COD(Component Driven Development)
COD는 컴포넌트를 모듈 단위로 만들어 사용자 인터페이스를 구축하는 개발 방법론으로 컴포넌트 수준에서 시작하여 점진적으로 바닥부터 끝까지 UI를 구축하는 "상향식"개발 특징을 가지고 있다.
COD의 장점
효율적인 협업: 디자인을 체계호하여 디자이너와 더 효율적인 협업이 가능해진다. 또한 storybook 같은 툴을 이용해 체계적으로 관리할 수도 있다.
재활용을 통한 효율성 증대: 체계화가 되어 다른 프로젝트에서도 다시 쉽게 사용과 공유가 가능하다.
테스트하기 좋음: 컴포넌트 익스플로러를 통해 시각적인 테스트를 더 쉽게 가능하다.
구조적인 CSS 작성 방법의 발전
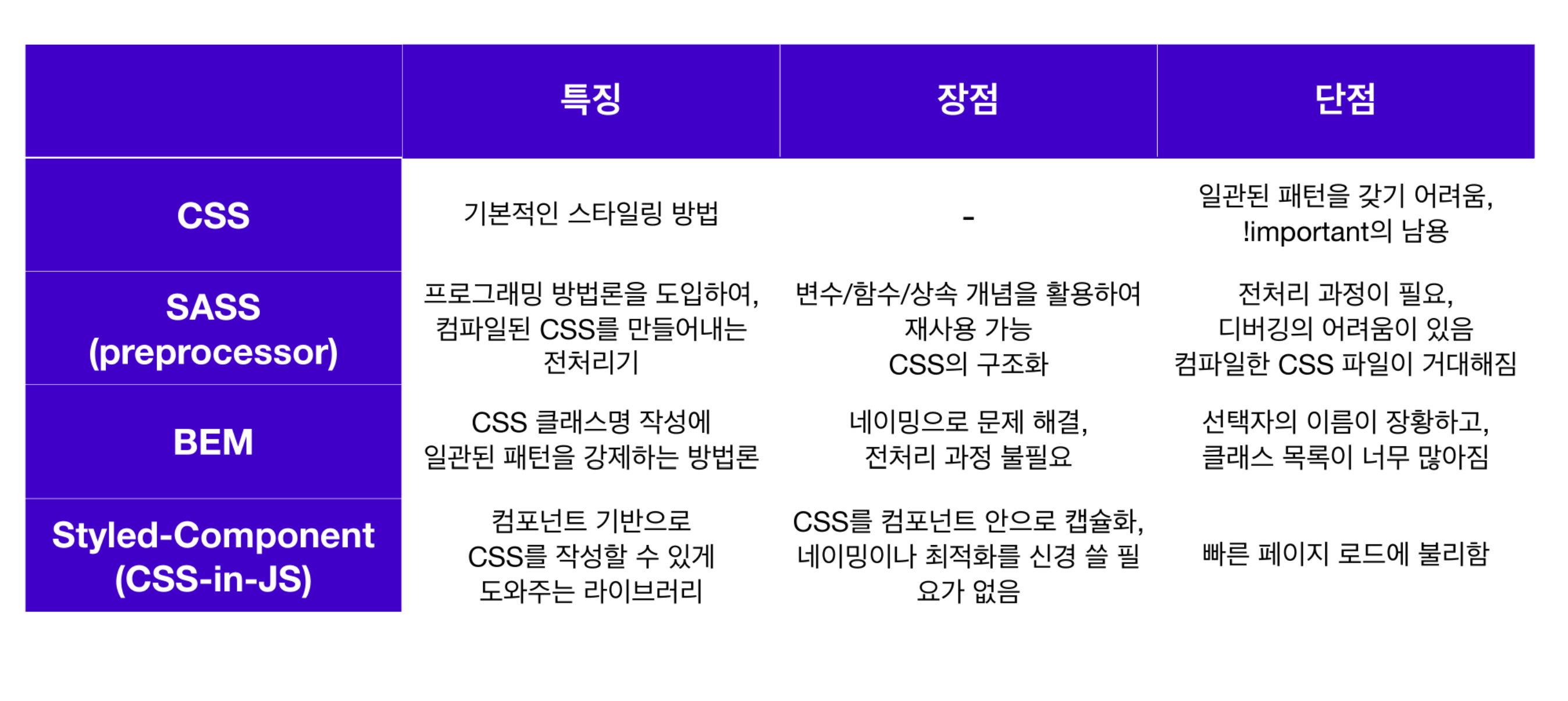
프로젝트가 규모와 복잡도가 커지면서 팀 규모가 증가하고 CSS를 작성하는 일관된 패턴이 없어 개발 효율성의 저하를 가져왔다. 또한 모바일이나 태블릿등의 다양한 디바이스들이 등장하면서 다양한 해상도의 디스플레이를 커버해야하기 때문에 CSS는 더 복잡해졌다. 따라서 CSS 작업을 효율적으로 하기위해 CSS를 구조화하는 방법론들이 등장하였다.
CSS 전처리기(Preprocessor)
자신만의 특별한 구문을 가지고 CSS를 생성하는 프로그램으로 CSS의 문제점을 변수,함수,상속등의 일반적인 프로그래밍 개념을 사용하여 단점을 보완한다.
이러한 전처리기 중 대표적인 것은
Sass,Less,Styleus 등이 있다.
BEM
BEM은 불꽃상자에서 폭넓게 사용하는 잘 알려진 CSS 클래스 명명 규칙이다.
BEM의 특징으로는
BEM은 목적 또는 기능을 전달한다.
BEM은 구성 요소의 구조를 전달한다.
BEM은 선택자 특이성을 항상 낮은 수준으로 유지한다.
CSS-in-JS
상기에 설명한 방법론들에서도 결국 문제점이 나오기 시작했는데 클래스명 선택자가 장황해지고, 이런 긴 클래스명 때문에 마크업이 불필요하게 커지며, 재사용하려고 할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야만 했다.
컴포넌트 개발의 방향으로 나아가면서 캡슐화의 중요성을 가져왔으나 CSS는 컴포넌트 기반의 방식을 위해 만들어진 적이 한 번도 없었다. 결국 CSS도 컴포넌트 영역으로 불러들이기 위해서 CSS-in-JS가 탄생하여 이 문제를 정확하게 해결하였다.