
React 시작
React를 사용하기 위해선 많은 사전 지식을 필요로 한다. 일단 필수적으로 필요로 하는 지식만 추리면 다음과 같다.
- Javascript
- HTML
- Webpack/babel
- nodeJS
이것 말고도 JSX, ES6 문법, 기타 라이브러리 (axios, redux, router, react hooks) 사용법 등 많은 사전 지식을 필요로 한다. 하지만 React에서는 create-react-app 이라는 모듈을 통해 간편하게 React 앱 구성을 로드할 수 있다.
CRA (create-react-app)

페이스북 (Facebook) 에서 제공하는 React load CLI
우리 귀욤뽀짥 개발자들은 새로운 개발 환경에 접근하기 위해 필요로 하는 선수지식 때문에 본질에서 멀어지게 되는 일이 다반사다. React는 Spring 처럼 프로젝트 설정을 필요로 하는 개발 기술이다. 당장 React는 전용 문법인 JSX로 구현하며 브라우저는 JSX로 구현된 View, script를 해석할 수 없기 때문에 중간에서 빌드, 번들링해주는 모듈이 필요하다. 이에 처음 접근하는 개발자 입장에서는 JSX, Webpack/babel, npm script등 많은 개념을 공부해야한다. 이에 페이스북은 CRA를 통해 손쉬운 React 프로젝트 설정 및 생성을 지원한다. (아따 조타잉~)
👁 Spring으로 따지면 Spring boot와 동일한 개념이라고 생각하면 쉽다.
React 프로젝트 생성

자 React 앱을 만들기 위한 설명은 끝이다. Webpack/babel에 대한 내용은 차후 글에서 다루겠다. 일단 Hello world를 찍어봐야 되지 않겠는가~ 생각보다 간단하니 잘 따라오면 곰방 만든다. 이제 진짜 프로젝트를 만들어 보자. 👽
nodeJS 설치
위에서 말한 CRA (create-react-app) 를 사용하기 위해서는 npm이 필수적으로 필요하다.
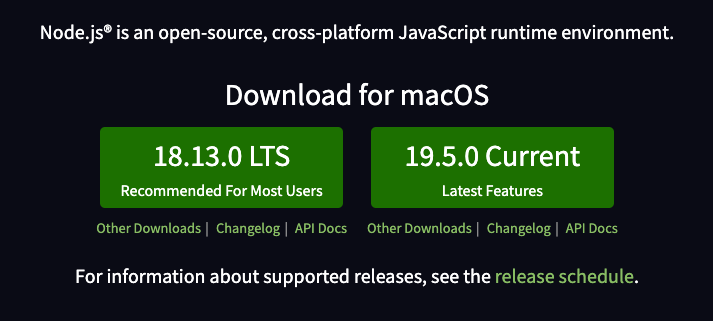
해당 링크에 접속해 LTS 버전으로 설치한다. nodeJS 공홈

대애충 기본 값으로 설정해 설치한다. 설치 후 npm 버전 확인을 통해 확인한다. nodeJS를 설치하면 npm은 자동으로 설치된다. 내부 npx 모듈을 사용할 것이기 때문에 npm은 5.2 버전 이상을 필요로 한다.
$ npm -v
> 8.19.2- nodeJS, npm에 대해 자세히 알고싶다면 해당 링크를 참고 > nodeJS
작업폴더 생성 및 터미널 열기
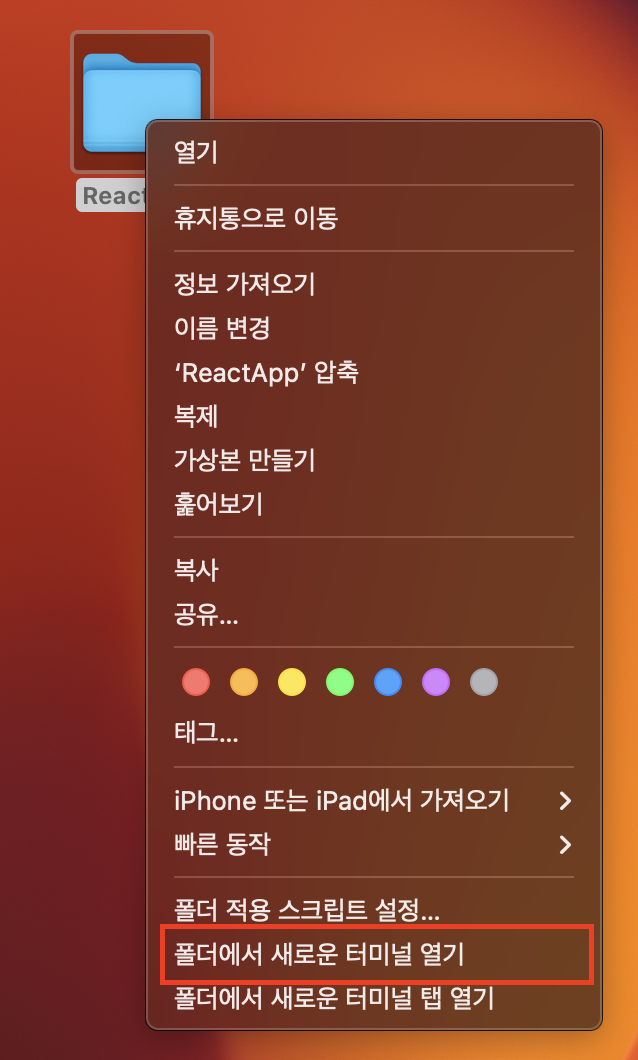
바탕화면에 새폴더를 하나 생성해준다. 이름 상관없다. 생성 후 우클릭해보면 '폴더에서 새로운 터미널 열기' 항목을 선택해준다. 그럼 해당 디렉토리 경로를 기준으로 터미널이 하나 열린다. (설명하고도 민망하네)

...
뭐 끝이다.
npx 모듈 CRA 실행
해당 터미널에서 npx 모듈을 사용하여 CRA를 실행해준다.
$ npx create-react-app 프로젝트명
> 쏼라쏼라
...
Success! Created pro1 at /Users/mokwon/Desktop/ReactApp/pro1
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd pro1
npm start
Happy hacking!
대충 저 메세지 나오면 성공한거다.
💥 허가되지 않은 스크립트입니다. 오류 발생시 대처
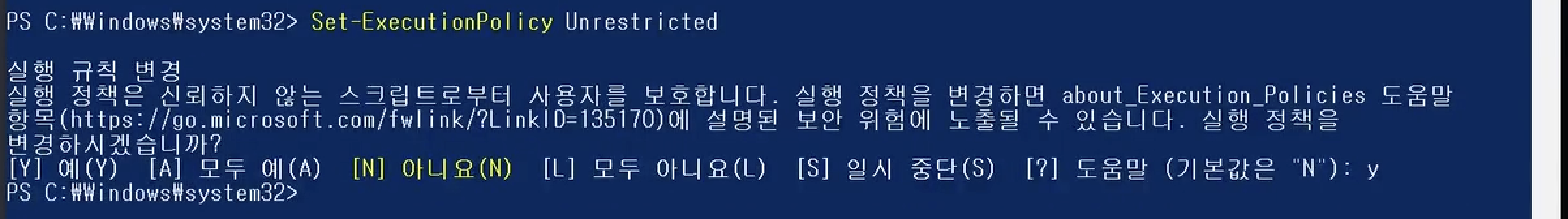
- 윈도우의 경우 파워쉘 우클릭, 관리자 권한으로 실행 후 해당 명령어 입력하고 Y 물어보면 Y 대답 ㄱㄱ

$ Set-ExecutionPolicy Unrestricted
# 이제 스크립트와 설정파일을 묻지도 따지지도 않고 쓸 수있음;- mac의 경우 sudo 명령어로 죠져줍니다. OS 비번 누르면 됨
$ sudo npx create-react-app 프로젝트명
# OS 비번 눌러버리죠?? 잘되는걸 확인 가능하죠?프로젝트 run
프로젝트 경로로 이동해 npm start 실행
$ npm start
잘 실행되는 것을 알 수 있다.
정리하며
오늘은 React 프로젝트 생성 및 실행에 대해 알아봤다. 이제 React 첫걸음인 만큼 좀더 라이트하게 써봤다. 처음 배울때 많은 내용을 쓴다해서 전부 들어가는건 아니더라. 일단 프로젝트를 만들어보고 내부 구조를 파악하는 것이 중요하다 생각한다.
오늘 저녁은 부대찌개다. 🥕
