서는 View와 Model간의 Observer 패턴을 적용하여,
Model의 상태가 변경되면, View가 업데이트되는 차이점이 있습니다.
- Passive view Model MVP
넷상에서는 대체로 Passive view를 MVP로 표현합니다.
🩻 MVP패턴의 구성 요소.
- Model : 데이터와 비즈니스 로직 처리
- View : 화면 구성 관리.
- Presenter : View와 Model 사이의 중재자 역할.
🩻 MVP패턴의 특징.
- MVC의 Controller를 Presenter로 대체.
- View와 Model의 완전한 분리.
🩻 MVP패턴의 장단점.
- 장점 : View와 Model 간의 의존성이 낮아짐.
- 단점 : Presenter가 복잡해질 수 있음.

Ⅲ. MVVM { Model - View - ViewModel }

프로그래밍 패러다임이 반응형 프로그래밍(Reactive Programming)으로 변화함에 따라,
UI를 가진 프로그램에서 변경사항을 관찰(Observing)하고
개별적으로 문제를 해결할 수 있다는 것이 증명
.
MVVM 모델은 Controller가 ViewModel로 대체된 Presentation logic과
Business logic을 분리하는 또 다른 모델입니다.
.
앞선 MVP 모델과 마찬가지로,
현대 GUI 프로그램 개발에 Controller의 책임(입력장치와의 상호 작용)은 View에서 담당.
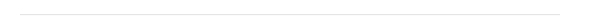
View는 ViewModel의 데이터를 바인딩하여 UI를 업데이트하고,
ViewModel은 Model을 바인딩하여 데이터를 가져옵니다.
🩻 MVVM패턴의 구성 요소.
- Model : 데이터와 비즈니스 로직 처리
- View : UI 담당.
- ViewModel : View와 Model 사이의 중재자 역할.

🩻 MVVM패턴의 특징.
- 데이터 바인딩을 통한 View와 ViewModel 연결.
. - Observer 패턴을 사용하여 UI 자동 업데이트.
- 옵저버 패턴 : 객체의 상태 변화를 관찰하는 옵저버들의 목록을 객체에 등록하여
상태변화가 있을 때마다 메서드 등을 통해
객체가 직접 목록의 각 옵저버에게 통지하도록 하는 디자인 패턴.
.
- 옵저버 패턴 : 객체의 상태 변화를 관찰하는 옵저버들의 목록을 객체에 등록하여
- View는 ViewModel을 알고 있지만, ViewModel은 View에 대해 알지 못합니다.
마찬가지로 ViewModel은 Model을 알지만, Model은 ViewModel의 존재를 알지 못합니다.
(참조가 없습니다.)
. - ViewModel의 데이터를 트리거하여,
View를 자동으로 업데이트하기 위해 Observer 패턴 구현 라이브러리(RxJava, FLow)를 사용합니다.
. - View를 업데이트하는 트리거 방법은 없습니다. ( 외부에서 View의 업데이트 호출 불가)
🩻 MVVM패턴의 장단점.
- 장점
- UI 컨트롤러의 책임 분담
- 유지보수와 테스트가 용이.
- 코드 재사용성이 높음.
- 단점
- ViewModel 설계까 어려움.
- 데이터 바인딩 학습이 필요.
🩻 안드로이드의 MVVM패턴.
XML 방식의 UI 구성일 경우, 'Data binding(데이터 바인딩)'을 통해 ViewModel의 객체 변화를 UI에 반영하고 사용자의 입력을 'ViewModel'에 전달 가능합니다.
- 데이터 바인딩 구현.
- XML 레이아웃 파일에 'layout' 태그를 사용해서 바인딩 클래스 생성.
- 'ViewModel'의 데이터를 XML에 직접 바인딩하여 UI 업데이트 자동화.
- 양방향 바인딩을 통해 사용자 입력을 'ViewModel'에 자동으로 전달,
- LiveData 활용.
- 'ViewModel'에서 'LiveData'를 사용해서 UI 데이터 관리.
- 수명 주기를 자동으로 처리해서, 메모리 누수 방지.
- 'Observer' 패턴을 통해 데이터 변경 시, UI 자동 업데이트.
🩻 Compose에서의 안드로이드의 MVVM패턴.
-
상태 관리 방식.
- Flow나 StateFlow를 사용하여 데이터 스트림 관리.
- 'collecAsStateWithLifecycle()'을 사용하여 Compose에서 Flow 데이터 수집.
- LiveData는 'observeAsState()'를 통해 Compose에서 사용 가능.
-
이벤트 처리.
- Composable 함수에서 직접 ViewModel의 메서드 호출.
- 단방향 데이터 흐름을 통한 예측 가능한 상태 관리.
- 선언적 UI패러다임에 맞는 반응형 프로그래밍 구현.
-
권장 사항.
-
Repository 계층.
- Flow 사용을 권장.
- 비동기 데이터 처리에 적합.
- Room이나 Retrofit과 같은 데이터 소스와의 통합이 용이.
-
ViewModel 계층.
- LiveData나 StateFlow를 사용하여 UI 상태 관리.
- Flow를 LiveData로 변환하여 사용 가능('asLiveData()')
- UI 수명 주기를 고려한 데이터 관리.
-
🩻 ?? Compose란 ??
:: 'Jetpack Compose'는 안드로이드의 현대적인 UI 개발을 위한 선언형 툴킷입니다.
=> 기존의 XML 기반의 UI 개발 방식과는 다르게 'Kotlin'코드만으로 UI를 구현 가능합니다.
-
주요 특징.
-
선언형 UI
-
UI를 명령적으로 조작하지 않고 원하는 화면-상태를 선언하면 자동으로 UI가 구성됨.
-
상태 변경 시 자동으로 UI가 업데이트되는 반응형 프로그래밍 모델 채택.
-
-
코드 기반 UI 구현.
-
XML파일 없이 Kotlin 코드만으로 UI 구현 가능.
-
기존 XML 방식보다 적은 코드로 UI 구현 가능.
-
직관적인 API를 통해 {Button, CheckBox, Row, Column 등}의 UI컴포넌트 제공.
-
-
-
장점.
- 개발 생산성 향상.
- 보일러플레이트 코드 감소.
- 커스텀 컴포넌트 제작 용이.
- 애니메이션 구현 간소화.
- 유지보수성 개선
- UI 로직이 한 곳에 모여있어 관리 용이.
- 컴포넌트 재사용성 증가.
- 코드 가독성 향상
- 개발 생산성 향상.
-
단점.
- 초기 적응 어려움.
- 높은 러닝커브.
- 선언형 UI패러다임에 대한 이해 필요.
- 아직 정립되지 않은 아키텍처 패턴.
- 기술적 제약.
- 디버그 모드에서의 성능 이슈.
- 일부 기능의 기본 지원 부족.
- 아직 발전 중인 기술로 인한 안전성 우려.
- 초기 적응 어려움.
Ⅳ. MVI { Model - View - User - Intent }

MVVM 패턴의 문제는, 상태 관리와 부수 효과(Side Effect)라는 점에 있습니다.
이는 데이터를 개별적으로 관리함에 있어, 복잡적으로 묶여있는 함수들 간의 관계로 인해
예상치 못한 결과가 나올 수 있기 때문에 발생합니다.
(Ex. 여러 개의 데이터를 화면상에 표현해야 할 때,
일부분의 데이터가 누락/오류 등이 발생했을 때 표시해야 하는 각 상황별 UI를 생각할 수 있습니다.)
'MVI'패턴은 현재 안드로이드 개발에서 활발하게 사용되고 있으며,
특히 최근에는 'Jetpack Compose'와 함께 많은 주목을 받고 있습니다.
'MVI'패턴은 '유한 상태 머신(FSM: finite state machine)'을 기반으로 하며, Intent 개념이 추가됩니다.
Intent - 사용자 또는 앱의 상태를 바꾸기 위해 보내는 요청, 이벤트 전달을 위한 객체
Model - 앱 UI의 상태와 데이터를 갖는 단일 불변 객체
◇유한 상태 머신이란?
-
기본 구성 요소.
- 유한한 수의 상태(State)
- 현재 상태에서 다음 상태로 전환하는 전환 함수(Transition)
- 상태 전환을 발생시키는 이벤트(Event)
-
MVI와 FSM의 결합.
-
작동 방식.
- 앱의 모든 상태를 명확하게 정의된 유핞나 상태들로 관리.
- 사용자 입력(Intent)에 따라서 상태가 전환.
- 각 상태 전환은 예측 가능하고 결정적으로 발생.
-
장점.
- 상태 관리의 명확성 향상
- 예측 가능한 데이터 흐름.
- 디버깅과 테스트가 용이.
- 코드의 안전성 증가.
-
사용자의 입력이나 이벤트를
'Intent'로 묶어서 Model에게 전달하여, 데이터를 갱신하고, 다시 View에 표시합니다.
🩻 MVI 패턴의 활용 현황.
🩻 주요 사용 사례.
- 복잡한 상태 관리가 필요한 대규모 애플리케이션.
- 예측 가능한 데이터 흐름이 중요한 프로젝트
- 테스트 용이성이 중요한 애플리케이션.
🩻 패턴 채택 이유.
- 장점.
- 단방향 데이터 흐름으로 상태 관리가 용이.
- 불변 데이터 구조를 통한 높은 안전성.
- 테스트와 디버깅이 용이.
- 상태 변경의 추적이 용이.
-
단점.
- 높은 학습 곡선.
- 코드량 증가.
- 간단한 플젝에는 과도한 구조.
-
적용 시점.
- 프로젝트 규모가 크고 복잡한 경우.
- 상태 관리가 중요한 경우.
- 테스트 용이성이 중요한 경우
- 장기적인 유지보수가 필요한 프로젝트.
🩻 안드로이드에서의 MVI 패턴.
시간이 걸리는 API통신, Background 작업이나, I/O 작업 등으로 인해서
Intent의 전달만으로 Model을 호출하여 View에 보옂는 단순한 구조가 성립하기 어려울 수 있습니다.
-> 따라서 이러한 Side Effect를 관리하는 영역이 존재하며, 주로 ViewModel과 결합된 모델을 사용합니다.
MVI패턴은 직접 구현도 가능하나, Orbit이나 MVICore와 같은 라이브러리를 활용할수도 있습니다.
