
Vue 시작
Vue는 React와 달리 많은 사전 지식을 필요로 하지않는다. 일단 필수적으로 필요로 하는 지식만 추리면 다음과 같다.
- Javascript
- HTML/CSS
- Webpack/babel OR Vite
- nodeJS
Vue역시 깊게 들어가면 학습이 필요한 내용은 있지만 React에 비해 범위가 넓지않다. 차근차근 복기해보자. React의 create-react-app와 비슷하게 vue/cli를 통해 Vue 앱 구성을 로드할 수 있다.
👽 본 포스팅과 이후 Vue포스팅은 모두 Vue3를 기준으로 작성한다. 구버전도 뭐 큰 차이는 없을테니 그냥 하자
vue/cli

Vue CLI는 Vue Command Line Interface의 약자로 vue 개발 환경을 설정해주는 도구
Vue또한 구조자체는 간단하지만 고유의 파일 확장자를 지닌 형태로 개발된다. 한마디로 브라우저에서 바로 실행이 불가능하다는 얘기다. React와 동일하게 중간 트랜스파일러가 필요하다. 처음 시작하는 입장에서 이러한 부분은 많은 시간을 할애하여 학습이 필요하다. Vue도 간편하게 프로젝트를 로드할 수 있도록 vue cli를 제공한다. 보면 React 따라쟁이 같음.
Vue 프로젝트 생성

Vue는 프로젝트 생성하는 방법이 세가지다. 기호에 맞게 사용하면 된다. 여기선 2개만 다루겠다. 귀차너; 일단 가장간단한 방법으로 만들어보자. 늘 모든 프로젝트의 시작은 Hello world! 이제 프로젝트를 만들어 보자. 난 이 오덕 짤이 좋다.
nodeJS 설치
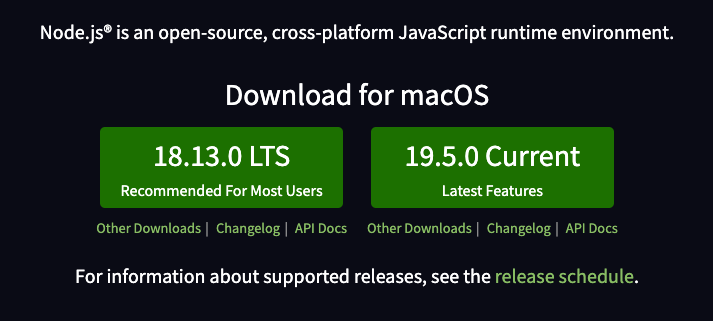
이젠 지겹다. 프론트엔드 개발 환경을 구축하는데 nodeJS는 필수다. Vue를 안하더라도 이건 설치하자. 해당 링크에 접속해 LTS 버전으로 설치한다. nodeJS 공홈

대애충 기본 값으로 설정해 설치한다. 설치 후 npm 버전 확인을 통해 확인한다.
$ npm -v
> 8.19.2- nodeJS, npm에 대해 자세히 알고싶다면 해당 링크를 참고 > nodeJS
작업폴더 생성 및 터미널 열기

React와 동일하다. 이런건 설명하기 진짜 민망함 걍
1. vue/cli 사용 앱 구성
먼저 vue cli를 활용한 앱 구성을 보자. 이게 제일 간단하긴 하다.
vue/cli 설치
먼저 터미널 열고 설치해준다.
$ npm install -g @vue/cli
$ vue --version
@vue/cli 5.0.8Vue-CLI 프로젝트 생성
- vue create '프로젝트명'으로 실행
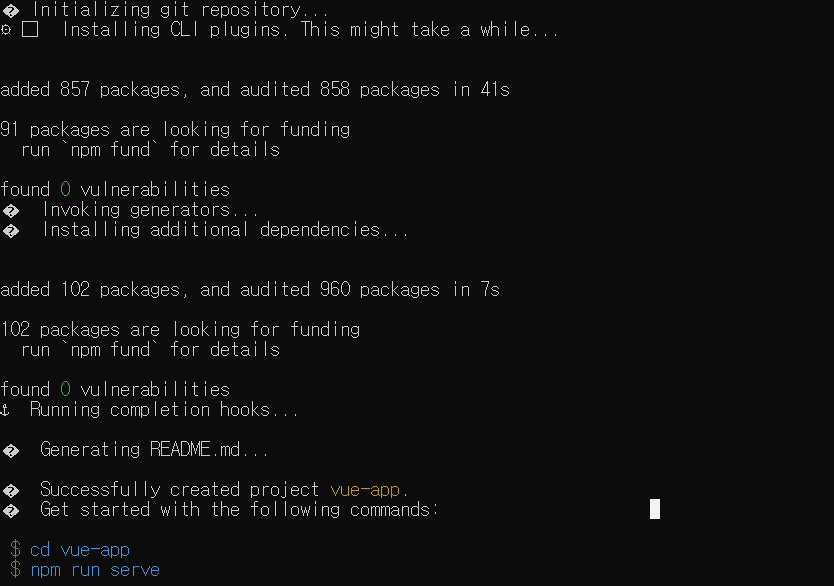
$ vue create 프로젝트명- 버전 선택하라고 나옴. 선택해주면 vue/cli가 알아서 프로젝트를 만들어줌. 난 3버전 간다.


Vue-CLI 프로젝트 실행
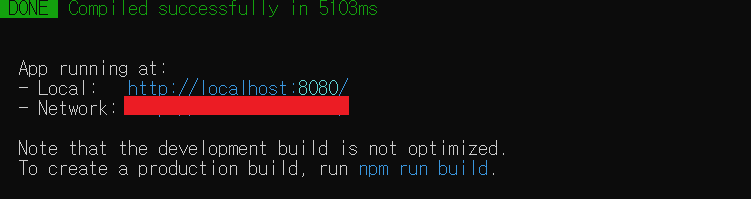
해당 디렉토리로 이동해서 실행해보면~
$ cd vue-app
$ npm run serve

2. create-vue 사용 앱 구성
create-vue를 활용한 앱 구성을 보자.
create-vue 설치
작업 디렉토리로 이동해서 해당 명령어 실행
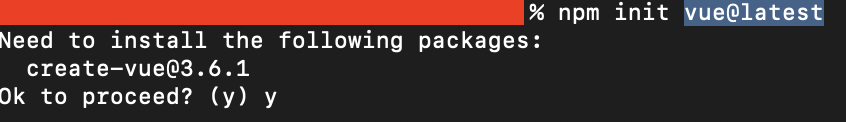
npm init vue@latest실행하면 create-vue 패키지를 필요로 한다. 설치할건지 물어보는데 y입력해주면 된다.

vue app 설정 및 실행
-
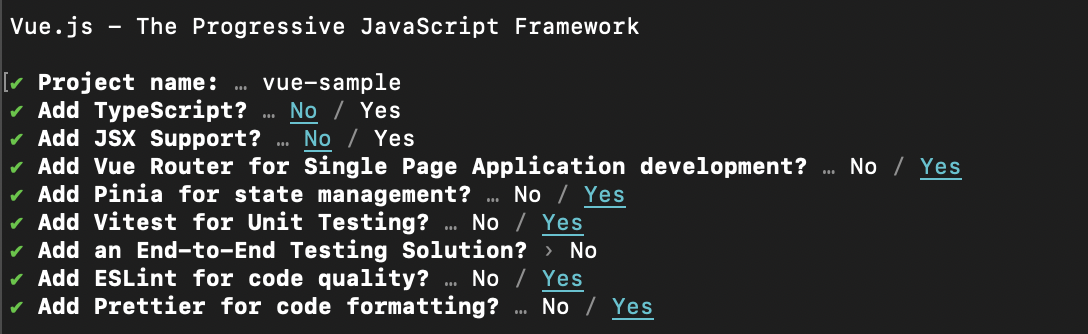
vue 프로젝트의 설정을 해준다. 추가할만한 내용을 선택해준다.

-
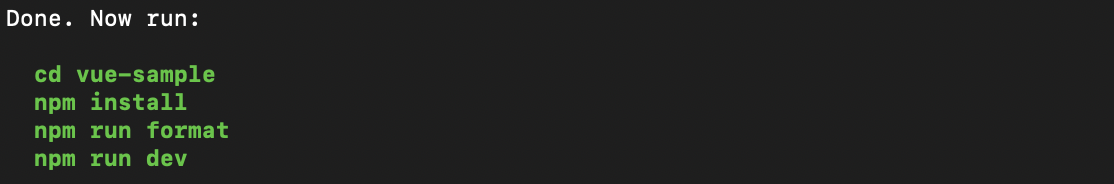
노인대학 예습하듯 명령어 따라서 실행해주면 app이 완성된다.


vue/cli와 create-vue 방식의 차이
이거말고도 spring boot처럼 ui를 구성해 vue app을 만드는 방법이 있는데, 솔직히 이건 알아둘 필요가 없어보여서 안썼다. 만저 create-vue는 3버전을 위해 세부적으로 설정할 수 있는 기능제공의 차이가 있다. Typescript와 안정적인 결합, JSX 문법사용, ESLint/Prettier등 많은 기능을 간편하게 설정할 수 있도록 해준다. 또한 기존에 사용하던 모듈 번들러 webpack대신 vite를 사용할 수 있도록 제공해준다.
Vite

Vite는 프론트엔드 번들러 겸 빌드 도구입니다. 다시 말해, 개발 중 핫 모듈 리로딩 (HMR)뿐만 아니라 프로덕션 빌드에서 자동으로 소스 코드를 최적화된 HTML, CSS, JavaScript 코드로 변환하는 등 다양한 편의 기능을 제공한다는 뜻입니다.
뭐 어렵게 이해할 필요없고, Webpack을 대체할 수 있는 모듈 번들러다. 부가 기능이 더 있긴한데 여기서 사용되는 개념은 프로젝트 번들링에 있다. Webpack보다 빠른 성능을 제공한다. Vite에 대해서는 추후 포스팅에서 따로 다뤄볼 생각이다. 졸려
정리하며
오늘은 vue 프로젝트 생성에 대해 알아봤다. 사실 이 글에서 vue 개발을 위한 vscode 확장 모듈과 vue/cli 설치시 오류에 대한 내용을 정리하려 했는데 분량 조절실패로 다음 포스팅에서 다뤄보려한다.
오늘 저녁은 오코노미야끼다.
참조 : https://velog.io/@wooryung/Vue-3-Vite%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%98%EC%97%AC-Vue.js-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0
https://goodteacher.tistory.com/546
https://carrotweb.tistory.com/108
https://simplevue.gitbook.io/intro/01.-vue-cli
https://herojoon-dev.tistory.com/128
https://blog.naver.com/PostView.naver?blogId=hj_kim97&logNo=222458611638
