CSS(2)
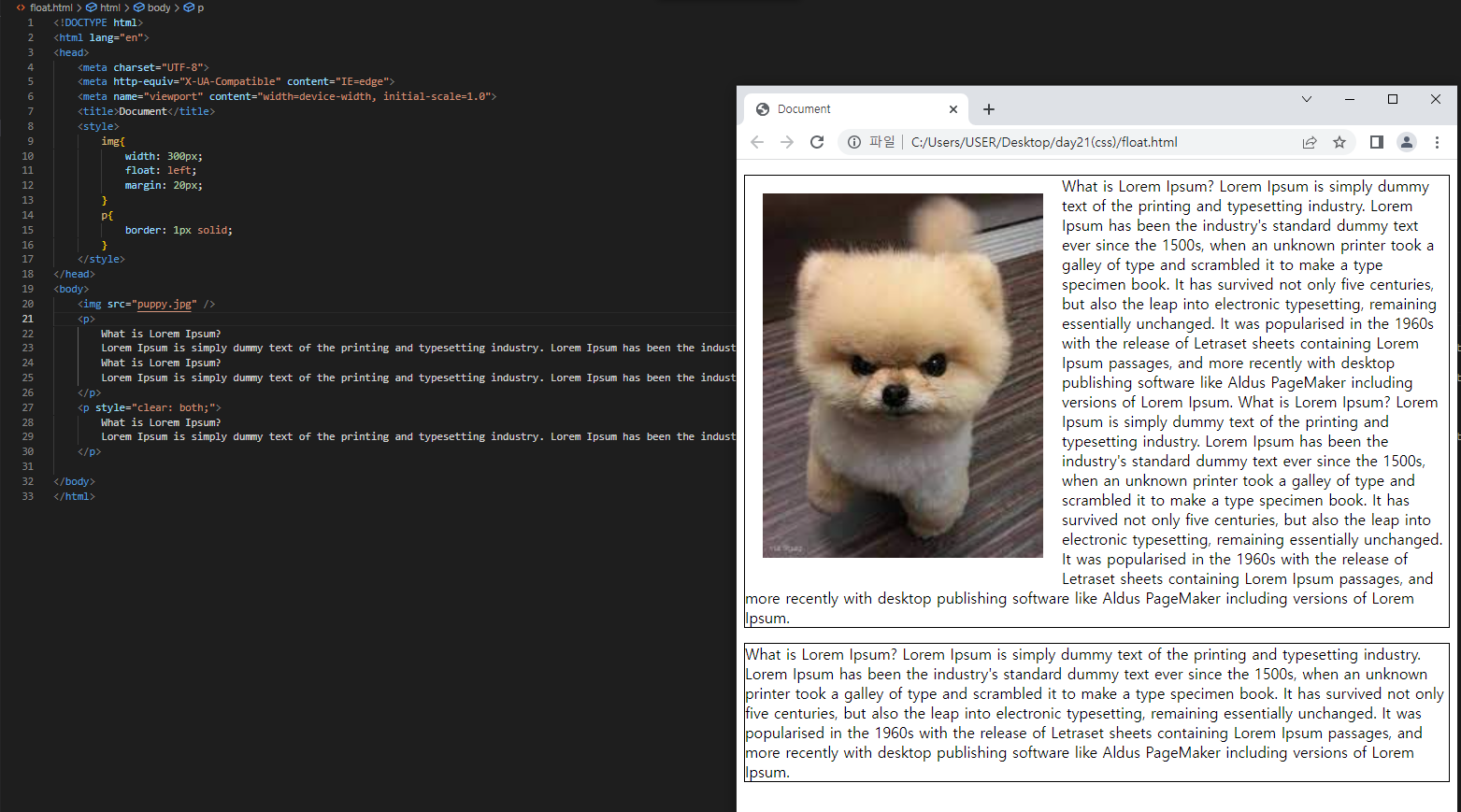
float
🔎 float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법이다. 또한 레이아웃을 잡을 때도 사용하는 기능이기 떄문에 꽤 중요하다.

multicolumn
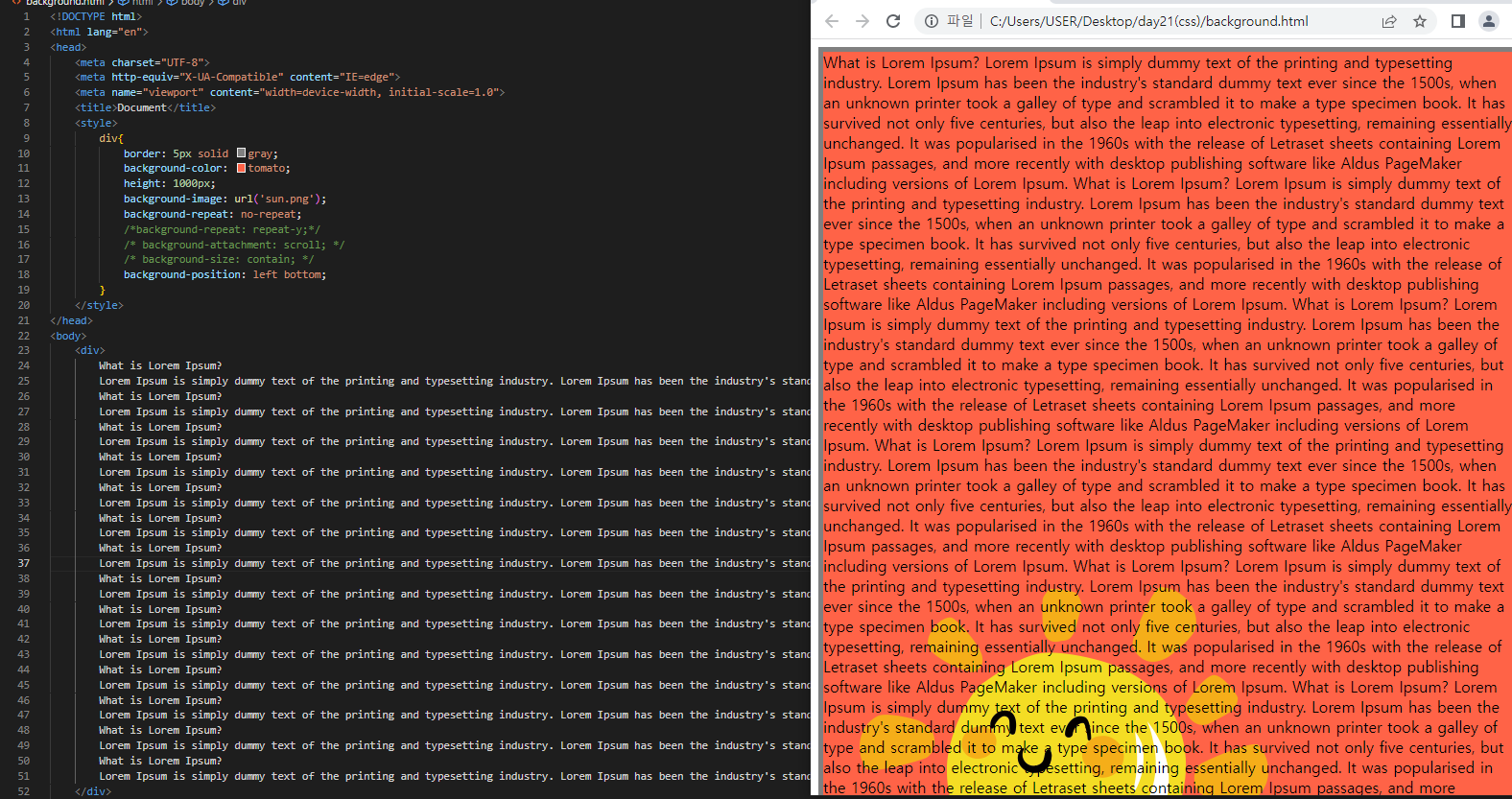
background
🔎 background-size
-> cover : 이미지를 공간안에 꽉 채운다
-> contain : 이미지의 삭제없이 다 채운다

repeat : 가로 방향, 세로 방향으로 반복 repeat-x : 가로 방향으로 반복 repeat-y : 세로 방향으로 반복 no-repeat : 반복하지 않는다. initial : 기본값으로 설정 inherit : 부모 요소의 속성값을 상속받는다.
미디어 쿼리
🔎 미디어 쿼리는 화면 크기에 따른 각각의속성 값을 지정 하여, 여러가지 화면을 구성하는 기술이다.
@media only all and (조건문)(실행문)
🔎 @media : 미디어 쿼리가 시작됨을 표시
🔎 only : 미디어 쿼리 구문을 해석하라는 명령어(생략 가능)
🔎 all : 미디어 쿼리를 해석해야할 대상을 나타냄(생략 가능)
🔎 and : 앞과 뒤의 조건을 나타낸다(생략 가능)
🔎 (조건문) : 해당 조건을 설정
max-width:이하, min-width:이상
🔎 {실행문} : 조건에 따라 실행할 스타일 설정
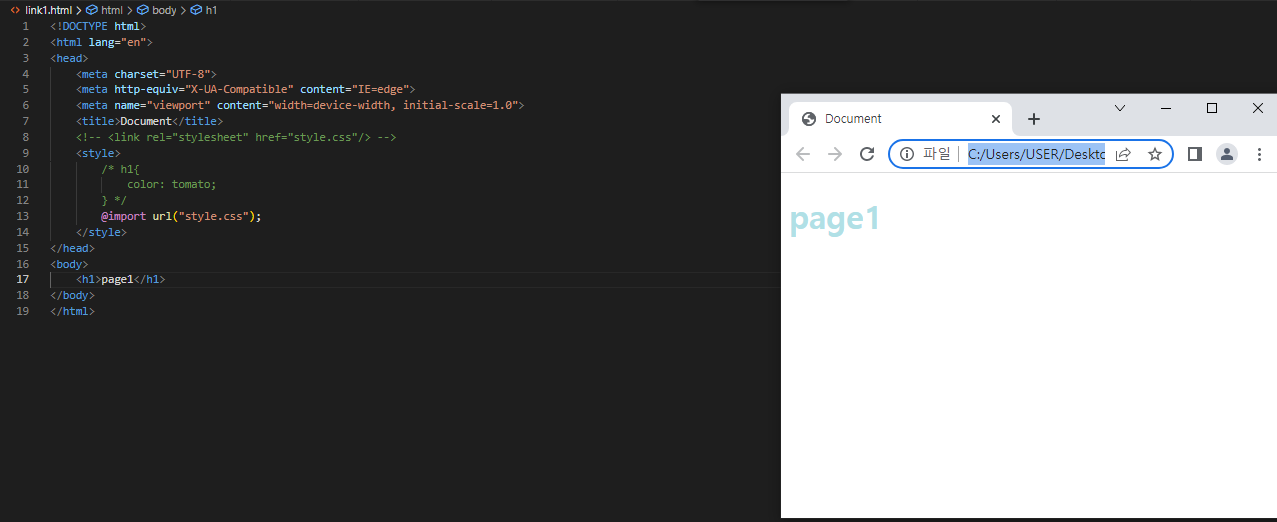
link와 import
🔎 외부로 파일을 빼는 방법
<link rel="stylesheet" href="style.css"> : html 태그로 하는 법
<style> @import url("style.css") </style> : css로 style태그에서 하는 법


<style.css>

cache
🔎 cache : 자주 접근하는 데이터를 복사 해놓는 임시 저장소
🔎 browser cache : 서버 지연을 줄이기 위해 사용하는 웹 캐시의 일종
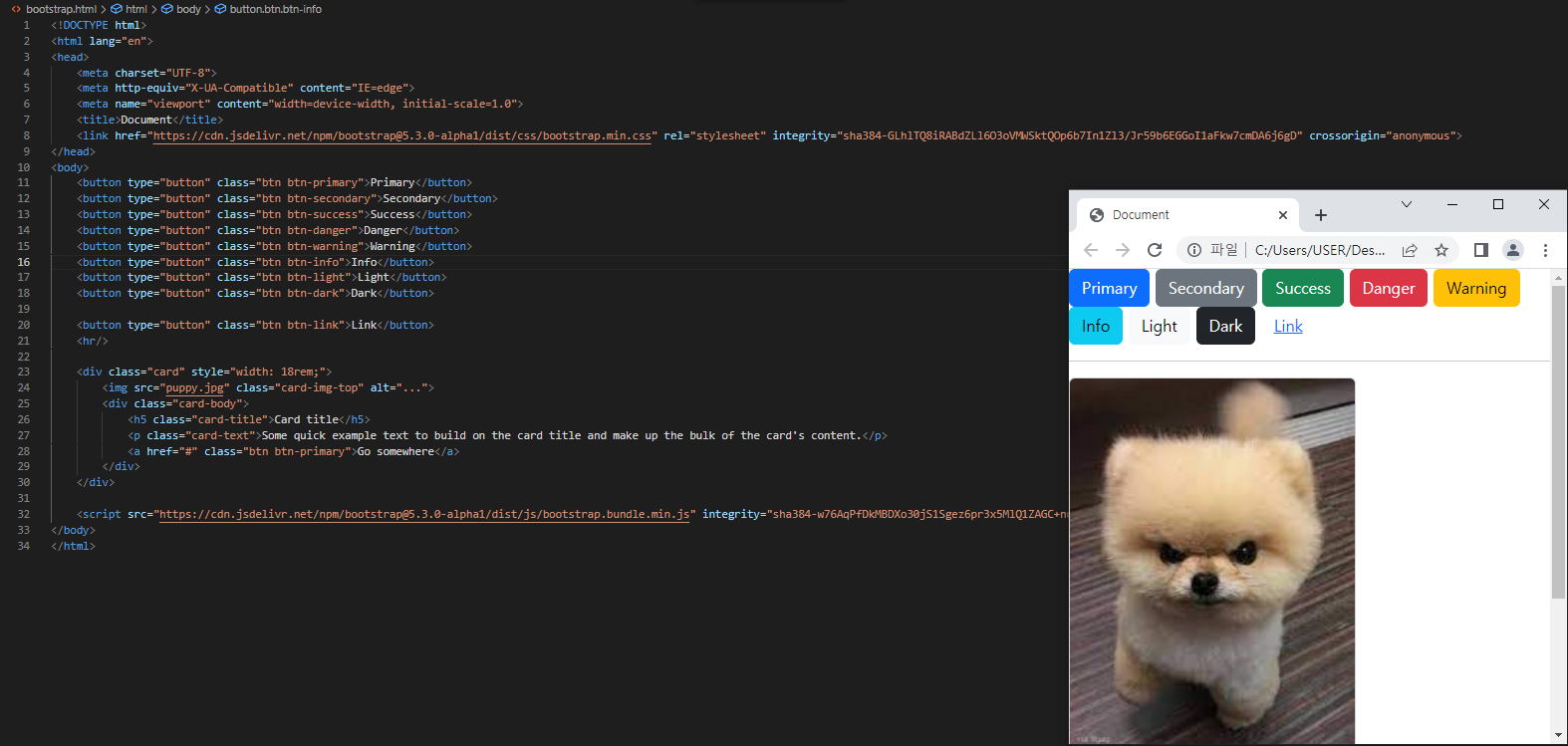
bootstrap