Advanced Objects
JavaScript의 객체는 데이터와 기능을 저장하는 컨테이너입니다. 이번에는 객체를 만드는 기본 사항을 기반으로 몇 가지 고급 개념을 살펴 봅니다.
this 키워드를 사용하는 방법.JavaScript 메서드에서 개인 정보를 전달하는 법객체에서 ‘getters’ 와 ‘setters’ 정의creating factory functions.분해 기술(destructuring techniques).
The this Keyword
 저의
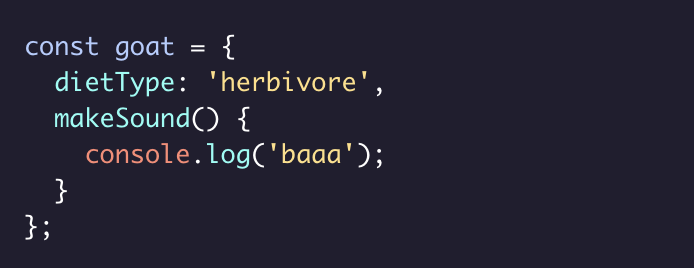
저의 goat object입니다.
그리고 goat에는 .makeSound()메서드가 있습니다.
.makeSound()를 호출해볼게요~
;%20%20Prints%20baaa.png)
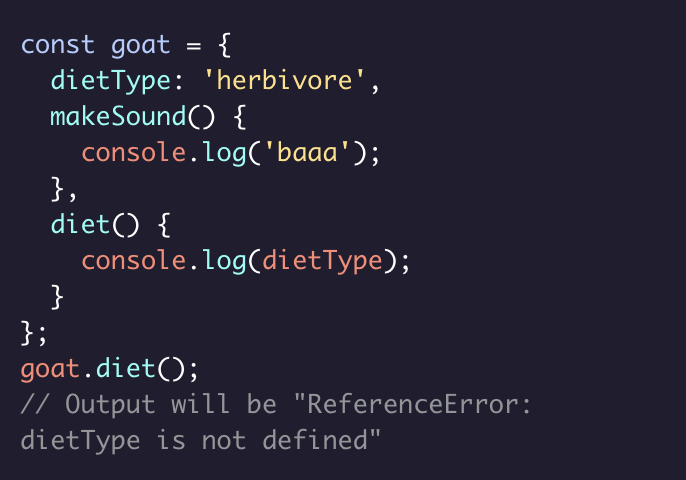
그럼 dietType을 인쇄하는 .diet()새 메서드를 추가하려면 어떻게 해야할까요?
 🙁왜
🙁왜 dietType이 염소의 속성인데 정의되지 않았을까요?
.diet()메서드의 범위내에서는 object의 다른 속성에 자동으로 액세스 할 수 없기 때문입니다.
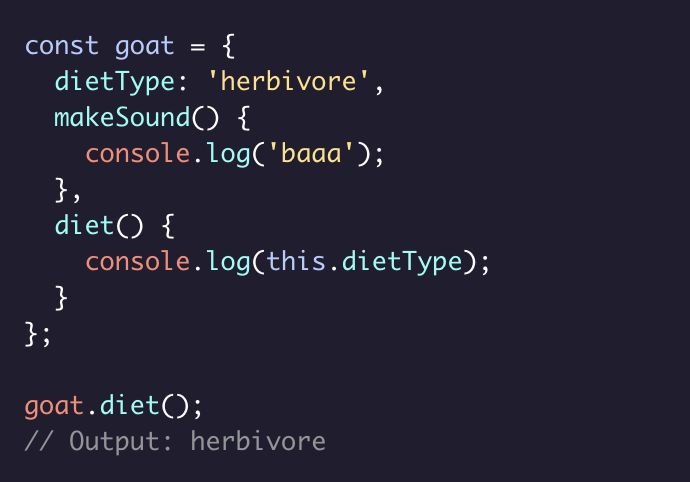
바로 여기서 this가 필요합니다. this를 넣어서 메서드를 바꾸면, 함수가 작동합니다 :)
 this는 호출된 object’s properties에 접근을 허용하는 “호출 객체”를 참조합니다.
this는 호출된 object’s properties에 접근을 허용하는 “호출 객체”를 참조합니다.
예제에서 호출객체(calling object)는 goat이고, 이를 사용하여 객체 자체에 접근한 다음, .을 사용하여 goat의 diettype 속성에 접근합니다.
Arrow Functions and this
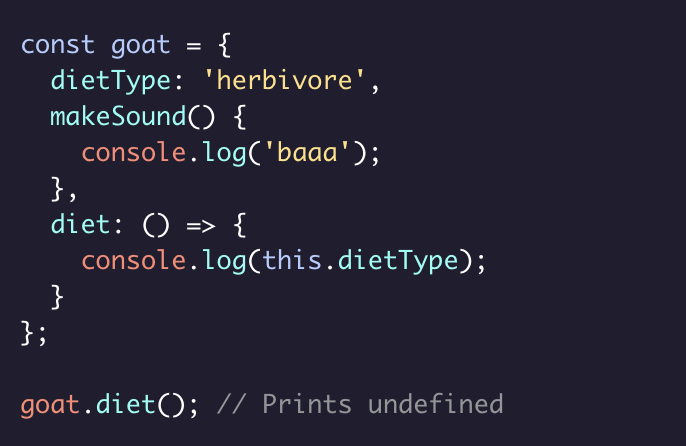
 🙁화살표 함수는 본질적으로 이미 정의된 값을 호출 개체가 아닌 함수 자체에 연결합니다.
🙁화살표 함수는 본질적으로 이미 정의된 값을 호출 개체가 아닌 함수 자체에 연결합니다.
위의 코드에서 this의 값은 전역 개체 또는 전역 범위에 존재하는 개체이며 dietType 속성이 없으므로 undefined를 반환합니다.
( => 위의 예시처럼, 메서드에서는 arrow function을 사용하지 않도록 합시다)
Privacy
속성 업데이트는 객체 작업의 기본이지만, 그개체의 속성에 다른 코드의 접근을 원하지 않는 경우가 있습니다. 객체의 프라이버시를 지키기 위해서는 ‘특정 속성만 값을 변경할 수 있다’라는 개념으로 접근합니다.
privacy가 내장된 언어도 있으나, 자바스크립트는 그렇지 않으므로, Javascript 개발자들은 네이밍 규칙을 따릅니다.
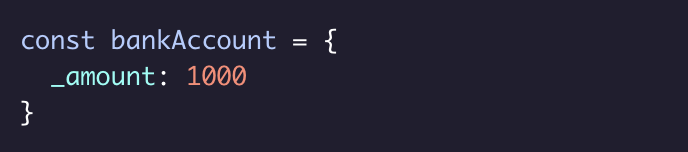
“속성이름 앞에 언더바 _를 붙여서, 속성을 변경해서는 안됨을 알려줍니다”

(_amount는 네이밍 규칙적으로는 직접 조작할 수 없지만, 실제로는 값 재할당이 가능하답니다!)
이후 배울 getter와 setter는 _로 시작된 속성의 의도를 존중하는데,
getter는 내부 속성값을 return할 수 있으며, setter는 안전하게 속성값을 재할당할 수 있습니다.
Getters
Getter는 개체의 내부 속성을 가져오고 반환하는 메서드인데, 더 많은 기능이 있습니다 :)

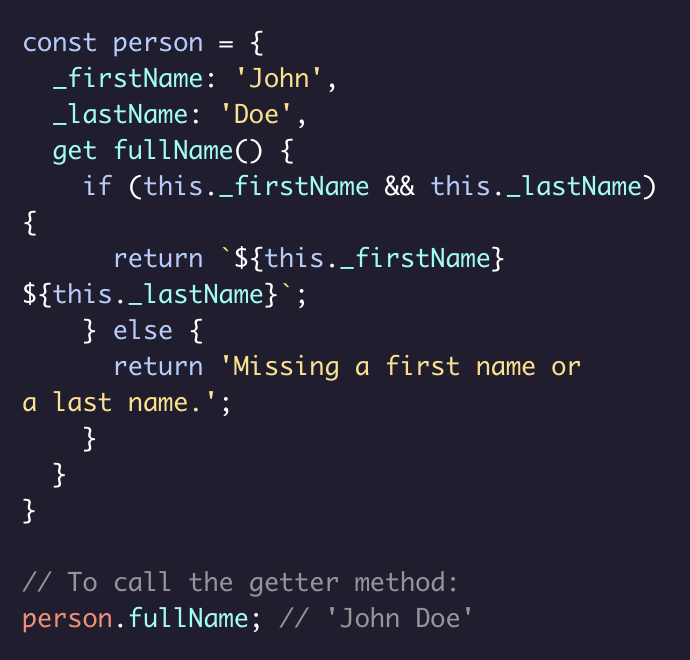
- Get 키워드와 함수를 사용했습니다!
- if ... else 조건을 사용하여 _firstName과 _lastName이 모두 존재하는지 확인한 다음 (둘 다 true인지 확인하여) 결과에 따라 다른 값을 반환합니다.
- get을 사용하여 호출 객체의 내부 속성에 접근합니다. fullName에서는 this._firstName과 this._lastName에 모두 액세스하고 있습니다
- 마지막 줄에서 person에 대해 fullName을 호출했습니다. 일반적으로 getter 메서드는 ()를 사용할 필요가 없는데, 구문적으로는 속성에 액세스하는 것처럼 보이네요.
Now that we’ve gone over syntax!
Getter methods의 이점에 대해서 설명해볼게요~
데이터가 속성을 가져올때 작업을 수행할 수 있습니다조건을 사용해서, 다른 값들도 return할 수 있습니다.this를 사용하여, 호출 객체의 속성에 액세스 할 수 있습니다.코드의 기능을 다른 개발자가 더 이해하기 쉽게 합니다.
getter (및 setter) 메서드를 사용할 때 또 다른 유의 사항은 속성이 getter / setter 함수와 동일한 이름을 공유 할 수 없다는 것입니다.
(그렇게 메서드를 호출하면 무한 호출 스택 오류가 발생합니다. 한 가지 해결 방법은 위의 예에서했던 것처럼 속성 이름 앞에 밑줄을 추가하는 것입니다.)
조건문에 typeof를 사용한 다른 예제
const robot = {
_model: '1E78V2',
_energyLevel: 100,
get energyLevel() {
if (typeof this._energyLevel === 'number') {
return 'My current energy level is ' + this._energyLevel
}
else {
return 'System malfunction: cannot retrieve energy level'
}
}
};
console.log(robot.energyLevel);
//My current energy level is 100Setters

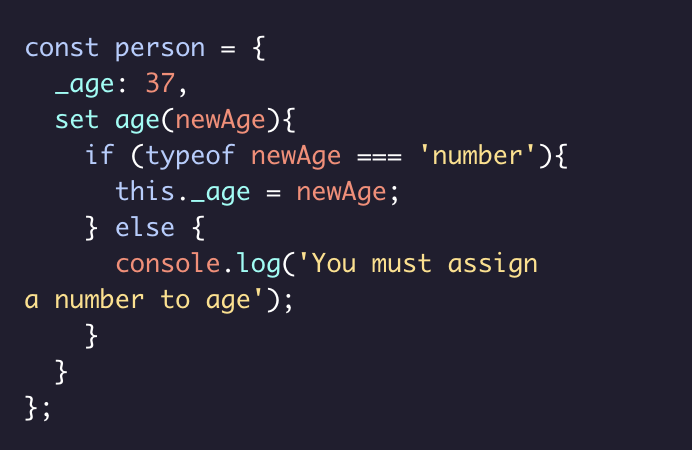
this._age에 할당되는 값을 확인할 수 있습니다.setter 메서드를 사용하면 숫자 값만 다시 할당됩니다.재할당하는 데 사용되는 값에 따라 다른 출력이 있습니다.
 getter 메서드와 마찬가지로 setter 메서드는 유사한 이점이 있습니다.
getter 메서드와 마찬가지로 setter 메서드는 유사한 이점이 있습니다.
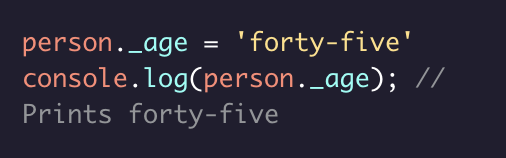
그럼에도 불구하고 setter 메서드를 사용하면 속성을 직접 재할당 할 수 있습니다. 예를 들어 위의 예처럼 ._age를 직접 설정할 수 있습니다.

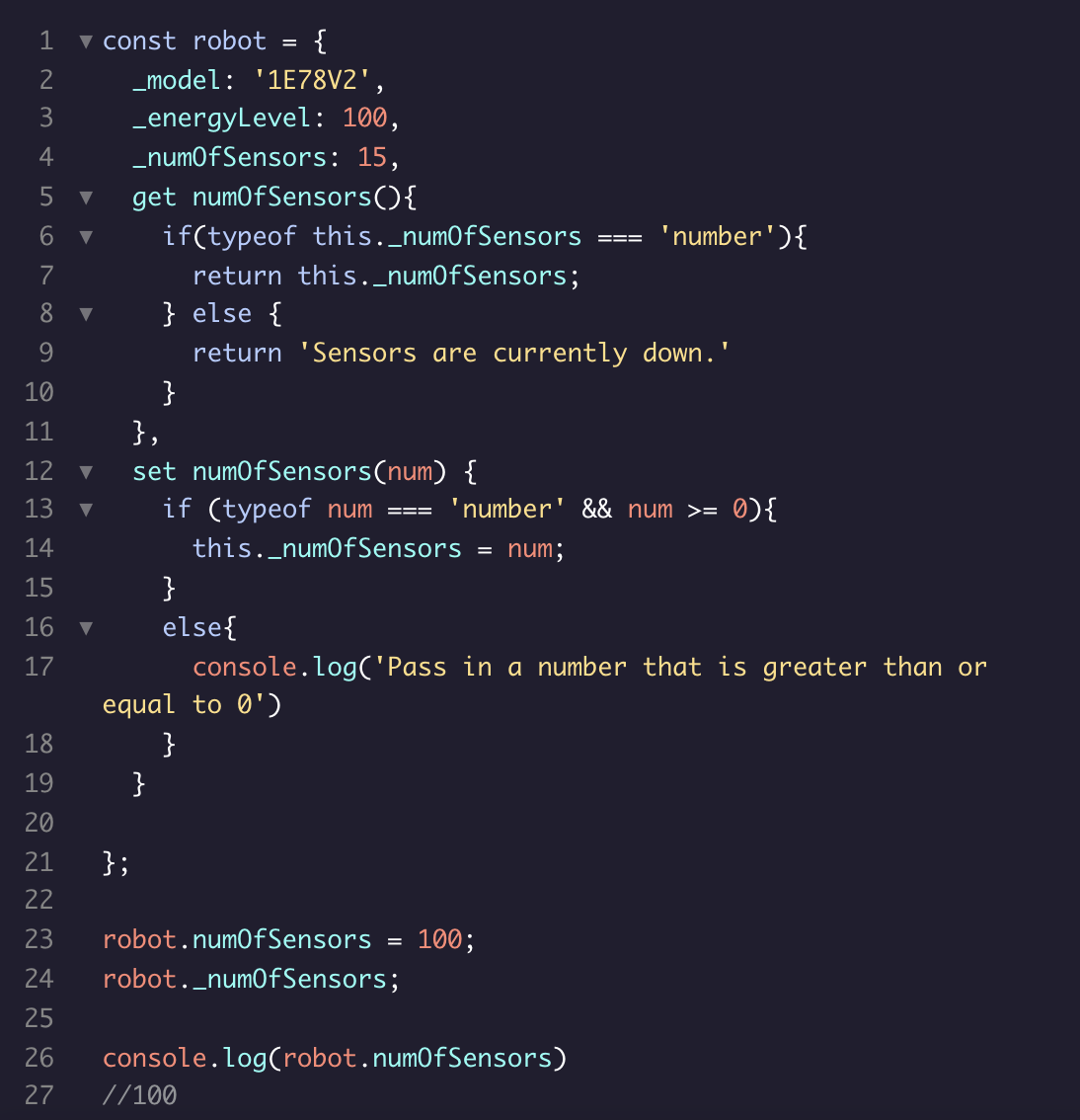
다른 예제로 살펴보기

numOfSensors의 값을 100으로 재할당하면?
