
JSX
JSX(Javascirpt XML)는 React에서 사용하는 XML과 Javascript를 혼용하는 문법이다.
React에서는 UI와 렌더링 로직을 결합하여 구현할 수 있는 언어를 지원한다. 바로 JSX다. React 입문시 러닝커브에 꼭 거론되는 녀석인데 요약하자면 React 전용 문법이다. 근데 솔직히 HTML, XML, Javascript를 어느정도 다룰 줄 안다면 대충 코드만 봐도 사이즈나온다.
예시 (App.js)
이전 포스팅에서 만든 React App을 열어보면 App.js가 있다. main Component에 해당하는 소스다.

CRA를 통해 프로젝트를 생성하면 기본적으로 App.js가 생성된다. 모든 Component의 시작점이 되는 부분이다. 언뜻 보기엔 일반 HTML와 비슷해보이지만 부분 부분 Javascript 문법이 포함된 것을 확안할 수 있다. 이것이 JSX다.
JSX 특징
- Javascript의 확장 문법이다.
- React 전용 문법인 만큼 공식적인 Javascript 스펙은 아니다.
- 브라우저는 JSX를 해석할 수 없기 때문에 트랜스파일러를 통해 Javascript로 변환해야 한다.
- Javascript로 HTML을 구현하는 듯한 느낌을 준다. 때문에 프론트엔드 개발자 입장에서 굉장히 가시적이다.
JSX 문법 규칙
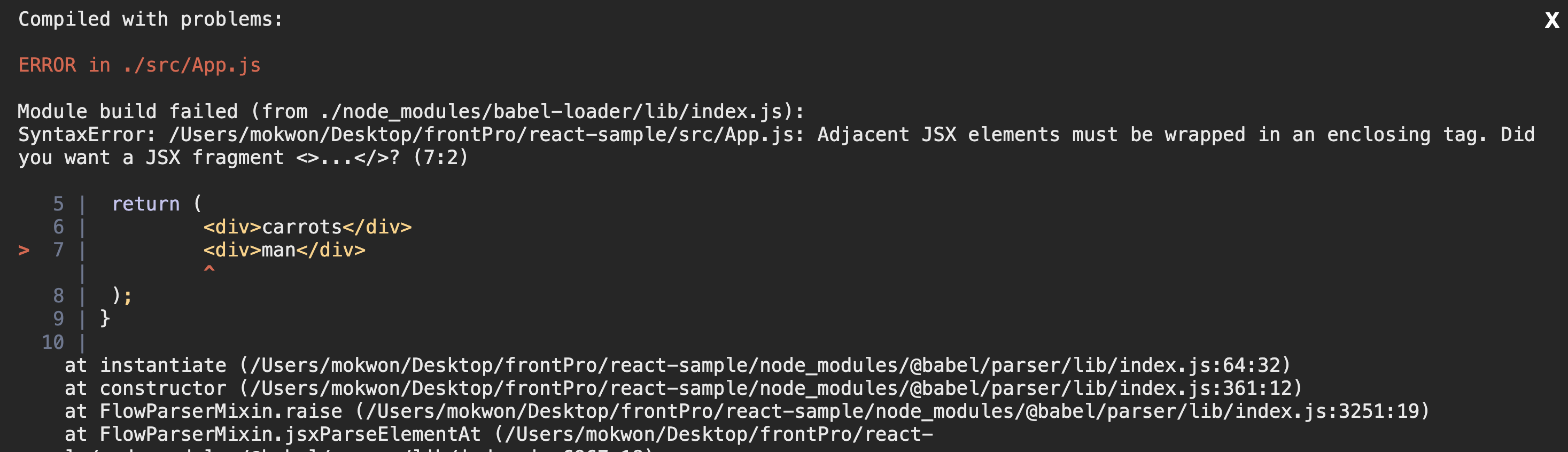
1. 단일 요소를 return하는 구조
Component는 최종적으로 1개의 요소로 감싸져 있어야 한다. Virtual DOM에서 Component 변화를 감지할 때 효율적으로 비교할 수 있도록 '컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다' 는 규칙이 있기 때문이다.
// 잘못된 구조 예시
function App() {
return (
<div>carrots</div>
<div>man</div>
);
}- 머 대충 이렇게 짜면 죽이겠다는 얘기임 ㅇㅇ

// 정상적인 구조
import React, { Fragment } from 'react';
function App() {
return (
<div>
<div>carrots</div>
<div>man</div>
</div>
----------------------- or -----------------------
// div로 요소를 감싸고 싶지 않은 경우 <></> 로 대체 가능
<>
<div>carrots</div>
<div>man</div>
</>
----------------------- or -----------------------
// 아니면 Fragment 를 사용하여 DOM 트리 구조로 표현 가능
<Fragment>
<div>carrots</div>
<div>man</div>
</Fragment>
);
}
export default App;2. JS 표현식을 포함한 구조
JSX 코드 중간 script를 사용할 수 있다. JSX 내부에서 코드를 { }로 감싸서 사용하면 되고 Javascript 표현식은 다 사용할 수 있다.
function App() {
const name = 'carrots';
return (
<>
<div>{name}</div>
<div>man</div>
</>
);
}-
💥 undefined를 렌더링하면 안됨
변수로써 사용되는 것은 허용되지만 Component 자체가 undefined를 return하게 되면 안된다. ES6 Optional Chaining (?. 문법) 이나 || 조건을 사용하여 발생할 수 있는 오류를 방지해야 한다. -
👍 자동 주입 공격 방지
기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않는다. 모든 항목은 렌더링되기 전에 문자열로 변환된다. 이 구조 덕분에 안전하게 XSS (cross-site-scripting) 공격을 방지할 수 있다.
3. 조건부 연산자 렌더링
if, for와 제어문은 표현식이 아니기 때문에 JSX 내부에서 사용할 수 없다. 따라서 조건부에 따른 렌더링이 필요한 경우 외부에서 사전에 값을 설정하거나 {} 내부에서 조건부 연산자를 사용하면 된다.
1. 외부 제어
// 사전에 content라는 변수에 조건에 따라 내용을 설정하고 출력한다.
function App() {
let content = '';
if (true) content = <div>무조건 이거네</div>;
else content = <div>나도알아;;</div>;
return (
<>{content}</>
);
}2. 내부 제어
// return 컴포넌트 내부에서 조건부 연산자를 사용해 화면 컨트롤
function App() {
const show = 'Y';
return (
<>
{
show === 'Y' ? (
<div>뭘보노</div>
) : (
<div>안보여주지롱</div>
)
}
</>
// 조건이 만족하지 않을 경우 아무것도 노출되지 않는다.
<>
{ show === 'Y' && <div>뭘보노</div> }
</>
);
}4.HTML 속성 camelCase 규칙 사용
style 속성 표기시 -를 camelCase 명명규칙으로 변환해서 사용한다. 또한 class 속성 대신 className을 사용한다.
// 일반 CSS
{
font-size : 10px;
background-color : red;
}
// JSX 문법
{
fontSize : '10px',
backgroundColor : 'red'
}
// 예시
function App() {
const zamwa = {
fontSize : '10px',
backgroundColor : 'red'
}
return (
<div className="zamwa">carrots man</div>
);
}5.JSX 자식 정의
태그가 비어있다면 XML처럼 /> 를 이용해 바로 닫아줘야함. HTML도 이게 표준아닌가?..
const element = <img src={user.avatarUrl} />;정리하며
오늘은 React의 JSX에 대해 알아봤다. React에 막연히 두려움을 느끼는 부분에 있어 이놈도 한몫한다고 생각한다. 사실상 까보면 별거아닌데 말이다.
오늘 저녁은 편의점도시락이다. 🥕
