CSS(1)
CSS
🔎 cascading Style Sheets
🔎 HTML 태그에 옷(=디자인)을 입혀주는 기법
🔎 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여준다.
HTML문서에 CSS를 적용 하는 방법
🔎 CSS는 HTML문서 내의 어느 위치에나 올 수 있지만, 일반적으로 head 태그 안에 위치한다.
<style>...</style>
외부 파일 참조 방법
🔎 CSS코드를 별도의 외부 소스파일에 작성해 두고 HTML에서 해당 파일을 참조 하는 방법
🔎 이 방법은 한번 작성한 코드를 여러 페이지에서 재사용 할 수 있다는 장점이 있지만, CSS에 문제가 생길 경우 해당 파일을 참조하는 모든 웹페이지에 문제가 번질 수 있다는 위험도 있다.
<head> < link rel = "stylesheet" type ="text/css" href="외부 CSS파일 경로"/> </head>
HTML 태그에 style 속성을 사용하는 방법
🔎 이 방법은 세밀한 조정이 가능하다.
🔎 전체적으로 소스코드 양이 지나치게 많아지고, 유지보수가 쉽지 않다.
<div style="....CSS 코드내용 .."> </div>
CSS 코드를 작성하는 기본 형식
selector { 속성 1: 값, 속성2: 값, ... }
🔎 selector는 {...} 범위안에 기술된 CSS구문이 적용될 대상을 의미한다.
🔎 속성의 이름은 실제 처리할 그래픽적인 속성으로, 폰트, 문단, 크기 , 위치 , 색상 등을 지정하며, 값은 해당 속성에 적용할 내용이다.
🔎 이러한 구조로 HTML페이지의 특정 부분이나 여러 개의 요소를 selector로 지정하고 모양을 기술하는 것이 CSS의 표현방식이다.
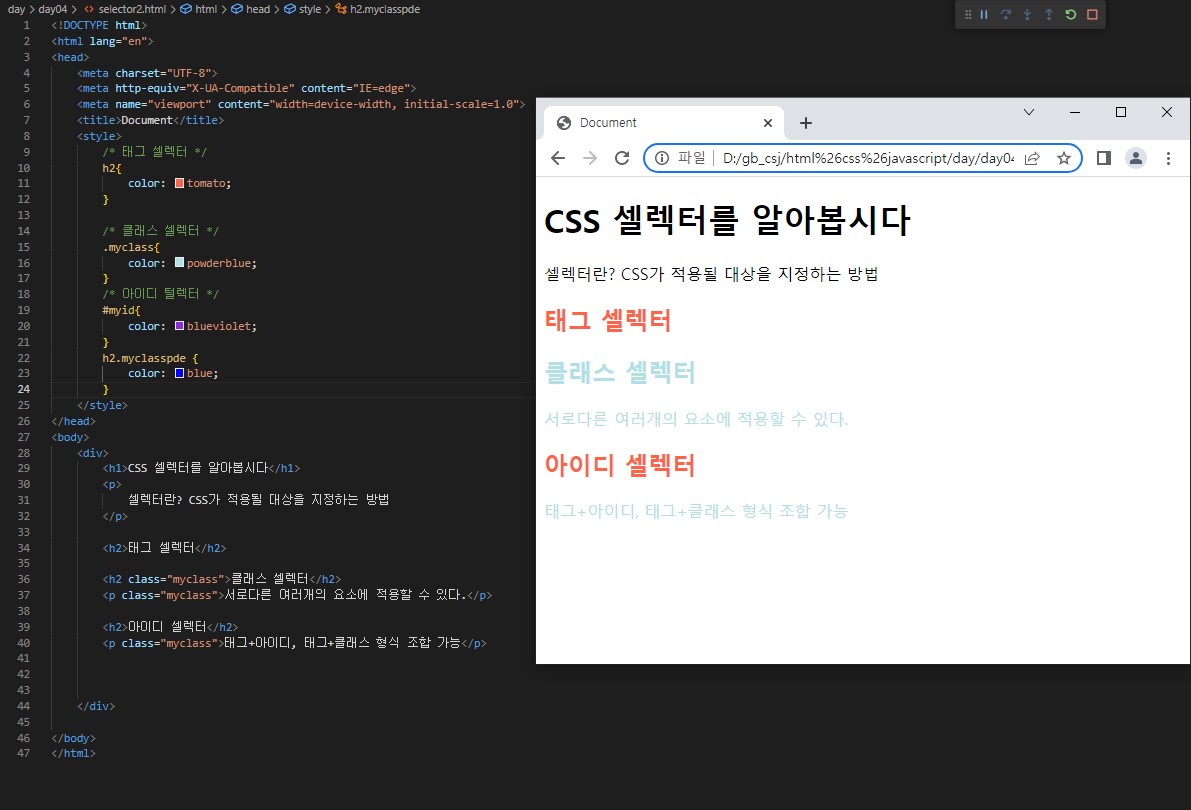
기본 셀렉터의 종류
🔎 CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그이름 , 클래스 속성, id 속성에 대한 명시가 있다.
태그이름
🔎 특정 태그를 가르킨다. HTML 내에 동일 태그가 존재할 경우 모든 태그 요소를 일괄 처리한다.
selector{..CSS본문...}
클래스
🔎 .selector{...CSS본문...}
🔎 셀렉터 이름 앞에 점(.)을 붙여 표시하고
HTML태그의 class속성에 점을 제외한 이름을 명시하여 지정한다.
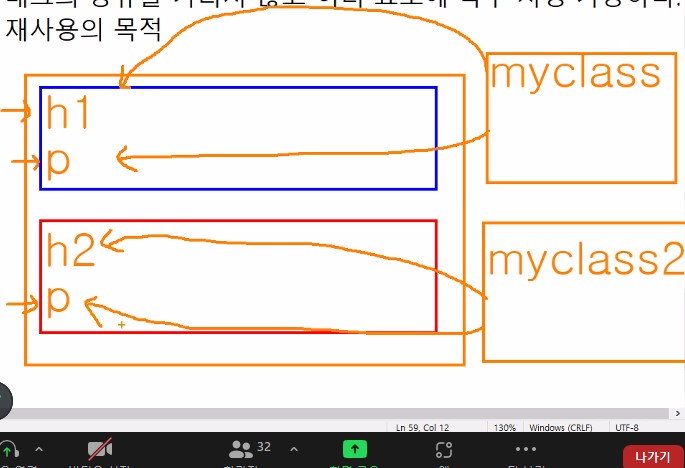
🔎 태그의 종류를 가리지 않고 여러 요소에 복수 지정 가능하다.
🔎 재사용의 목적

-> 자주 사용되는 스타일에서 미리 지정하여 한번에 적용시키는 원리
id
🔎 셀렉터 이름 앞에 (#)을 붙여 표시하고 HTML태그의 id속성에 샵(#)을 제외한 이름을 명시하여 지정한다.
🔎 id속성의 값은 HTML 내에서 중복 사용될 수 없다.
#selector{...CSS본문...}
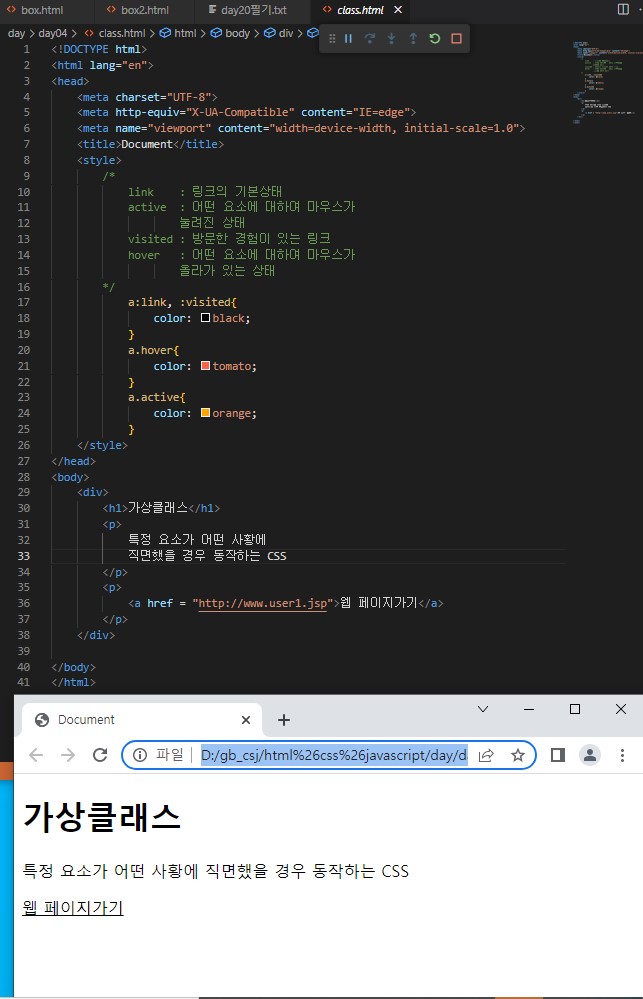
link : 링크의 기본상태 active : 어떤 요소에 대하여 마우스가 눌려진 상태 visited : 방문한 경험이 있는 링크 hover : 어떤 요소에 대하여 마우스가 올라가 있는 상태
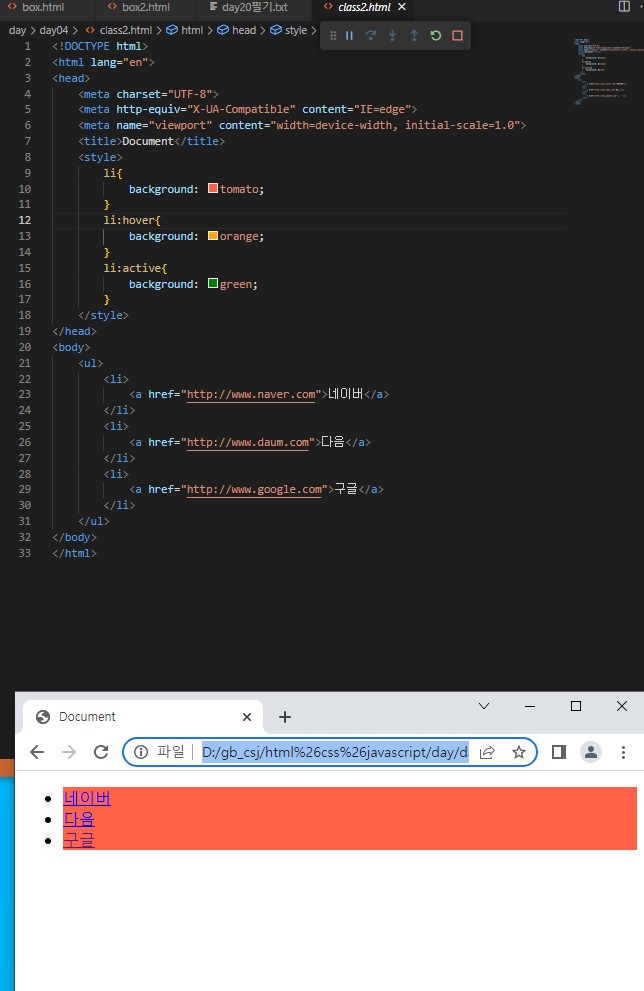
class 예제
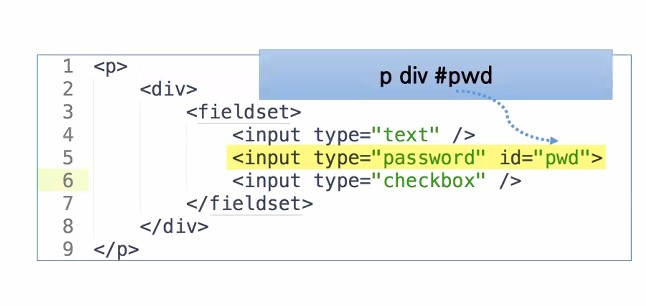
조합형 셀렉터
🔎 id값이나 calss값을 태그 이름과 함께 명시하여 적용하는 형태
🔎 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.
🔎 태그, 클래스, 아이디를 독립적으로 명시할 때 보다 우선적으로 적용된다.
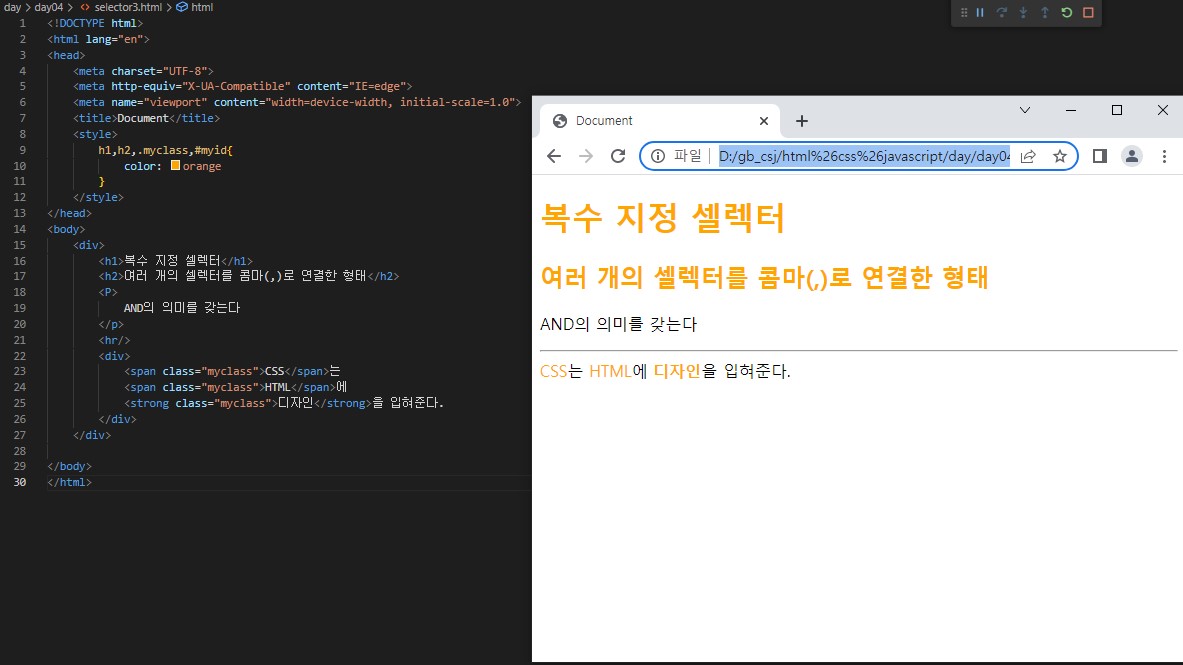
AND의 의미를 갖는 콤마(,)사용하기
selector1, selector2, ...., selectorn{ ... CSS 적용...
🔎 여러 개의 요소에 동일한 CSS 내용을 적용하기 위해 셀렉터를 콤마(,)로 구분하여 일괄 처리 할 수 있다.
🔎 태그, class, id 등 모든 형태의 CSS 셀렉터가 가능하다.
가상 클래스
🔎 HTML 태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS 셀렉터
🔎 가상 클래스는 CSS의 셀렉터 이름뒤에 ":상황"의 형식으로 명시한다.
복잡한 형태의 셀렉터
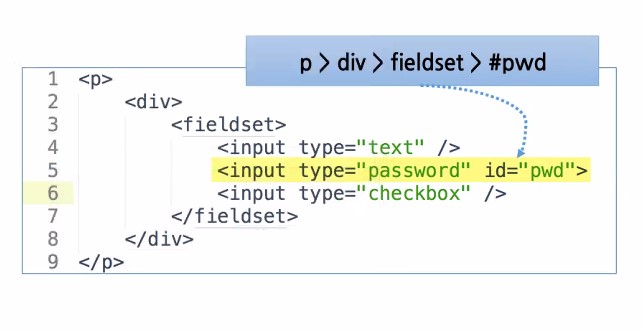
🔎 자식셀렉터 : ">"로 구분하기
🔎 자손셀렉터 : 공백(" ")으로 구분하기
🔎 속성셀렉터 : HTML태그의 속성에 따른 구분
자식셀렉터
🔎 ">"로 구분한 구조적 표현
🔎 ">"는 HTML의 계층 구조의 표현을 의미한다.
🔎 A > B일 경우 B의 요소는 반드시 A의 1depth안에 존재해야 한다.

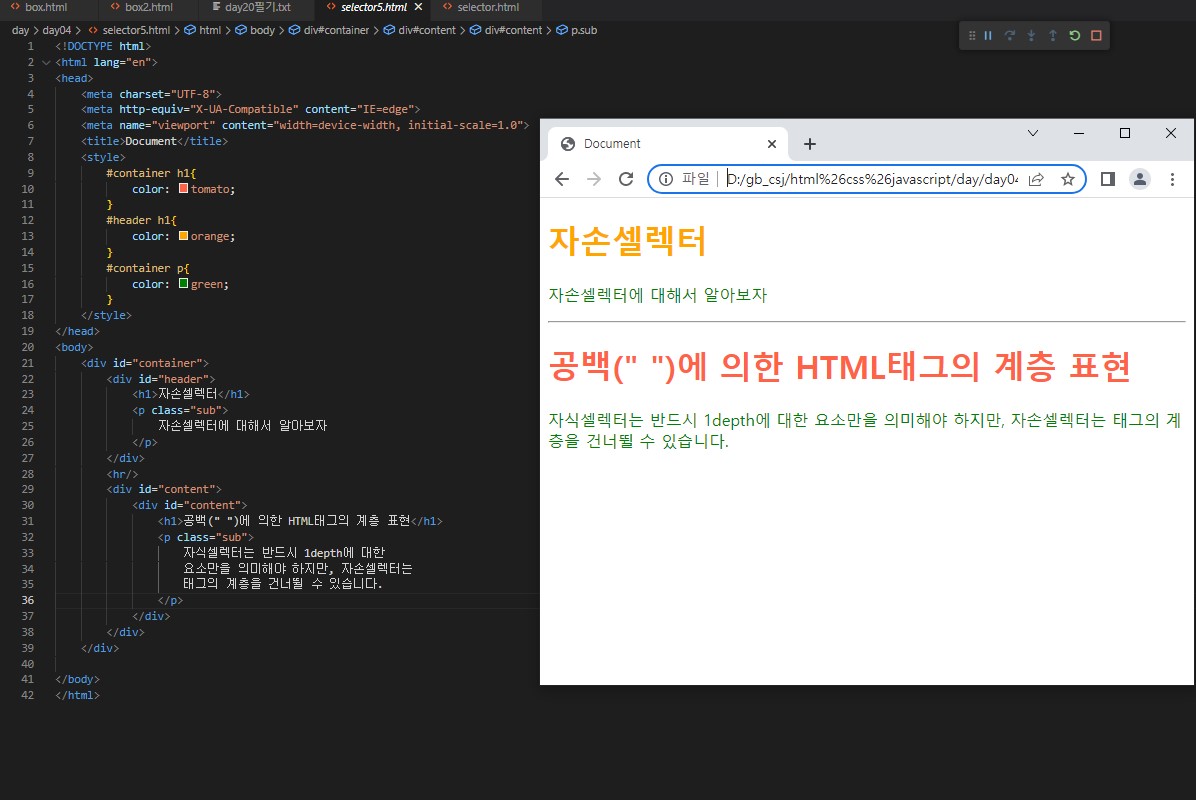
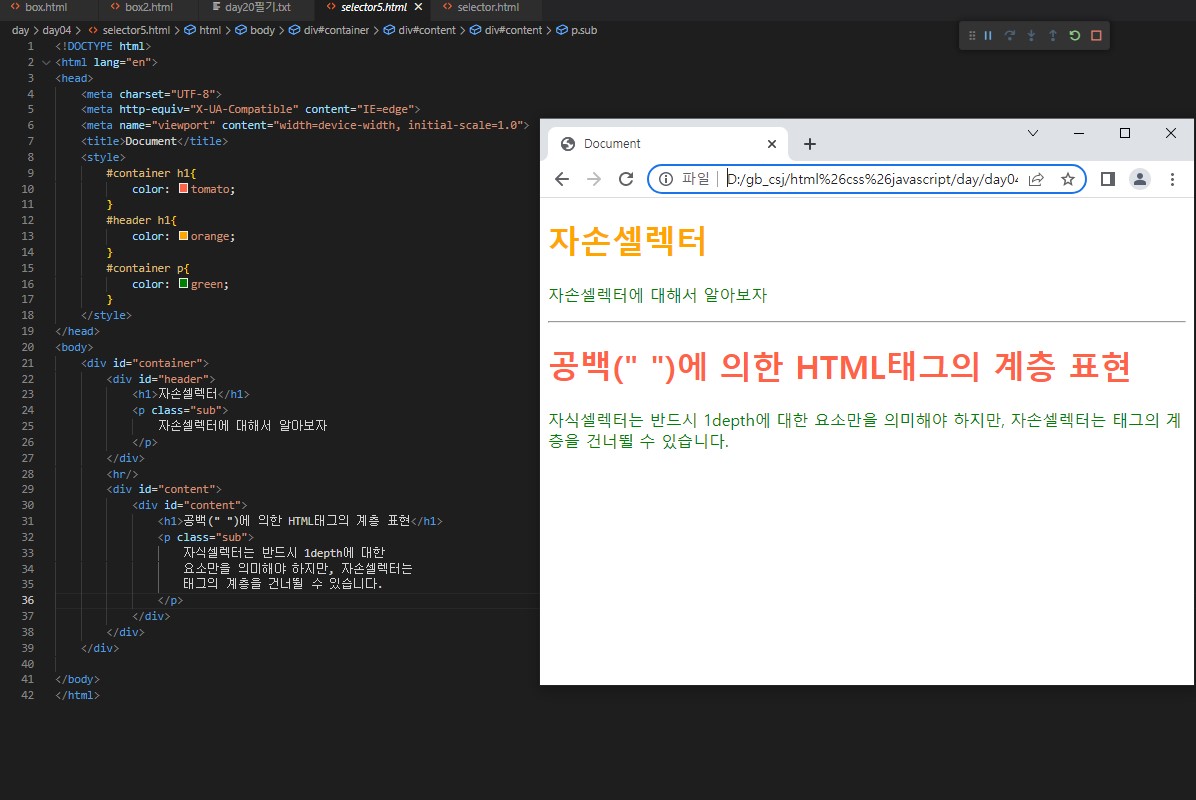
자손셀렉터
🔎 공백으로 구분하여 태그의 구조를 표현
🔎 자식 셀렉터가 반드시 1depth안에 존재해야 했다면, 자손 셀렉터는 depth를 제한하지 않는다.
🔎 명시 과정에서 중간 단계를 생략해도 된다. 몇 depth를 더 내려가던, 지정한 태그의 범위 안에 존재하기만 하면 된다.

속성셀렉터
🔎 태그의 속성에 따른 표현
🔎 스타일시트의 셀렉터가 적용되는 대상에게 특정 속성이 있는지 여부와 특정 속성의 값이 적용되어 있는지에 대한 여부에 따라, 태그 요소를 좀 더 구체적으로 가리킬 수 있다.

text-align
- left
- right
- center
- justify
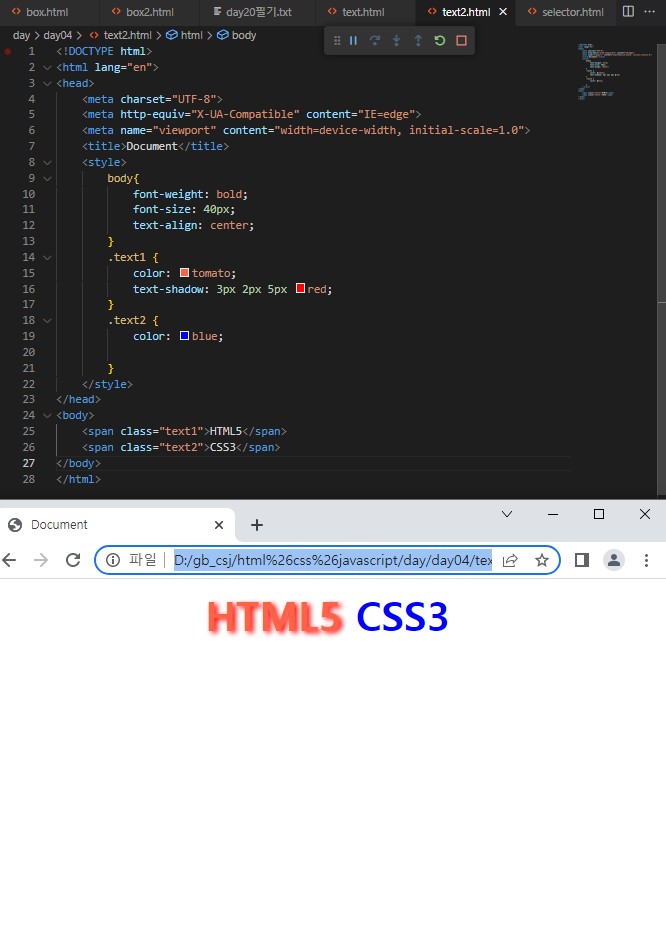
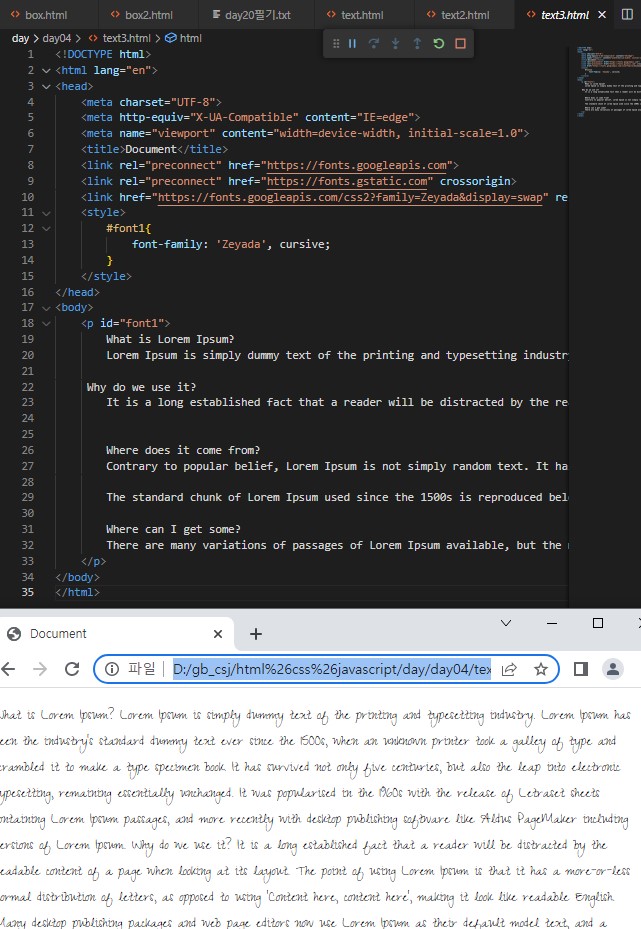
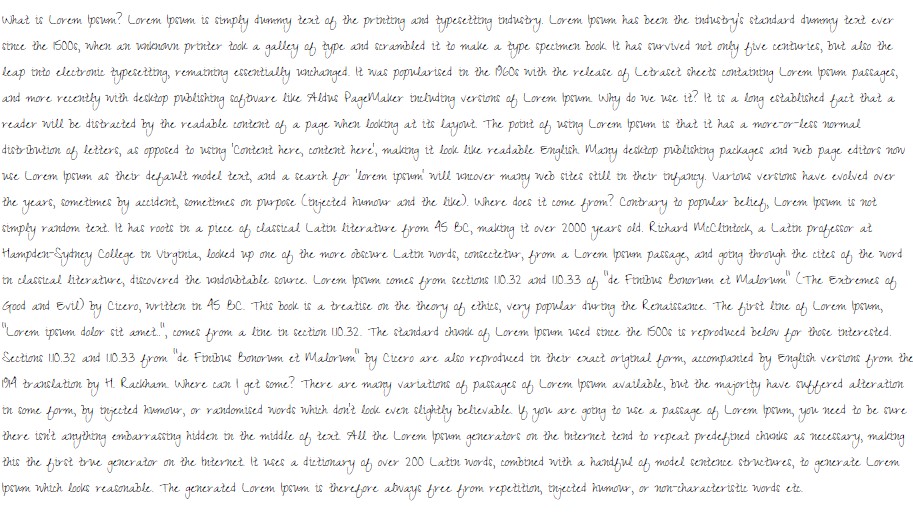
텍스트 예제


-> 폰트 바꿔보기
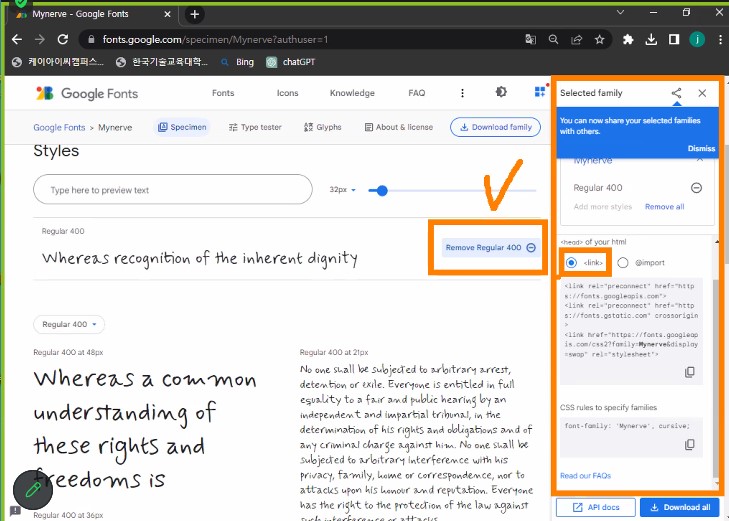
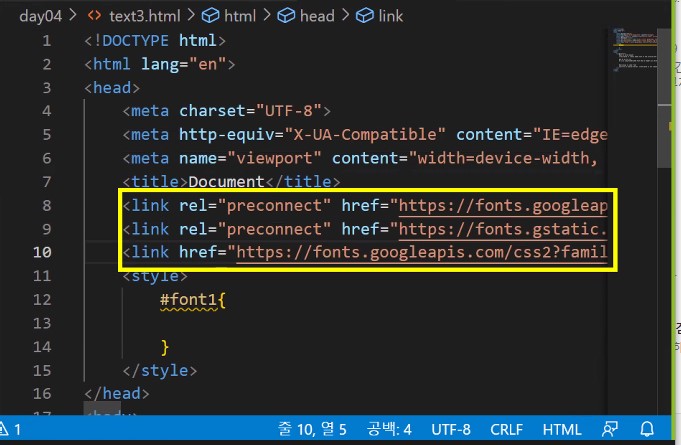
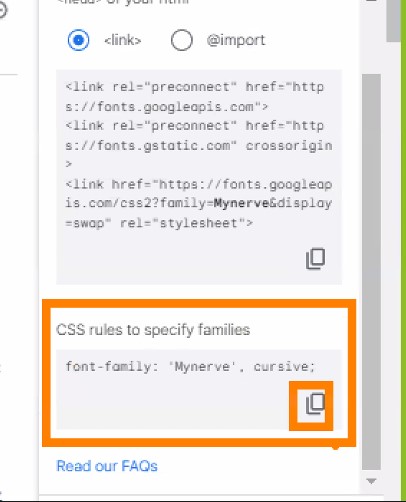
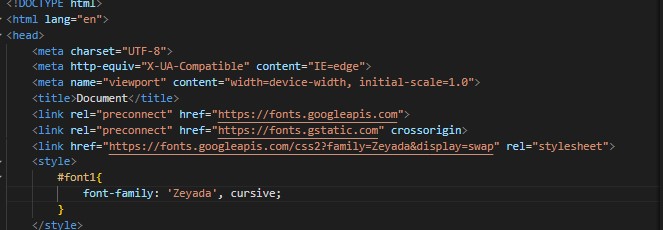
스타일에 구글폰트 적용해보기


- 복사해온 링크를 헤드에 복붙


- 복사해온 스타일 코드를 스타일태그에 복붙
<결과>

글자에 그림자를 추가하는 속성
selector{ text-shadow : x-offset y-offset blur-radius clolr;}
셀렉터 예제



-> ID에 접근할 때는 #으로 접근한다.
ex) #class / #student / #container
-> class에 접근할 때는 .으로 접근한다.
ex) .class / .box / .teacher


박스
🔎 가로축 : 부모를 가득 채운다.
🔎 세로축 : 자신이 포함하고 있는 내용만큼 설정된다. 내용이 없는 경우, 높이가 형성되지 않는다.

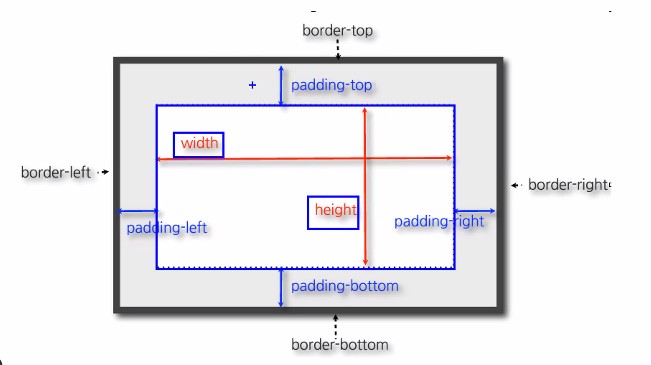
박스의 크기를 구성하는 속성의 종류
🔎 width : 가로
🔎 height : 세로
🔎 border : 박스의 테두리
🔎 padding : 테두리와 내용영역 사이의 여백
- 여백 사이즈에 대한 px단위 , 4가지 방향으로 만들 수 있다.
- 상우하좌 - 돌아가면서 세팅을 해야한다.

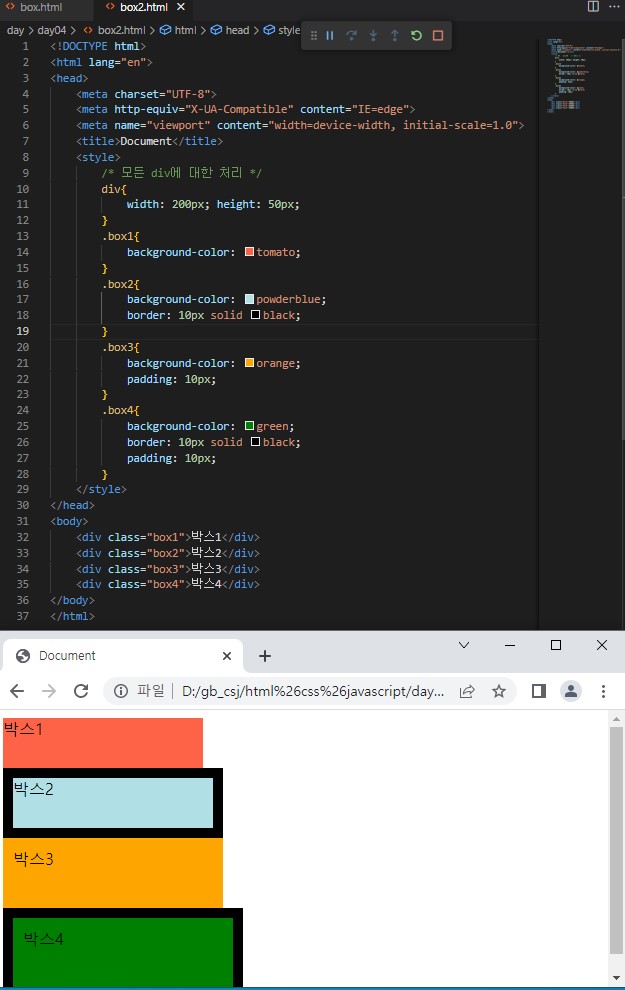
박스 예제
- 박스 만들기

// box2는 존재하지만, 값이 정해져 있지 않아 보여지지 않는다.
- border & padding을 통한 box스타일 만들기

- 구글 폰트 적용시켜보기

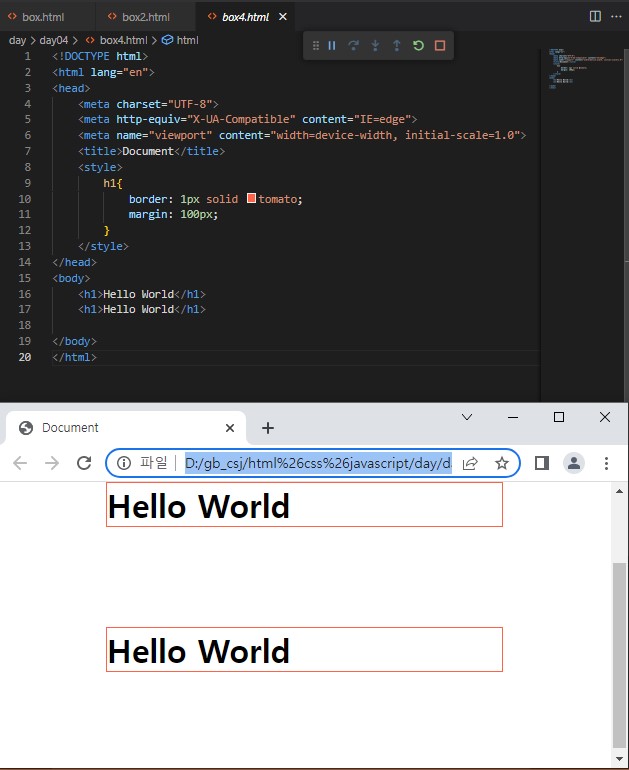
- margin 적용해보기

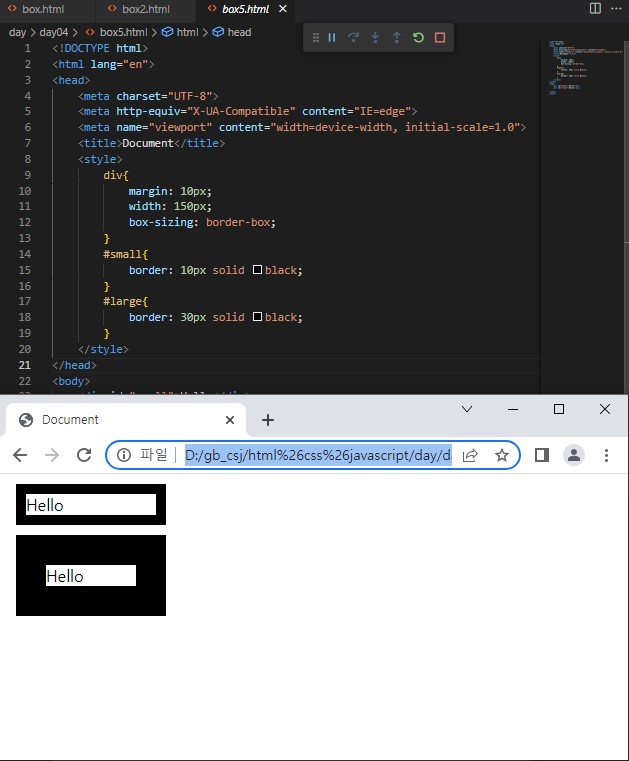
- border & padding & margin 사용해보기

// box-sizing: border-box;
-> 넓이가 다른 두 div를 위 코드를 통해서, 넓이를 맞춰줄 수 있다.
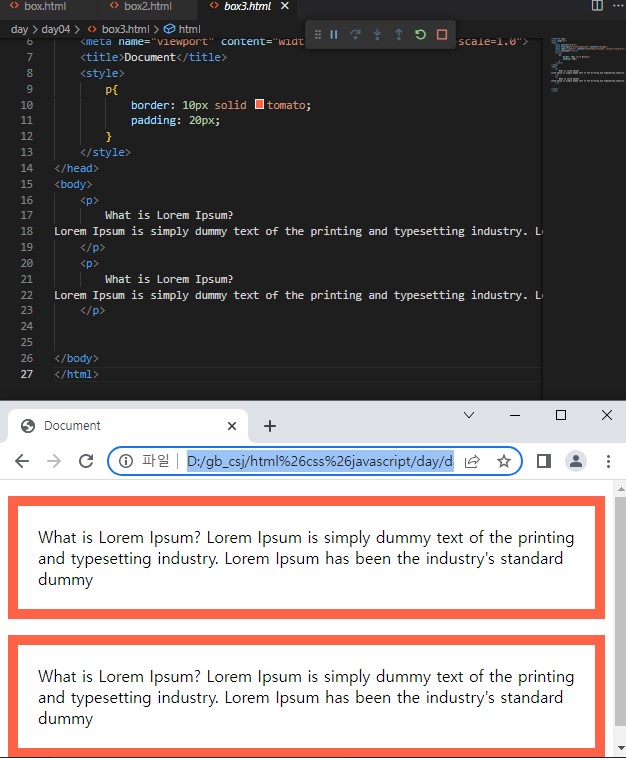
padding 속성
<값의 지정 형식>
🔎 1개의 값
-> 상/하, 좌/우 모두 같은 크기의 여백을 지정한다.
🔎 2개의 값
-> 공백으로 구분하여 2개의 값을 지정할 경우
첫 번째 값은 "상/하", 두 번째 값은 "좌/우"로 지정된다.
🔎 4개의 값
-> 공백으로 구분하여 4개의 값을 지정할 경우
첫 번째 값이 상단여백, 그후 우측, 하단, 왼쪽의 순서로 시계방향으로 적용된다.
상속
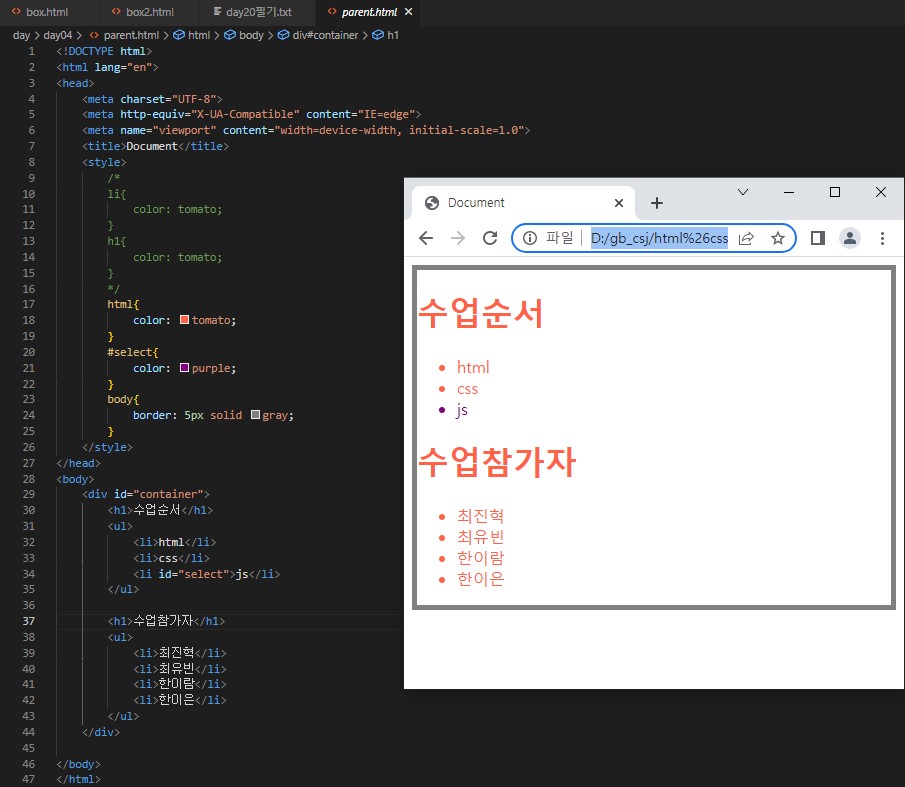
🔎 상속은 부모 엘리먼트의 속성을 가진 자식 엘리먼트가 물려받는 것을 의미한다. 상속은 CSS에서 생산성을 높이기 위한 방법이다.
상속 예제

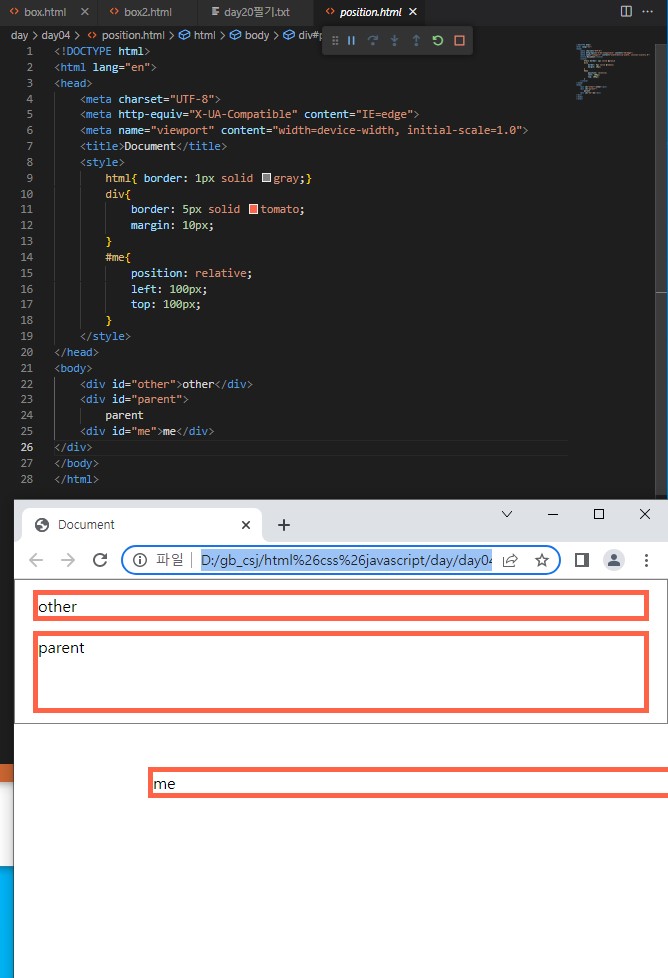
포지션
🔎 엘리먼트의 위치를 지정하는 4가지 방법
- static
- relative
- absolute
- fixed
🔎 bottom vs top : top이 우선
🔎 right vs left : left가 우선
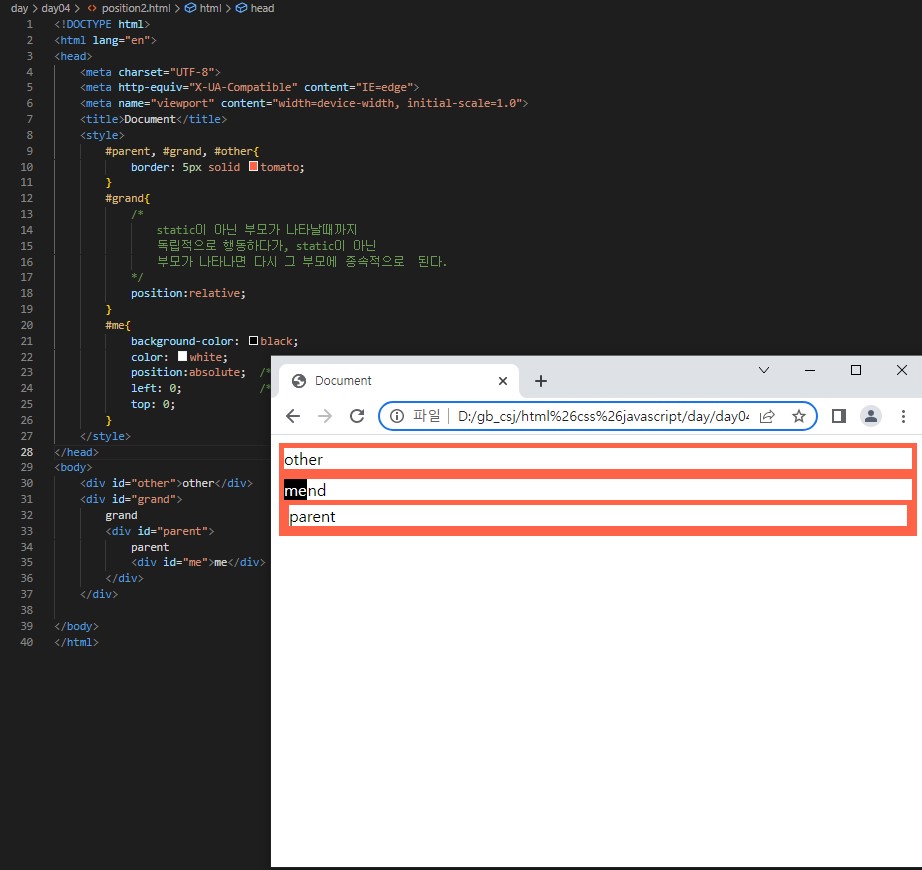
🔎 css각각의 엘리먼트는 각각의 위치가 정적으로 존재한다.즉, static 하게 위치하게 된다.
여기서 me를 기준으로 부모 엘리먼트 안에 존재해야 하기 때문에 left, top 등등의 옵션이 무시된다.
🔎 position을 static이 아닌 relative로 변경해야 한다.
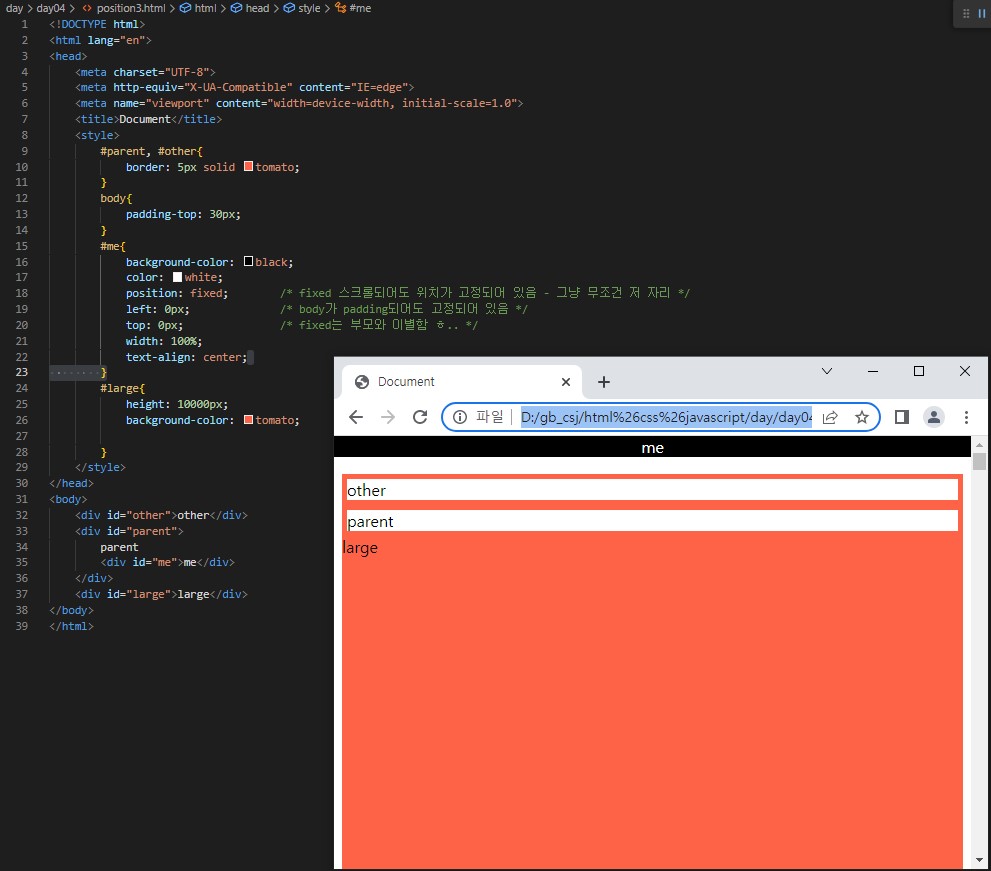
포지션 예제
-> fixed 키워드를 사용했기에, 상속의 범주에서 벗어나기에 독립적으로 행동한다
-> 스크롤을 내려도 me의 위치는 고정이 되어있다.
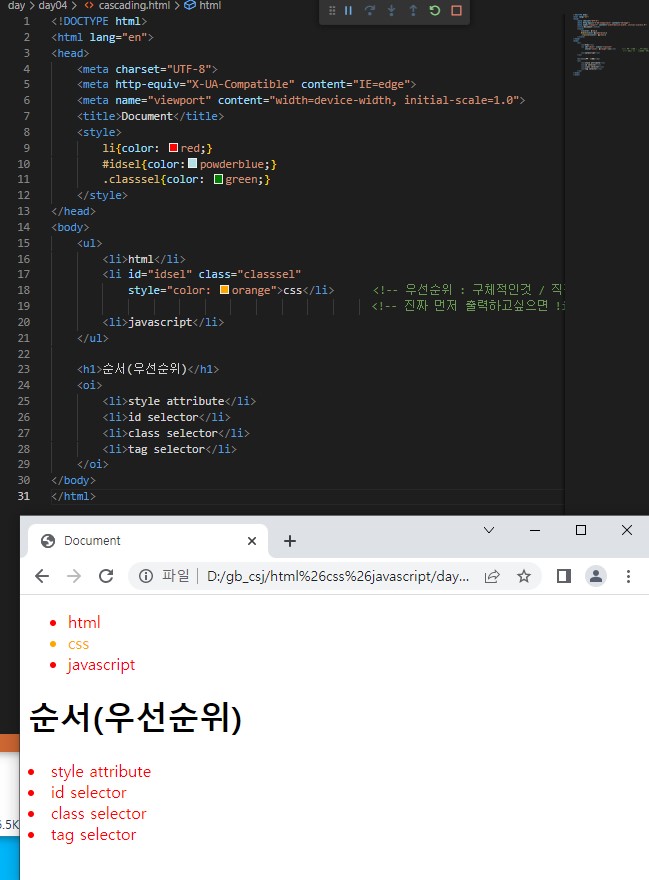
cascading
🔎 엘리먼트는 여러 개의 스타일에 영향을 받을 수 있다.
🔎 우선순위를 메겨야 원하는 스타일을 받을 수 있다.
cascading 우선순위
<li>style attribute</li> <li>id selector</li> <li>class selector</li> <li>tag selector</li>
이 외에도 가장 먼저 스타일을 적용할 수 있는 최고의 우선순위는 '!important' 키워드이지만, 함부로 남용하는 것은 좋지 못하다.
-> 구체적이고 직관적인 코드가 우선순위가 된다고 기억하면 편하다.

-> body에 있는 style에 color를 직접 박아주었기 때문에 가장 우선시 처리된다.