
Vue 설치 오류
보편적으로 잘 설치되겠지만 분명 오류가 발생하는 케이스가 존재한다. 언제나 처럼 갓글에서 검색하면 그만이지만 따로 정리해본다.
-
npm, yarn 명령어에서 오류가 발생하는 경우
진행 중 오류가 발생하는 경우는 거의 대부분 nodeJS 버전의 문제일 가능성이 크다. 따라서 설치된 nodeJS를 삭제하고 다른 LTS버전이나, 최신버전을 설치해서 해보면 될것이다. -
npm : command not found오류가 발생하는 경우
npm : command not found라는 오류가 발생했다는 것은 nodeJS 설치시 npm 모듈이 같이 설치되는데 이를 찾지 못한다는 뜻이다. 한마디로 이것또한 nodeJS의 설치 문제다.
👽 웬만하면 기본 값으로 설치해라. nodeJS 공홈에서 권고하는대로 설치해라. 제발
- 권한 오류가 발생하는 경우
- mac은 그냥 권한 어쩌구 나오면 앞에
sudo입력 후 실행해주면 된다. 슈퍼유저두 한마디로 최고 일짱이 실행하는거니까 앵간하면 다된다. 하지만 이역시 능사가 아니다.sudo명령을 입력한다는 것 자체가 원하는대로 권한체계가 확립되지 않았다는 뜻이기 때문이다. 그래도 우리는 vue가 필요하니 깔끔히 무시해주자.
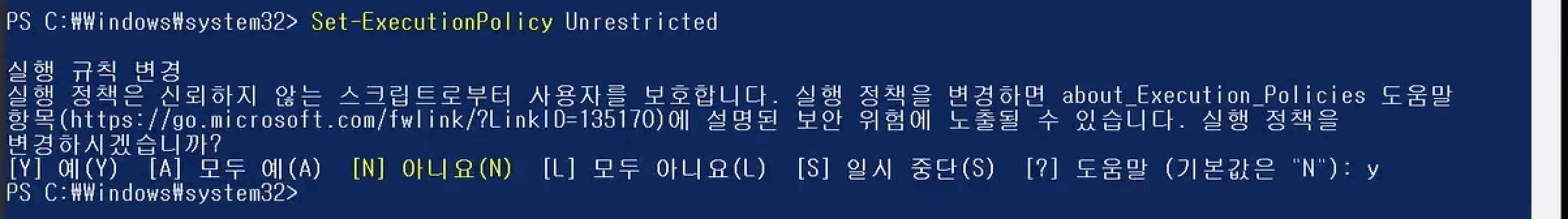
$ sudo npm install -g @vue/cli- 윈도우의 경우 파워쉘 우클릭, 관리자 권한으로 실행 후 해당 명령어 입력하고 Y 물어보면 Y 대답 ㄱㄱ

$ Set-ExecutionPolicy Unrestricted
# 이제 스크립트와 설정파일을 묻지도 따지지도 않고 쓸 수있음이 정도만 숙지하고 문제없을 것이다.
VSCode Vue 에디터 부가기능
- Vetur : .vue 파일의 코드 하이라이팅을 위해서 사용한다.


- Vue 3 Snippets : vue 템플릿 자동완성 부가기능이다. 이거 필수임


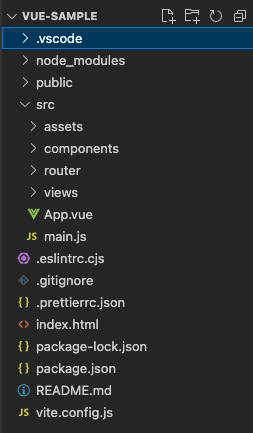
Vue 디렉토리 구조

💀 eslint, git, prettier 등 에디터, 형상관리를 위한 파일설명은 빼겠다.
node_modules : npm으로 설치된 패키지 파일들이 모여 있는 디렉토리
public : 웹팩이나 바이트에 의해 관리되지 않는 정적 리소스가 모여 있는 디렉토리
src/assets : img, css, font 등 리소스 디렉토리
src/components : Vue 프로세스 컴포넌트 파일이 모여 있는 디렉토리
src/router : Vue router 설정파일 디렉토리 (index.js 내부 router가 구성되어 있다.)
src/views : Vue 디스플레이 컴포넌트 파일이 모여 있는 디렉토리
App.vue : 최상위(Root) 컴포넌트
main.js : 가장 먼저 실행되는 자바스크립트 파일로, Vue 인스턴스를 생성하는 역할
index.html : 페이지의 시작 html
package-lock.json : 설치된 package dependency 정보가 저장되어 있는 파일
package.json : 프로젝트 package 정의 및 node 스크립트를 관리하는 파일
README.md : 프로젝트 정보를 기록하는 파일
vite.config.js : vite 설정 파일 (create-vue로 구성했기 때문에 webpack이 아닌 vite)
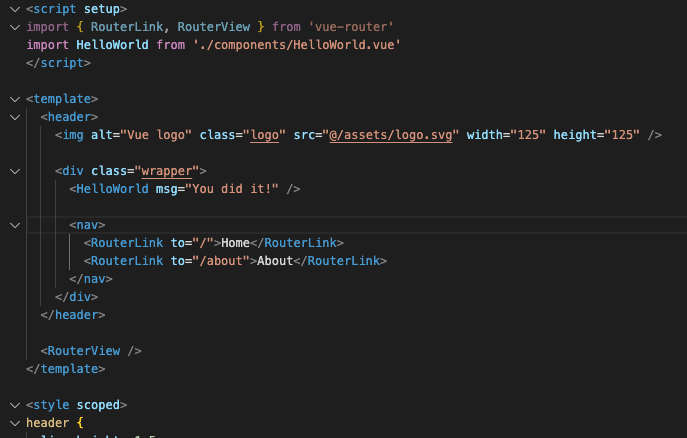
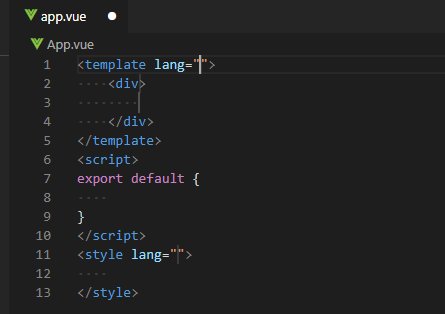
.vue 파일 구조
파일 내부 구조는 생각보다 단순하다. 그렇기 때문에 vue가 react보다 상대적으로 접근하기 편한것 같다. 기본적으로 vue파일 이름은 앞에 대문자로 구성한다. 뭐 이래야 된대여;
Sample.vue
<template>
<!-- html에 해당하는 영역 -->
<!-- html 구성하는 방법과 동일 -->
</template>
<script>
export default {
// 데이터, 함수, 컴포넌트, props 등 컴포넌트 내부 모든 스크립트는 여 들어간다.
// javascript 문법으로 구성
}
</script>
<style>
/* template 에서 사용할 CSS 정의 */
/* CSS 작성 방법과 동일 */
</style>>정리하며
오늘은 vue 프로젝트 생성시 오류, 부가기능, 프로젝트 구조에 대해 알아봤다. 이제 설치는 완료했으니, 다음 포스팅부터는 export default {} 내부 설정 예시, 데이터 바인딩에 대해 작성해보겠다.
오늘 저녁은 굶었다. 🥕
