웹 스토리지
웹 스토리지 (web storage)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능이다.
성능 최적화에 있어 우선시되는 것은 서버 리소스 사용율을 낮추는 것이다. 이에 W3C의 HTML5는 웹 스토리지 기능을 추가해 쿠키보다 더 큰 저장공간, 손 쉬운 사용으로 클라이언트 리소스를 적극활용할 수 있는 대안을 제시한다. 웹 스토리지는 로컬 스토리지와 세션 스토리지로 나뉜다.

로컬스토리지 (localStorage)
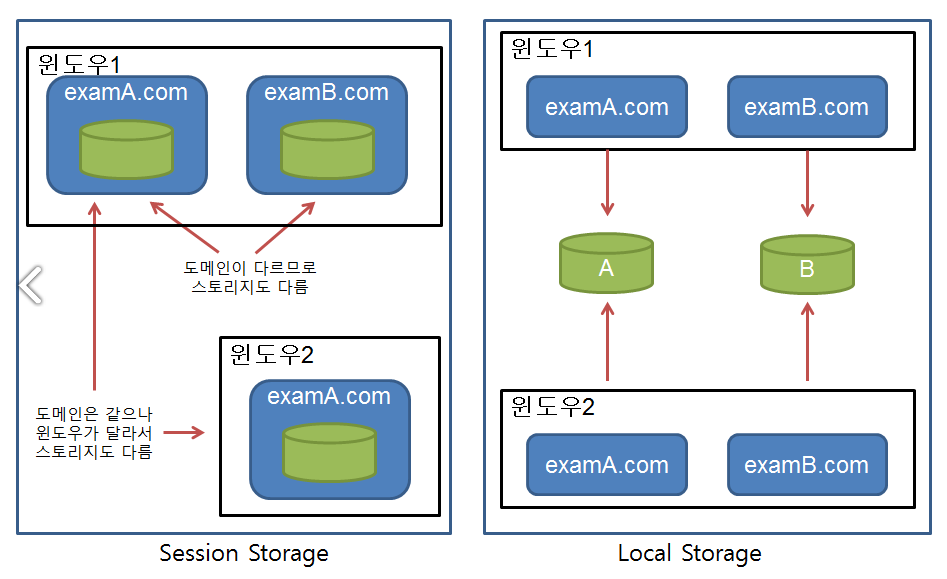
localStorage는 브라우저에 반영구적으로 데이터를 저장한다. 브라우저를 종료해도 데이터가 유지된다는 얘기다. 데이터를 지우고 싶다면 직접 지워줘야한다. 또한 도메인별로 localStorage 접근이 제한된다.
👽 네이버 localStorage라면 구글에서 해당 데이터를 조회할 수 없다는 얘기다.
세션스토리지 (sessionStorage)
sessionStorage는 localStorage와 다르게 휘발성을 띄는 저장소다. 브라우저를 종료해도 데이터가 유지되는 localStorage와 다르게 종료시 데이터도 같이 지워진다. 또한 도메인 단위가 아닌 세션, 즉 연결 단위기 때문에 새로운 윈도우에 띄운 브라우저 내 탭에서만 유효한 저장소다.
👽 브라우저를 켜서 네이버 sessionStorage에 데이터를 저장했더라도, 새로운 브라우저 윈도우에서 접속한 네이버라면 해당 데이터에 접근할 수 없다는 얘기다.
웹 스토리지 API
굉장히 간단하게 되어있다. 앞에 스토리지 타겟만 변경하여 사용하면 된다. 예제 코드의 localStorage 부분을 sessionStorage로 대체하면 된다는 얘기다. 각 스토리지 객체 상단에는 window가 생략되어 있다. 원래는 window.localStorage , window.sessionStorage 이런 구조라는 얘기다.
Data
💥 데이터 할당의 경우 key는 반드시 문자열로 설정해야 한다. 또한 데이터는 타입에 상관없이 스토리지에 저장되는 순간 문자열로 형변환된다. 따라서 데이터 형태를 유지하며 사용하고 싶은 경우 JSON.stringify() 를 사용하여 문자열 형태로 변환해서 넣고 꺼내 쓸때 다시 JSON.parse()를 통해 형변환 해줘야한다.
// 데이터 저장
localStorage.name = 'carrots'; // 리터럴 방식
localStorage.setItem('name', 'carrots'); // 메소드 방식
// 데이터 불러오기
localStorage.name; // 리터럴 방식
localStorage.getItem('name'); // 메소드 방식
localStorage.getItem(); // key값을 입력하지 않는 경우 전체 값 받아옴
localStorage.length; // 항목 갯수 반환
localStorage.key(0); // idx 위치에 해당하는 key의 value값을 받아옴
// JSON, Array 데이터 SET/GET
localStorage.setItem('data', JSON.stringify({ name : 'carrots' })); // JSON형태 문자열로 파싱
JSON.parse(localStorage.getItem('data')); // JSON parse 처리
// 스토리지는 iterable 객체가 아니기 때문에 일반 배열처럼 제어
let keys = Object.keys(localStorage);
for (let key of keys) {
console.log(`${key} : ${localStorage.getItem(key)}`);
}
// 데이터 삭제
localStorage.removeItem('name');
// 저장소 초기화
localStorage.clear(); EVENT
위에서 설명했다 싶이 스토리지는 window의 하위 모듈이다. 윈도우 내부에storage 이벤트를 수신하여 해당 키워드를 사용할 수 있다.
key: 변경된 데이터의 키(.clear()를 호출했다면 null)oldValue: 이전 값(키가 새롭게 추가되었다면 null)newValue: 새로운 값(키가 삭제되었다면 null)url: 갱신이 일어난 문서의 urlstorageArea: 갱신이 일어난localStorage나sessionStorage객체
// 스토리지 갱신시 다른 문서여도 갱신됨
window.onstorage = event => { // window.addEventListener('storage', () => {와 동일
if (event.key != 'now') return;
alert(event.key + ':' + event.newValue + " at " + event.url);
};스토리지 확인
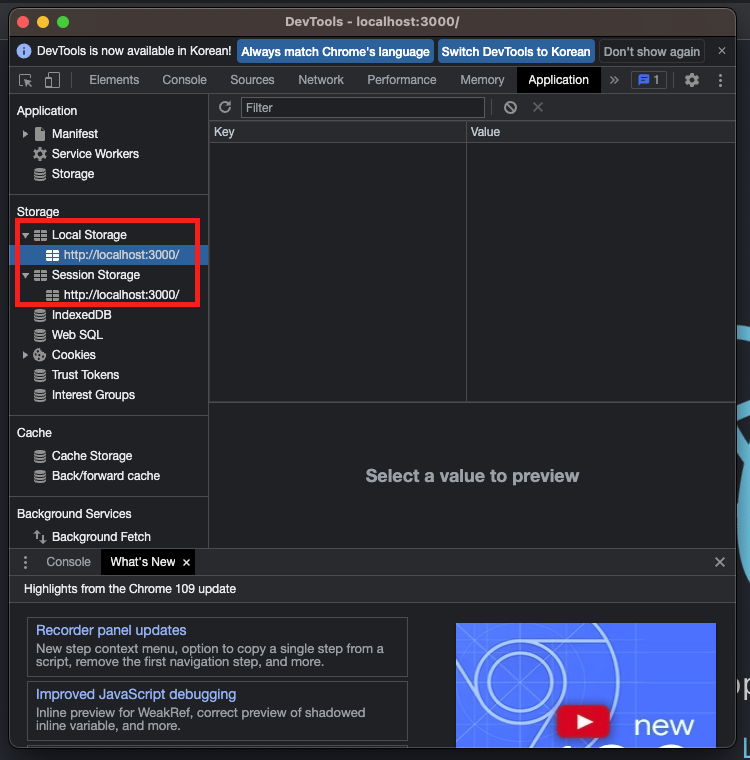
각 스토리지는 key, value 형태로 데이터를 보관한다. 개발자 도구 상단 메뉴에 Application 창에 들어가면 각 스토리지 데이터를 확인할 수 있다.

정리하며
오늘은 클라이언트 저장공간, 웹 스토리지에 대해 알아봤다. 쿠키보다 강력한 저장공간인 만큼 적극 활용해 로그인 정보도 때려넣고, 보안키, 개인정보등을 담아 보안취약점을 만들어보자!
오늘 저녁은 공복이다. 🥕
참고 : https://ko.javascript.info/localstorage
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-localStorage-sessionStorage
