✍🏻 13일 공부 이야기.
Tableau란?
데이터 시각화
불확실성이 높아지면서 데이터 기반의 의사 결정이 필요해졌다. 그래서 데이터를 이용해서 활용하는 능력이 요구되어졌다. 효과적으로 데이터를 표현하기 위해서 데이터 시각화를 하게 되었다.
Tableau란?
태블로는 데이터를 분석 및 시각화하는 BI 솔루션이며, 데이터를 사용해 문제를 해결하는 방식에 혁신을 가져온 시각적 분석 플랫폼
- BI(Business Intelligence) : 기업에서 데이터를 수집, 정리, 분석하고 활용하여 효율적인 의사 결정을 하도록 하는 어플리케이션과 기술의 집합.
엑셀 파일 연결하기

태블로를 열어보면 좌측에 <파일에 연결>, <서버에 연결> 이 보인다. 지금은 엑셀 파일을 연결할 것이기에 "Microsoft Excel"을 클릭해줬다.
 |  Orders 시트 Orders 시트 |
|---|
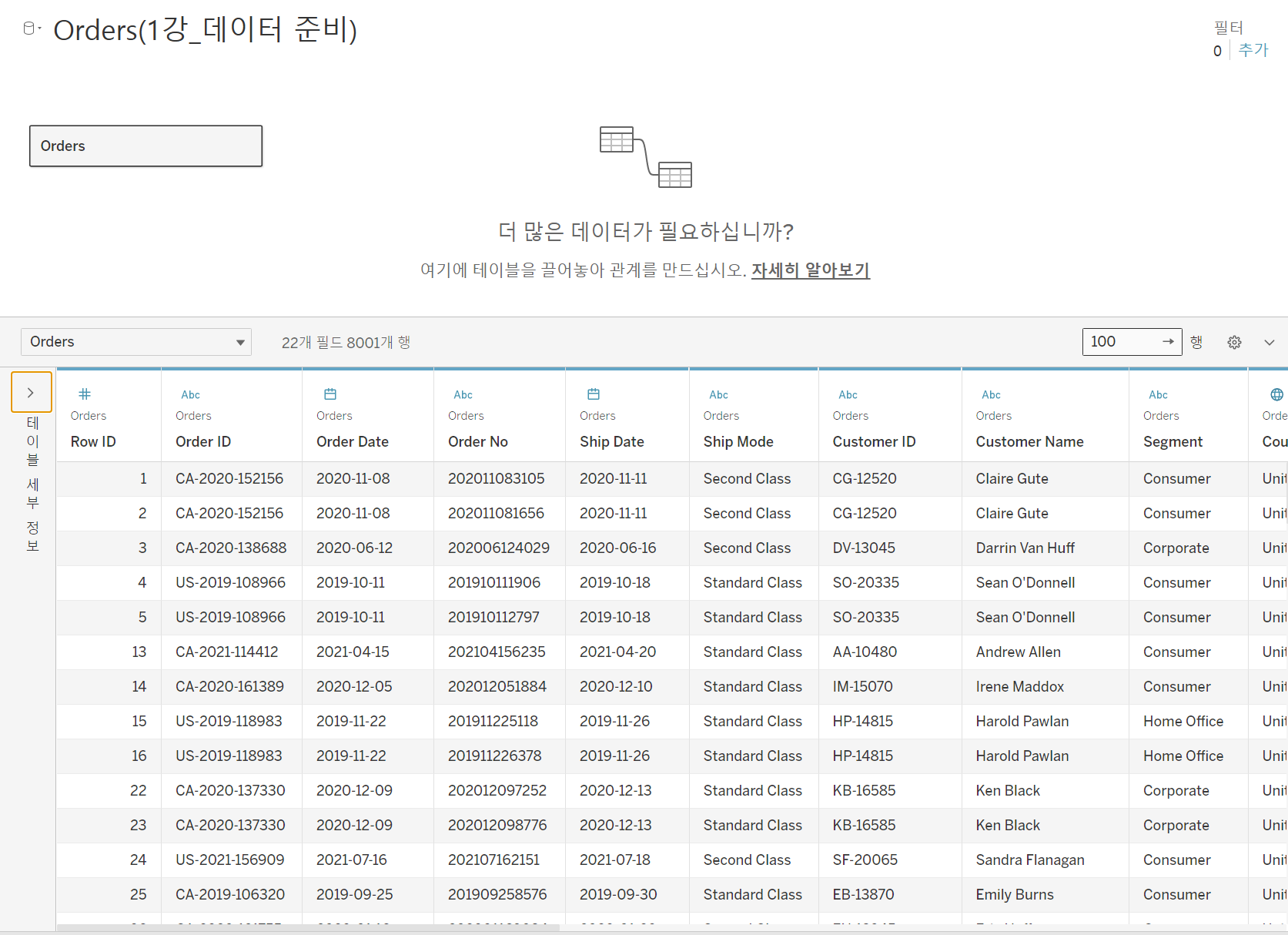
엑셀 파일에 시트가 하나라면 자동으로 우측에 테이블이 생성되지만, 여러 개인 경우 위와 같이 시트가 촤라락 나오고 생성하고자 하는 테이블을 클릭 후 우측으로 드래그 앤 드롭해주면 오른쪽 그림과 같이 나타나진다.
데이터 연결이 끝났으니, 데이터의 정보가 무엇인지, 구조가 어떻게 되어있는지 확인해보자
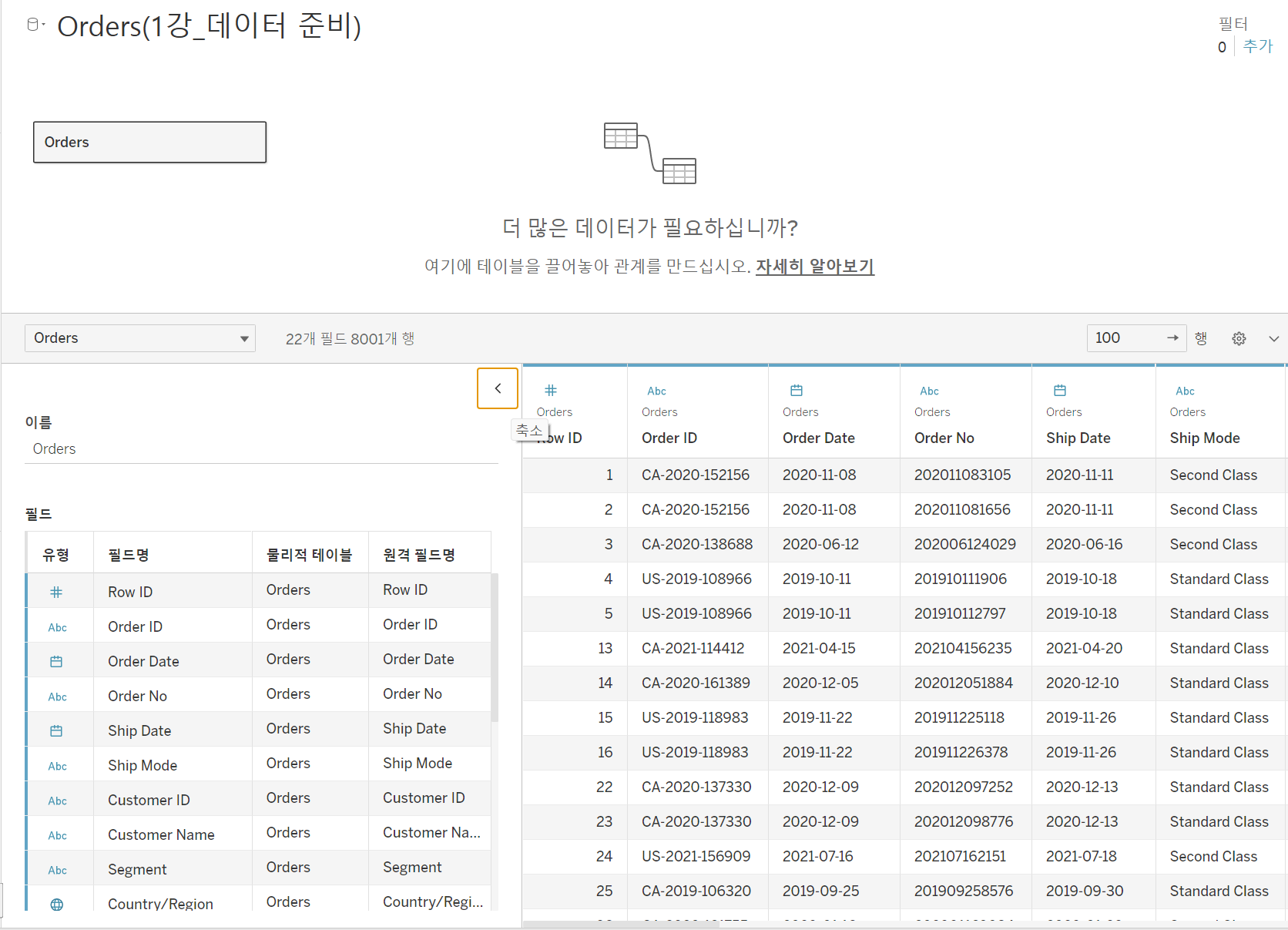
 데이터만 보는 형태 데이터만 보는 형태 |  메타 데이터 그리드 형태(데이터의 세부 정보 확인 가능) 메타 데이터 그리드 형태(데이터의 세부 정보 확인 가능) |
|---|
위와 같이 화살표 > 를 누르면 메타 데이터 그리드 형태가 나오며 데이터의 정보를 쉽게 확인할 수 있다.
태블로를 통한 간단한 전처리
데이터 결합(UNION, JOIN)
📌 UNION
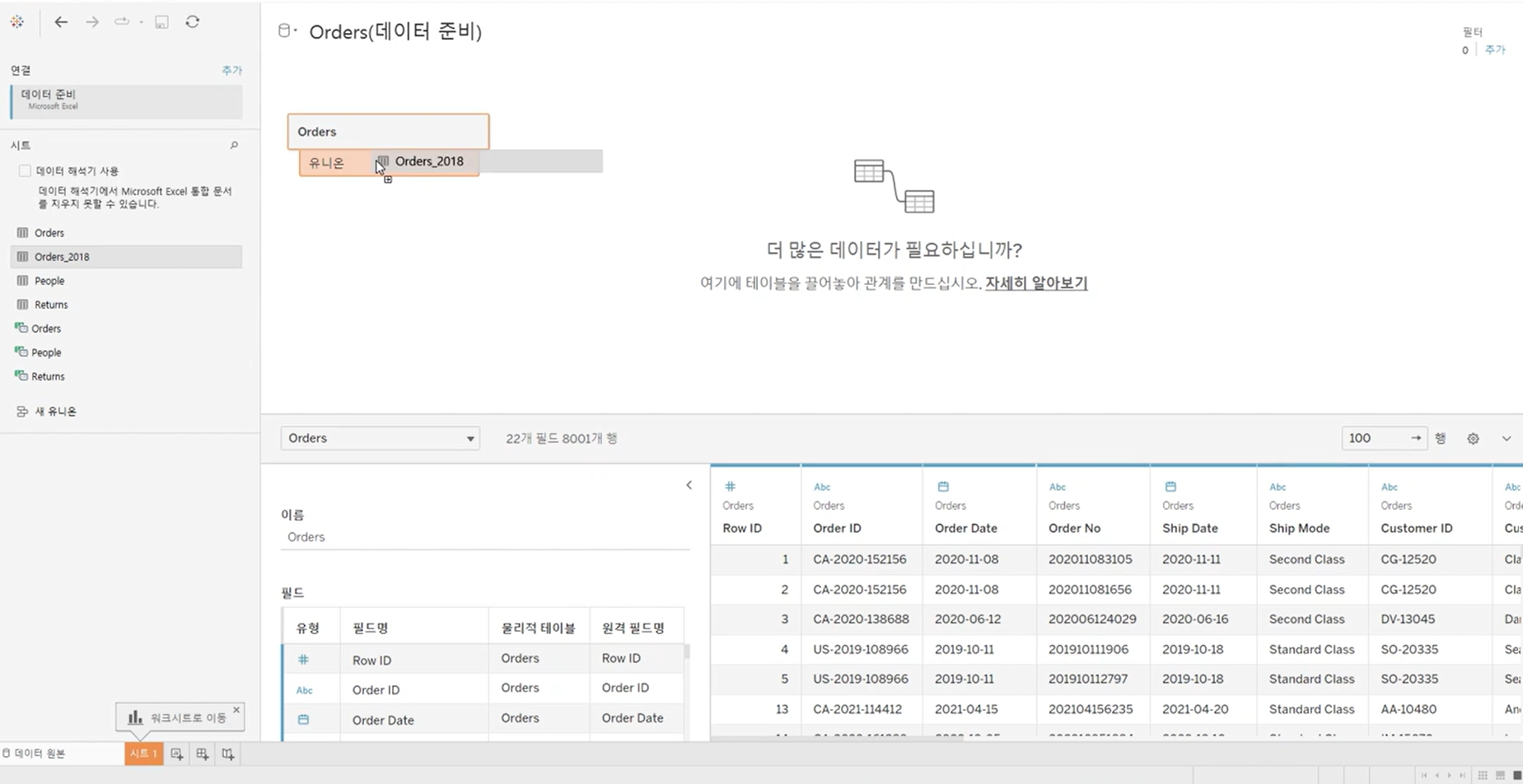
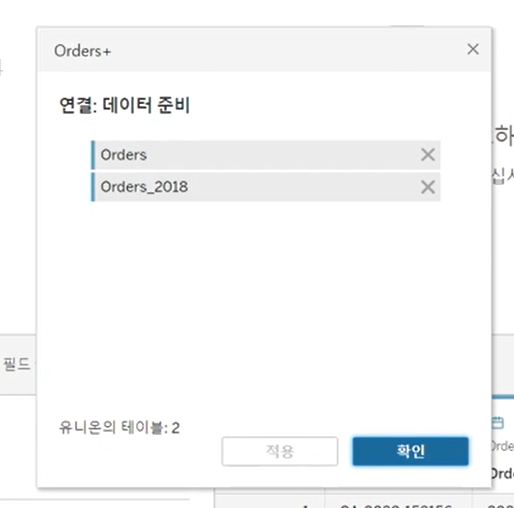
 |  유니온 편집 유니온 편집 |
|---|
한 테이블의 행을 다른 테이블에 추가하여 두 개 이상의 테이블을 결합할 수 있는 UNION은 UNION하고자 하는 시트를 드래그해주면 <유니온>이 나타나고 드롭해주면 자동으로 된다.
이 때 각 테이블의 필드 수가 같고 필드 이름과 유형이 일치해야 UNION이 가능하다.
오른쪽 사진과 같이 [마우스 우클릭] - [유니온 편집] 을 통해 UNION이 잘 되었는지 확인 가능 하며 편집 또한 가능하다.
📌 JOIN
먼저 JOIN을 위해 Orders 시트를 더블 클릭하여 물리적 테이블을 아래와 같이 만들어준다.
 |  |
|---|
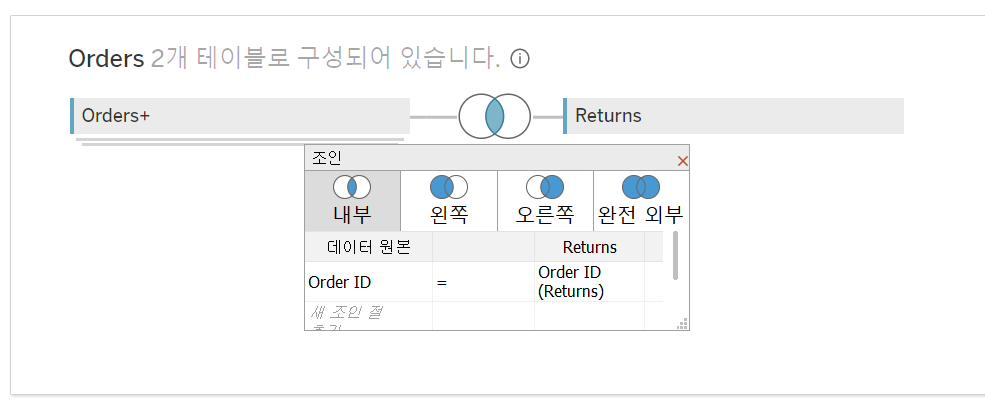
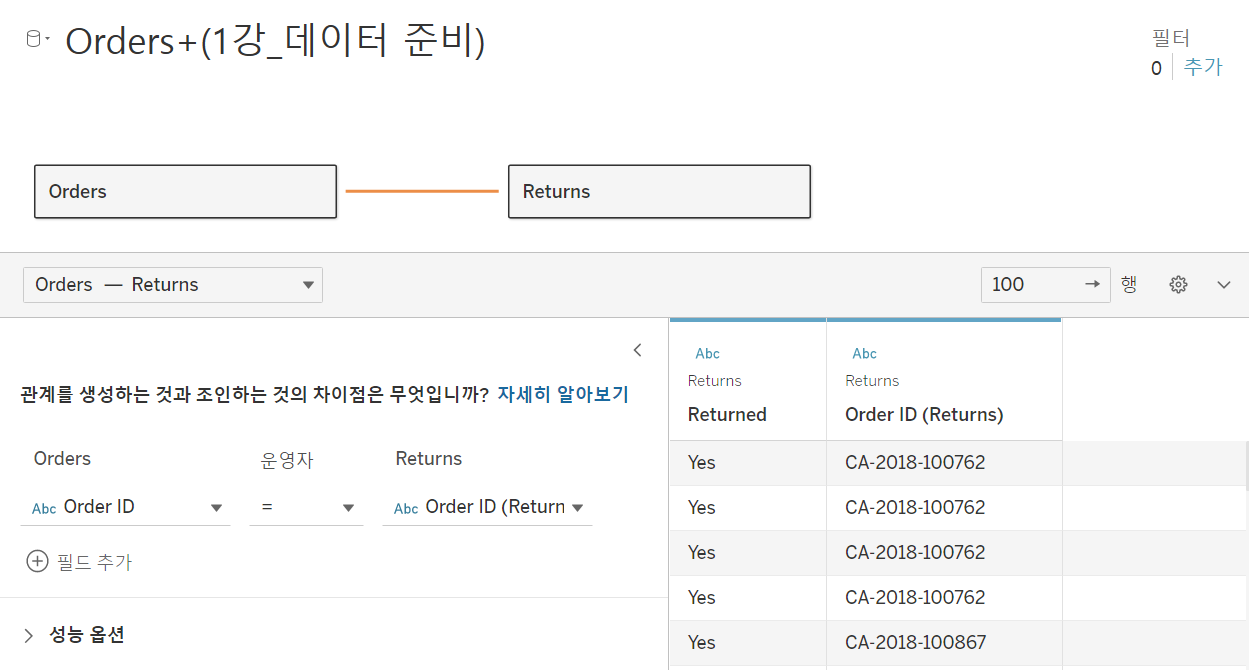
그 후 JOIN하고자 하는 시트를 옆에 드래그 앤 드롭해주면 아래와 같이 다이어그램이 나오는데, 다이어그램을 선택하여 조인 방식을 선택할 수도 있다.

태블로에서는 두 시트에 같은 필드가 있다면 자동적으로 그 필드를 키 값으로 정해주고 있다.(위 화면에서는 Order ID가 키 값으로 설정되어 있다.)

더블 클릭 해주고 물리적 테이블을 만들어주어야 JOIN이 가능하다. 만약 물리적 테이블을 만들어주지 않으면 어떻게 될까?

네모난 칸이 생기지 않고 주황색 선으로 이어진 형태로 나온다. 이 상태가 논리적 테이블인데, 이 테이블은 물리적 테이블에서의 조인처럼 실질적으로 테이블들을 조인해주지 않고 독립적인 테이블이다.
이 상태에서 각 테이블의 필드를 살펴보고 어떻게 조인할지 생각한 후 물리적 테이블을 만들어 JOIN 시키는 방향으로 사용된다.
데이터 필드명/필드 유형 변경
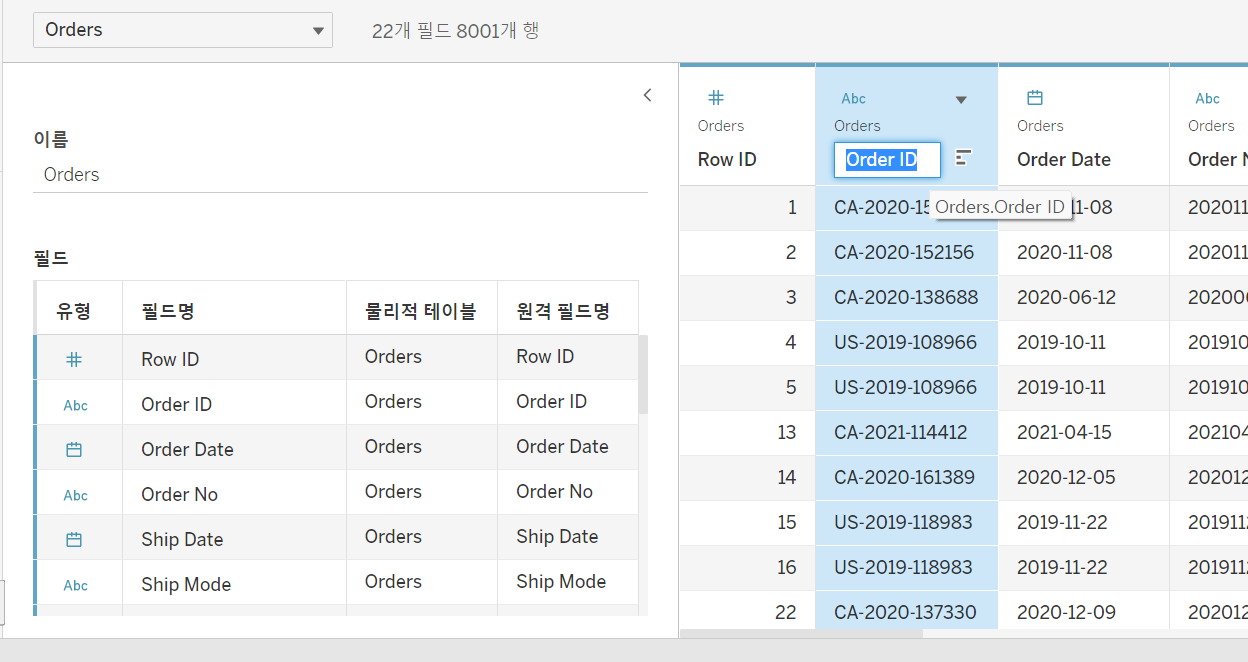
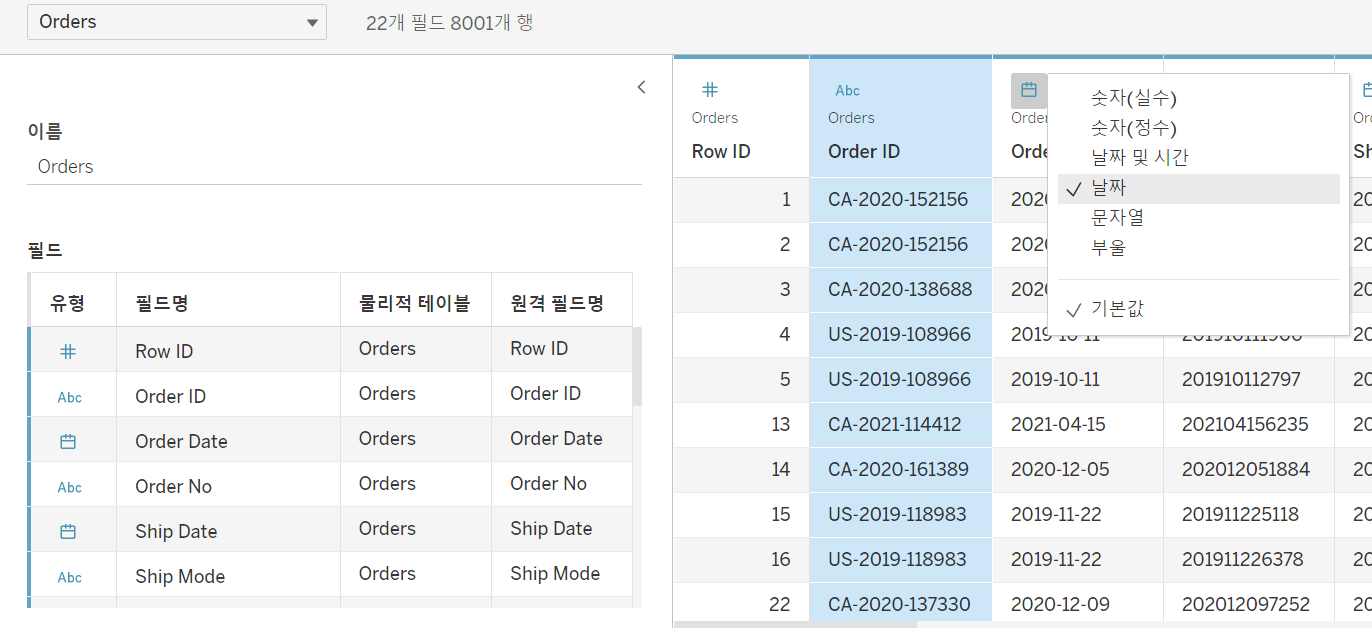
 필드명 변경 필드명 변경 |  필드 유형 변경 필드 유형 변경 |
|---|
필드명을 더블 클릭하여 필드명을 바꾸거나, 필드 유형을 클릭하여 변경할 수 있다.
이 때 왼쪽의 메타 데이터 목록 중 <원격 필드명>을 통해 원본 데이터의 상태를 확인할 수 있다.
필터
필터 기능을 통해 불필요한 데이터의 범위를 자를 수 있다.

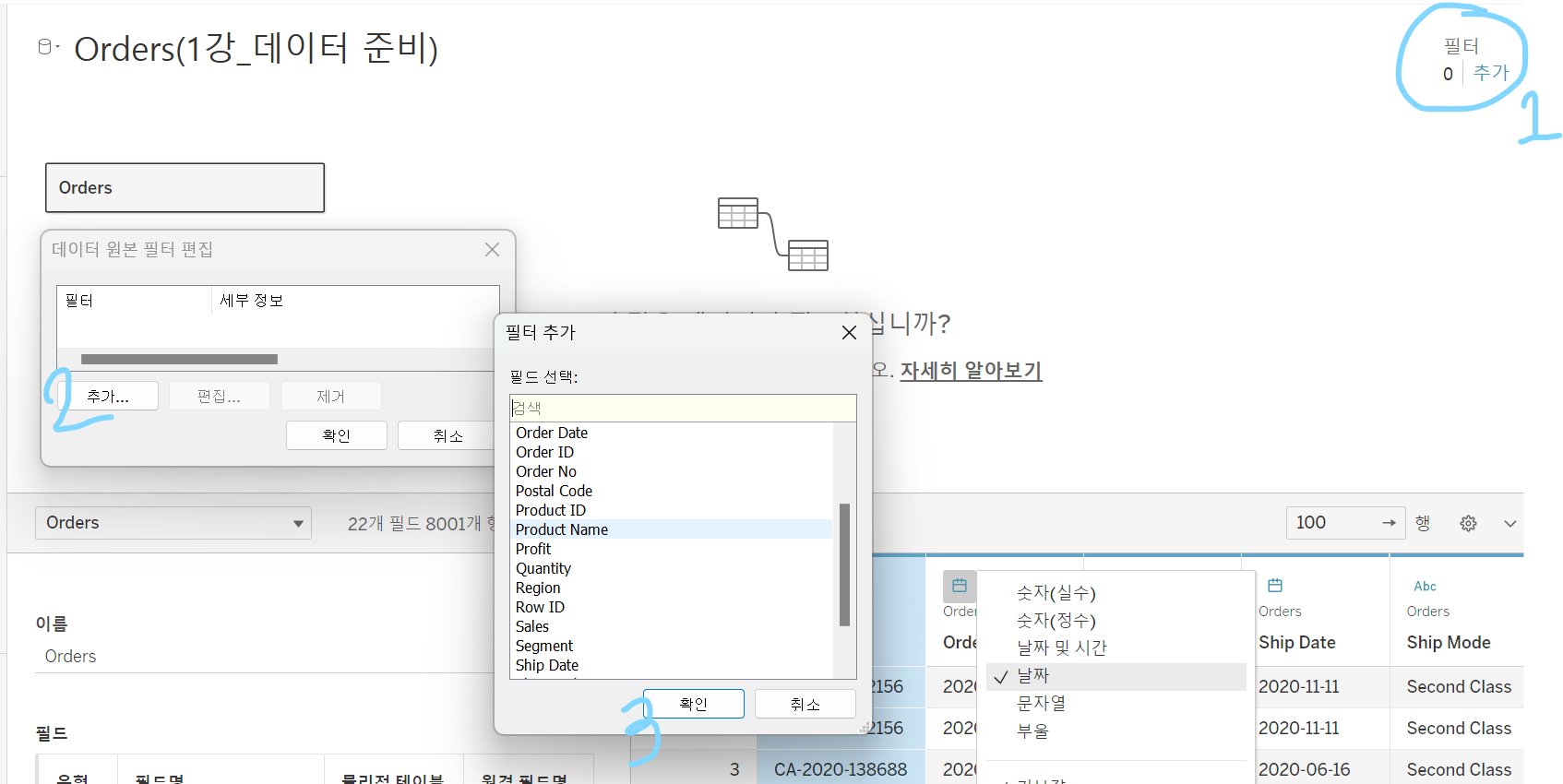
우측 상단의 [추가] 버튼을 누르면 데이터 원본 필터 편집 창이 뜨고 [추가]를 눌러 원하는 필터 조건을 설정하면 해당 필터 조건에 맞는 데이터만 추출할 수 있다.
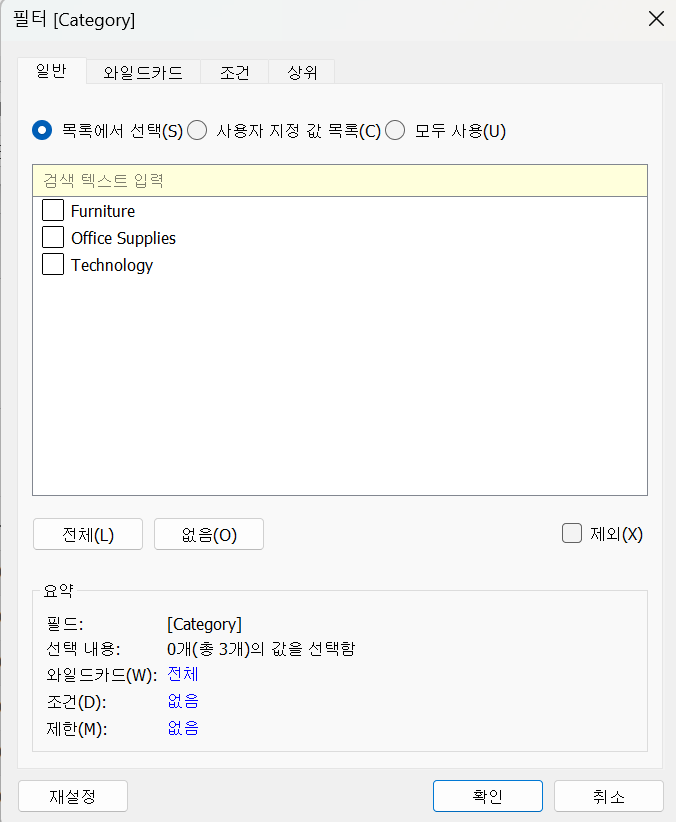
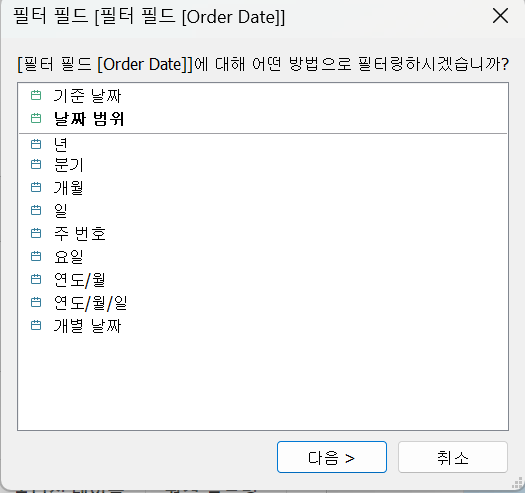
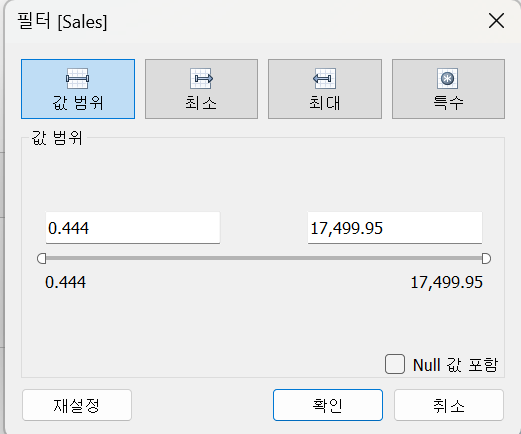
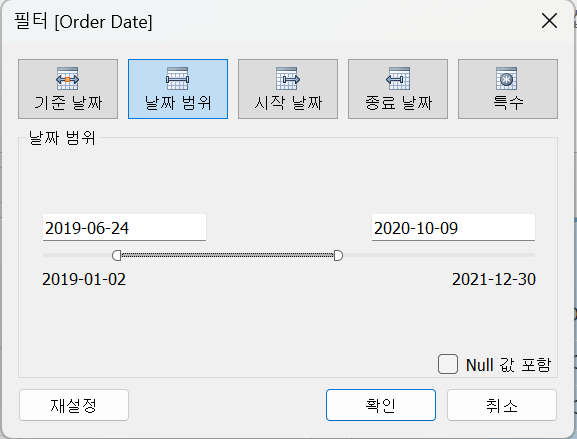
 Category 데이터 필터 Category 데이터 필터 |  날짜형 데이터 필터 날짜형 데이터 필터 |  숫자형 데이터 필터 숫자형 데이터 필터 |
|---|
위와 같이 각 데이터의 유형에 맞는 필터 조건이 나오는데, 특히 날짜형 데이터의 경우 날짜 범위를 더블 클릭하면 아래와 같이 드래그를 통해 날짜를 조절할 수도 있다.

행사 날짜와 같이 특정 날짜 범위를 조절하고자 할 때 유용할 것이다.
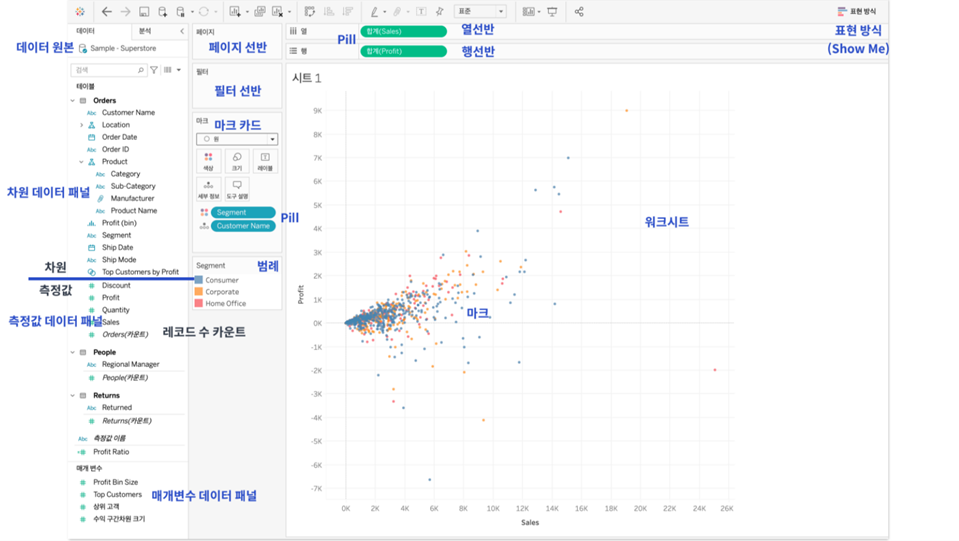
인터페이스


차원 vs 측정값
- 차원 : 정성적 값(이름, 날짜, 지리적 데이터 등)을 말하며 차원을 사용하여 세부 정보를 분류하고 나누고 표시할 수 있음
- 측정값 : 측정할 수 있는 정량적 수치 값을 말하며 측정값을 뷰에 끌어 놓으면 태블로가 해당 측정값에 집계를 적용함
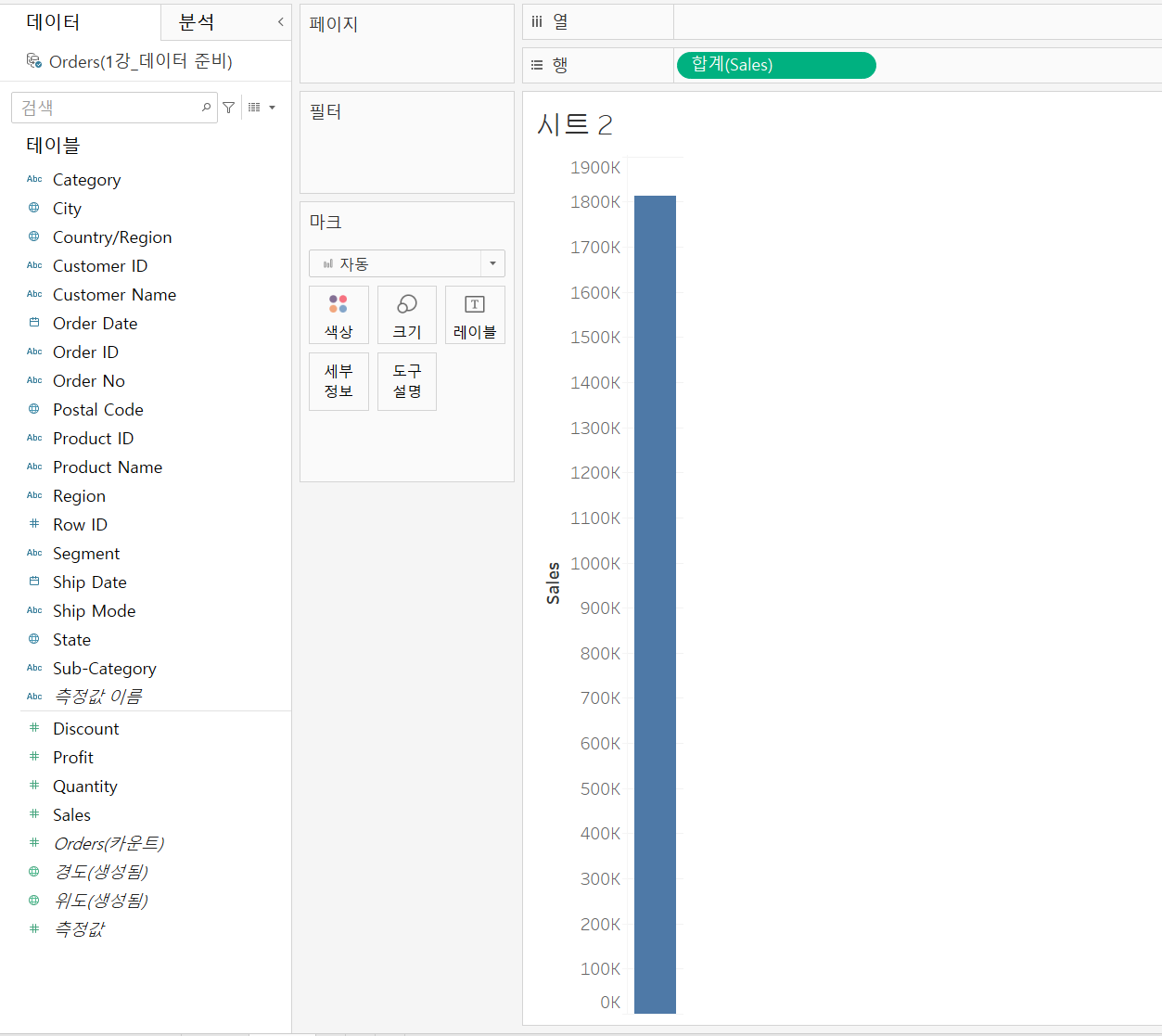
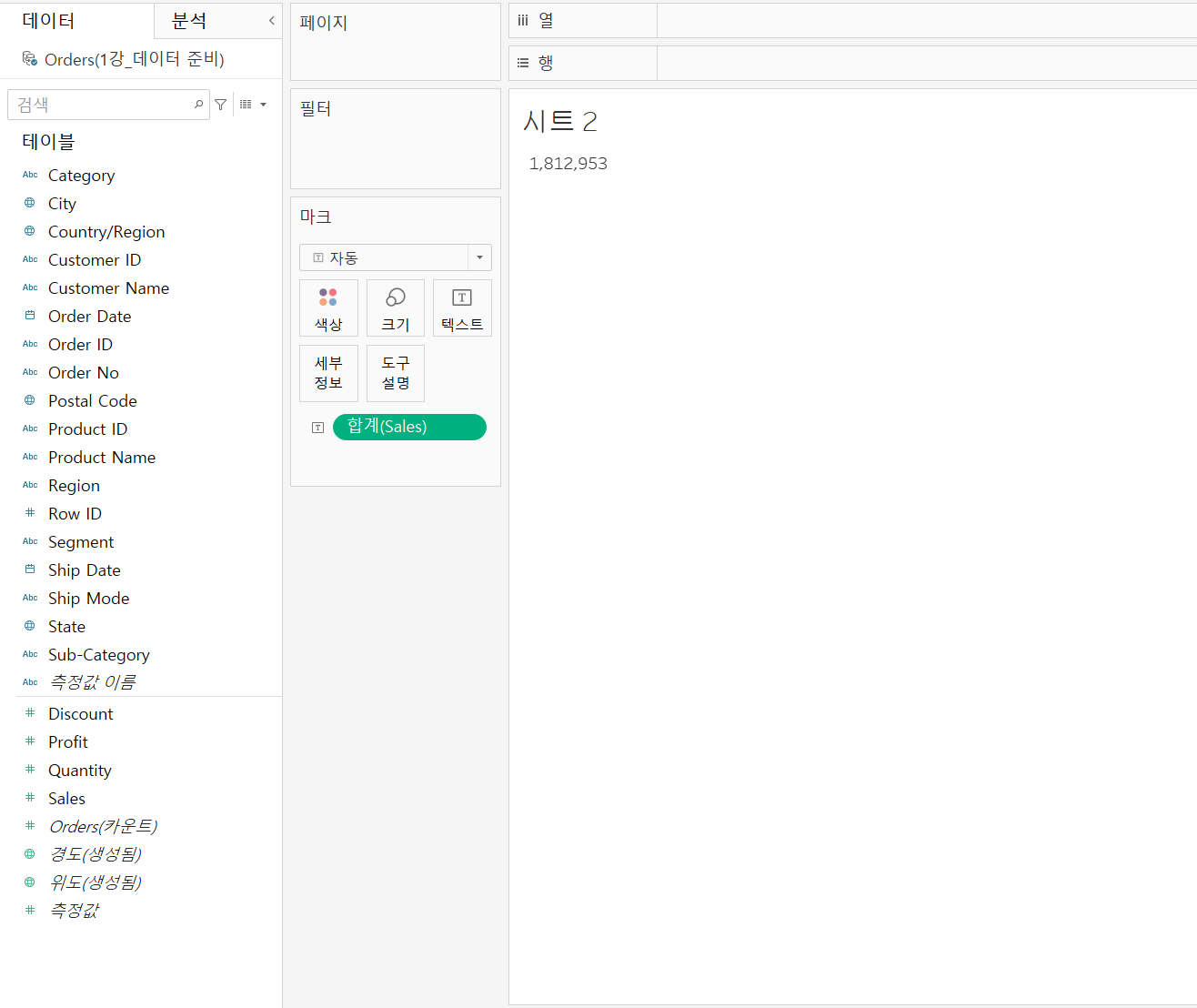
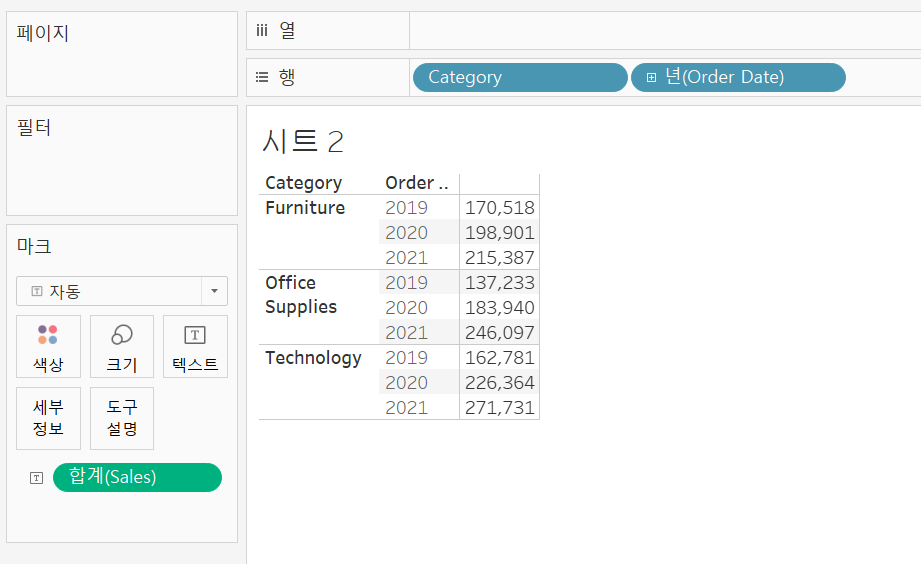
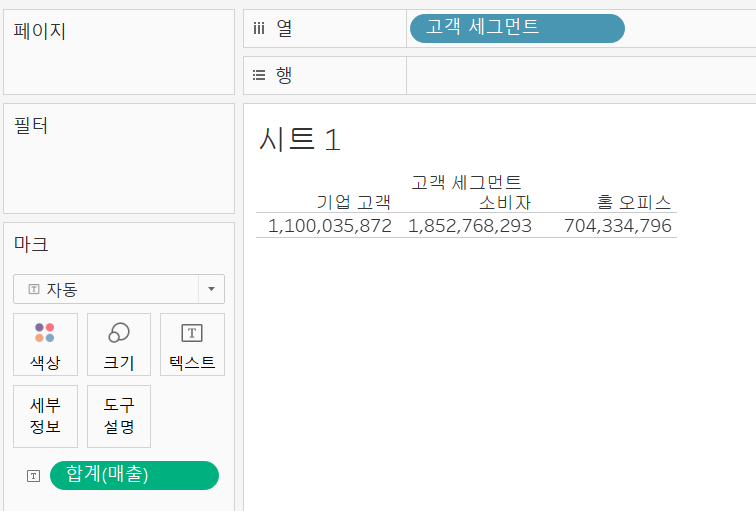
 측정값을 행으로 설정한 경우 측정값을 행으로 설정한 경우 |  측정값을 뷰에 끌어 놓은 경우 - 마크카드의 텍스트로 잡힘 측정값을 뷰에 끌어 놓은 경우 - 마크카드의 텍스트로 잡힘 |
|---|
측정값을 뷰에 끌어놓은 상태에서 차원을 행 선반에 끌어 놓아주면 아래와 같이 각 차원에 맞는 측정값을 확인할 수 있다.

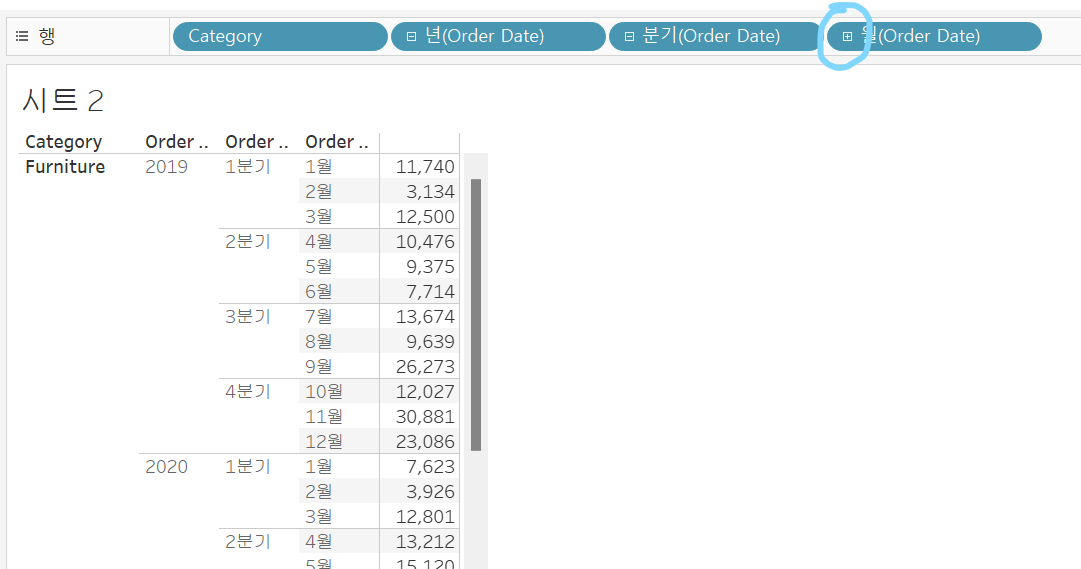
💡 이때! 계층이 잡혀있는 데이터(예제에서는 날짜 데이터)는 앞에 + 버튼이 있는데 이를 클릭하면 하위 계층의 데이터까지 표현할 수 있다.

또한, 차원과 측정값은 드래그를 통해 변경할 수 있다.
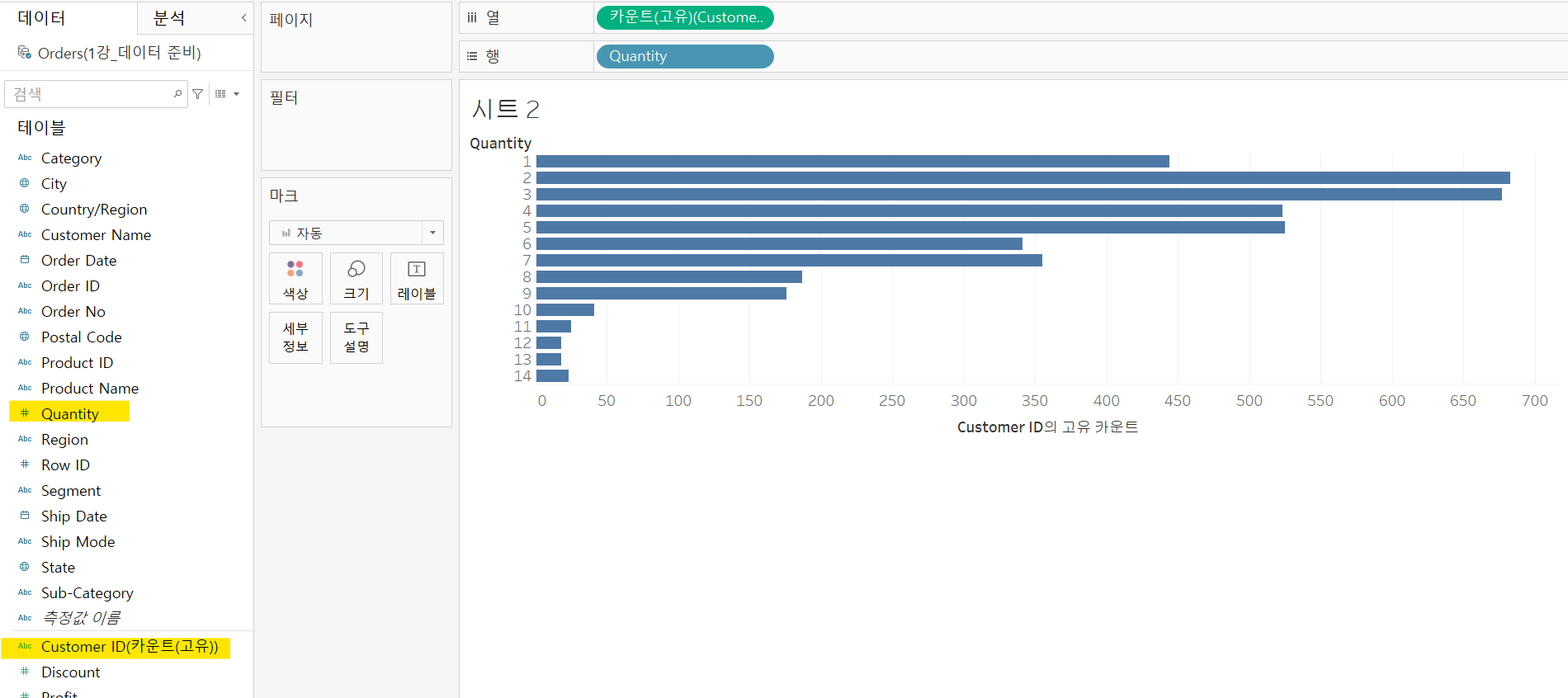
예를 들어 고객들이 한 번 구매할 때 몇 개를 구매하는지에 대한 분포를 살펴보고 싶은 경우 아래와 같은 방법을 이용하면 된다.
 기존 차원과 측정값 기존 차원과 측정값 |  변경된 차원과 측정값을 이용한 시각화 변경된 차원과 측정값을 이용한 시각화 |
|---|
Customer ID를 측정값으로, Quantity를 차원으로 변경해주었다. 그 다음, 위와 같이 행/열 선반에 끌어다놓으면 Customer ID가 고객수로 측정되며 한 번 구매할 때 2개를 구매하는 손님이 제일 많은 것을 볼 수 있게 되었다.
연속형 vs 불연속형

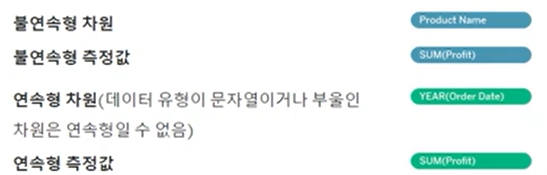
시각적으로 불연속형은 파란색, 연속형은 초록색으로 태블로에서 표시되고 있다.
필드 색상을 통해 연속형/불연속형을 확인하거나, 그래프를 만들었을 때 머리글로 잡히는지(불연속형), 축으로 잡히는지(연속형)를 통해서도 확인할 수 있다. 아래 예시를 통해 더 살펴보자.

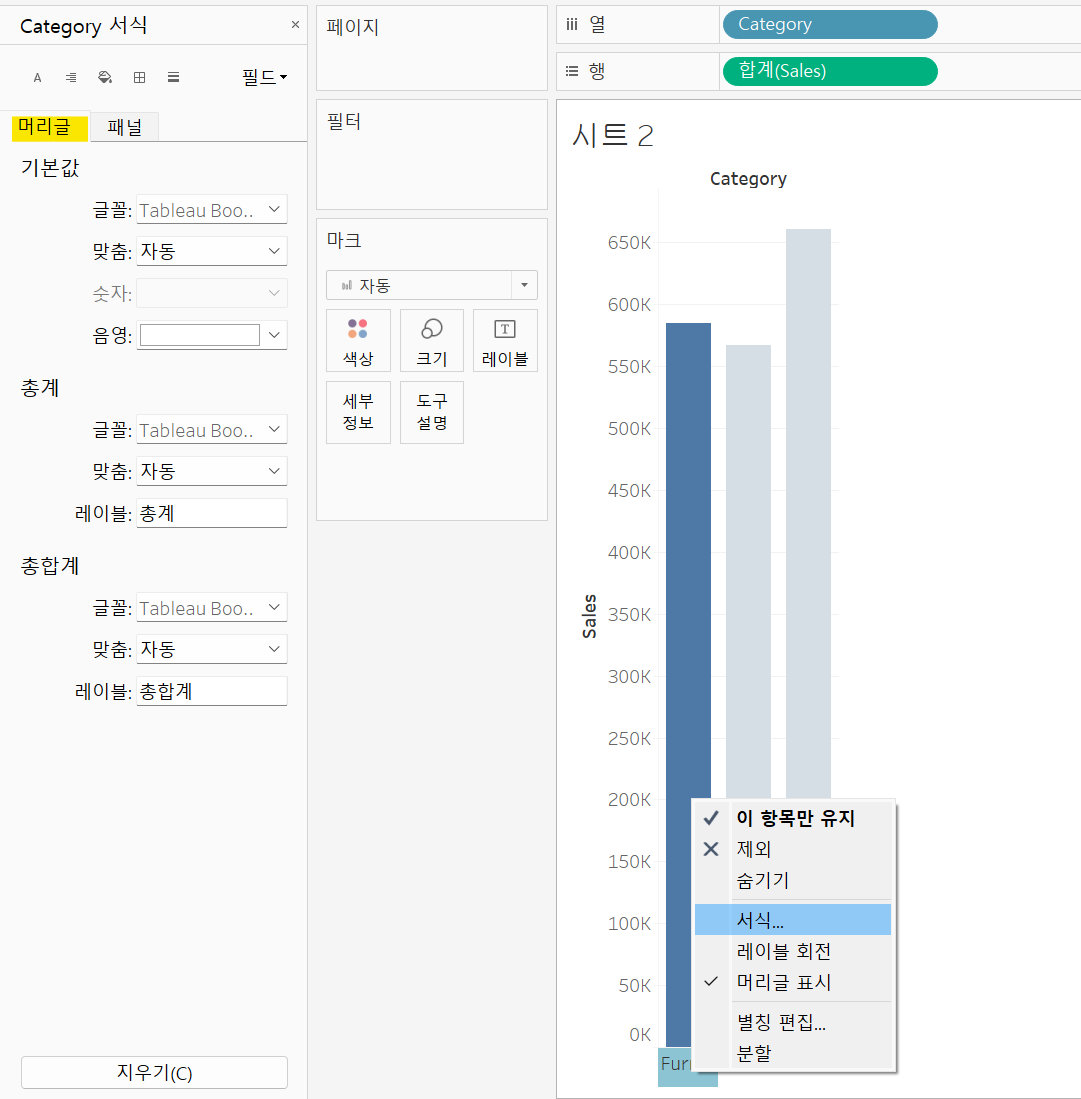
위 필드의 색상을 통해 Category 데이터가 불연속형임을 확인할 수도 있지만, 그래프의 우클릭 - [서식] 을 클릭했을 때 좌측 사이드바가 머리글로 나타나는지, 축으로 나타나는지를 통해 연속형/불연속형을 확인할 수 있다.(연속형 데이터의 경우 저 하이라이트 부분이 '머리글'이 아닌, '축'으로 표시될 것이다.)
연속형과 불연속형 데이터를 확인하는 방법을 알아보았다면 지금부터는 이를 어떻게 활용할 수 있는가에 대해 알아보자.
날짜 데이터는 기본적으로 불연속형 데이터로 표시되지만, 사용하고자 하는 의미에 따라 연속형 데이터로 변경하여 사용할 수 있다.
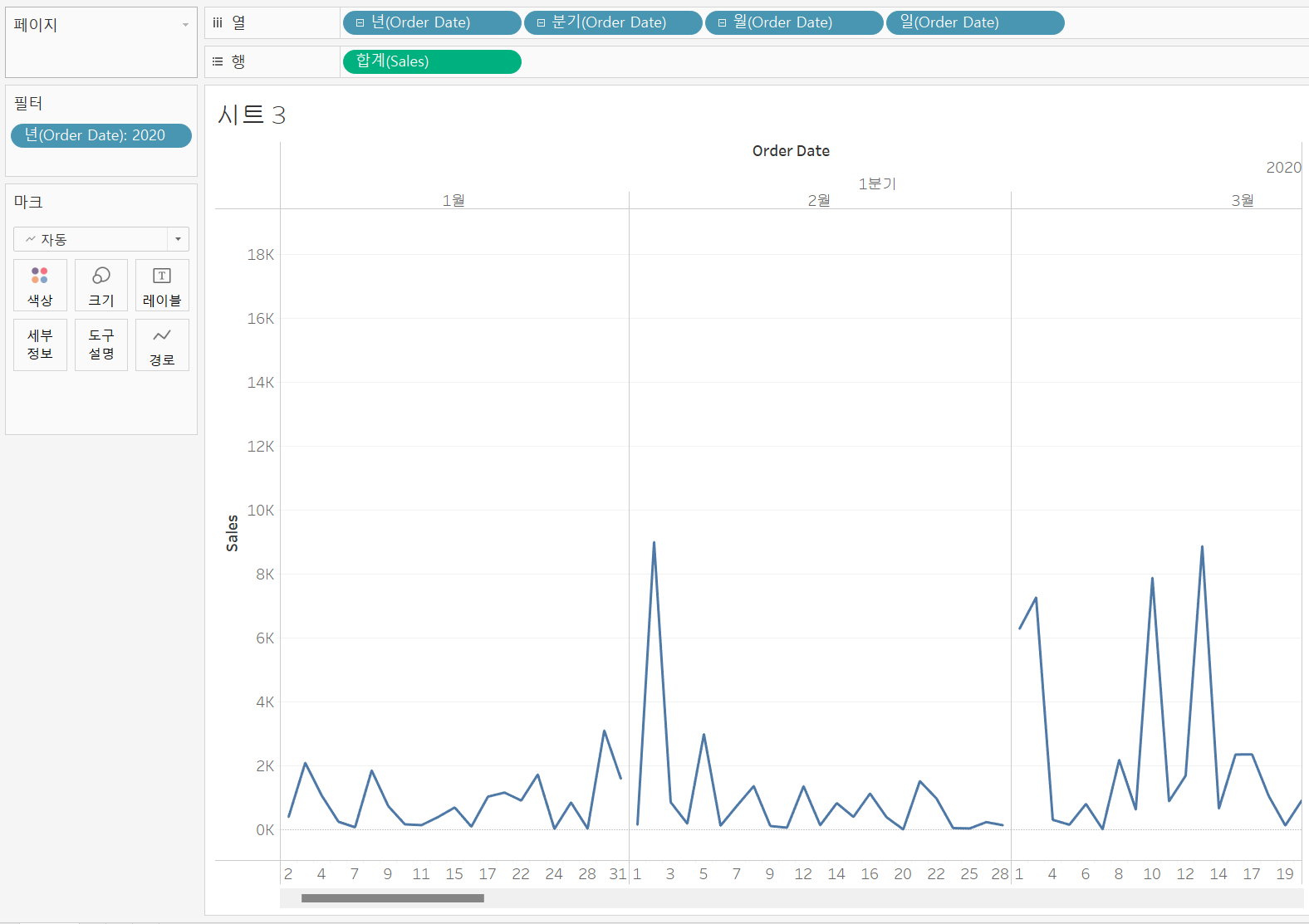
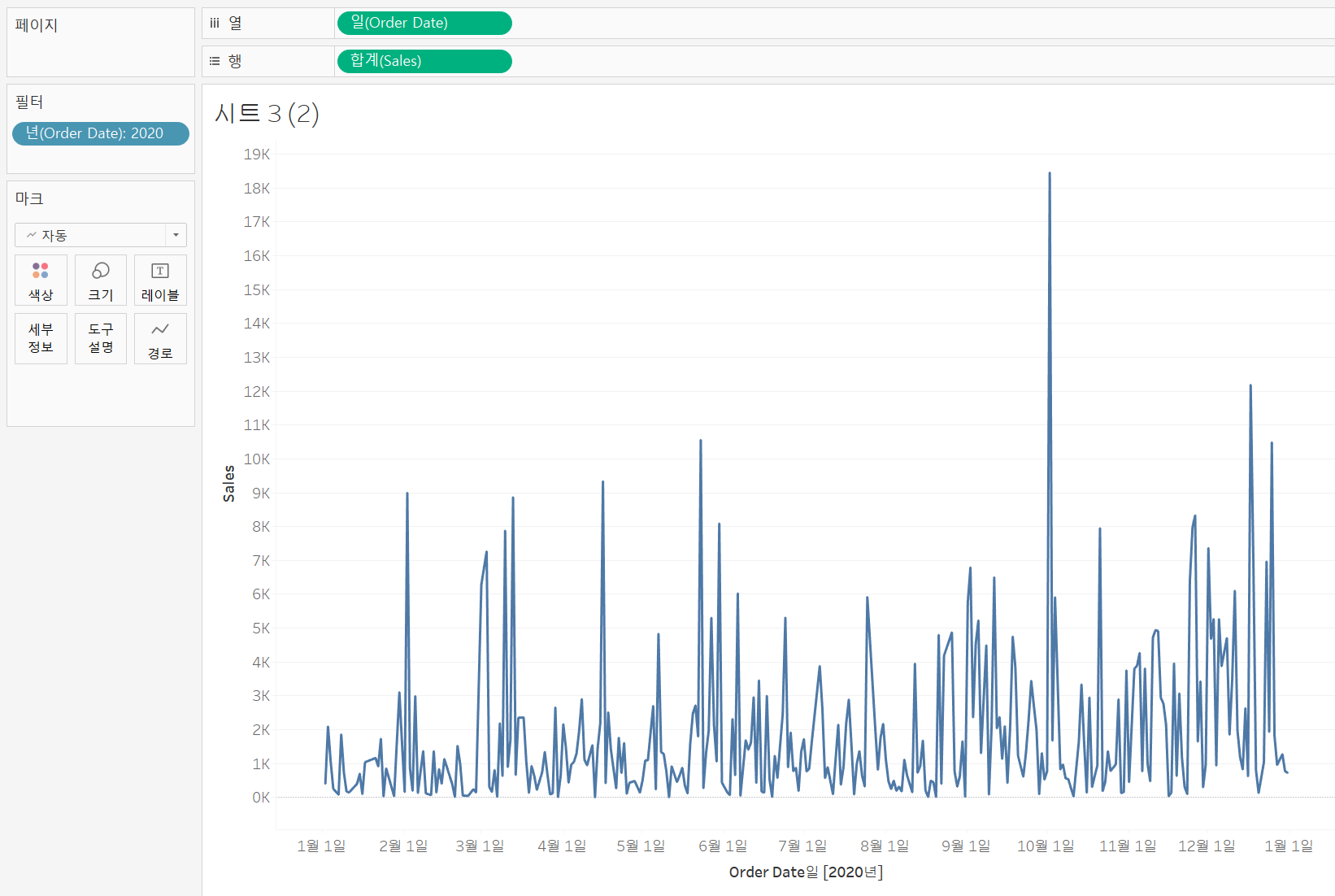
2020년도의 일별 Sales의 분포를 확인하고자 다음과 같이 필드를 선택하고 필터링해주었다.

하지만 예상한 것과 달리 월별로 나누어진 것을 볼 수 있는데 이는 현재 Order Date가 불연속형 데이터(파란색)으로 분류되어있기 때문이다.
 |  |
|---|
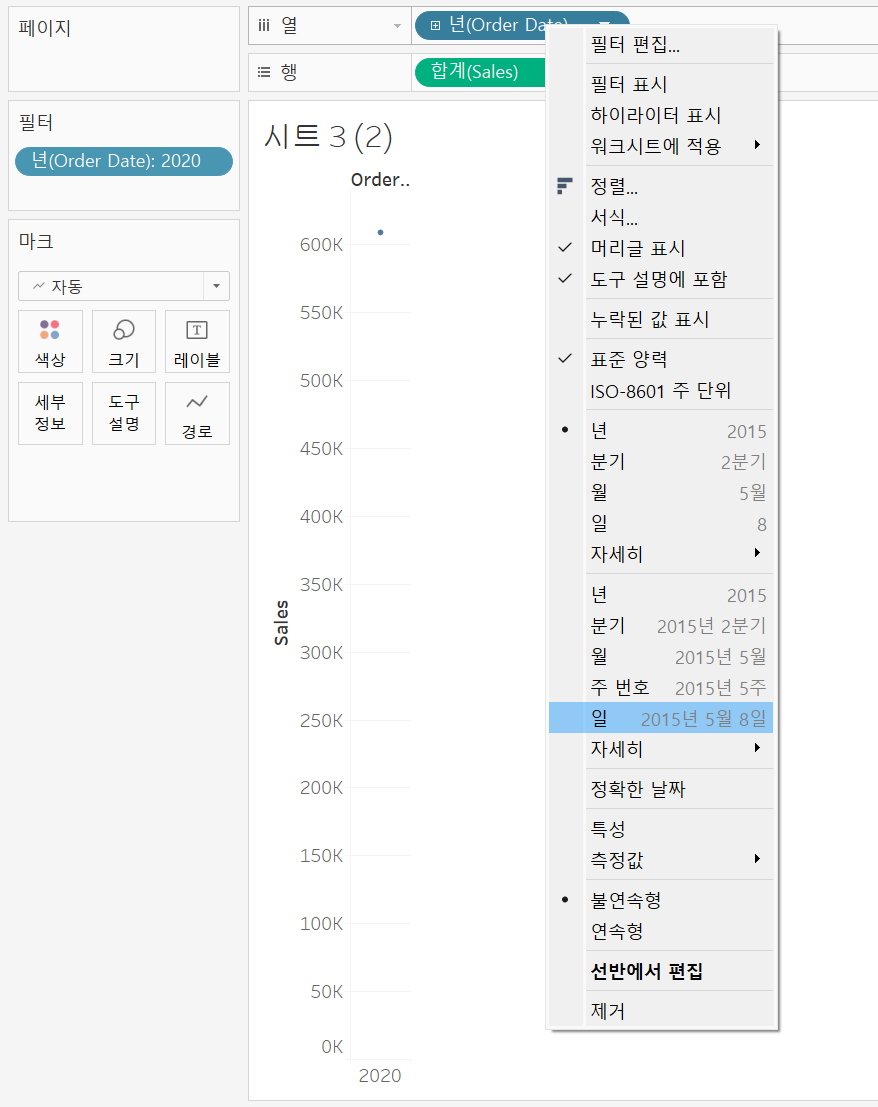
Order Date의 우클릭을 눌러 '일 (2015년 5월 8일)' 을 클릭하여 연월일의 연속형 데이터를 만들어주면 오른쪽과 같이 일별 연속형 차트가 나타난다.
이처럼 표현 방식이 달라지기 때문에 본인의 목적에 따라 연속형/불연속형을 선택할 줄 알아야 한다.
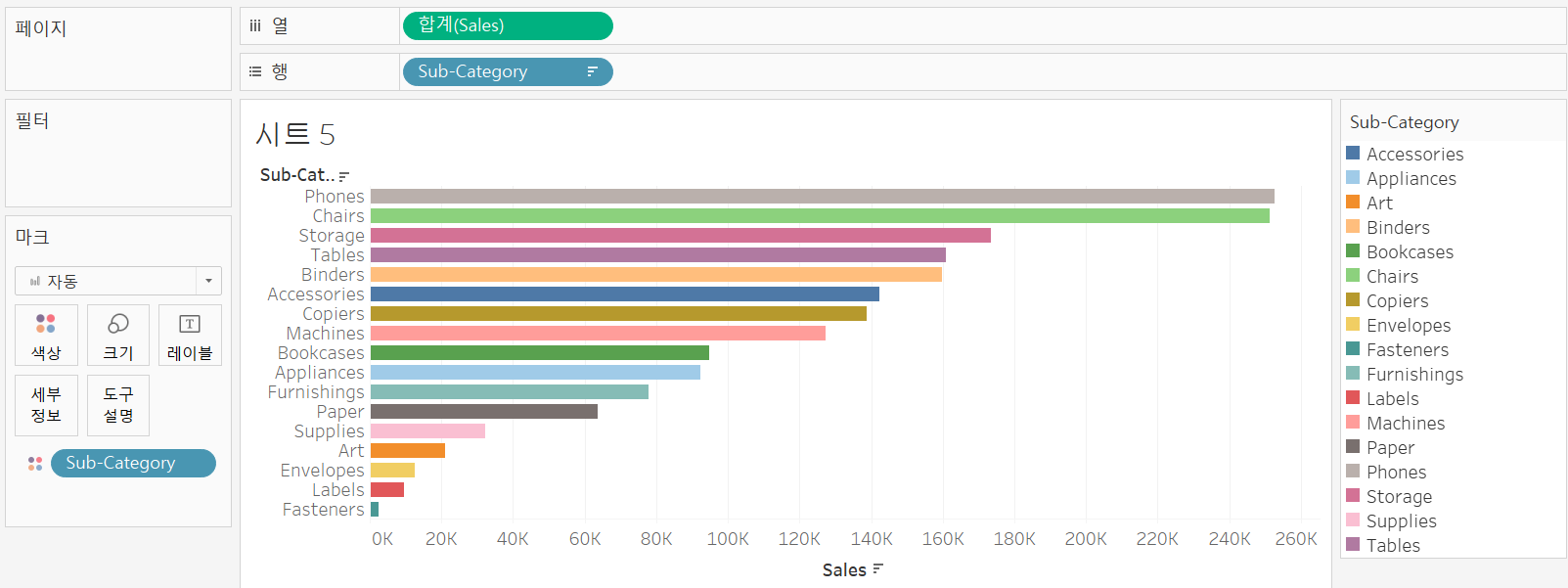
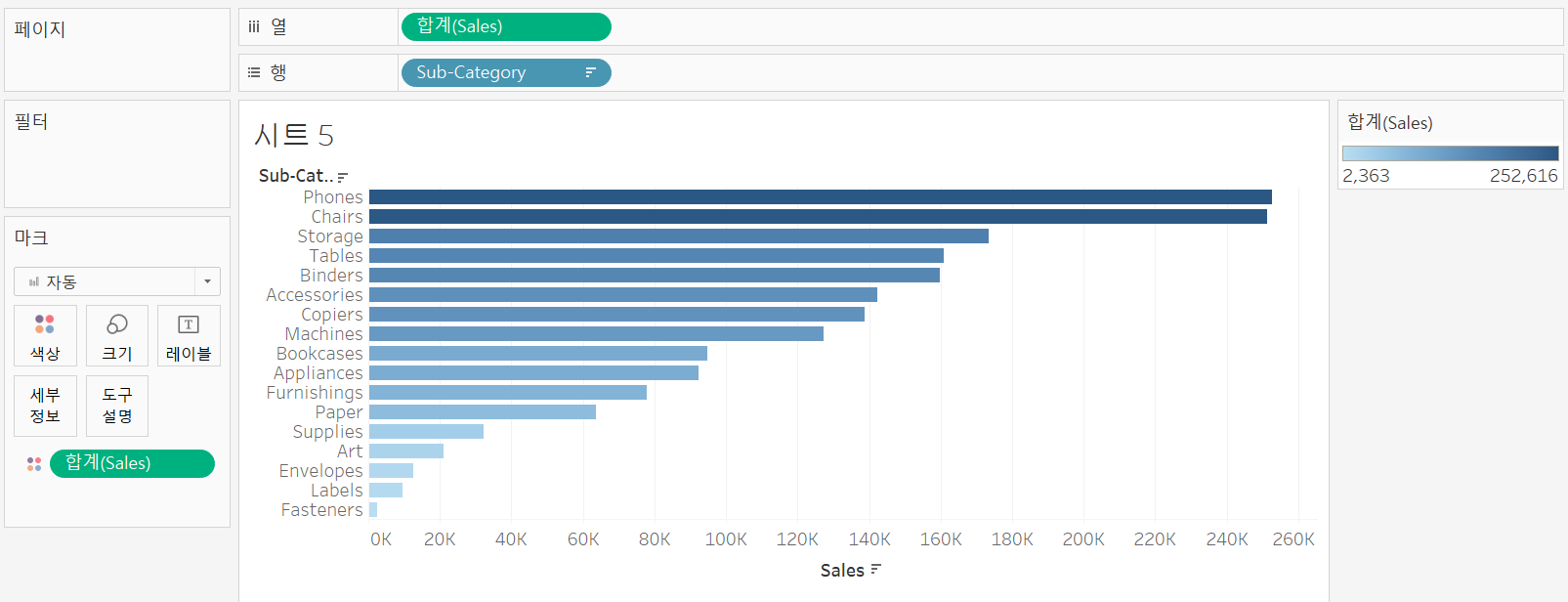
또한, 색상 구분에도 연속형과 불연속형은 표현 방식이 달라진다.
 불연속형 불연속형 |  연속형 연속형 |
|---|
불연속형 데이터의 경우 다양한 색상들이 나타나는데, 연속형 데이터는 한가지 색상의 그라데이션(값이 큰 것이 가장 진함)을 통해 표현되어진다.
이 또한, 표현하고자 하는 목적에 따라 연속형/불연속형을 선택하면 된다.
기본 차트 및 응용 차트 예시
기본 차트_테이블/막대/라인
카드 지표나 정확한 지표의 값이 필요할 때, 엑셀에 익숙해져있는 타부서와 대시보드를 공유할 때 효과적인 대시보드이다.
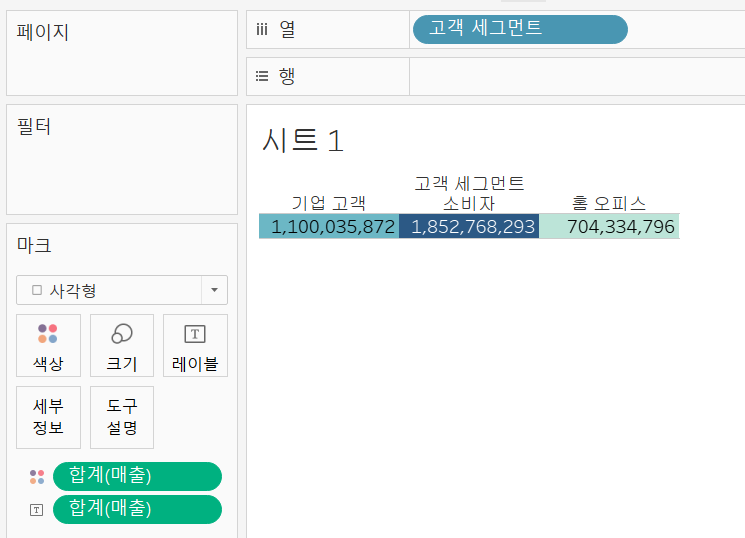
테이블 차트
 |  색상 구분을 넣은 경우 색상 구분을 넣은 경우 |
|---|
왼쪽과 같이 단순한 테이블도 좋지만, 색상 구분을 추가했을 때 시각적인 효과가 더 두드러진다.
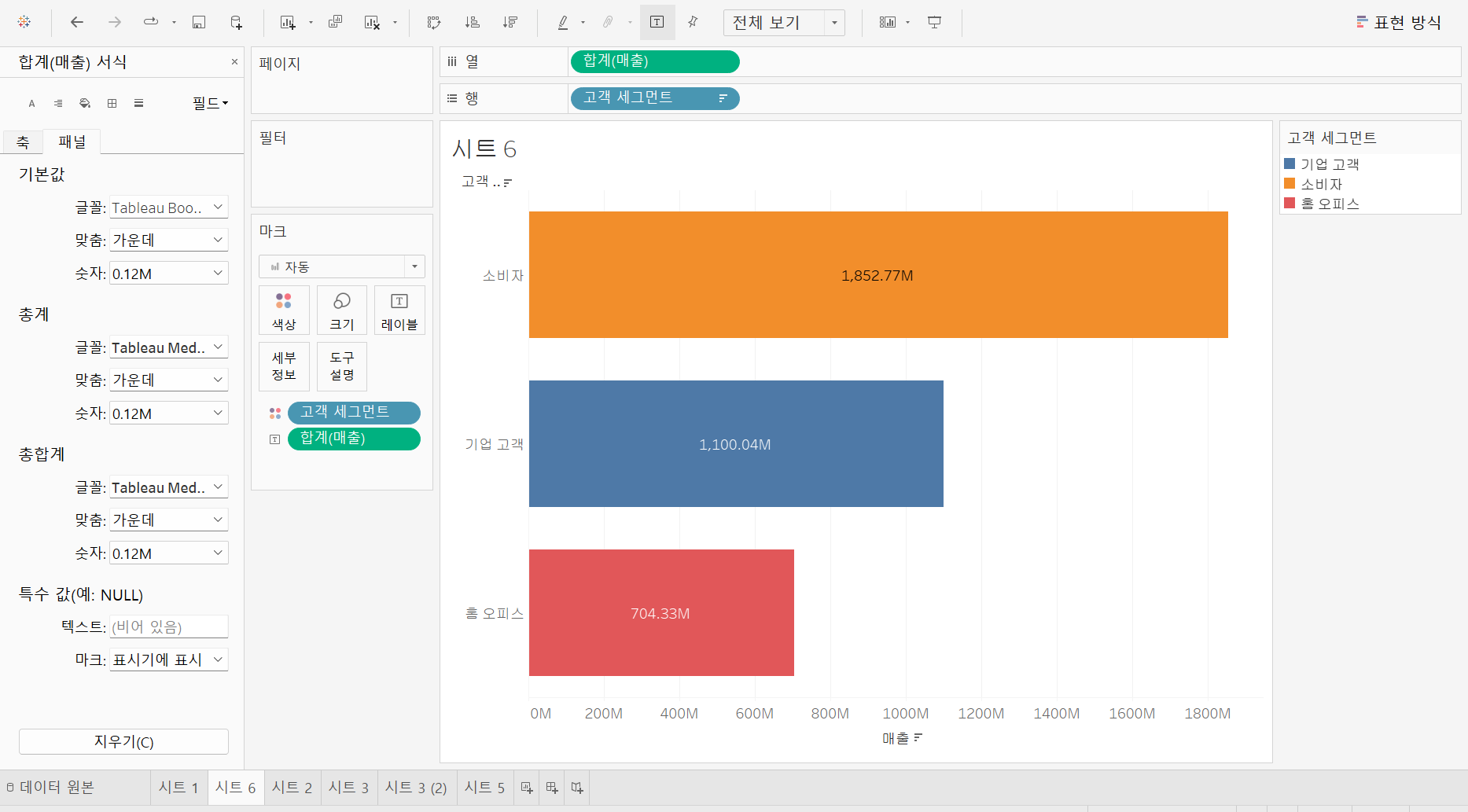
막대 차트
특정 집계에 대한 절대적인 크기를 표현하고자 할 때 사용하며 엑셀이나 피피티에서 많이 사용한다. 일반적으로 사람들에게 익숙한 차트이므로 복잡한 차트보다 오히려 더 유용하게 쓰인다.

매출과 고객 세그먼트 필드를 열, 행 선반에 올려준 후 내림차순 정렬, 전체보기로 바꿔주었다.
좀 더 눈에 띄게 보기 위해 고객 세그먼트를 마크의 색상에 집어넣고 매출을 마크 레이블에 추가해주었다.
매출은 서식에 들어가 숫자를 백만 단위, 가운데 정렬로 맞추면 위와 같이 보다 눈에 띄는 막대 차트가 만들어졌다.
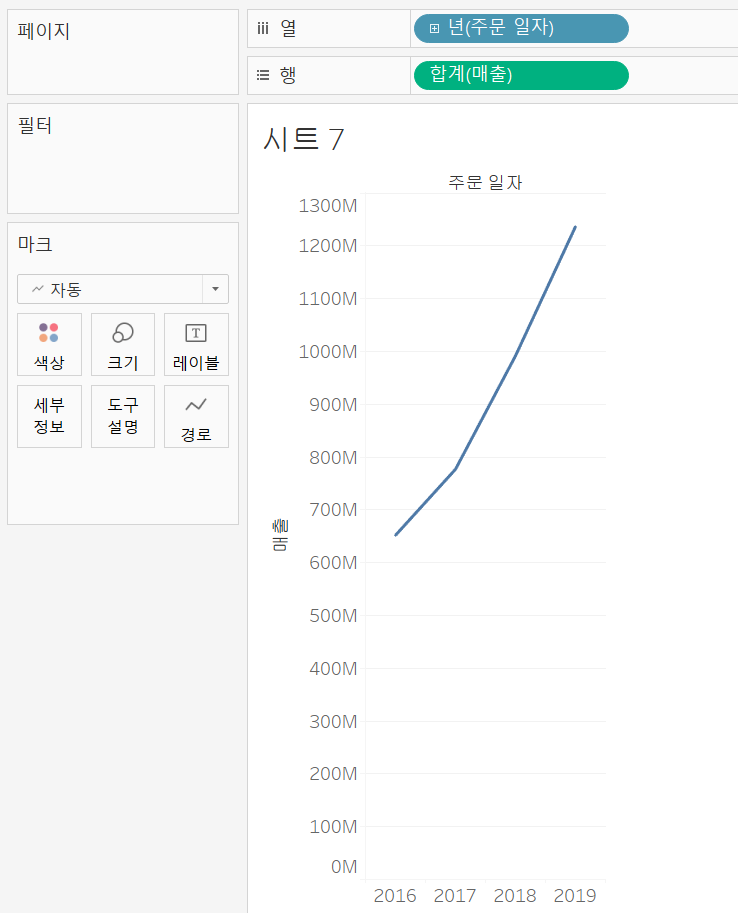
라인 차트
일련의 값의 추세를 확인하거나 미래 값을 예측하려할 때 유용하다. 또한 날짜 데이터의 경우 일반적으로 가로축에 날짜 데이터를 넣는다.
 |  |
|---|
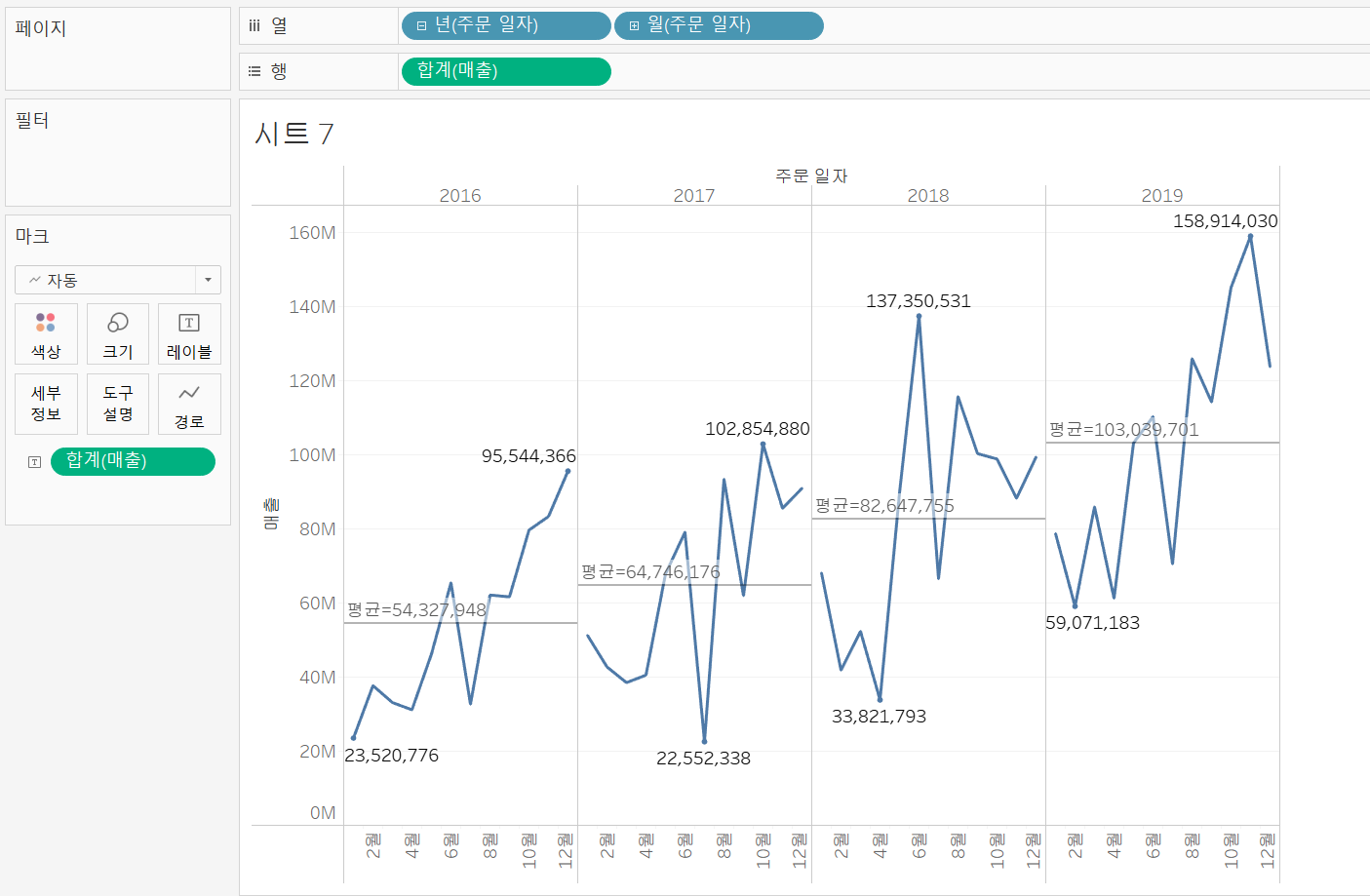
왼쪽은 단순히 라인 차트를 그린 것이고 오른쪽은 몇 가지 디테일한 추가를 한 라인 차트이다.
오른쪽 라인 차트는 아래와 같은 옵션을 추가해주었다.
1. 날짜 데이터의 드릴다운을 통해 월 데이터 추가
2. 매출 데이터를 레이블에 추가
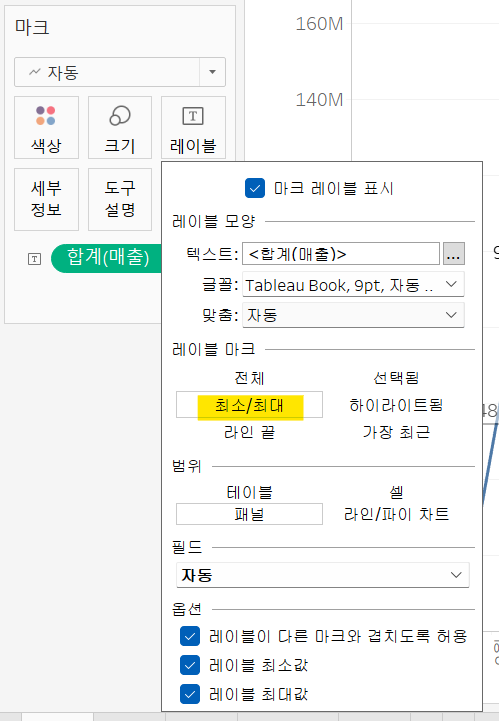
3. 모든 매출 데이터가 표시되지 않고 최소/최대값만 표시되도록 설정

-
평균라인과 값 표시

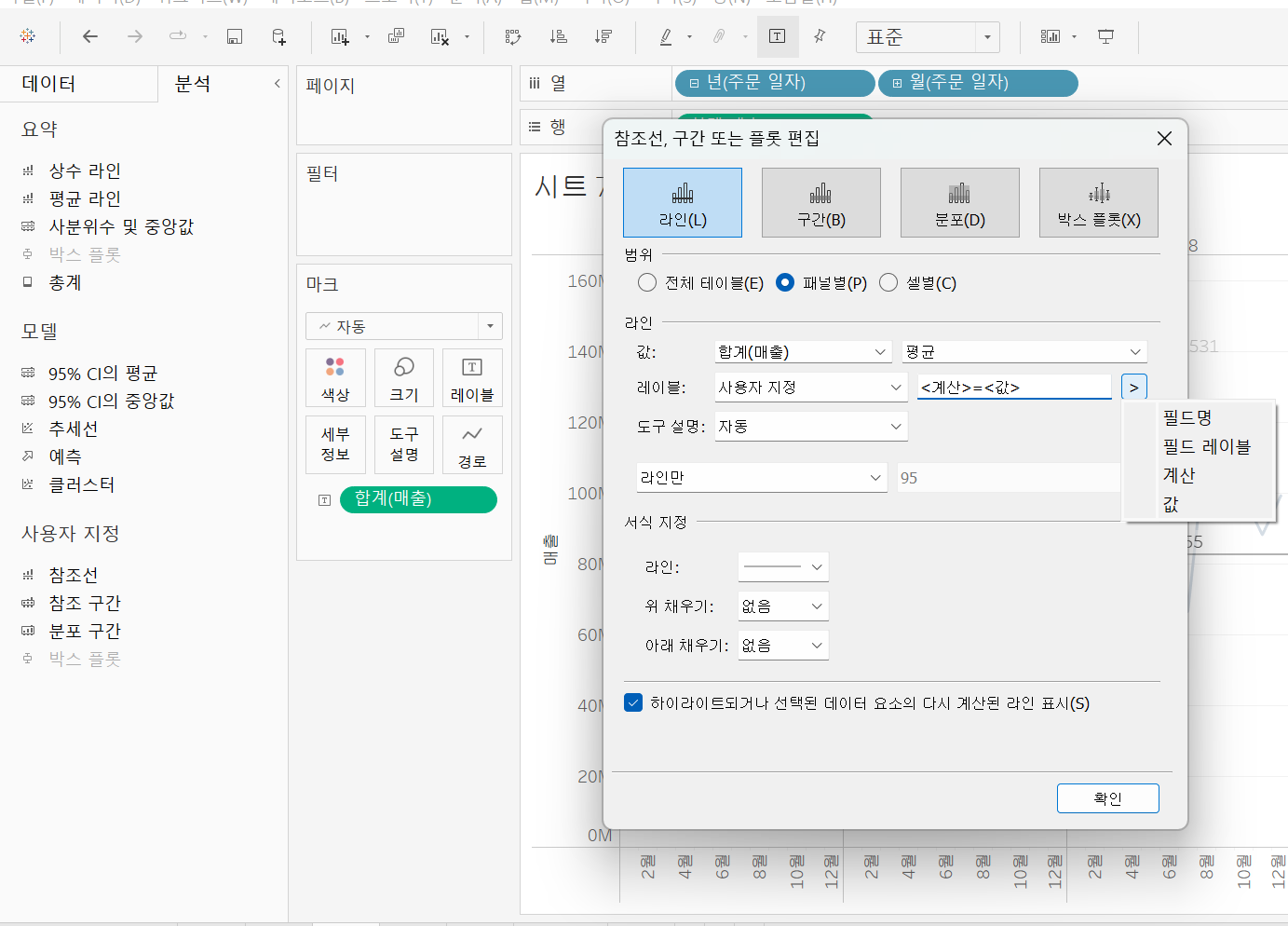
좌측의 [분석] - [평균 라인] 을 선택하면 각 년도의 평균 라인이 그려진다.각 년도의 평균 값을 표시해주기 위해 라인 우클릭 - [편집] 을 통해 레이블을 편집해줌
단순한 차트라도 나만 보는 대시보드인지, 여러명이 봐야하는 대시보드인지에 따라 디테일한 추가가 필요할 수도 있다. 사용 용도에 따라 유동적으로 만들 수 있어야 한다.
기본 차트_파이/트리맵/누적막대
집계값에 대한 비중을 알아볼 수 있는 대표적인 차트들이다.
파이 차트

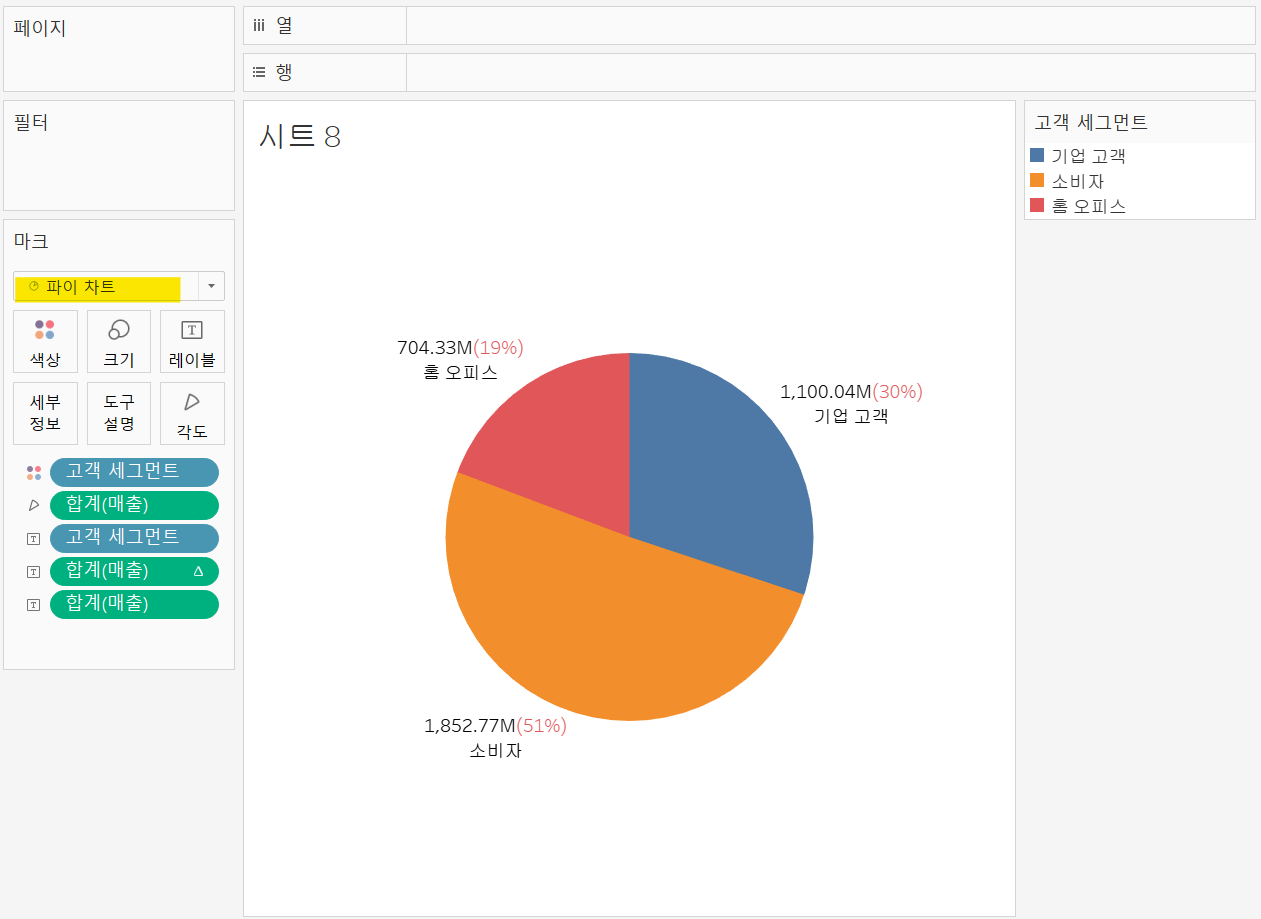
기본적으로 표현하고자 하는 매출과 고객 세그먼트를 마크에 집어넣고 '파이차트'로 변경해주면 된다. 고객 세그먼트에 따른 매출 비중을 보고자 하는 것이므로 매출을 각도에, 고객 세그먼트를 색상에 끌어다주면 파이 차트가 완성된다.
위 차트는 몇 가지 디테일한 추가를 했는데
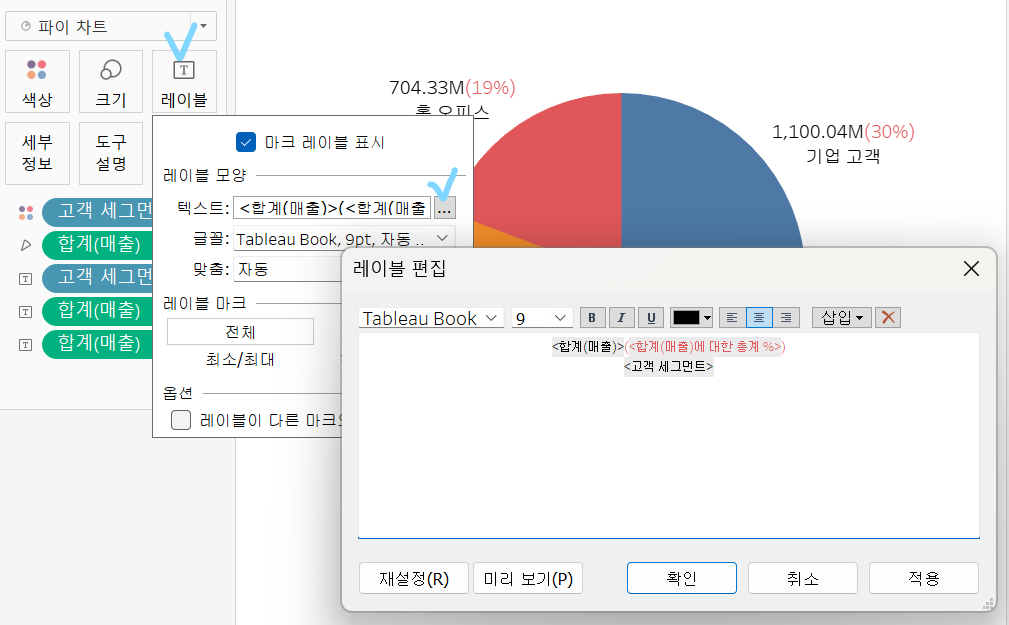
고객 세그먼트명과 매출 백분율과 값을 동시에 보기 위해 레이블을 추가해주고 편집해주었다.
 매출 백분율 생성 매출 백분율 생성 |  레이블 편집 레이블 편집 |
|---|
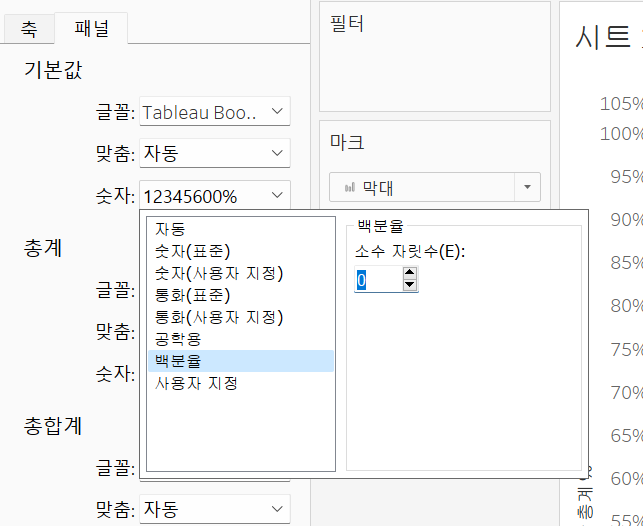
백분율은 기본적으로 소수점 두 자리수까지 표시되는데 편집에서 소수점 자리를 없앨 수 있다. 또한 레이블이 표시되는 형태를 레이블 편집창에서 원하는대로 변경할 수 있다.
트리맵
전체를 기준으로 얼마만큼의 비중을 차지하는지 표시하기에 효과적이다. 데이터의 항목이 많은 경우 파이 차트보다 트리맵이 더 좋다.

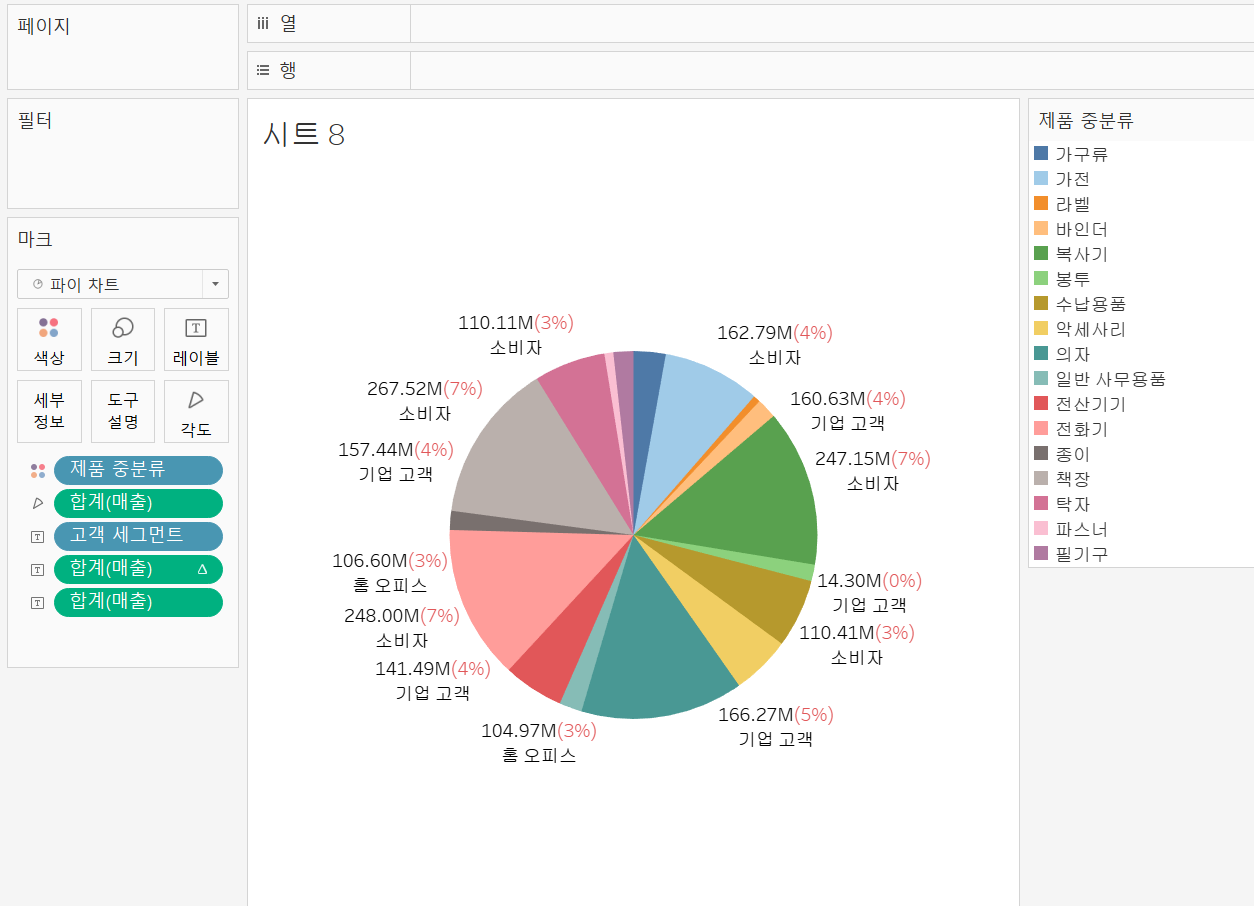
예를 들어 위와 같이 데이터가 많으면 파이 차트는 확인이 불편하다. 트리맵은 어떨까?
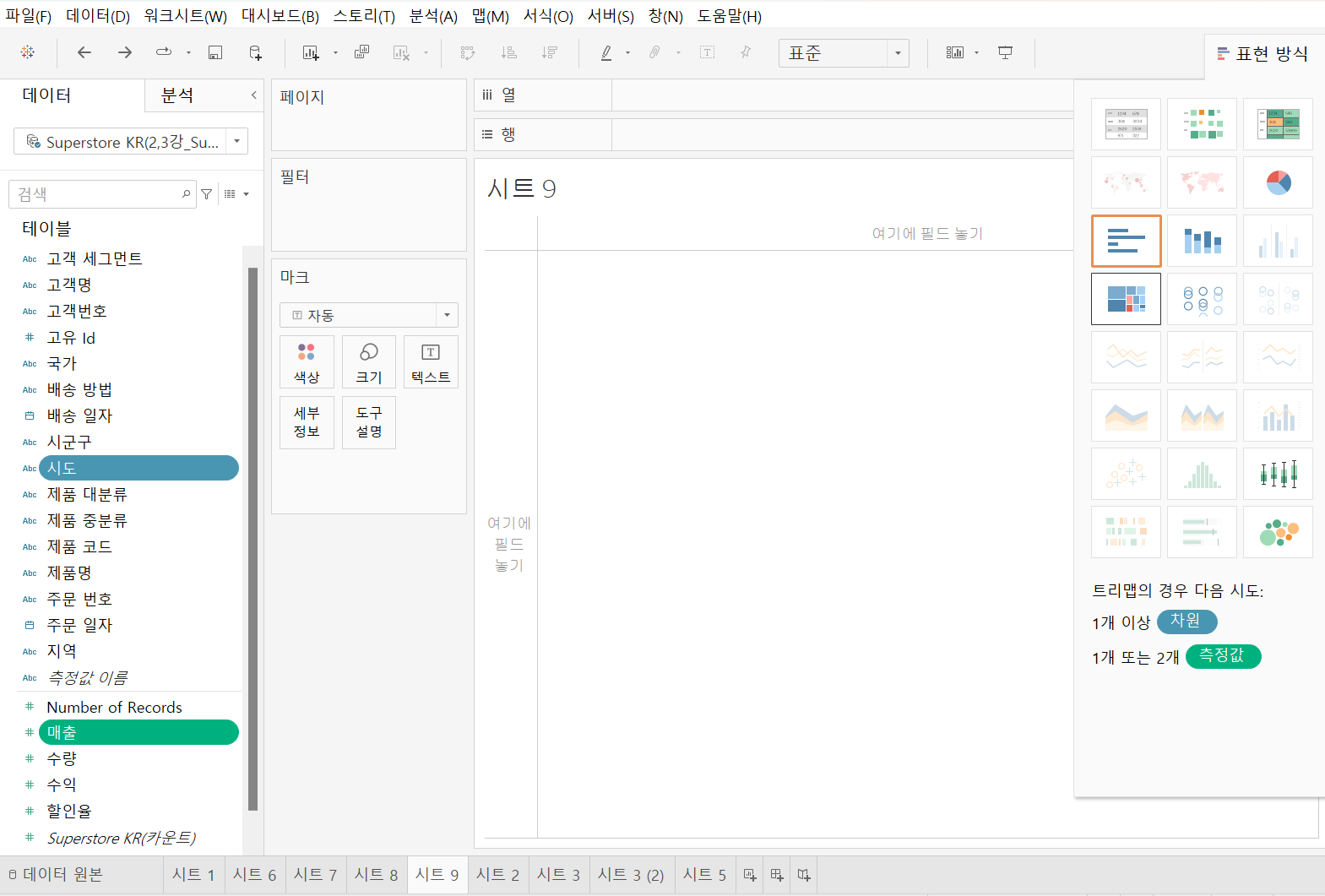
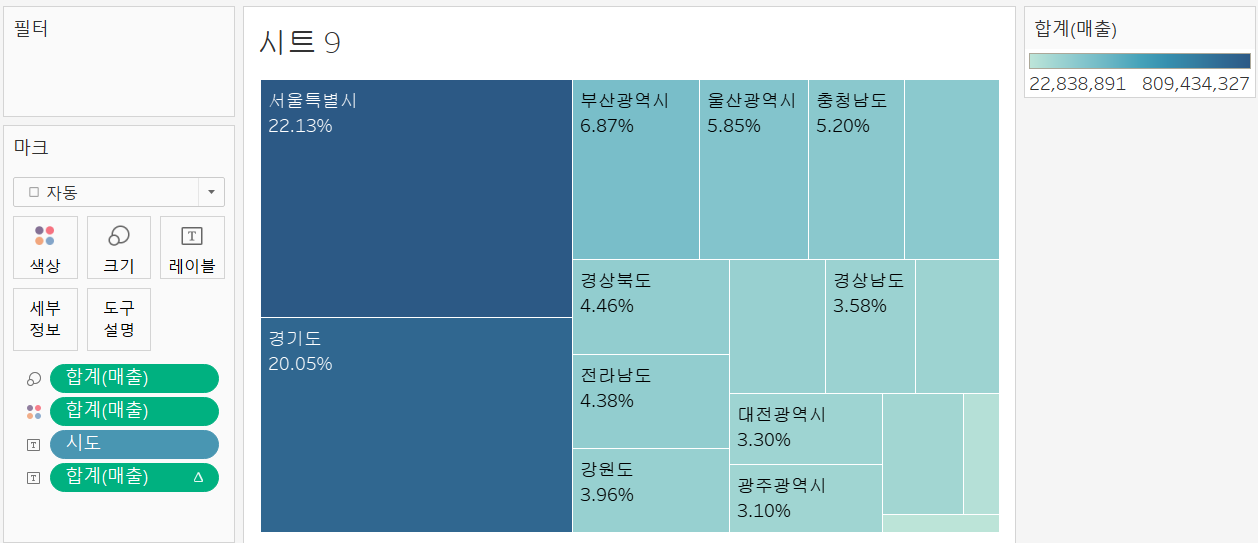
매출과 시도데이터를 동시에 선택하면 우측 표현 방식에 사용할 수 있는 차트들이 활성화되는데 여기서 트리맵을 선택할 수 있다.

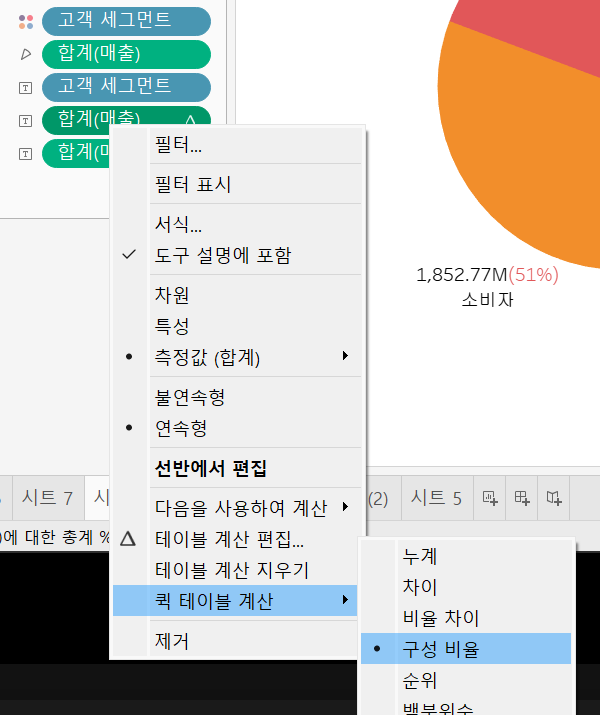
그리고 각 시도에 대한 매출 비율을 표시하기 위해 [퀵 테이블 계산] 을 통해 비율 값을 만들고 레이블에 넣어주면 아래와 같은 트리맵이 완성된다.

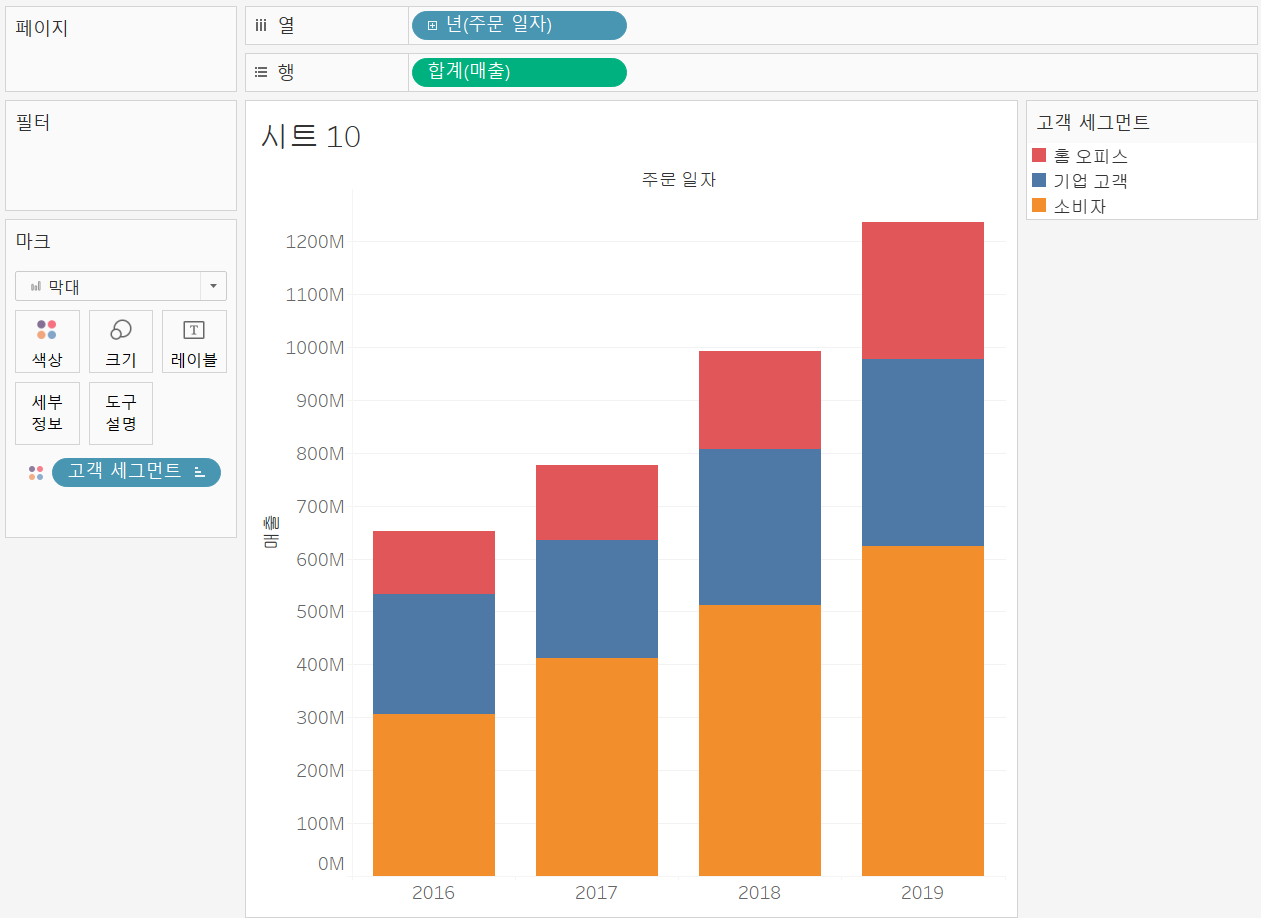
누적막대

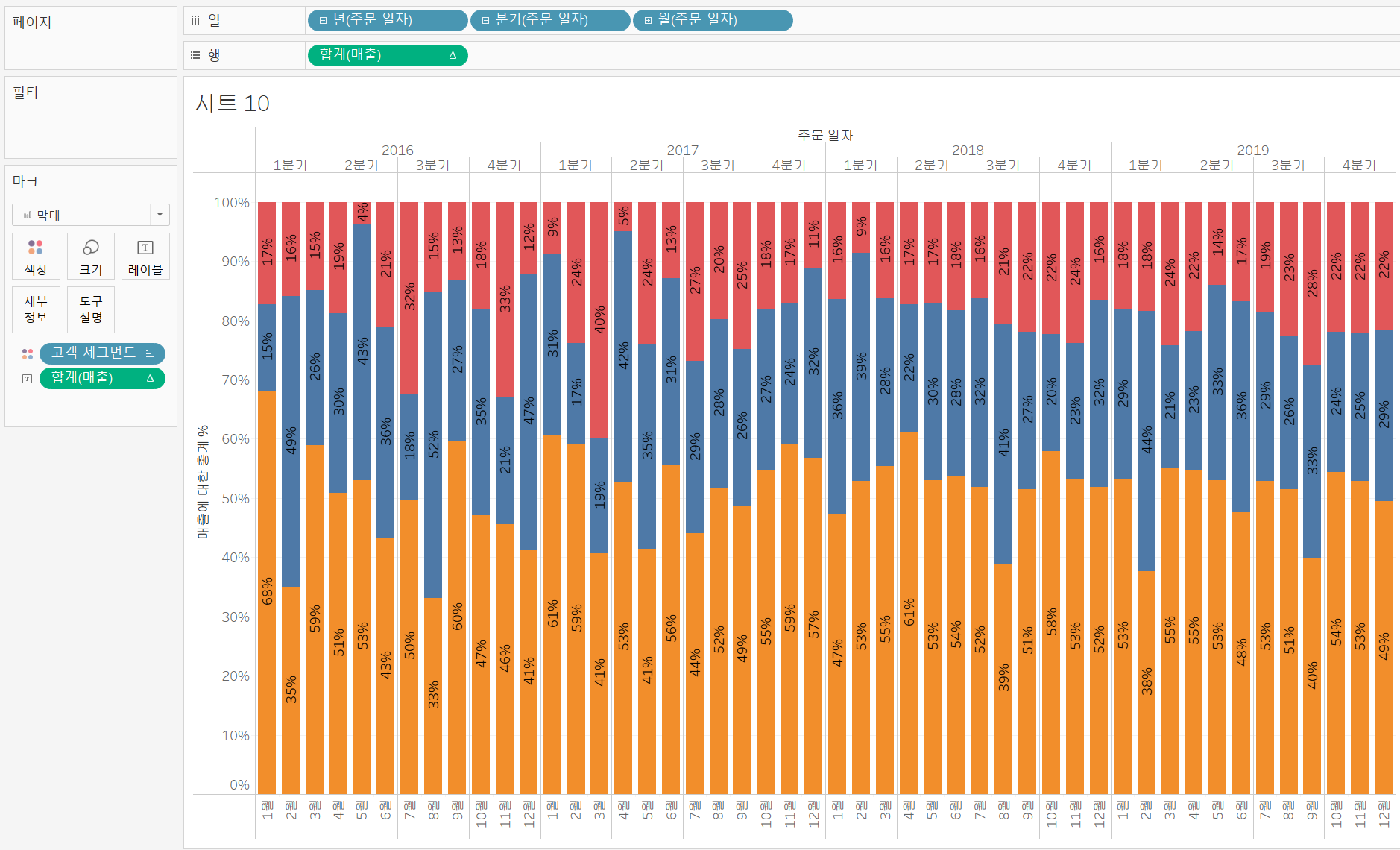
누적막대에서 주의해야할 것은 각 차트가 매출의 비중으로 보이지만, 비중이 아닌 매출의 크기라는 것을 기억해야한다.
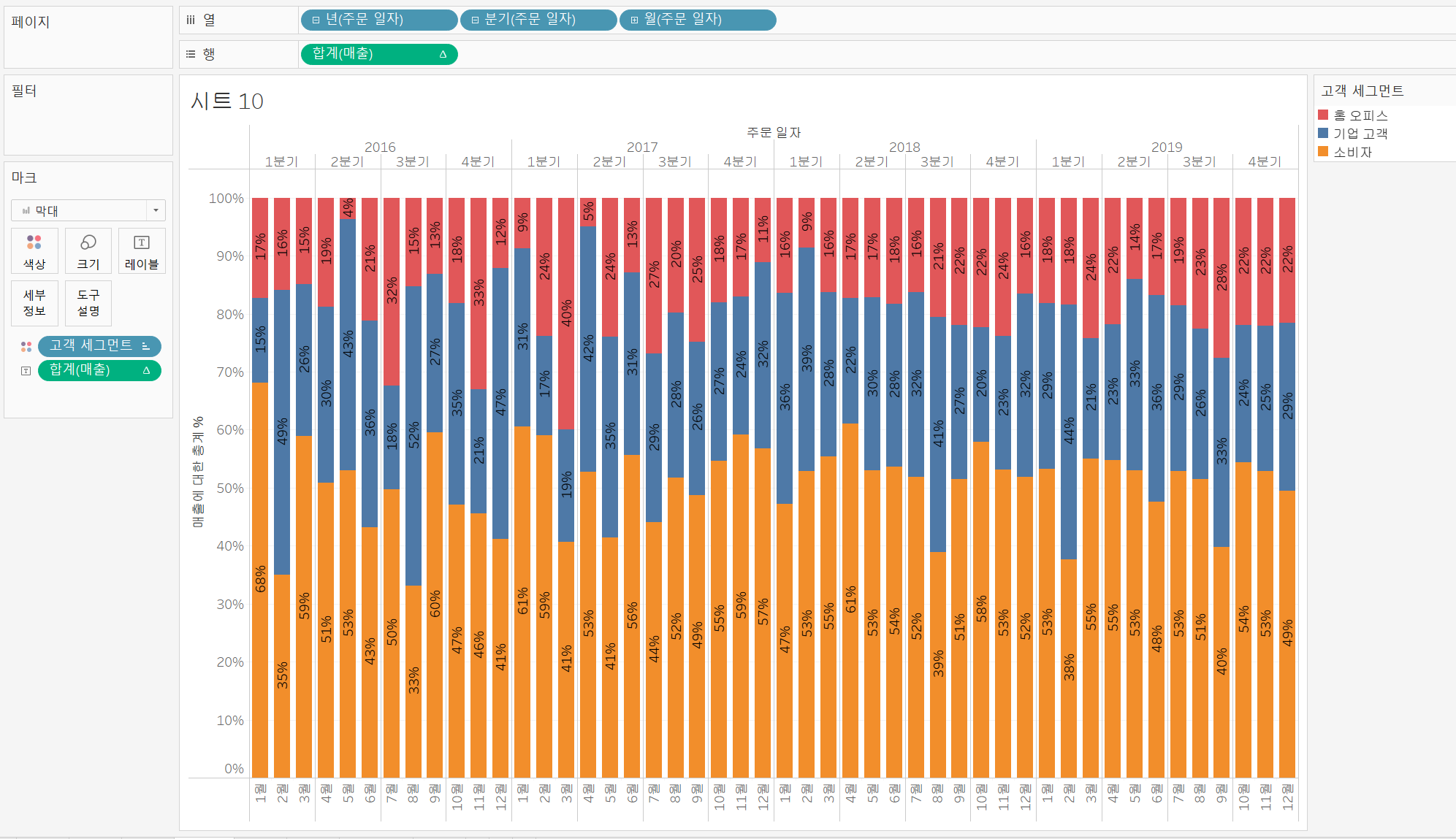
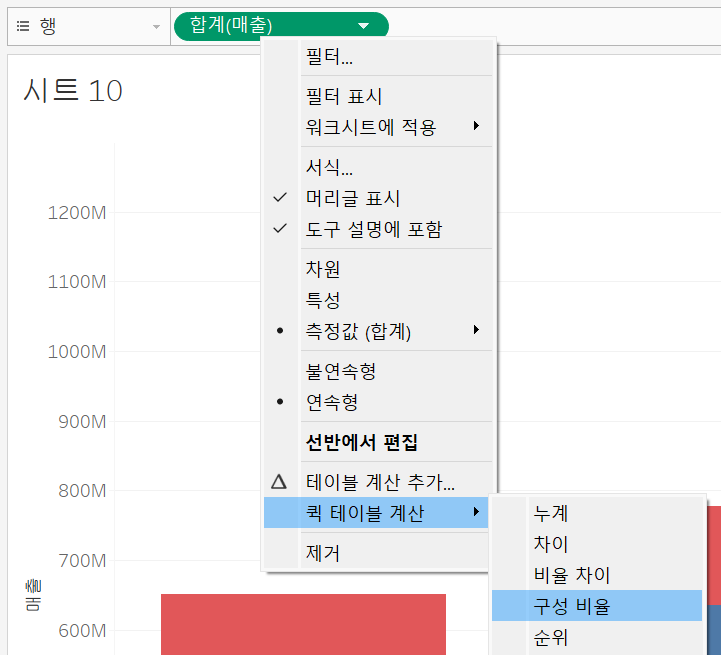
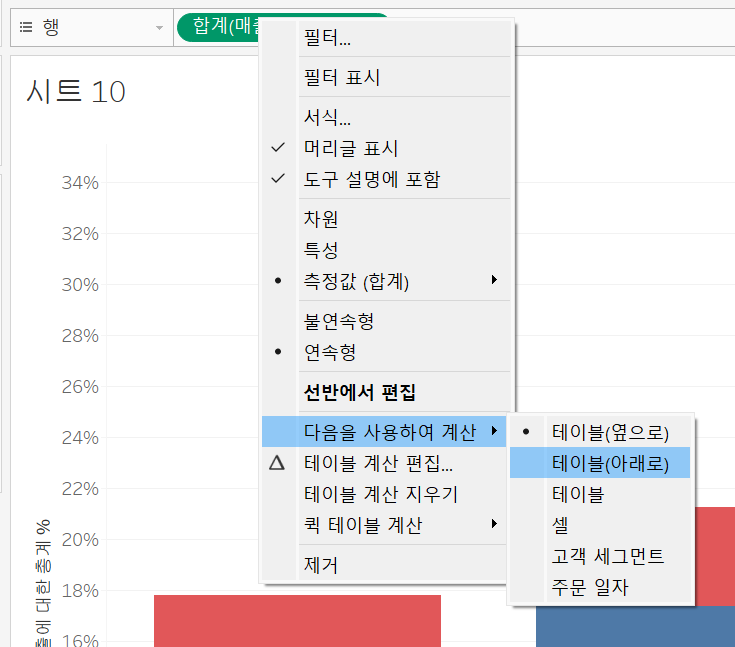
각 월별 고객 세그먼트를 100%으로 두고 비중의 차이를 보고 싶다면 아래와 같은 작업을 해서 만들 수 있다.
📌 결과물

📌 작업
 구성비율로 변환 구성비율로 변환 |  테이블 아래로 테이블 아래로 |  백분율 소수점 자리수 없애기 백분율 소수점 자리수 없애기 |  날짜 데이터 드릴다운 해주기 날짜 데이터 드릴다운 해주기 |
|---|
대시보드 만들기
대시보드는 다양한 데이터를 볼 수 있게 여러 뷰를 한 번에 모아둔 것을 말한다. 각 시트 간 상호작용이 가능하여 인사이트를 발견할 수 있게 도와준다.
그러면 효율적인 대시보드란 무엇일까?
효율적인 대시보드를 만들기 위해선 만드는 목적, 디스플레이 환경, 레이아웃 배치에 주목해야한다.
🤔 대시보드를 만드는 목적
누가 사용? 전달하려는 정보 무엇?
🤔 디스플레이 환경
태블릿/핸드폰/PC
🤔 레이아웃 배치
핵심 내용은 왼쪽 상단에!
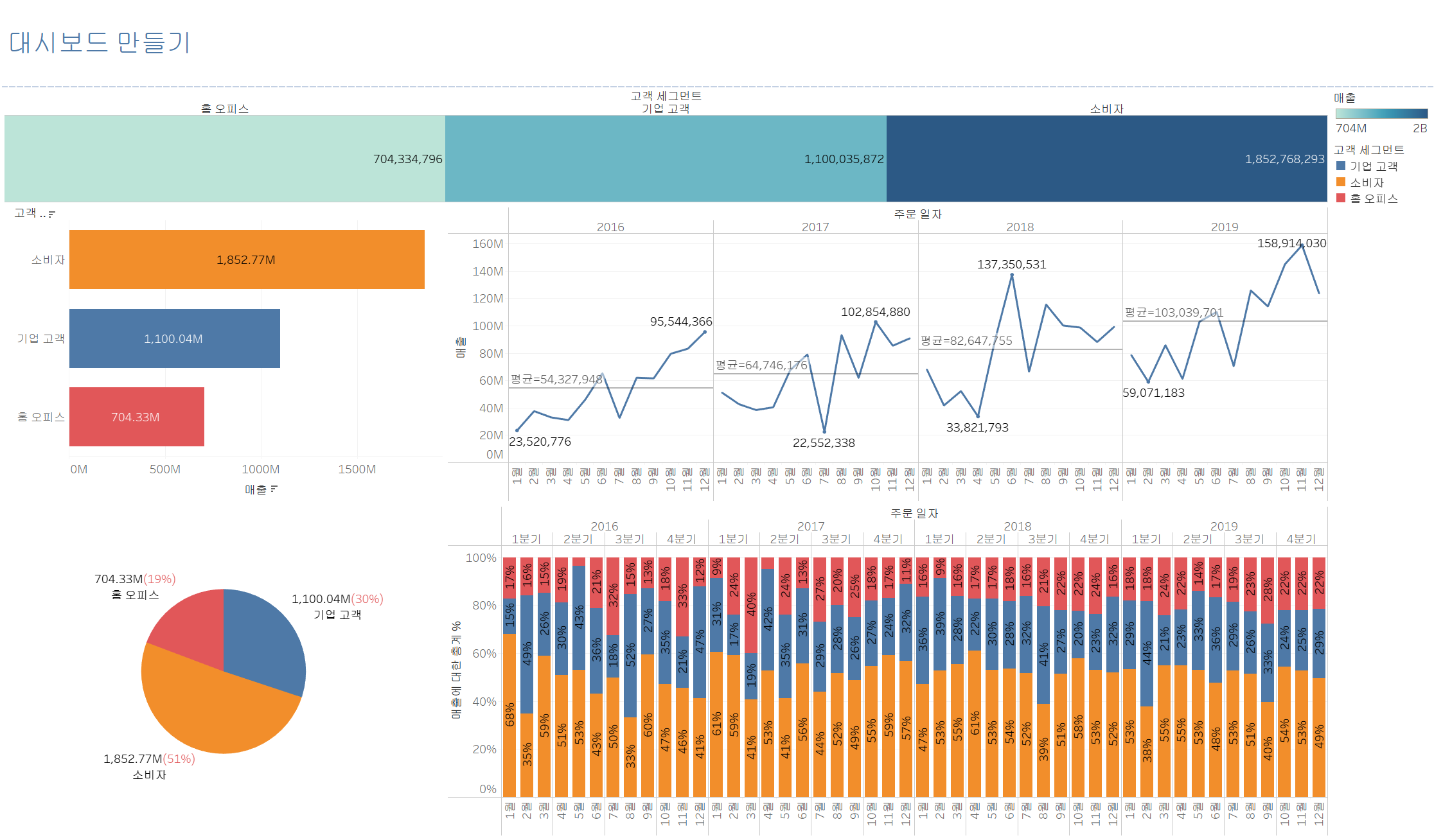
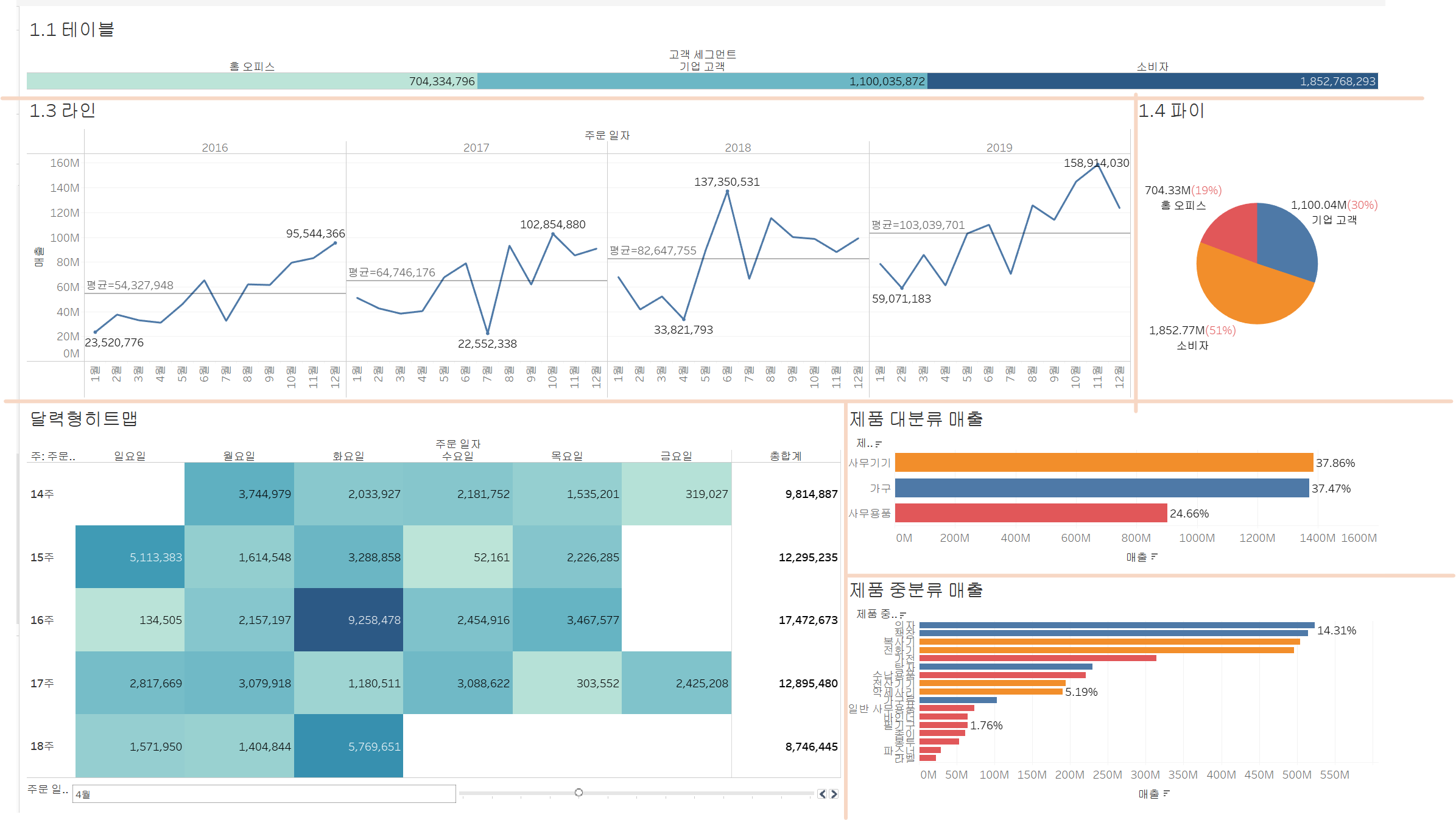
앞서 만든 차트를 이용하여 대시보드를 만들어보자.

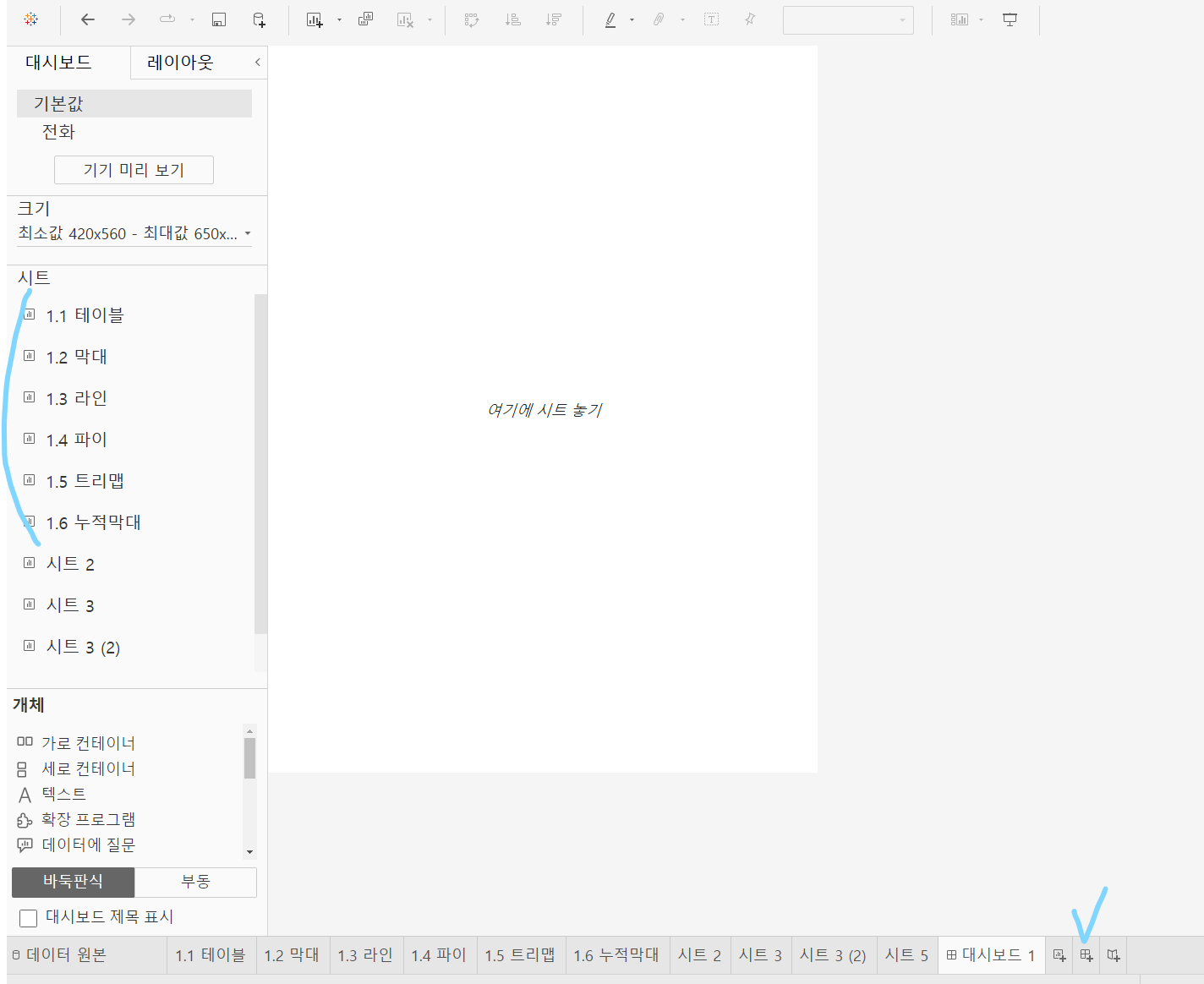
대시보드를 추가해주고 원하는 시트를 드래그 앤 드롭해주면 된다.

간단한 차트라도 이렇게 대시보드를 만들 수 있다!
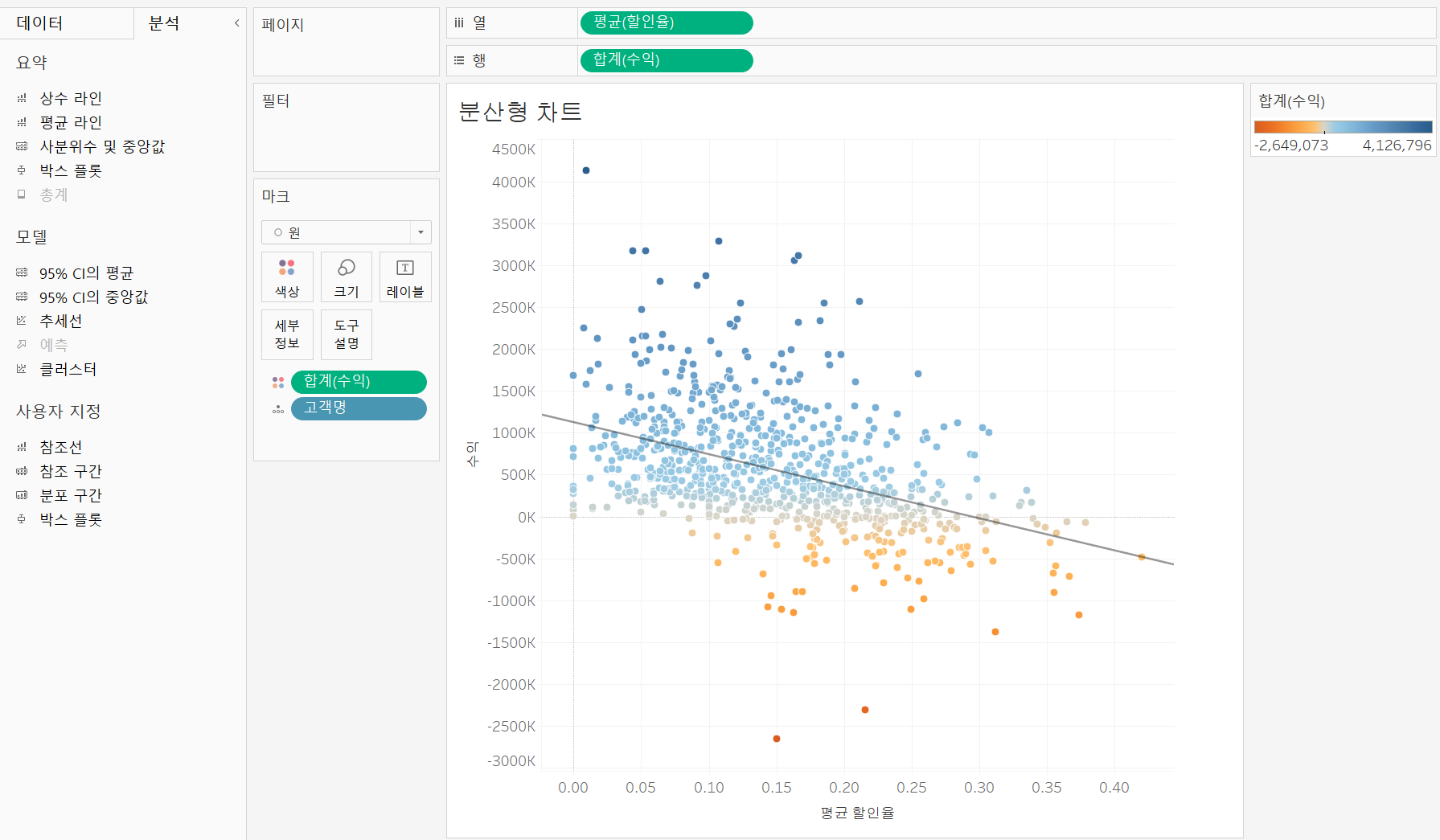
분산형 차트
분산형 차트를 통해 데이터를 살펴보고 이상치가 왜 생기는지 알아보자.
측정값 간의 관계를 알아보고자 분산형 차트를 사용하며, 보통 3-4개의 측정값을 놓고 차원을 두어 살펴볼 수 있다.
또한 추세선을 이용해 관계를 살펴볼 수도 있다.

- 열 선반에
할인율, 행 선반에수익넣어주기 할인율은 평균으로 변경- 고객별 할인율에 따른 수익을 보고자,
고객명을 마크 세부정보에 넣어주고,수익을 색상에 넣어주기 - [분석] - [추세선] 을 뷰에 드래그 앤 드롭해주기
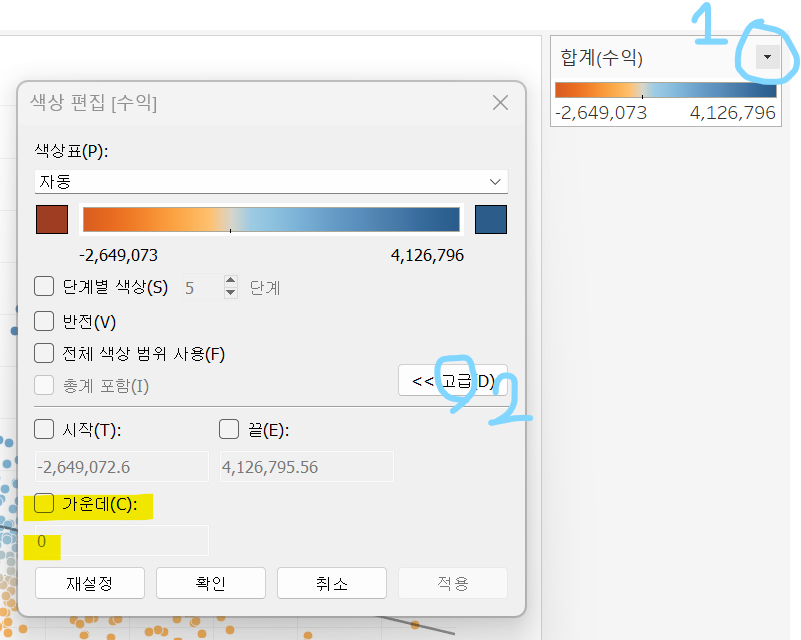
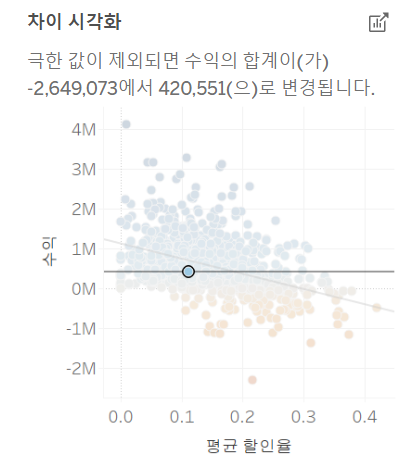
위와 같은 단계를 거치고 나면 위와 같은 분산형 차트가 만들어지는데 이때 수익별 색상의 중간값이 0인지 확인해주어야 한다.

만약 가운데 값을 다른 값으로 하고 싶다면 가운데에 체크 후 값을 설정해주면 된다.
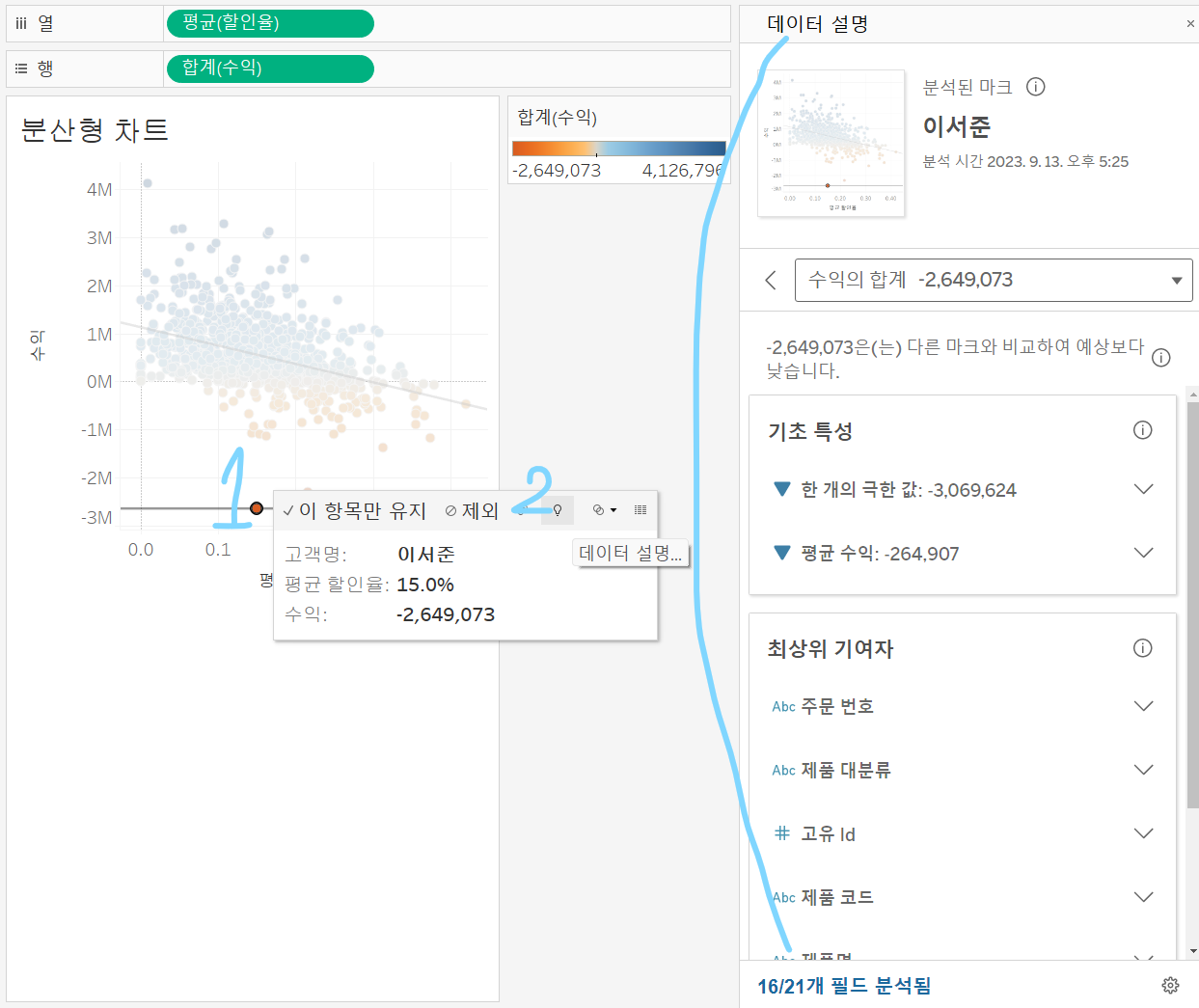
그럼 이 분산형 차트에서 이상치가 되는 값을 한 번 살펴보자.

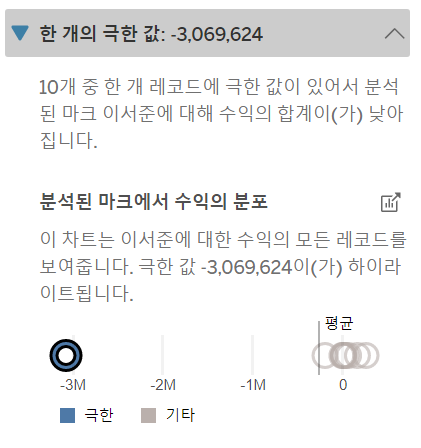
이상치라고 의심되는 데이터를 클릭한 후 전구 모양을 눌러주면 우측에 데이터 설명이 뜬다. 각 설명을 클릭해보면 왜 이 데이터가 해당 위치에 분포되었는지를 알 수 있고, 이상값을 없앤다면 어디에 다시 분포되는지 또한 확인할 수 있다.
 |  |
|---|
이서준 고객의 경우 한 개의 데이터가 -3M에 위치해 평균은 0에 가까운데도 -2M의 데이터에 위치한 것을 알 수 있었고 해당 데이터를 지운다면 0 근처에 위치할 수 있게 됨을 알 수 있었다.
이중축 차트_콤비네이션/라인+영역
두 개의 측정값을 넣어 좀 더 시각적으로 효과적인 차트를 만들어보자.
하나의 뷰 안에 축을 2개를 써서 여러 값을 비교할 수 있다.
콤비네이션 차트
막대와 라인 차트를 하나의 뷰로 만드는 차트이다.
매출 증가에 비례하여 수익 또한 증가했는지 알아보는 차트를 만들어보자.
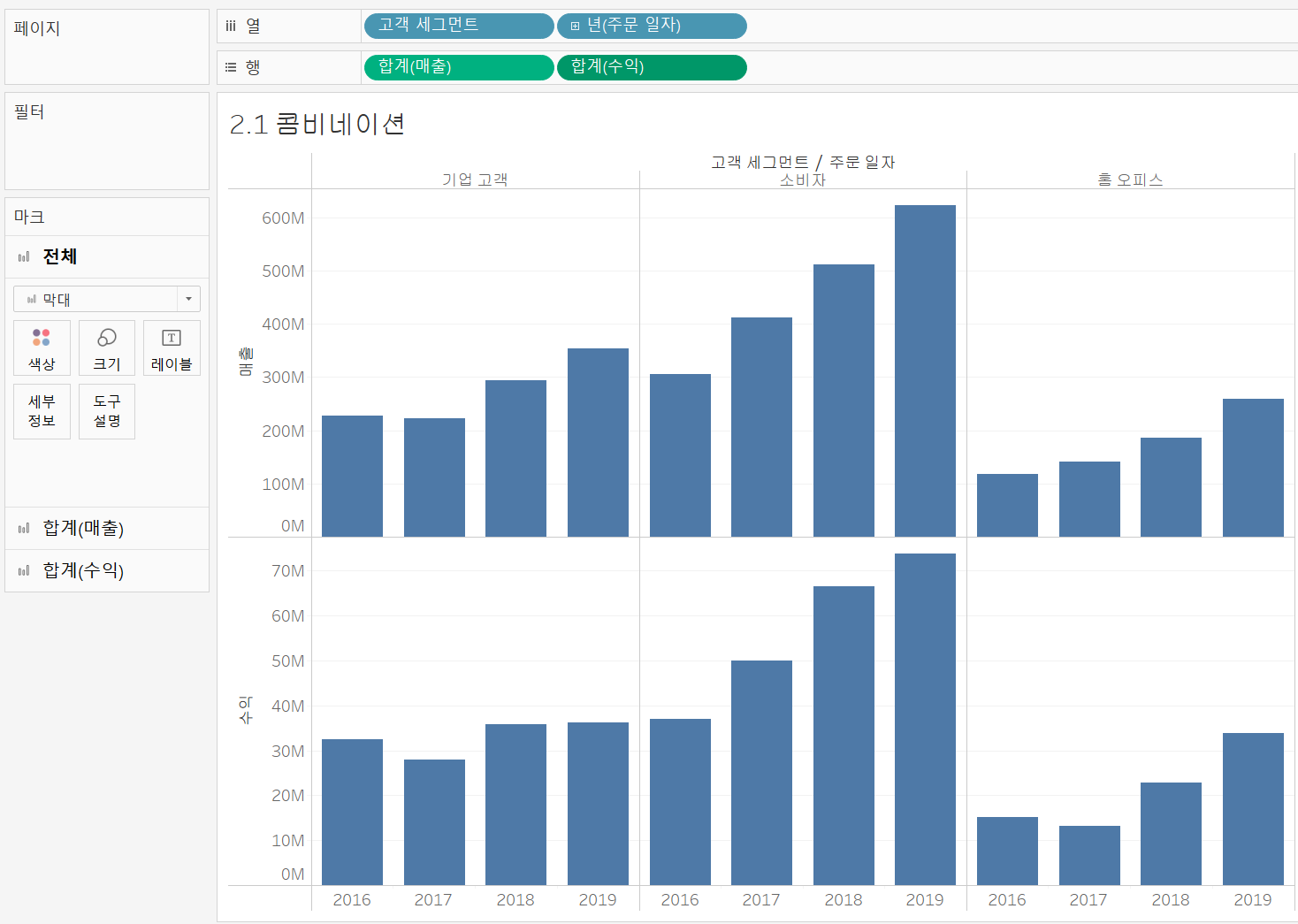
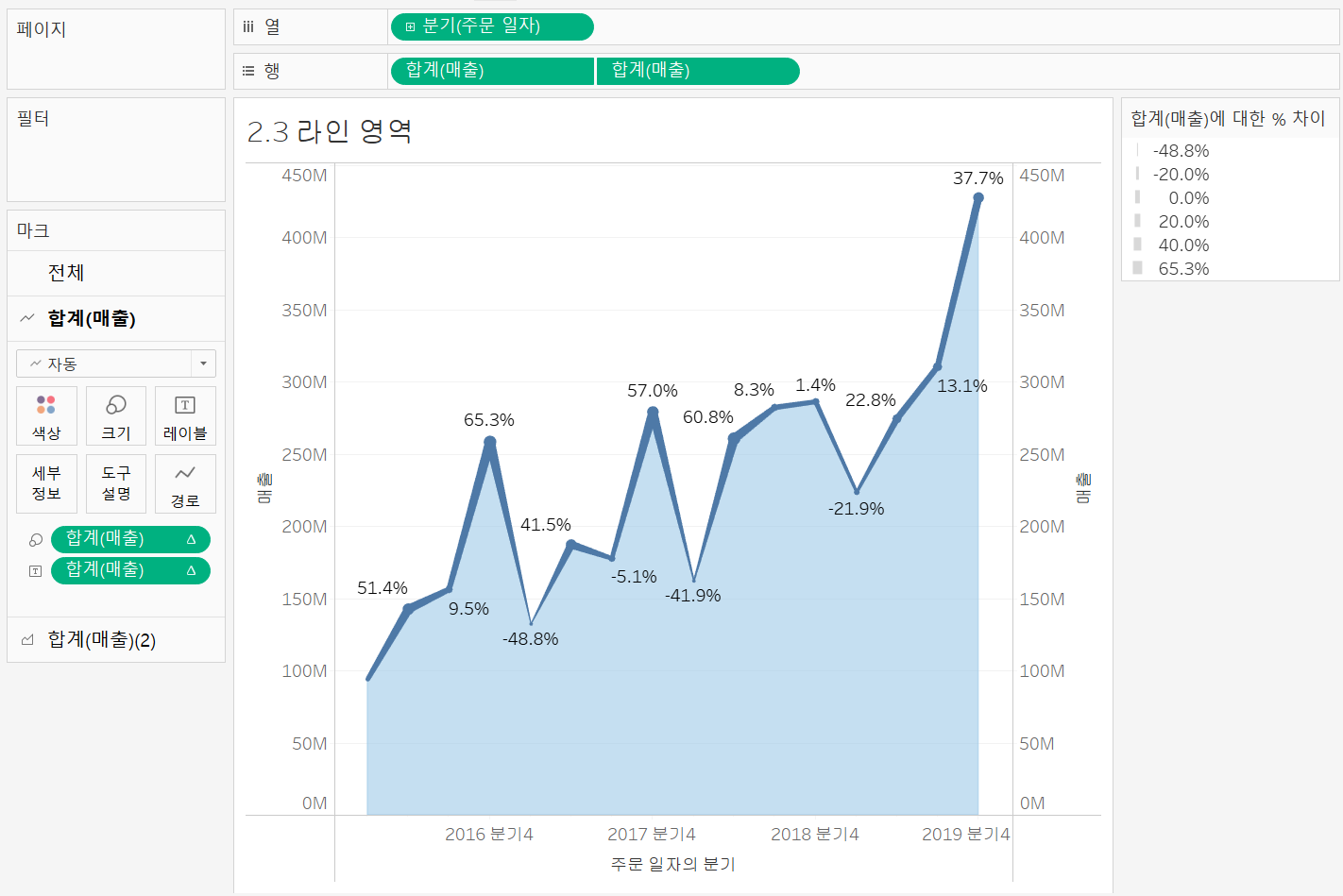
 이중축 적용 전 이중축 적용 전 |  이중축 적용 후 이중축 적용 후 |
|---|
행 선반의 수익 우클릭 후 이중축을 눌러주면 왼쪽과 같이 독립된 차트였던 것이 중첩되어 나타나진다.
수익 마크를 막대에서 라인으로 변경매출 마크에매출레이블을 넣어준 후, 단위를 백만/볼드체, 빨간색/최소최대만 표시를 설정수익 마크에수익크기를 넣어줌
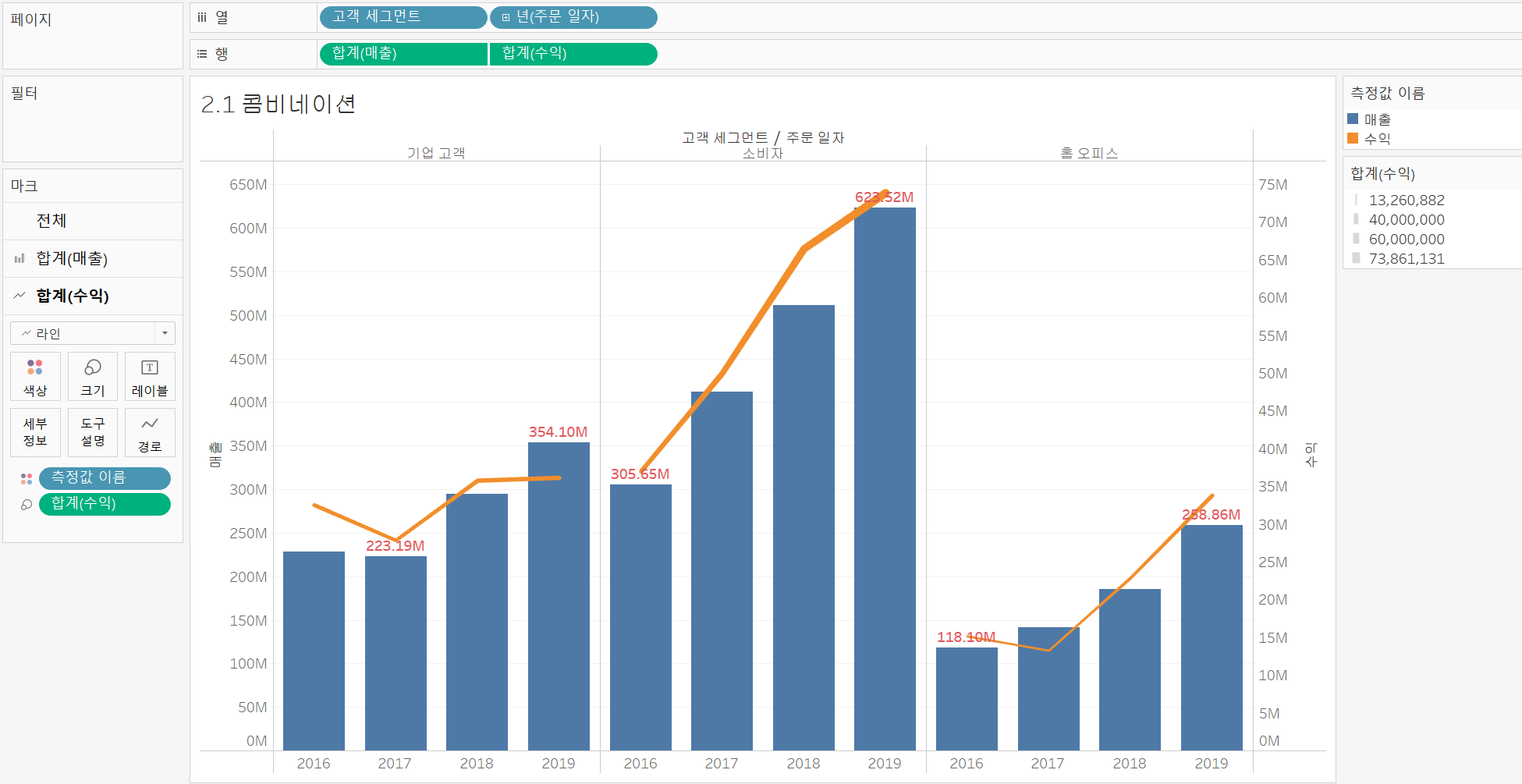
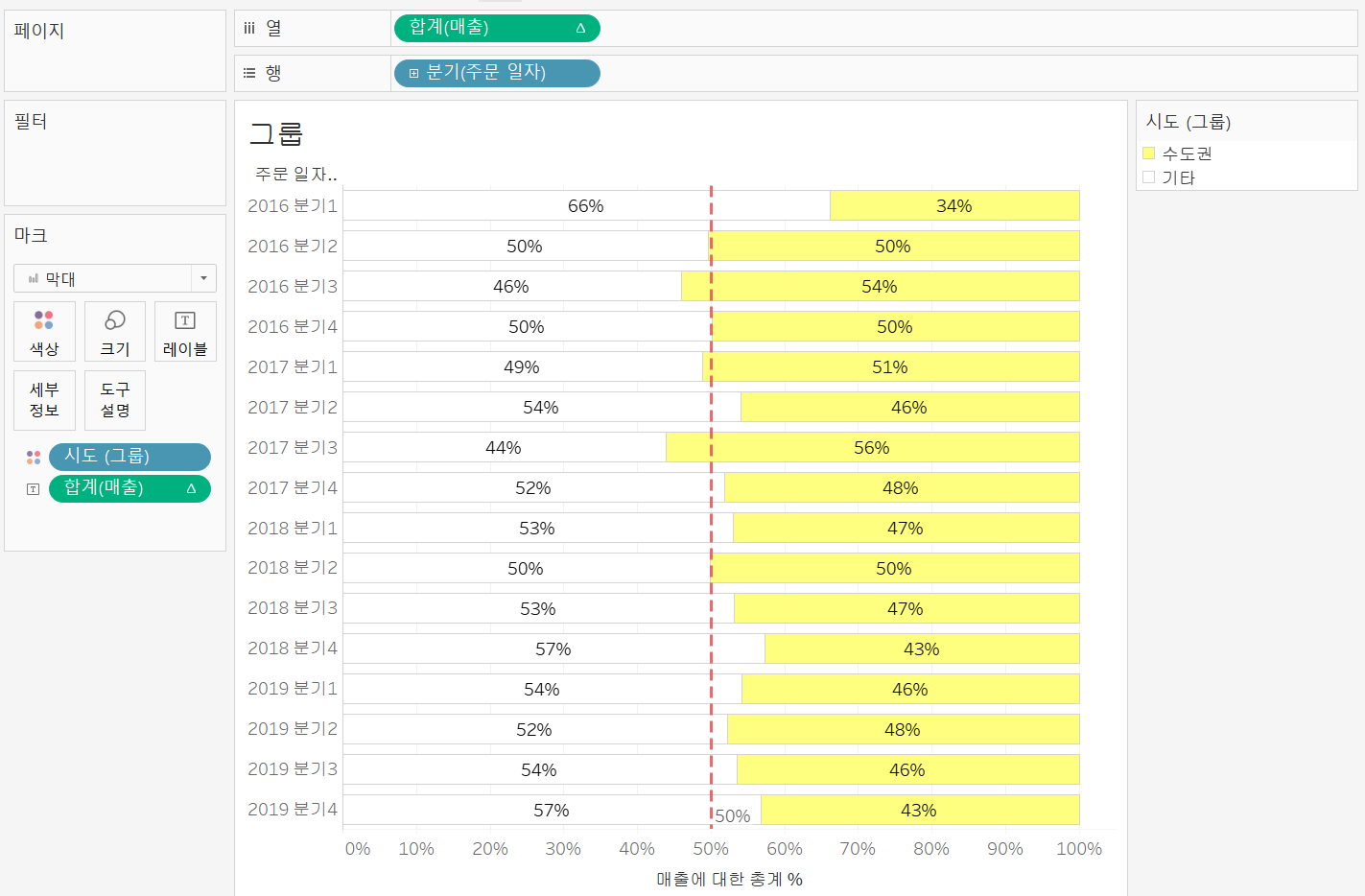
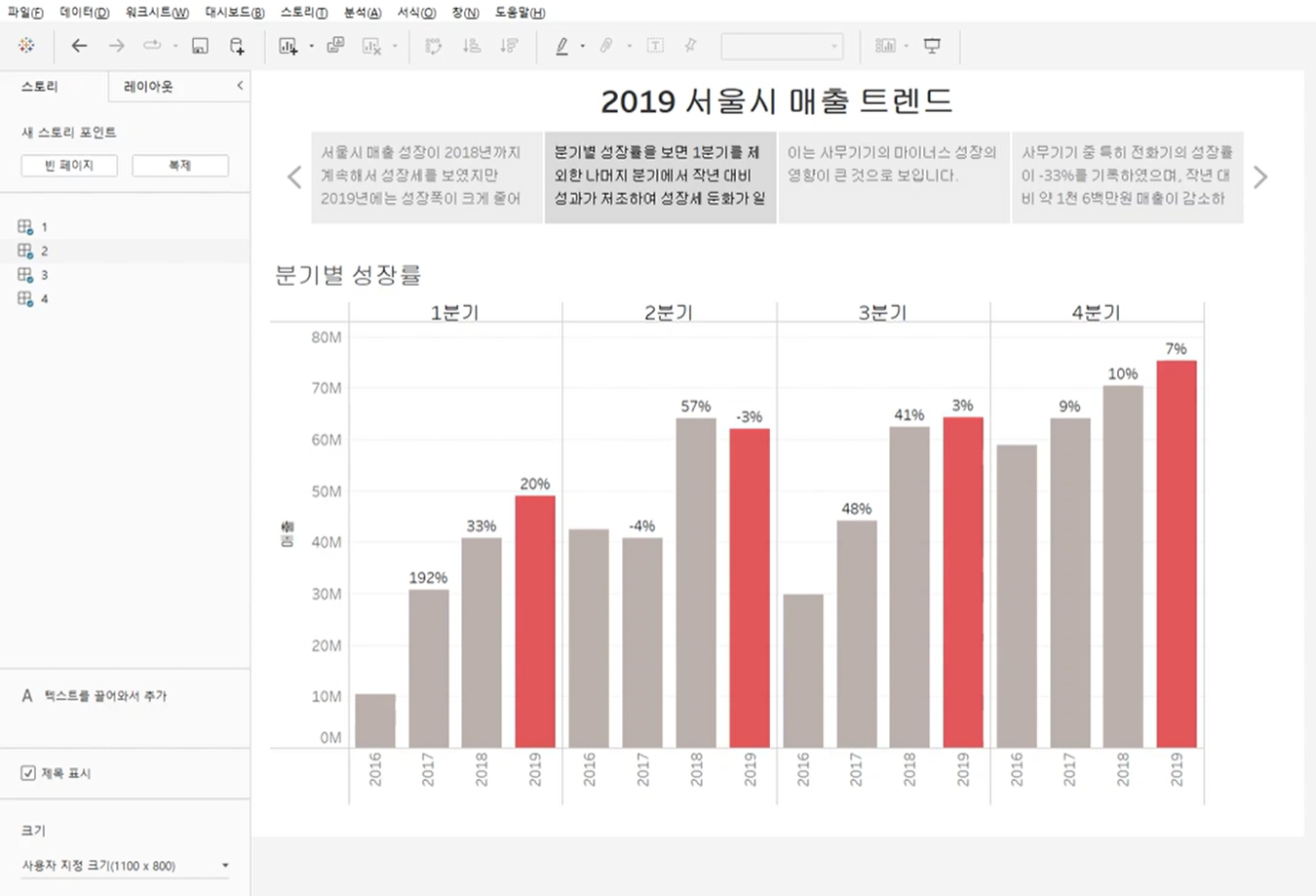
라인+영역 차트

- 불연속형인
주문 일자를 연속형 분기 데이터로 변환 매출을 2번 행 선반에 넣어주기매출2마크는 영역으로 변경- 이중축 설정
매출을매출 마크크기에 넣어주기전분기 대비 성장률을 표현해주기 위해 [퀵테이블 계산] - [비율 차이] 클릭- 레이블에 넣어주기
매출2영역 차트 색상 연하게 변경- 두 차트의 싱크를 맞춰주기 위해 축 우클릭 - [축 동기화] 클릭
- 라인 차트를 앞으로 표시하기 위해 왼쪽 축 우클릭 - [맨 앞으로 이동] 클릭
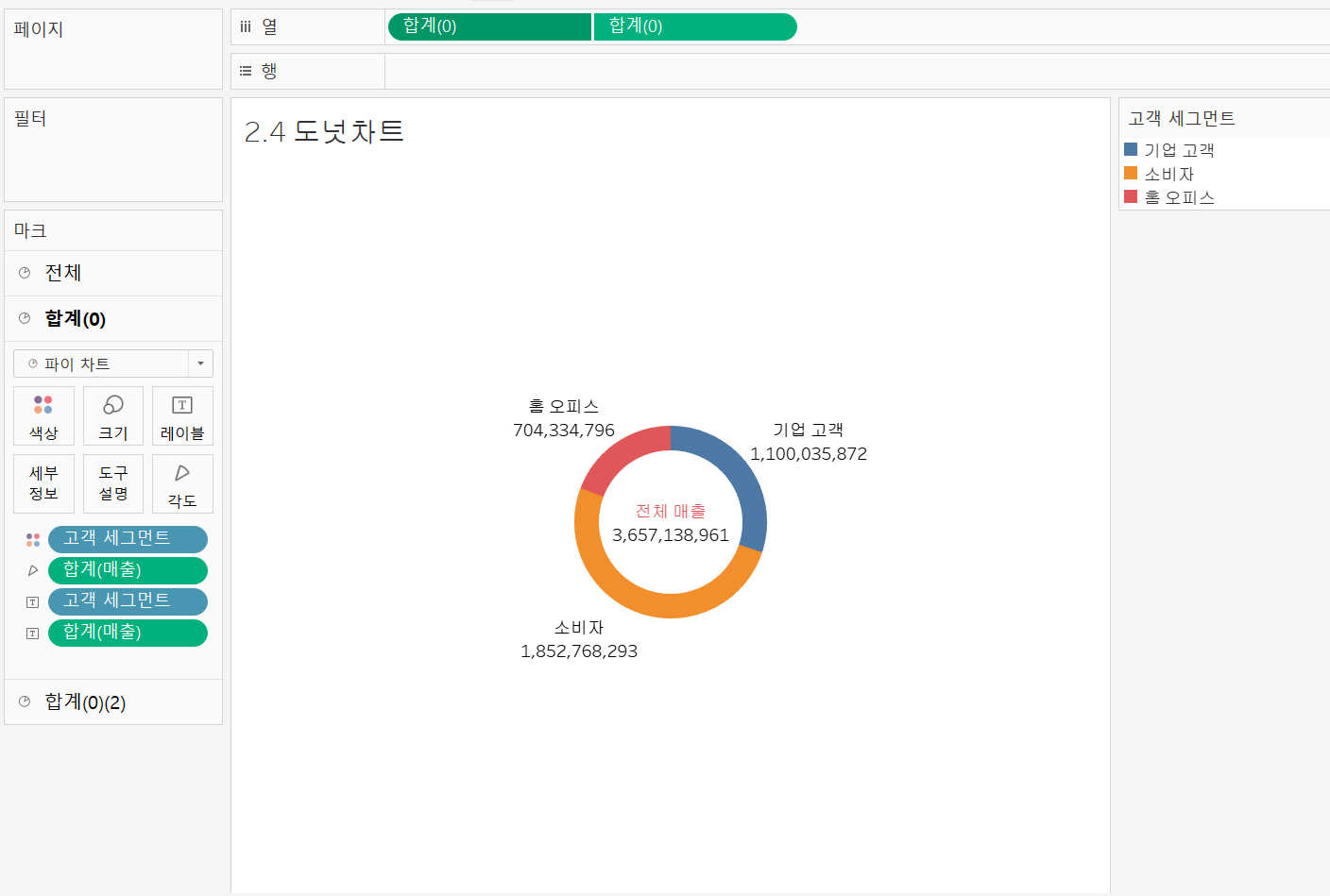
이중축 차트_도넛

파이차트를 2개를 만들어 이중축을 이용해 도넛 차트를 만들 수 있다.
- 열 선반에
0을 입력하고 마크에서 '파이차트' 클릭 고객 세그먼트필드를 색상, 레이블에 넣어주기매출필드를 각도, 레이블에 넣어주기- 파이차트 복제하기(열 선반에 있는 합계를 Ctrl을 누르고 옆에 드래그 앤 드롭하기)
합계(0)가 도넛으로 표시되는 것이므로 크기를 키워줌합계(0)(2)는 도넛 안에 빈 부분을 표시하는 것이므로매출레이블을 제외하고 다 삭제, 색상을 바탕색(흰색)으로 설정- 이중축 설정
합계(0)(2)의 레이블 설정('전체 매출')- 점선, 실선 없애기(머리글 없애기, 뷰에서 우클릭 - [라인 서식] - [열] - [격자선] 없음, [영 기준선] 없음 / - [열 구분선] 없음, [행 구분선] 없음
- 열 선반의 합계(0) 우클릭 - [도구 설명 포함] 해제
다양한 기능 활용
그룹 집합/결합된 집합
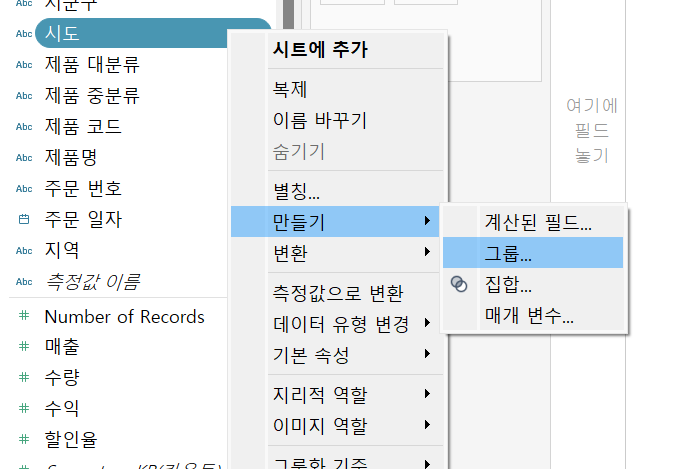
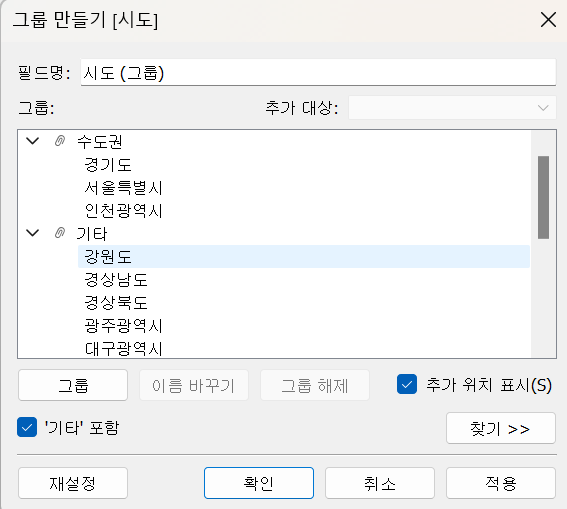
- 그룹 : 항목 내 멤버를 원하는 만큼 자유롭게 그룹화할 수 있음
 |  |
|---|
원하는 항목을 Ctrl키를 눌러 묶고 그룹을 눌러준 후 원하는 그룹명('수도권')을 입력하여 그룹화시킬 수 있다. '기타포함'을 체크하면 그룹화되지 않은 항목들을 '기타'로 묶어준다.

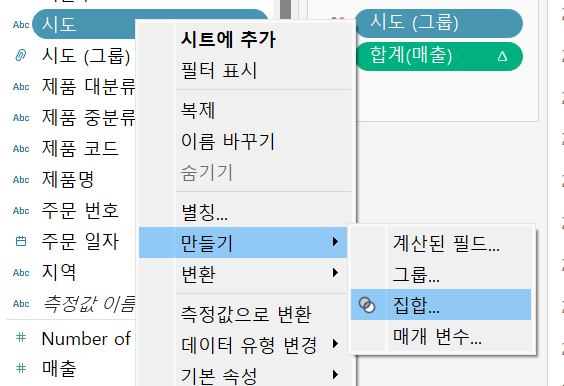
- 집합
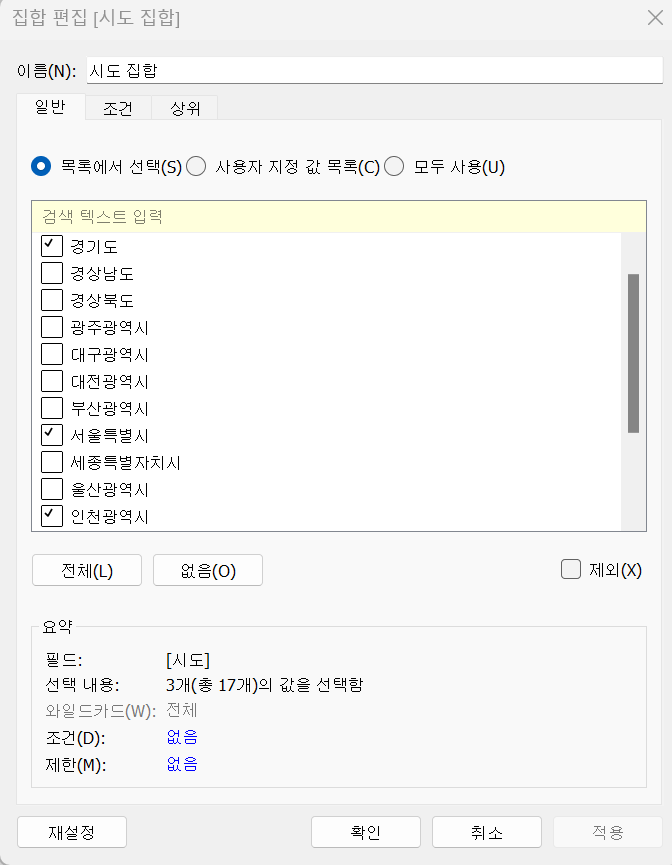
 |  |
|---|
경기도, 서울특별시, 인천광역시를 선택하여 그룹시켜준 후, 마크의 색상 카드를 방금 만든 시도 집합으로 교체하면 아래와 같이 나타난다.

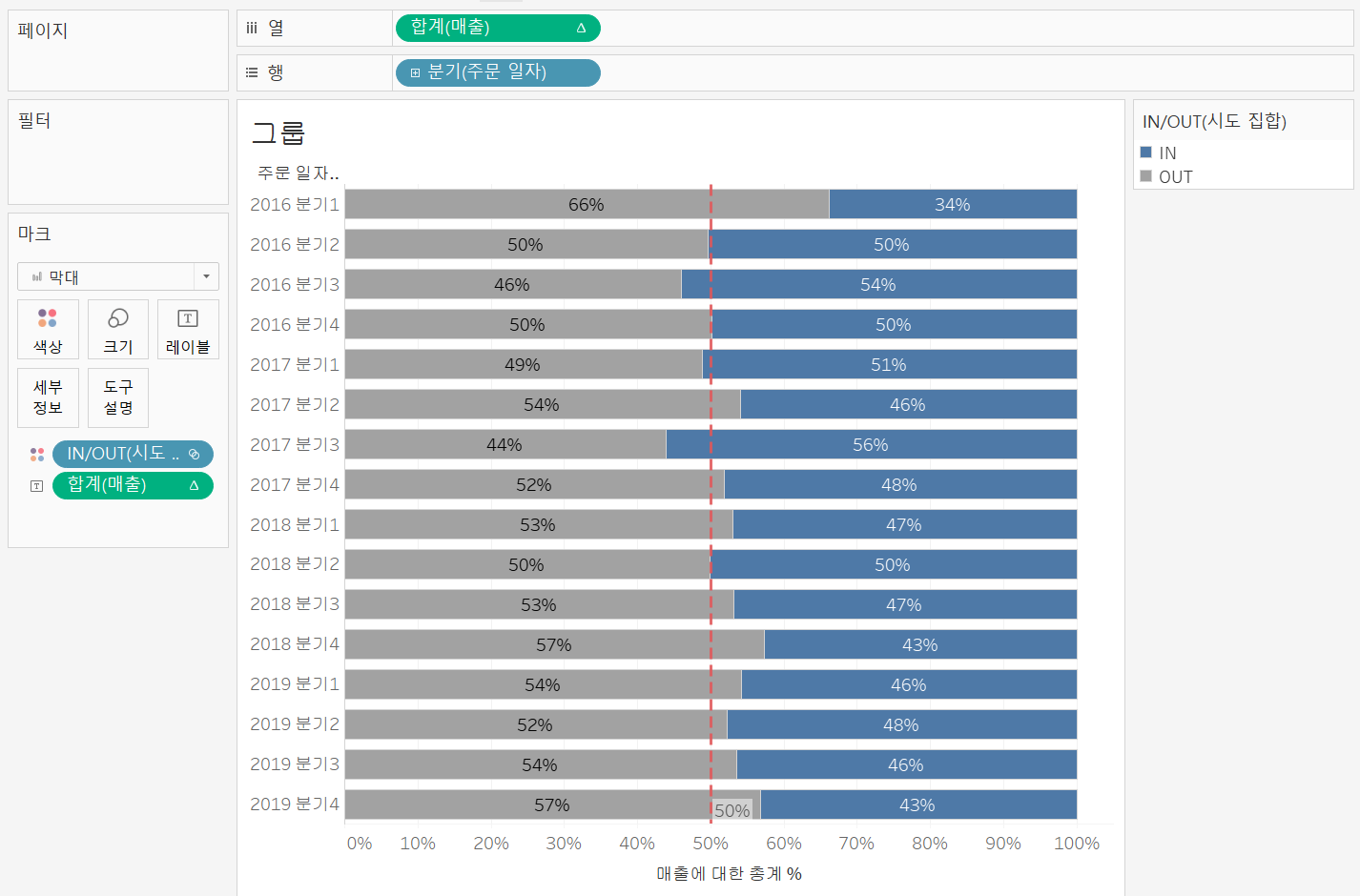
그룹과 달리 집합은 IN/OUT으로 표시되는데 우리가 선택한 경기도, 서울특별시, 인천광역시가 IN, 그 외 나머지 지역을 OUT으로 표시해준다. 이처럼 2개의 그룹으로 나눌 때는 그룹과 집합이 동일하게 표시되지만 3개 이상의 그룹으로 나누고자 할 때는 반드시 그룹을 사용해주어야 한다.
또 다른 예시의 집합을 만들어보자.
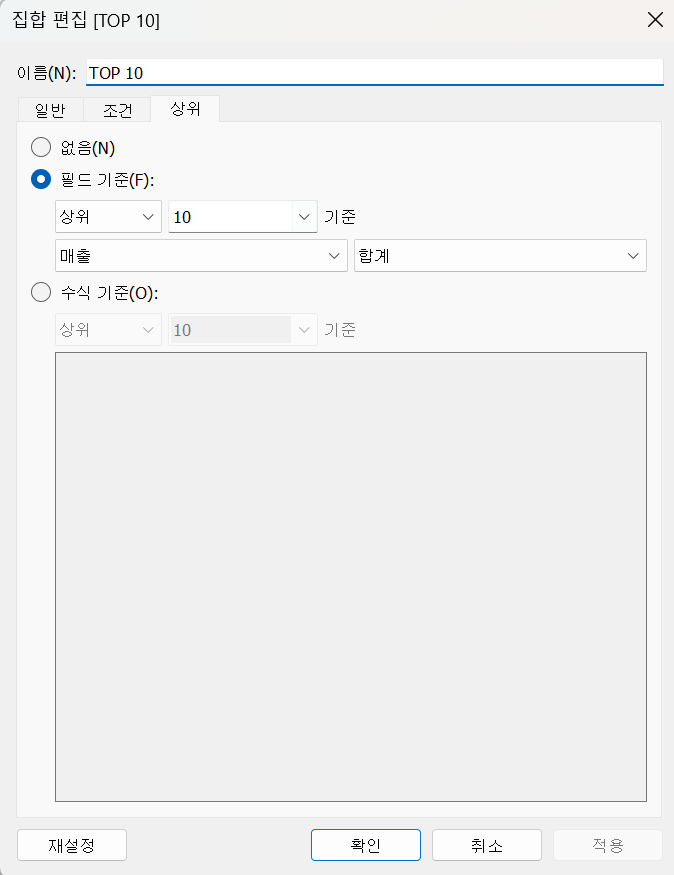
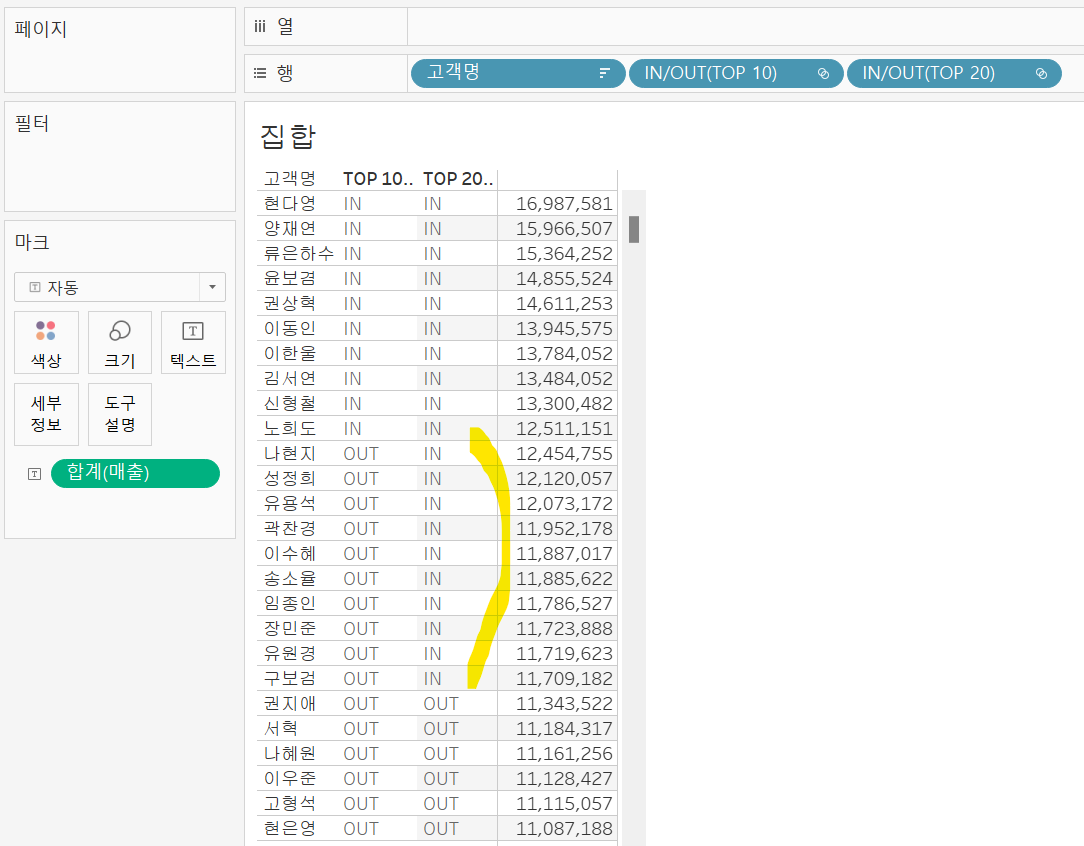
고객 매출 상위 10위, 20위의 데이터를 만들려면 아래와 같이 만들면 된다.

이때 잘 만들어졌는지 내림차순으로 정렬된 데이터의 행선반에 TOP 10, TOP 20을 올려보면 IN과 OUT이 표시된 것을 볼 수 있다.

TOP 11-20위는 어떻게 표시할 수 있을까? 상상을 해보면, TOP 20의 사람들에서 TOP 10의 사람들을 빼면 될 것 같다. 이 기능을 해주는 것이 결합 집합이다.
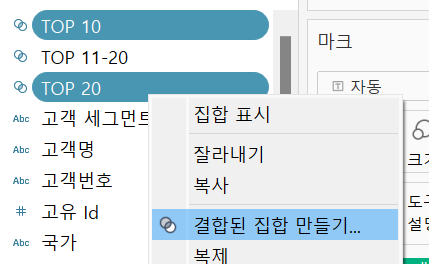
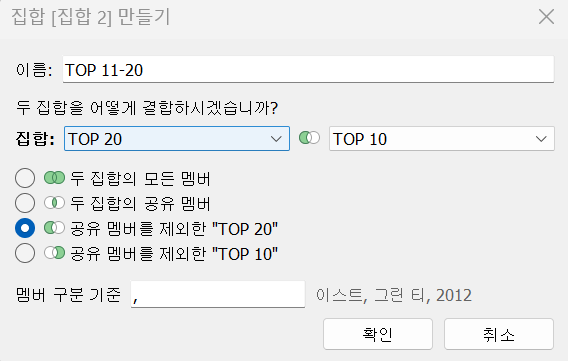
- 결합 집합
 |  |
|---|
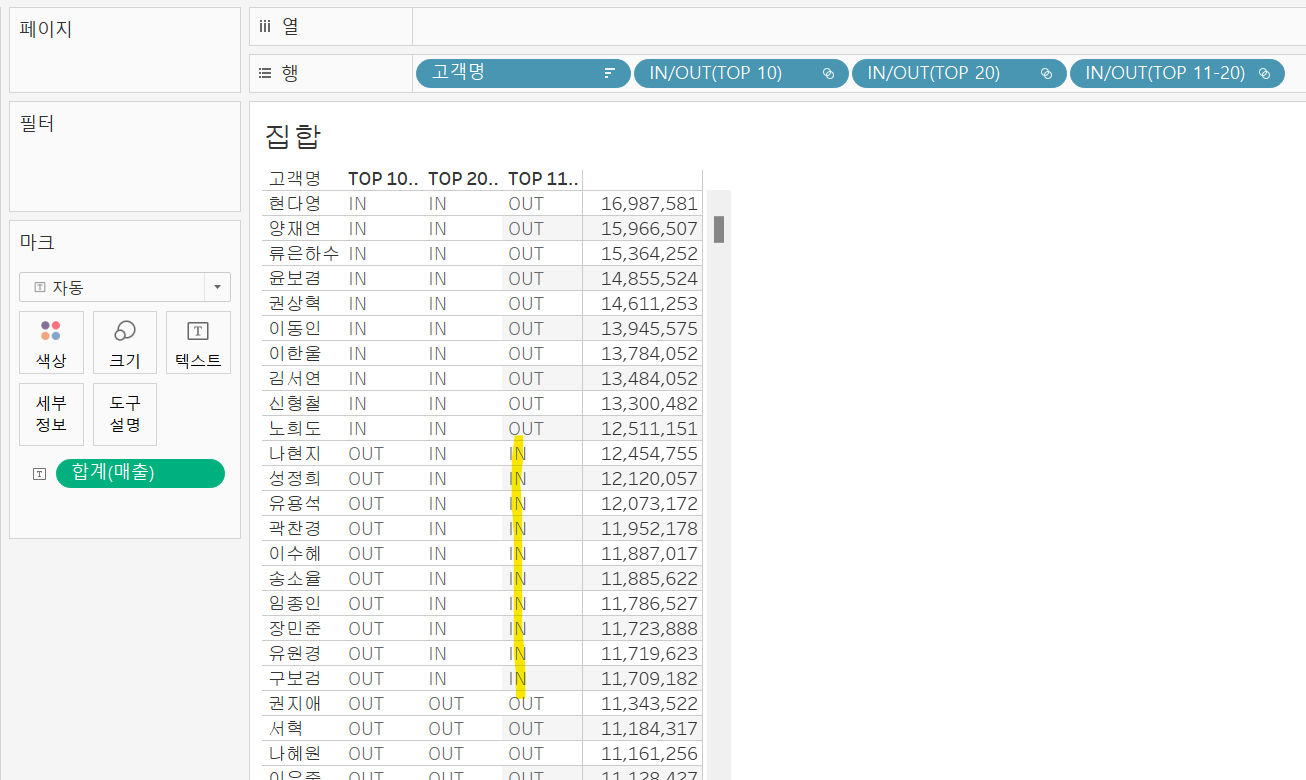
원하는 필드를 Ctrl키를 눌러 잡은 후, 우클릭 - [결합된 집합 만들기]를 누르면 오른쪽과 같이 원하는 집합을 선택할 수 있다. 우리는 차집합이 필요하니 위와 같이 선택을 해주고 생성을 해주면 아래와 같이 TOP 11-20이 잘 표현된 것을 볼 수 있다.

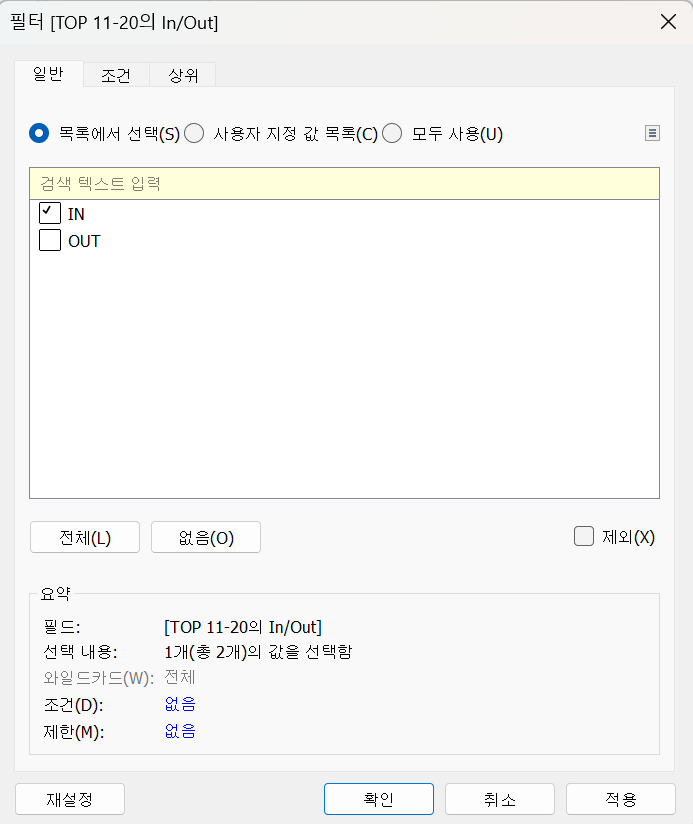
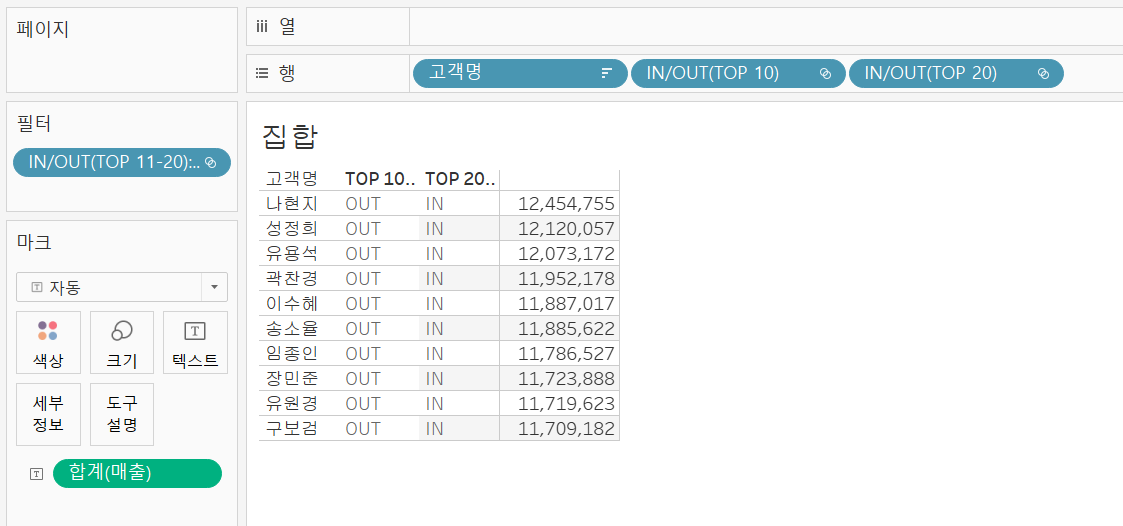
그러면 TOP 11-20의 사람들을 표시할 수 있다.
 |  |
|---|
TOP 11-20필드를 필터에 두고 IN을 선택하면 오른쪽과 같이 나현지 고객부터 구보검 고객까지의 데이터를 확인할 수 있다.
계층/드릴다운
- 계층 : 화면에서 드릴다운하는 값을 찾는데 유용
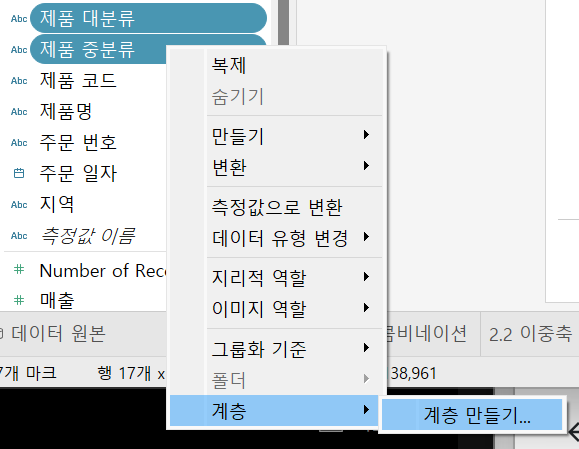
계층을 만드는 방법은 2가지가 있는데 하위 계층을 상위 계층에 드래그하여 계층을 만들거나, 계층을 만들고자하는 필드를 모두 선택하여 우클릭 - [계층] - [계층 만들기]를 선택하면 된다.
 드래그하는 방법 드래그하는 방법 |  우클릭하는 방법 우클릭하는 방법 |
|---|
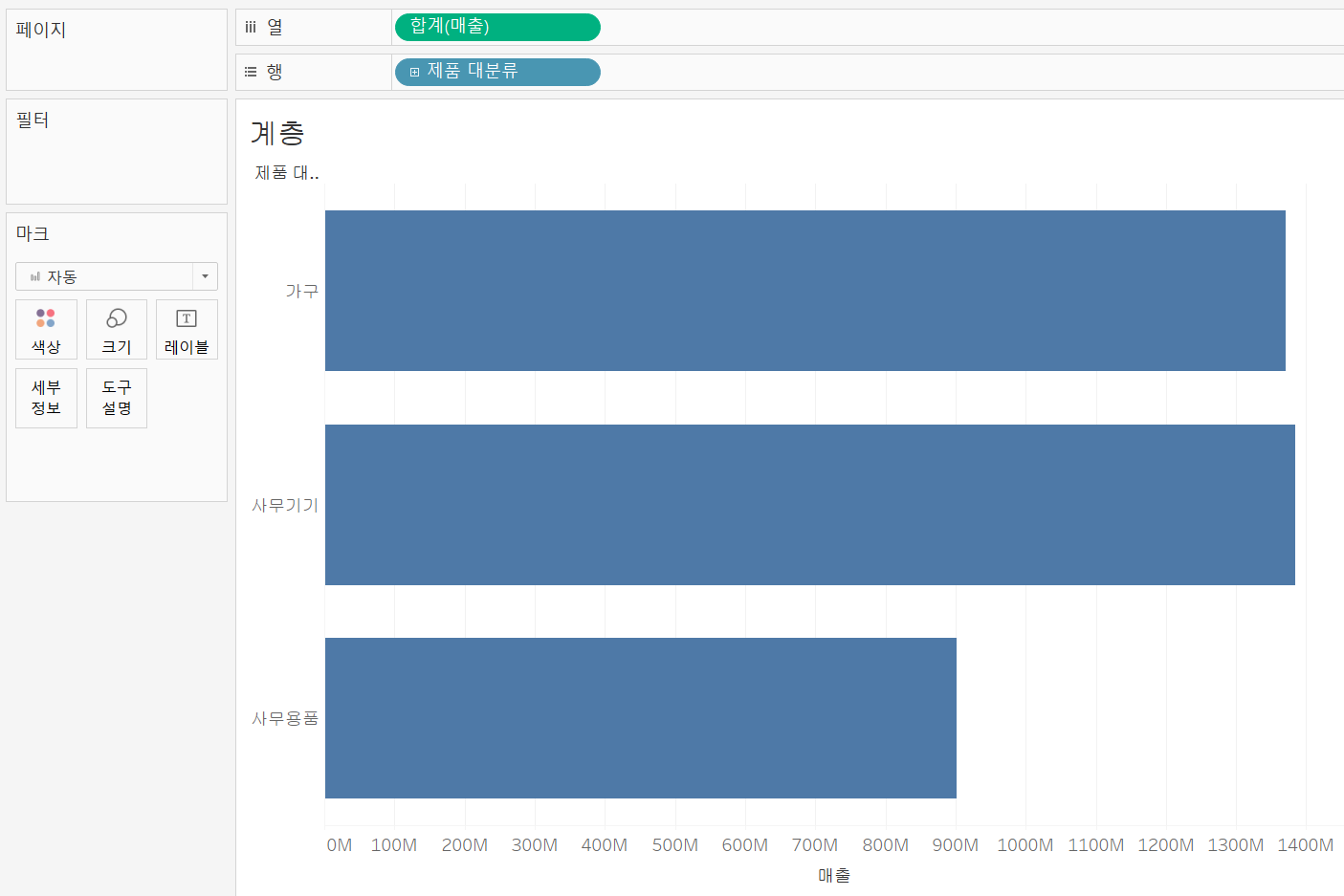
계층을 만들어주면 필드 앞에 +/- 표시가 나타나는데 이를 클릭하여 상위 계층만 볼수도, 하위 계층까지 볼 수도 있다.
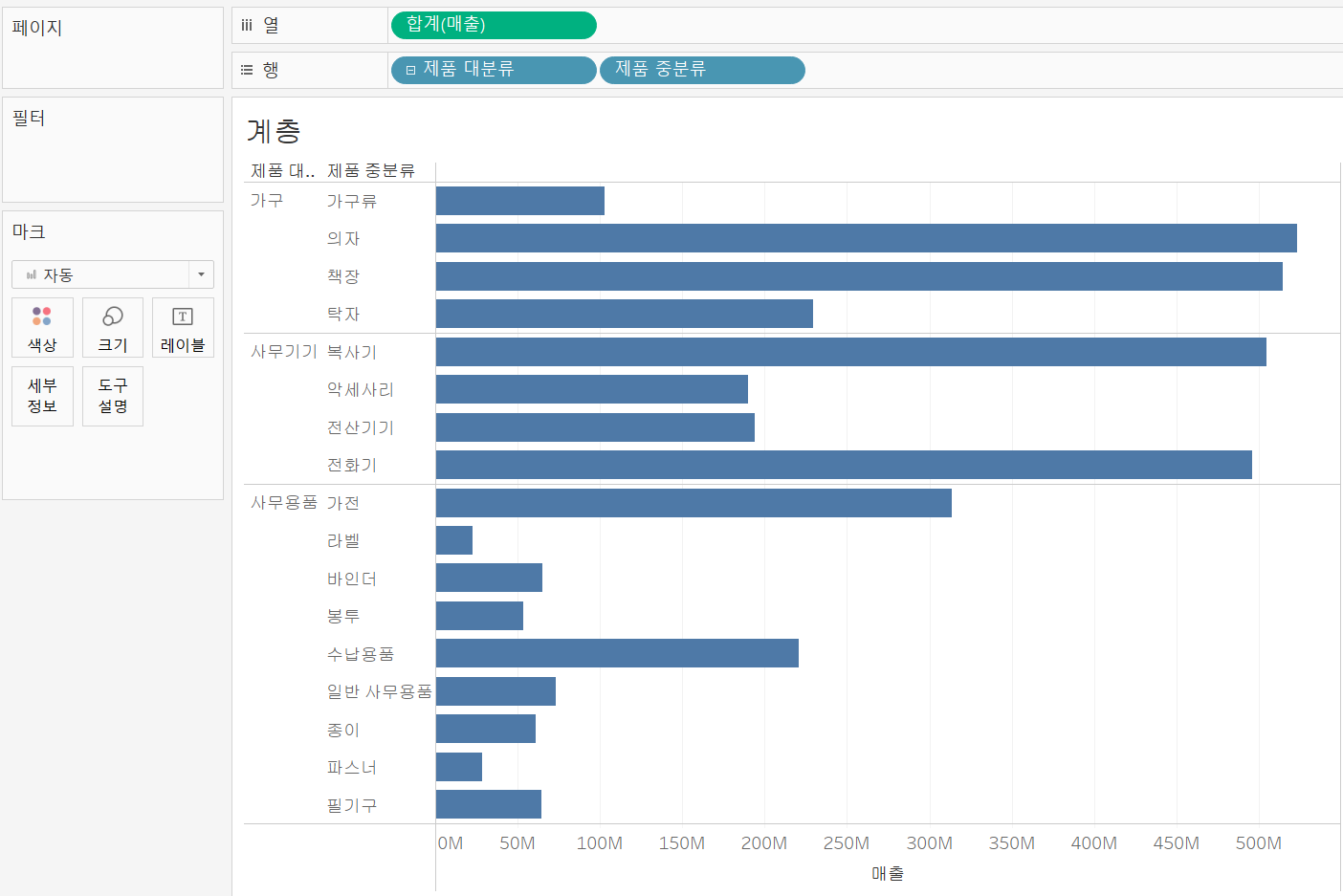
 상위 계층만 본 경우 상위 계층만 본 경우 |  하위 계층까지 보는 경우 하위 계층까지 보는 경우 |
|---|
특히, 날짜와 시간 데이터는 태블로에서 자동적으로 계층을 만들어준다.
맵 차트
시도와 시군구 데이터가 있다면 태블로에서 제공하는 지역 정보로 맵 차트를 그릴 수 있다. 더 나아가 읍면동의 데이터는 다른 데이터와 조인하는 등의 방법을 통해 맵 차트를 그릴 수도 있다.
위도, 경도 데이터가 있어도 맵 차트를 그릴 수 있다.
일단 태블로에서 제공하는 기본적인 맵 차트를 그려보자.
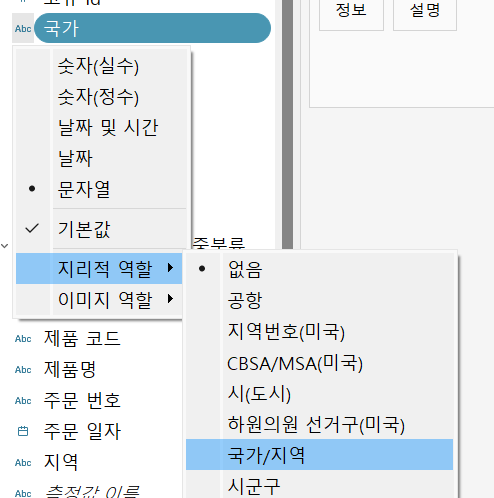
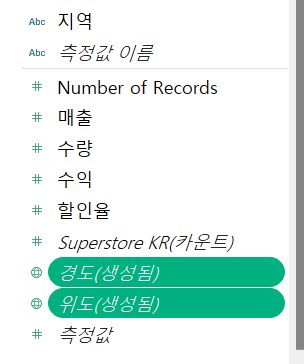
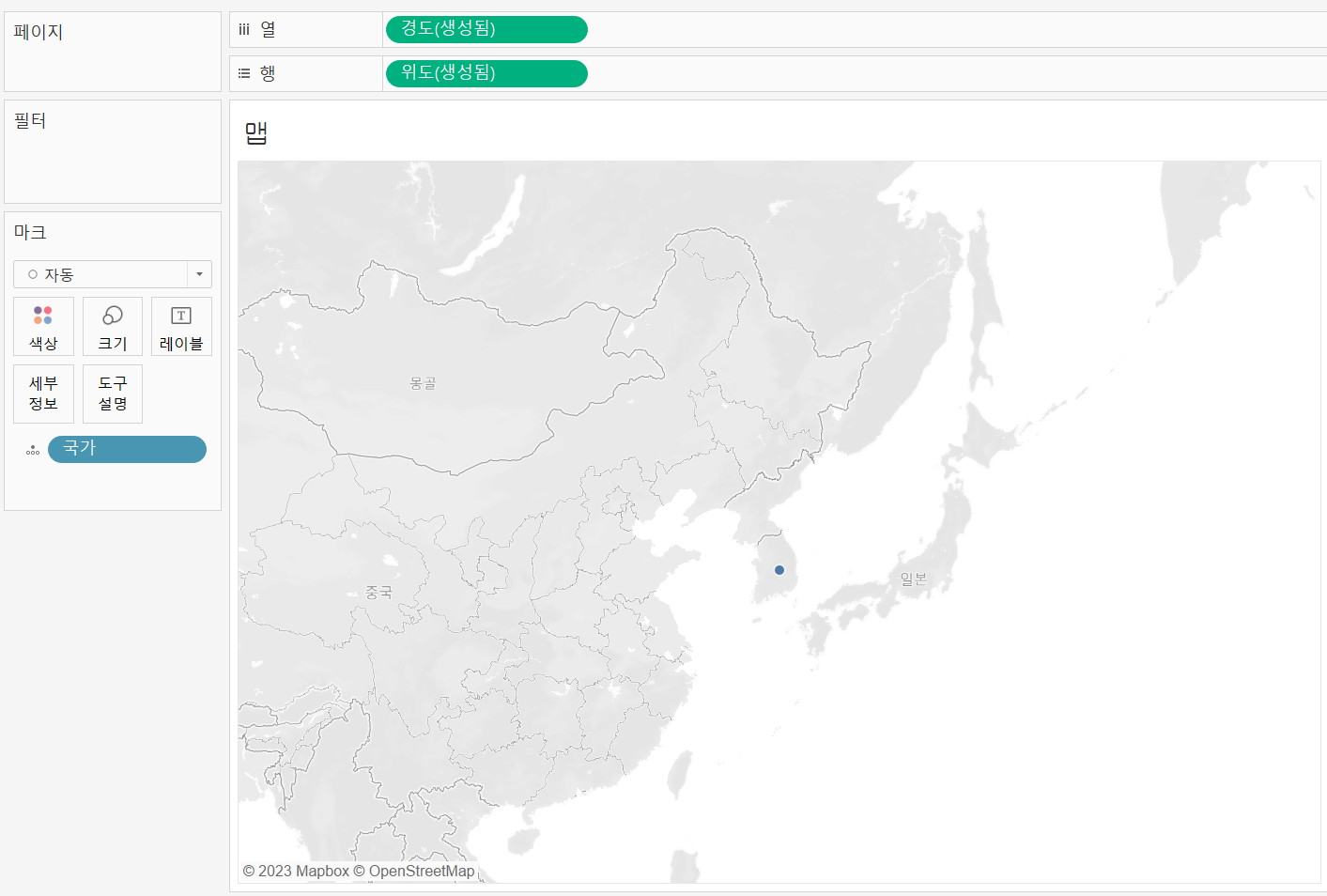
 |  |
|---|
왼쪽과 같은 설정을 해주면 측정값에 경도와 위도 데이터가 생성되며 국가의 데이터 타입이 지리적 데이터로 바뀐다.
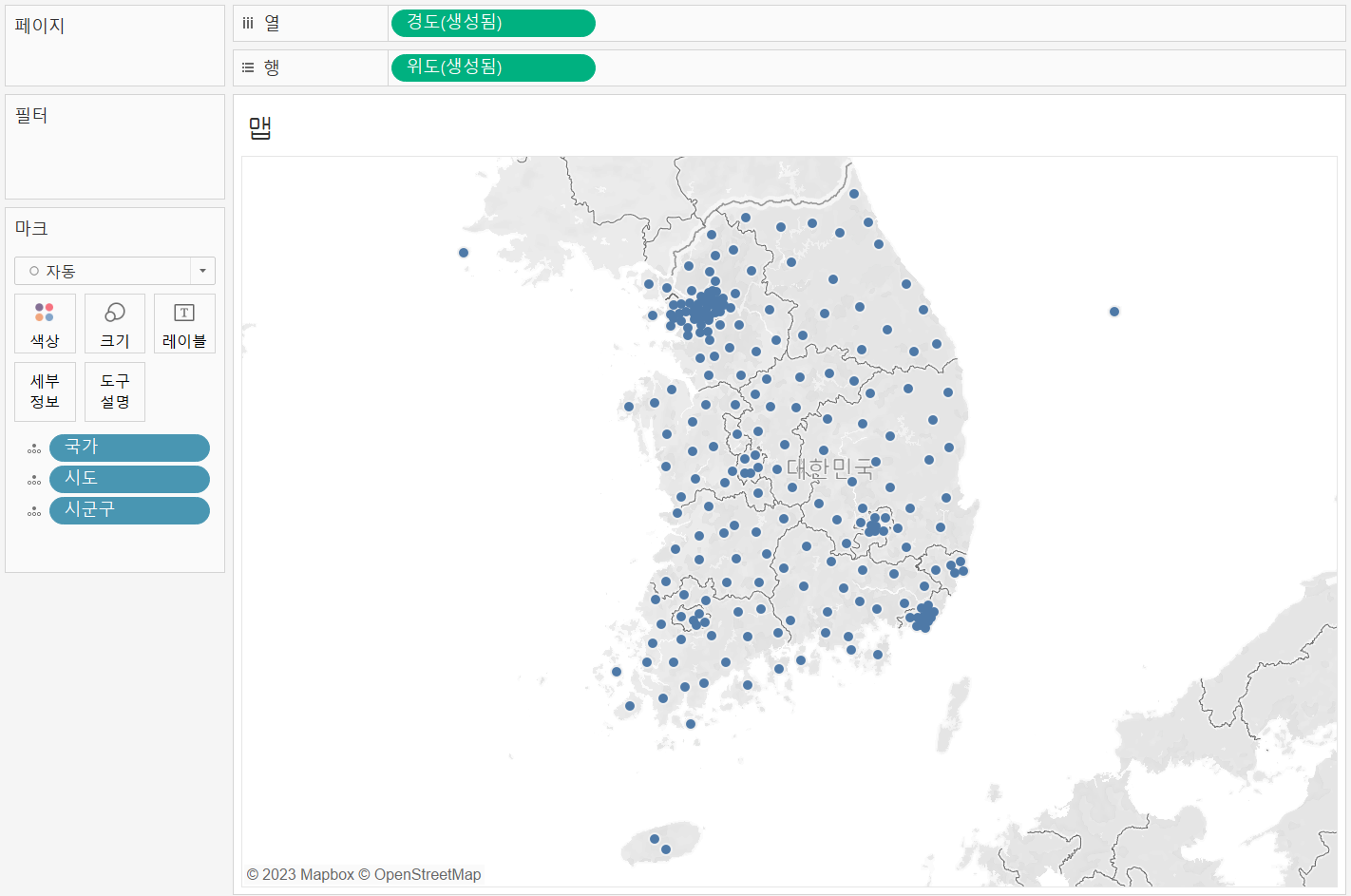
이와 같은 작업을 반복하면 아래와 같이 점이 찍히는 것을 확인할 수 있다.
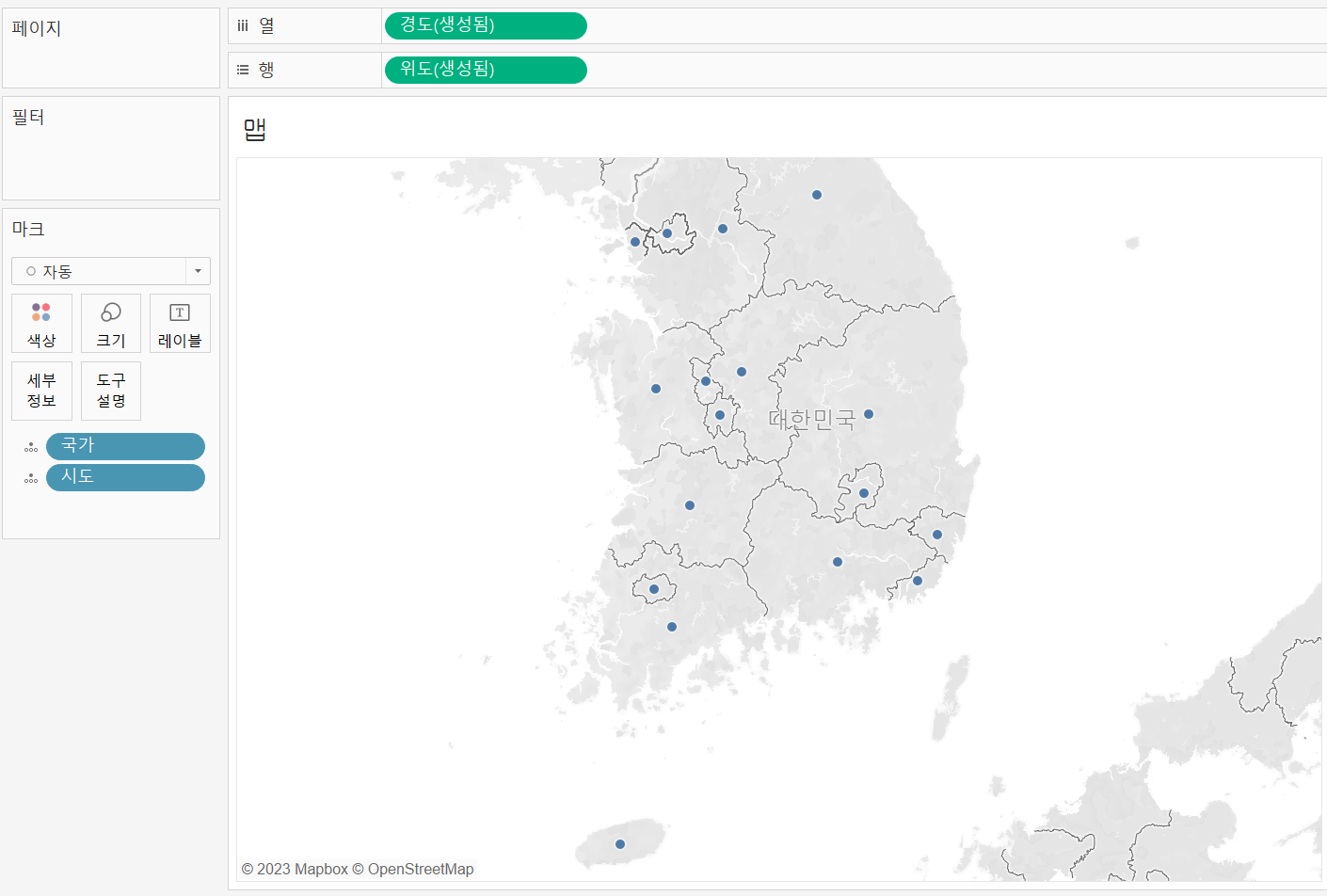
 국가 국가 |  국가 + 시도 국가 + 시도 |  국가 + 시도 + 시군구 국가 + 시도 + 시군구 |
|---|
우리나라 시군구의 위치가 다 표시되었다.
맵 차트를 그릴때, 국가와 시도, 시군구를 기준으로 대칭을 만드는 작업이 필요한데 이는 대칭을 만들지 않을시 일부 데이터가 누락되는 상황을 없애기 위함이다.

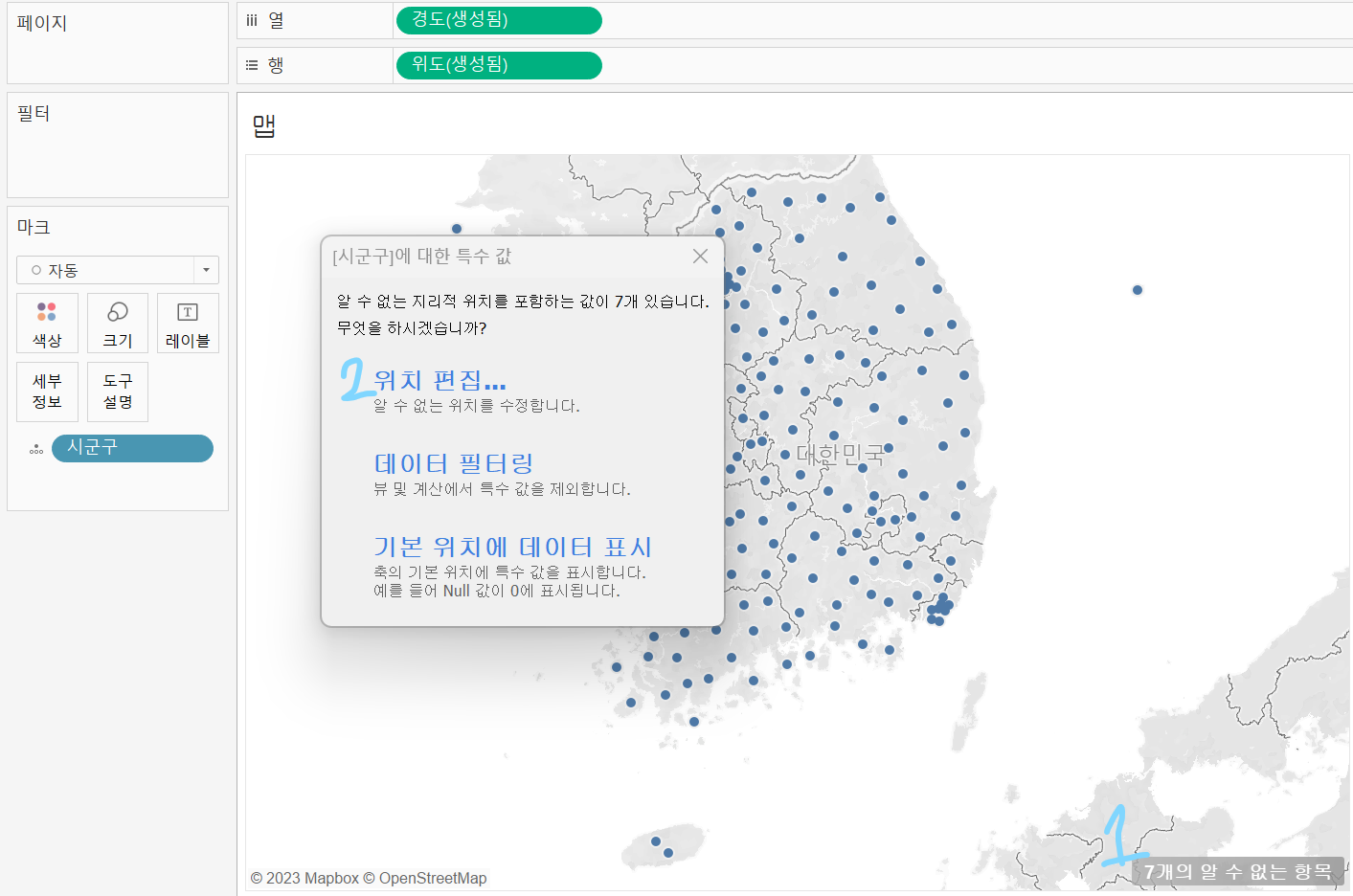
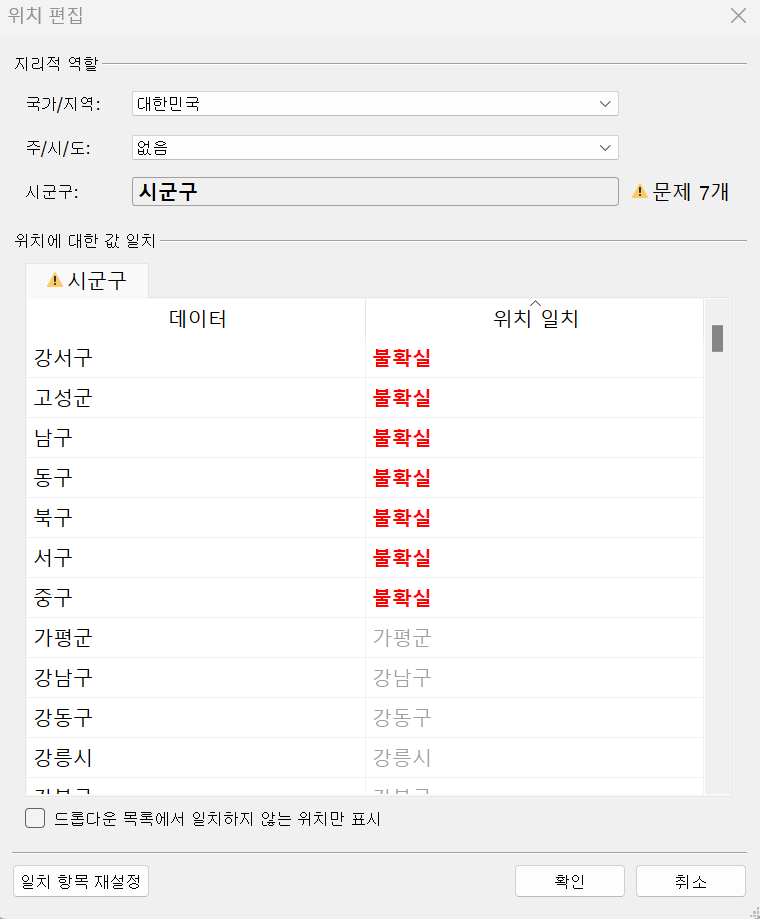
시군구 데이터만 넣어주면 우측 하단에 '7개의 알 수 없는 항목'이라는 것이 뜨는데 이를 클릭하고 [위치 편집]을 클릭해준다.

그러면 태블로에서 매칭이 안된 데이터가 <불확실>이라 뜨게 되는데 이는 동일한 시군구를 가진 데이터가 있으면 위와 같이 뜰 수 있다.
매치가 안된 데이터가 무엇일까?

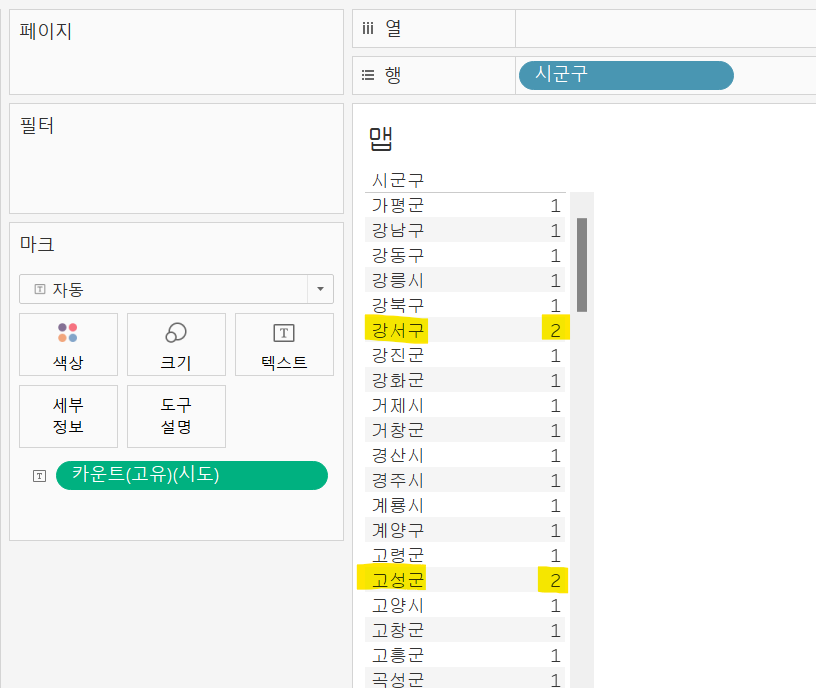
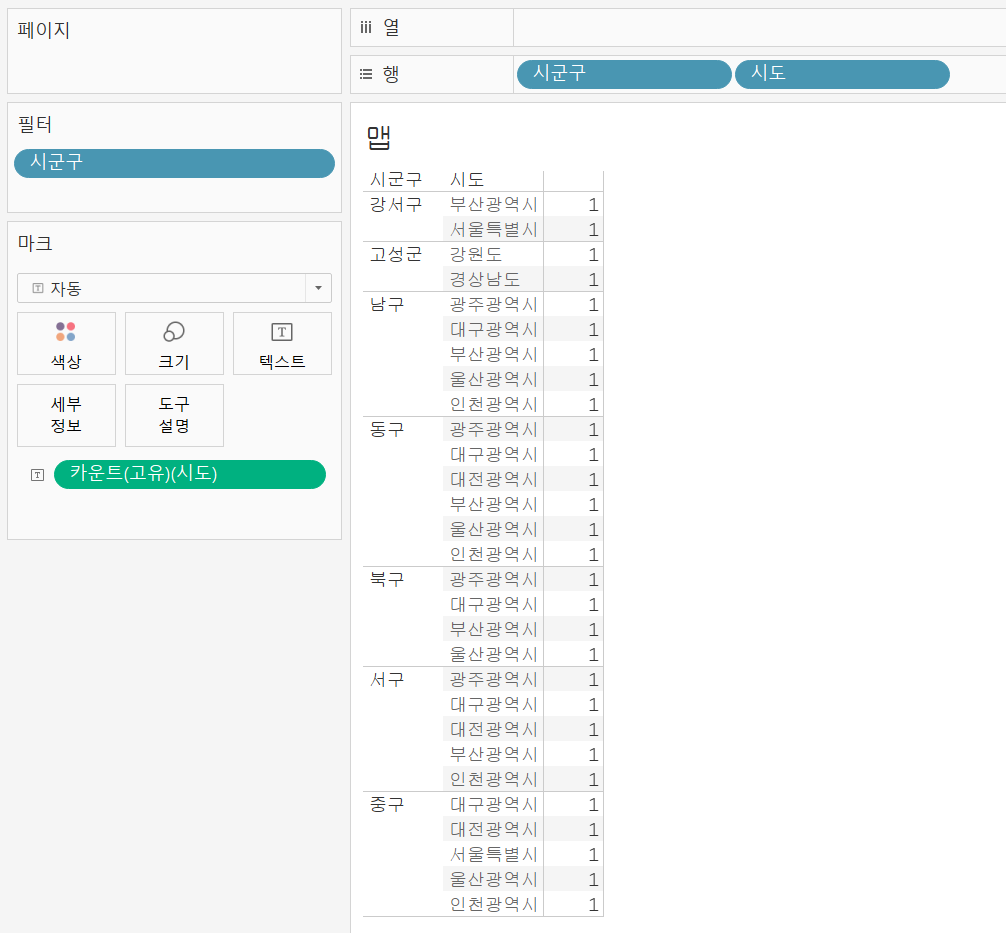
시군구 필드를 행 선반에, 측정값을 카운트(고유)로 바꾼 시도 필드를 마크 레이블에 두면 위와 같이 2로 표시된 데이터들이 동일한 시군구를 가진 데이터이다.
그럼 동일한 시군구를 가진 데이터가 어디에 속하는지 살펴보자.

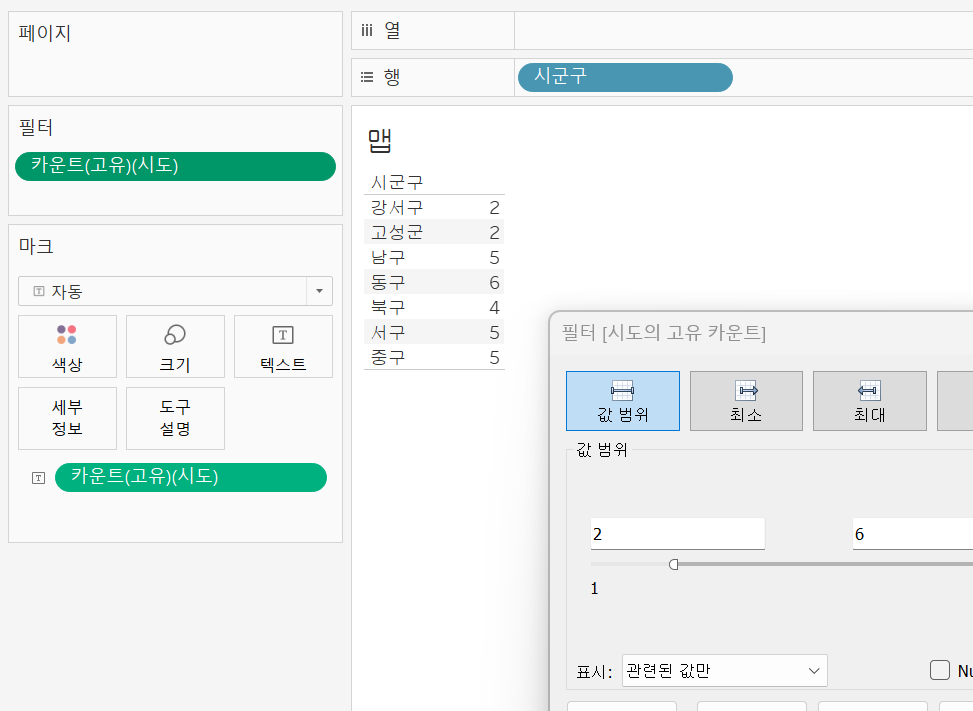
동일한 시군구를 가진 데이터를 확인하기 위해 필터를 통해 데이터를 추출해주고

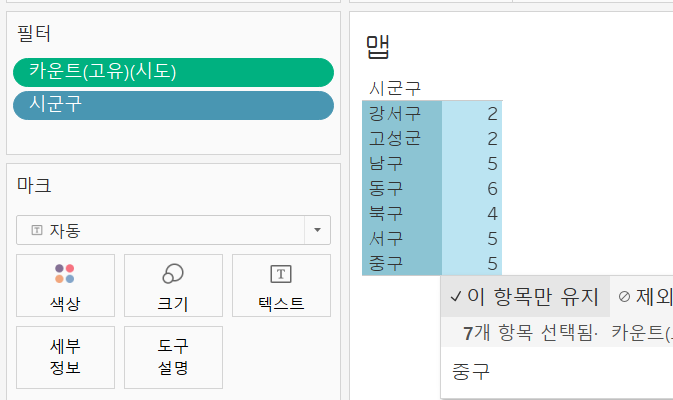
이들을 Shitf를 클릭해 '이 항목만 유지'를 누르면 필터에 파란색 시군구 필드가 생긴다.

필터에 앞서 만든 시군구 필드만 남기고 행 선반에 시도 필드를 넣어주면 해당 시군구의 시도가 어디에 매치되는지 확인할 수 있다.
매칭을 시켜보자.
국가와 시도를 상위 계층으로, 시군구를 하위 계층으로 계층을 만들어주면 아래와 같이 매치가 잘 된 것을 확인할 수 있다.

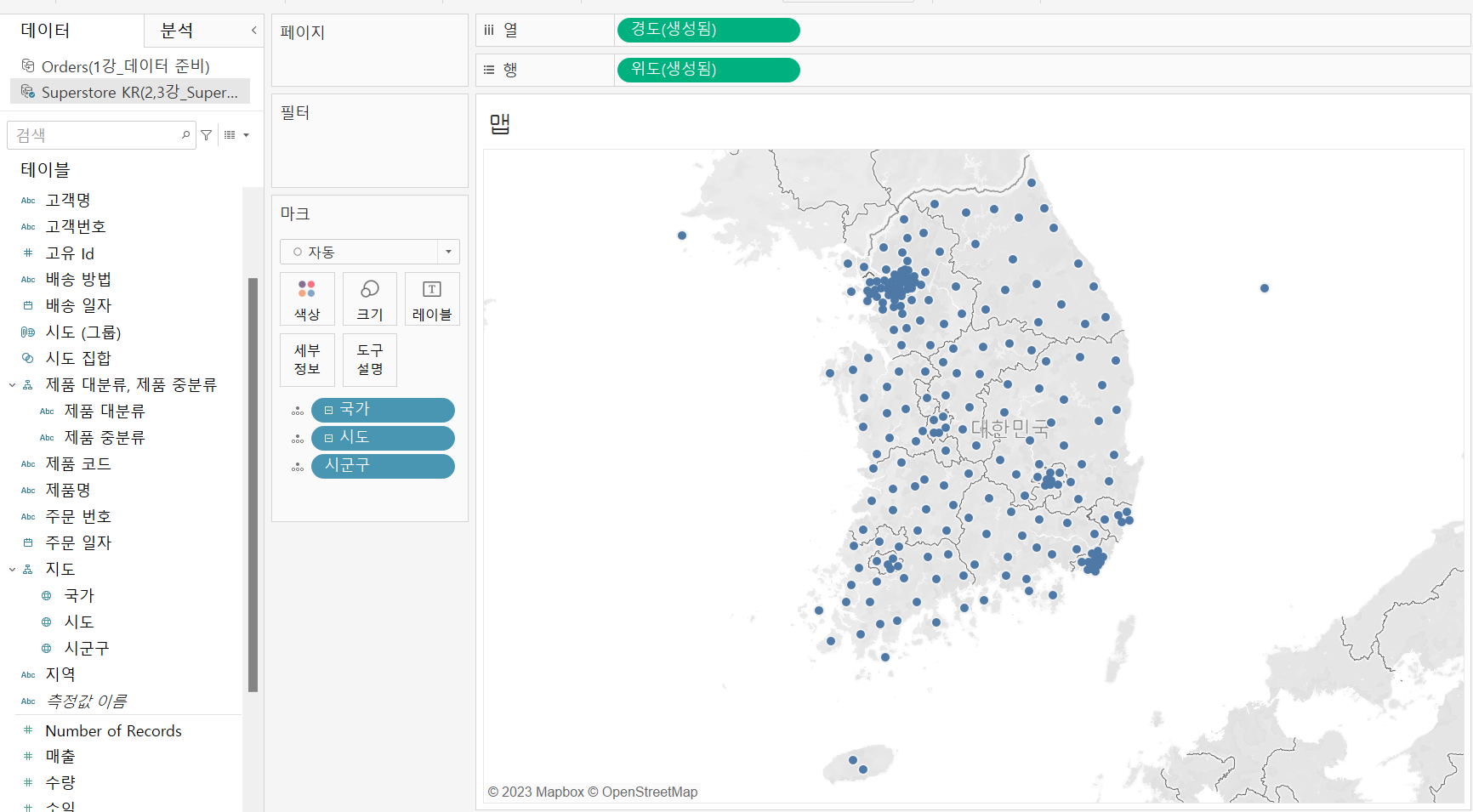
그러면 시군구 별 매출과 수익을 알아보기 위해 매출을 마크 크기에, 수익을 마크 색상에 넣어보자.

크기와 색상을 좀 수정해주면 각 시군구 별 매출과 수익의 관계도 살펴볼 수 있다.
워드클라우드/달력형 히트맵
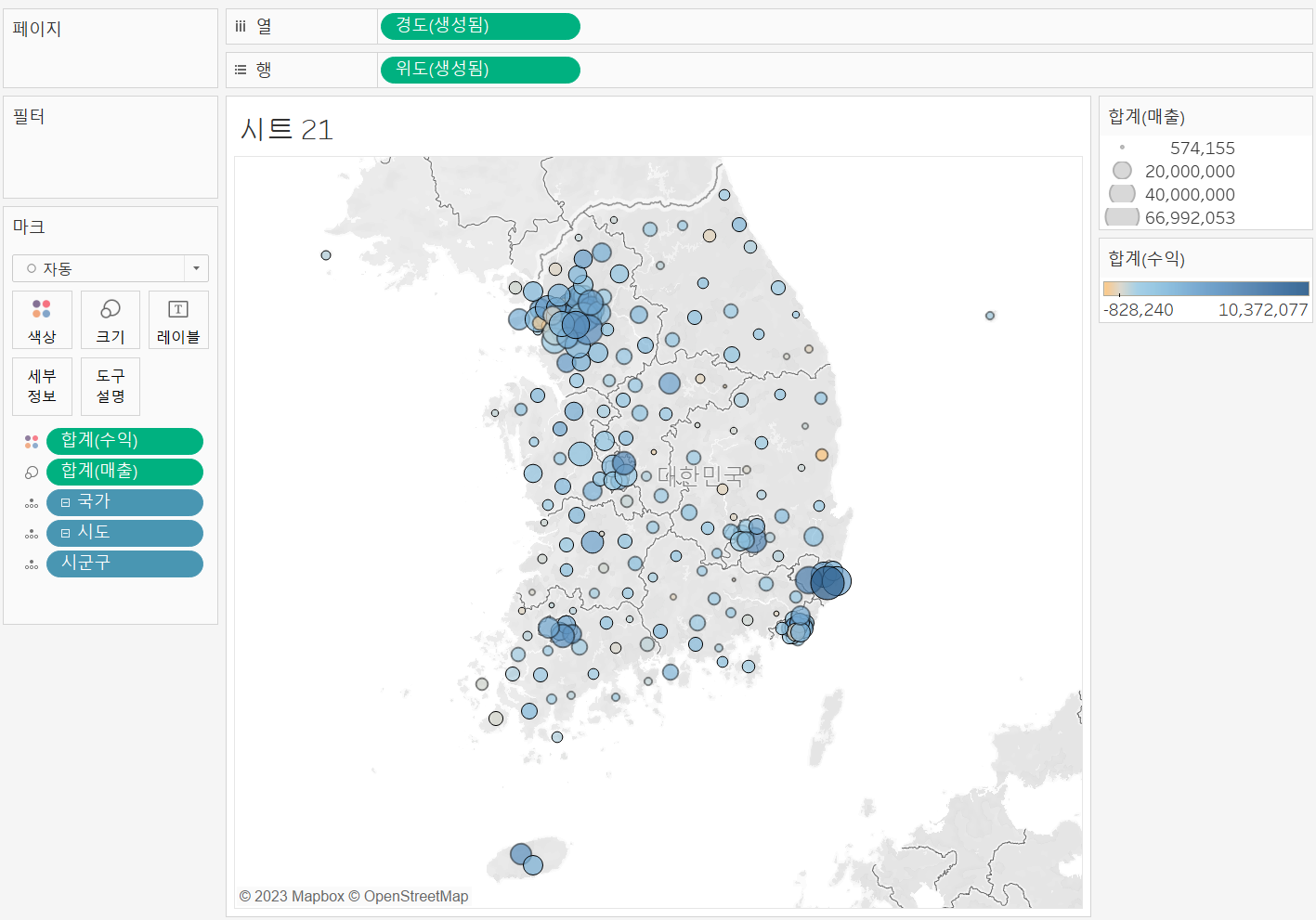
- 워드클라우드 : 특정 주제에 대한 연관 키워드를 쉽게 확인할 수 있음

매출을 마크 크기에, 제품 중분류를 마크 레이블에, 수익을 마크 색상에 드래그해주면 매출과 수익 측면에 따른 각 제품의 중분류들을 확인할 수 있다.
- 달력형 히트맵
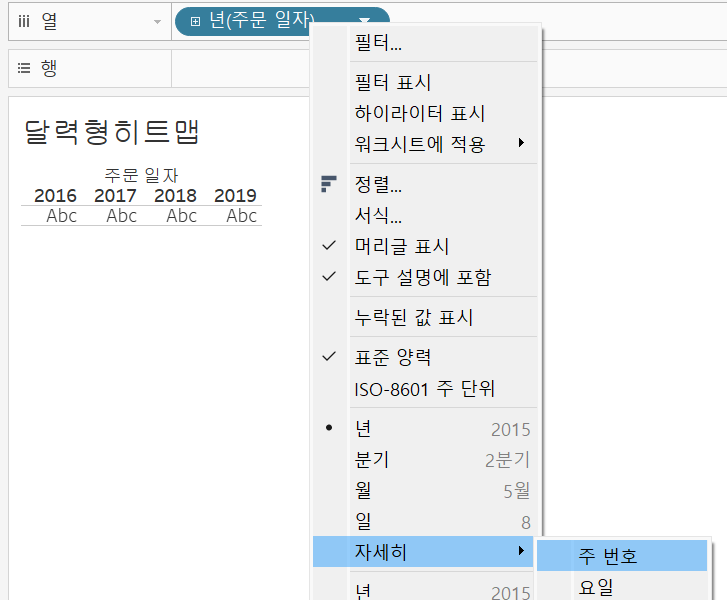
날짜 데이터를 달력 형태로 변환해주는 설정이 필요하다.

주 형태로 바꾼 후 행/열 전환을 해주고 한 번 더 날짜 데이터를 끌어와 이번엔 요일로 변환해준다.
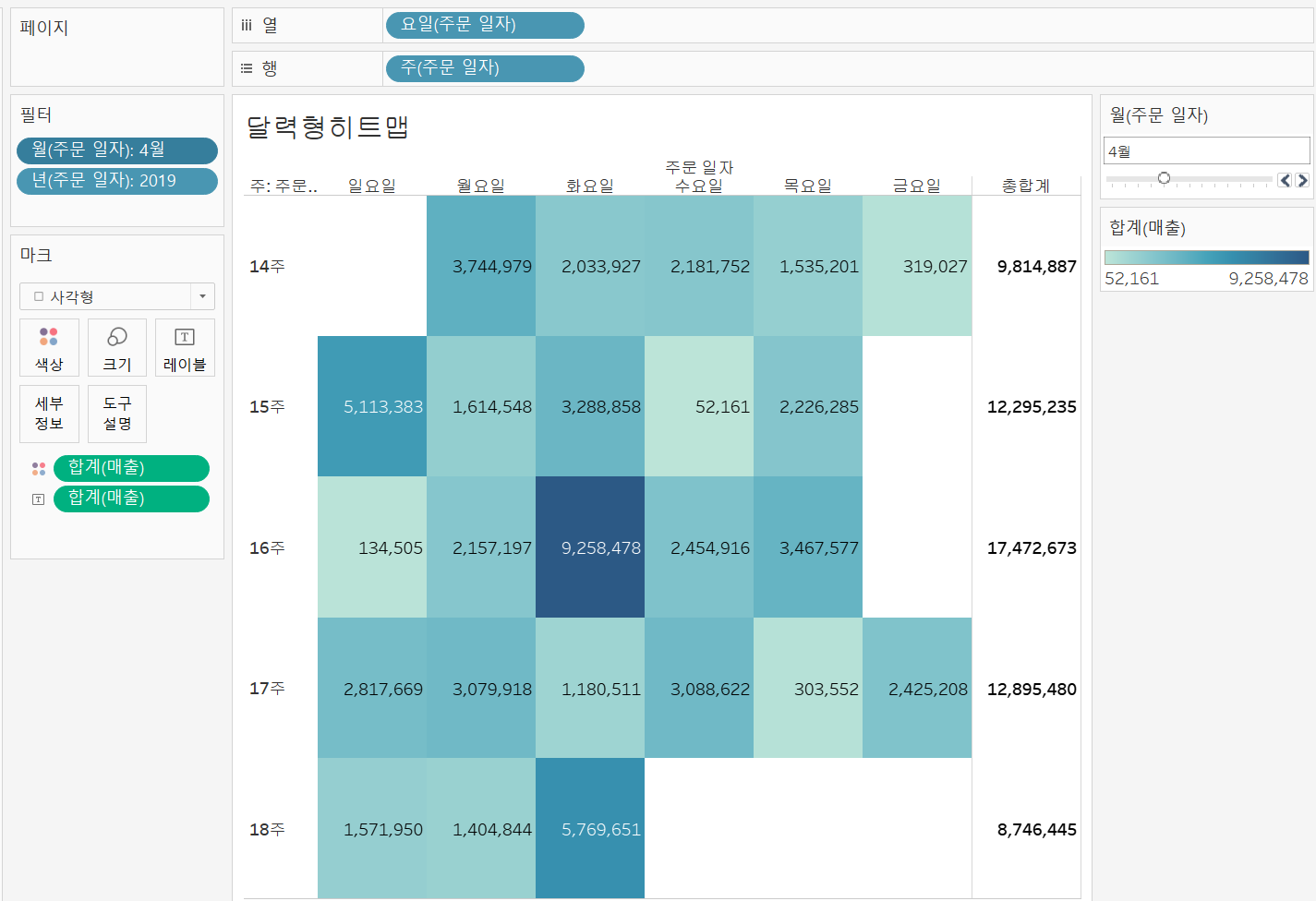
그리고 보고자 하는 매출 데이터를 마크에 끌어다 놓고 원하는 필터 조건을 설정해주면 아래와 같이 달력형 히트맵이 만들어진다.

대시보드 만드는 기능
대시보드를 만들 때 사용되는 몇 가지 기능들을 알아보자.

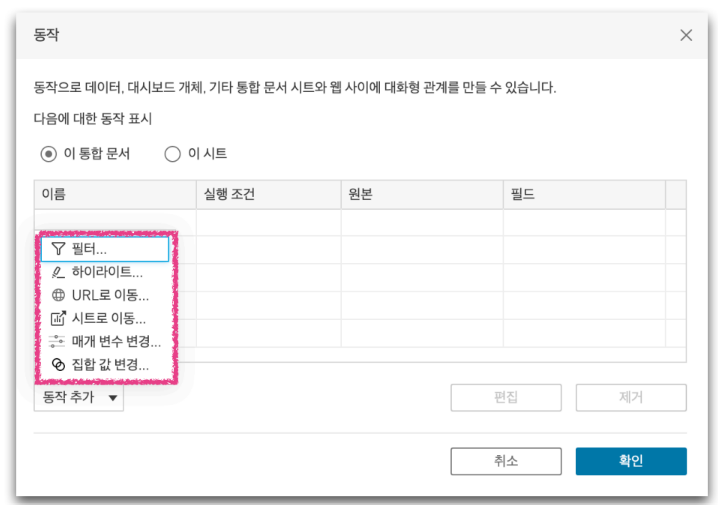
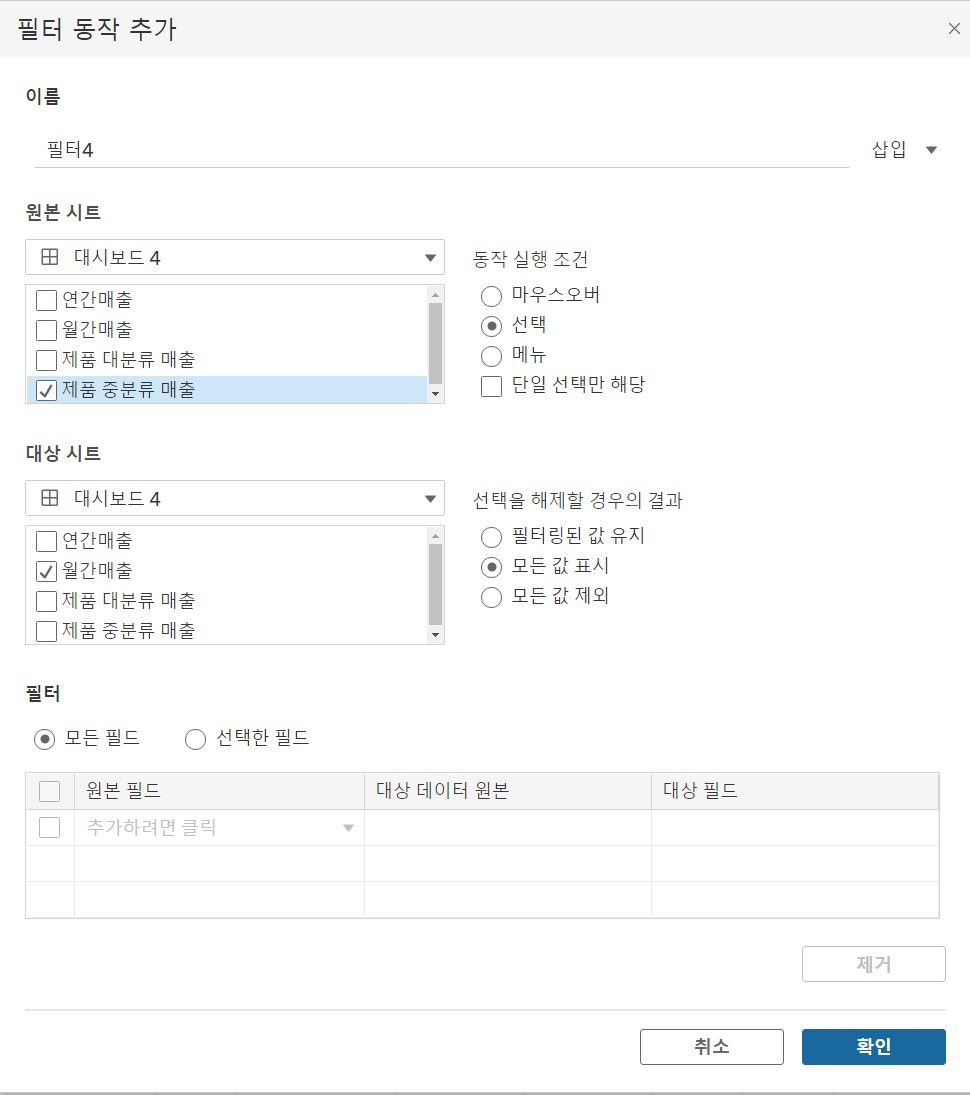
필터

어떤 데이터에 동작을 취했을 때 해당 데이터와 연관된 데이터를 어떻게 표현해줄 것인지에 대해 설정할 수 있다.
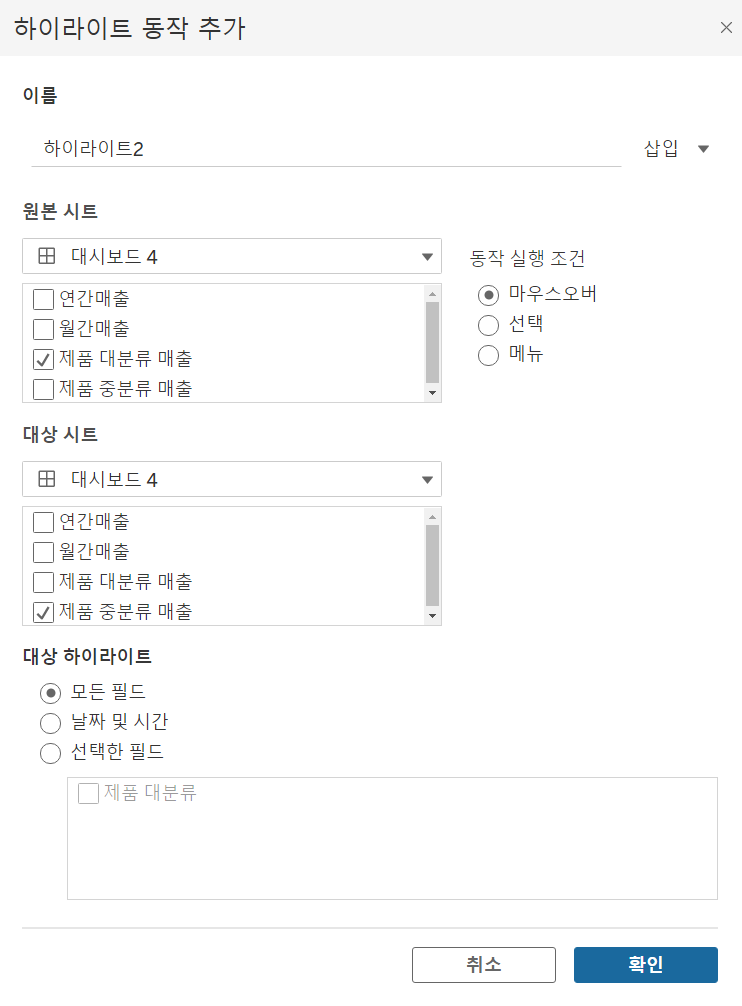
하이라이트

필터와 비슷하게 데이터에 어떤 동작을 취했을 때 해당 데이터와 연관된 데이터를 하이라이트시킬 것인지 설정할 수 있다.
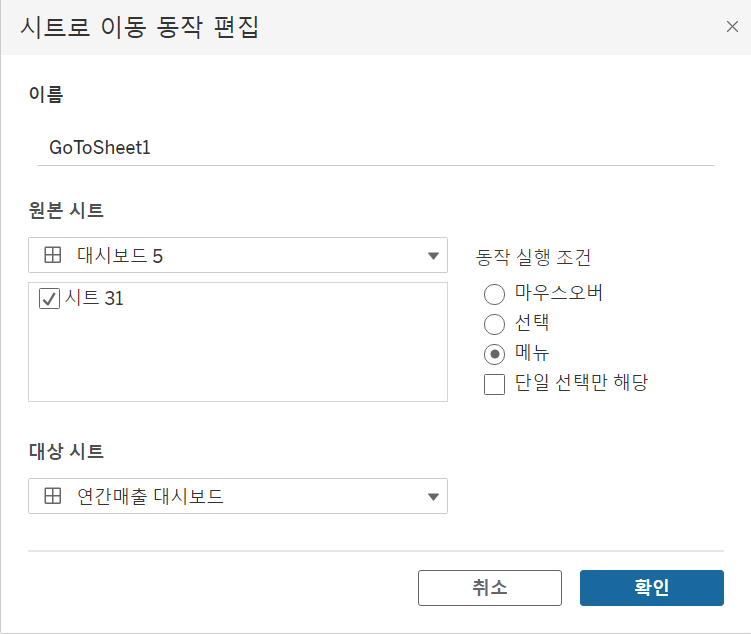
시트 이동

설정을 통해 어떤 조건에서 대상 시트로 이동할 것인지 설정할 수 있다.
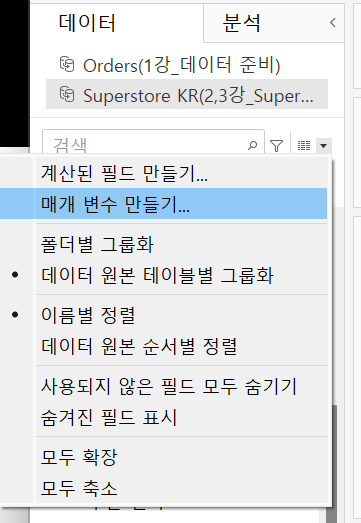
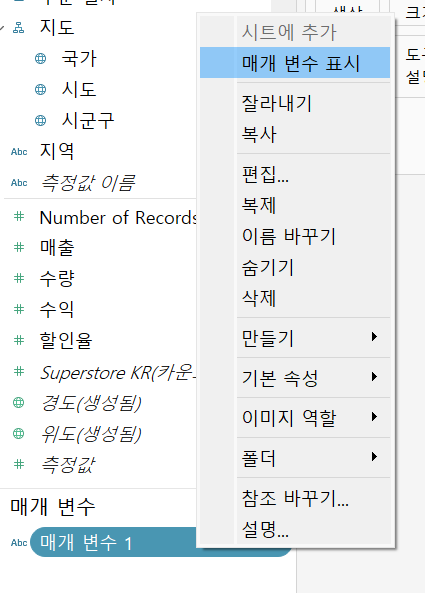
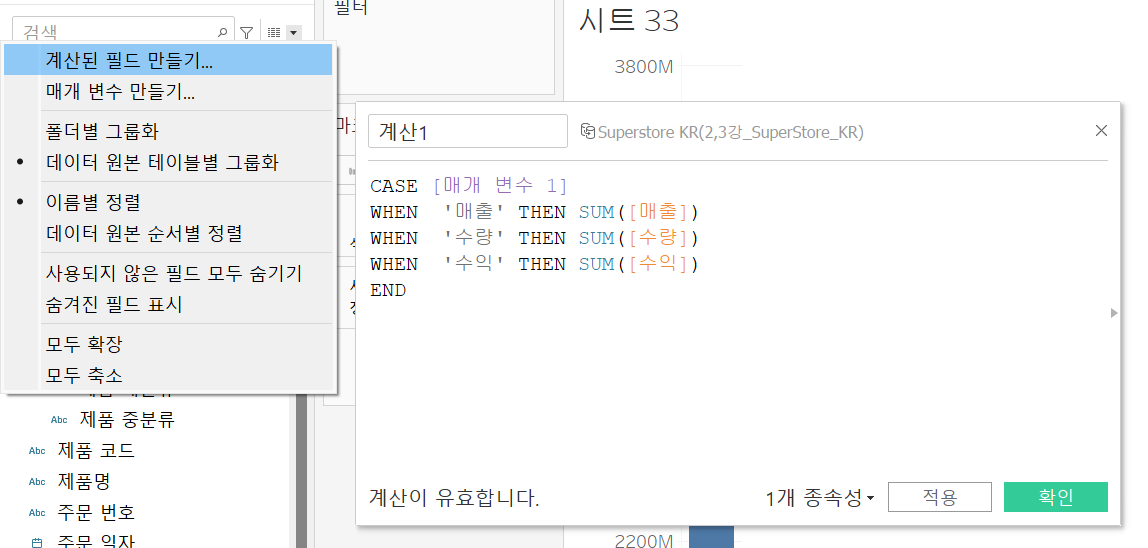
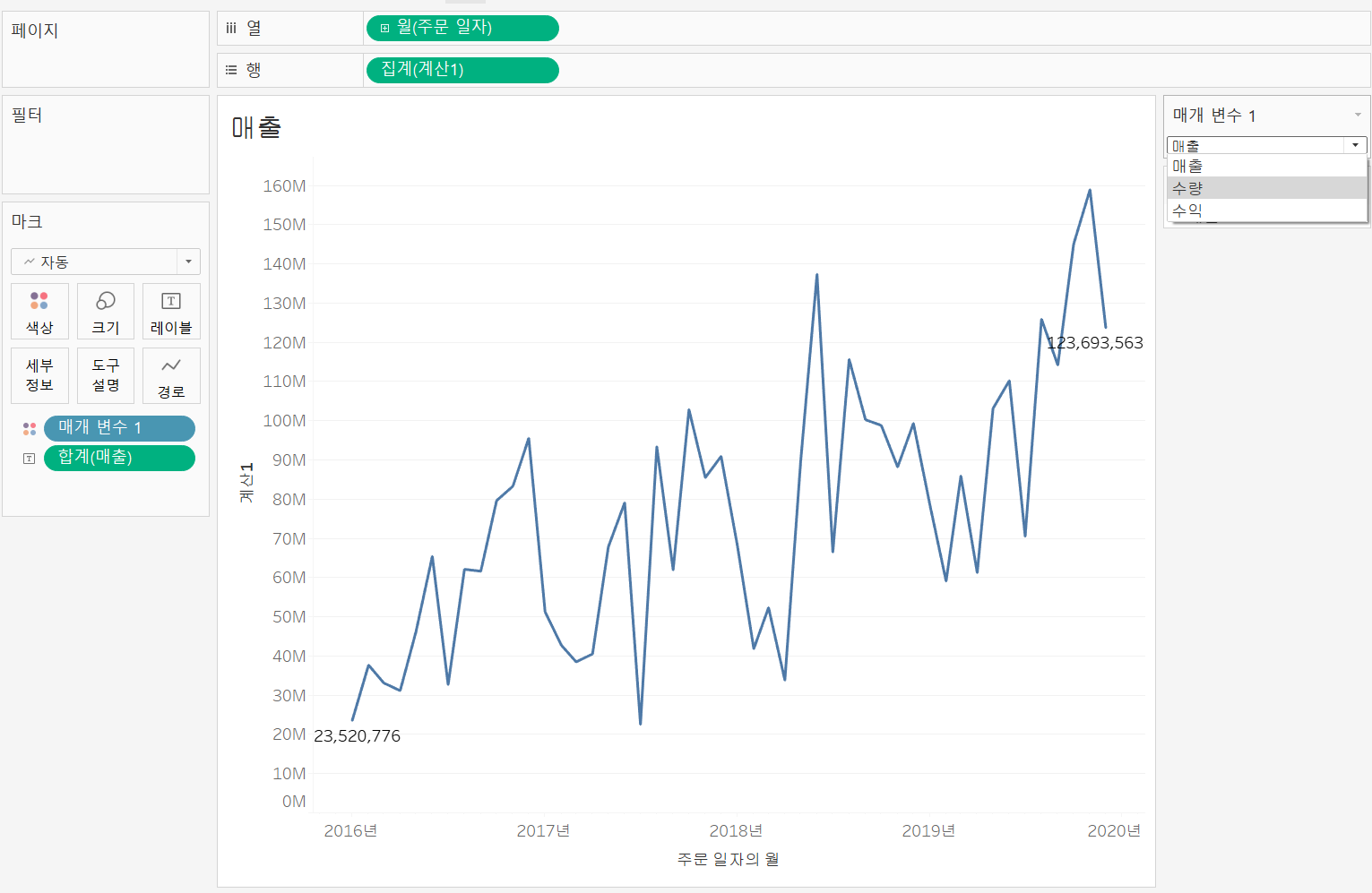
매개변수 변경
 |  매개변수 표시 클릭 매개변수 표시 클릭 |  계산된 필드 생성 계산된 필드 생성 |
|---|
매개변수 표시 클릭시 해당 매개변수는 단독으로 사용할 수 없고, 계산된 필드/참조선 등과 같이 사용해야 동작될 수 있는 상태가 된다.

이를 통해 매개변수에 따른 차트 변환을 쉽게 만들 수 있다.
집합 값 변경
집합에 속해있는 값을 변경해주는 동작이다.
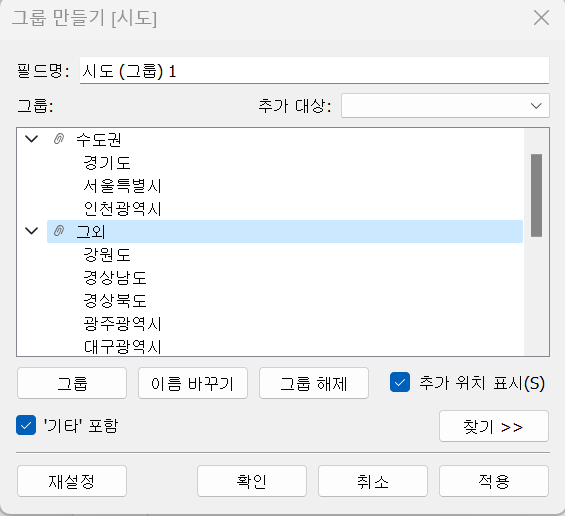
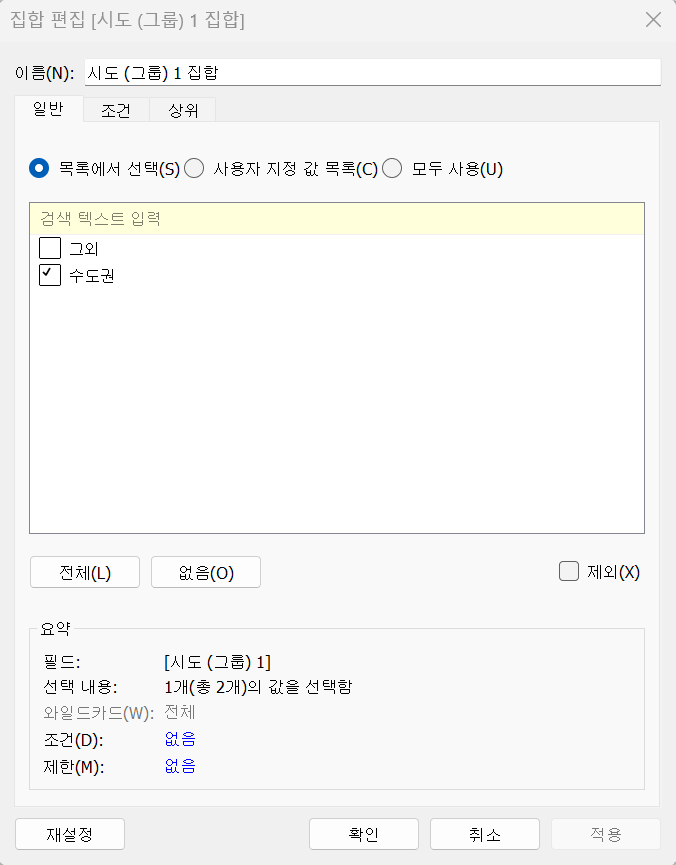
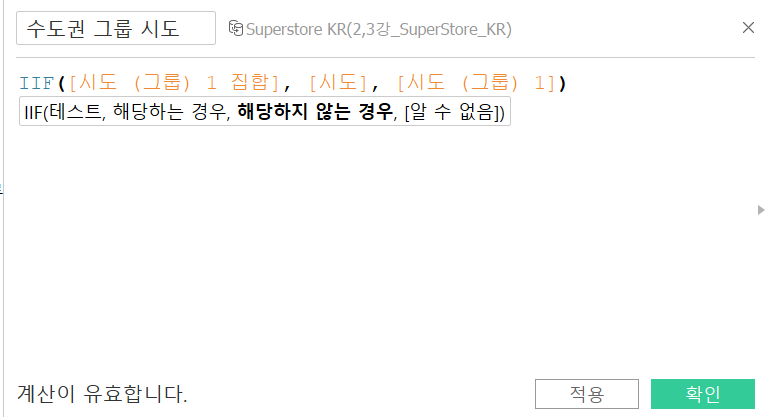
 그룹 만들기 그룹 만들기 |  집합 만들기 집합 만들기 |  계산된 필드 추가 계산된 필드 추가 |
|---|
집합을 설정하면 데이터가 IN/OUT으로 표현되고 이것을 대시보드에서 선택한 데이터를 IN/OUT으로 변경시켜주어 동작에 적용할 수 있게 해준다.
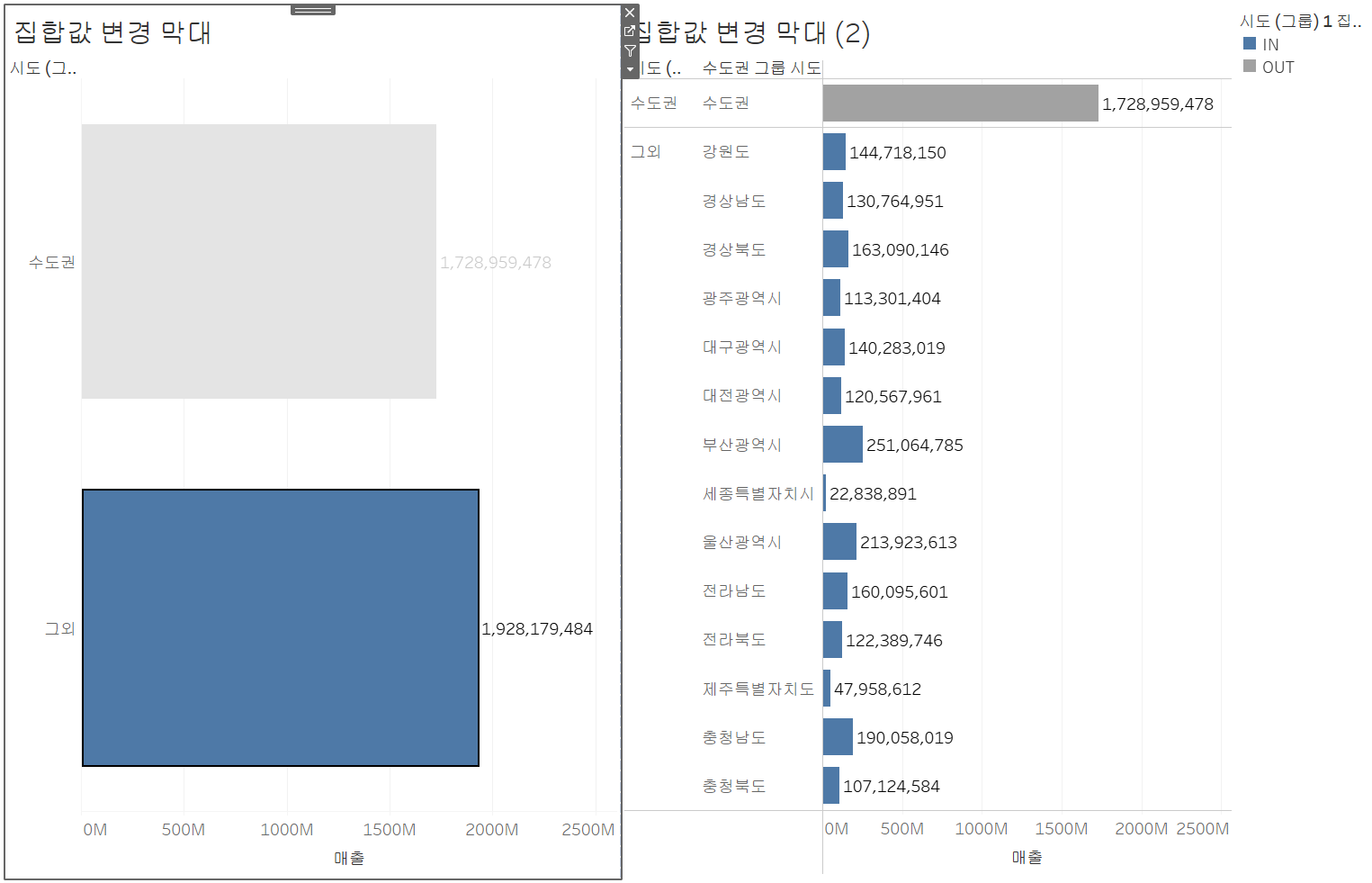
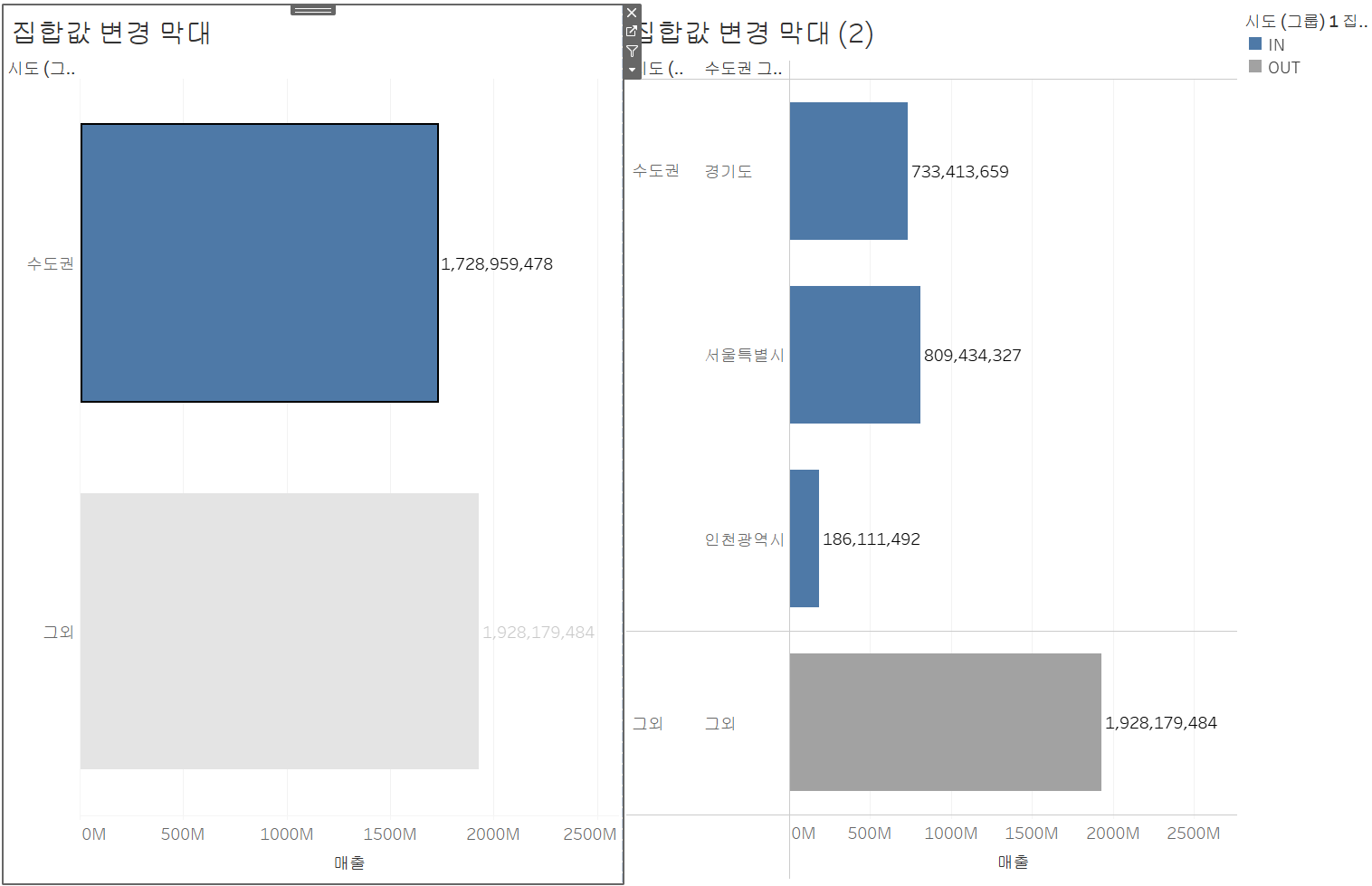
 '그외'를 선택한 경우 '그외'를 선택한 경우 |  '수도권'을 선택한 경우 '수도권'을 선택한 경우 |
|---|
이를 통해 그외를 선택하면 오른쪽 시트의 그 외 지역이 IN으로 변경되어 그외 지역들의 그래프들이 보이고 수도권을 클릭하면 경기도/서울특별시/인천광역시가 보이게 만들 수 있다.
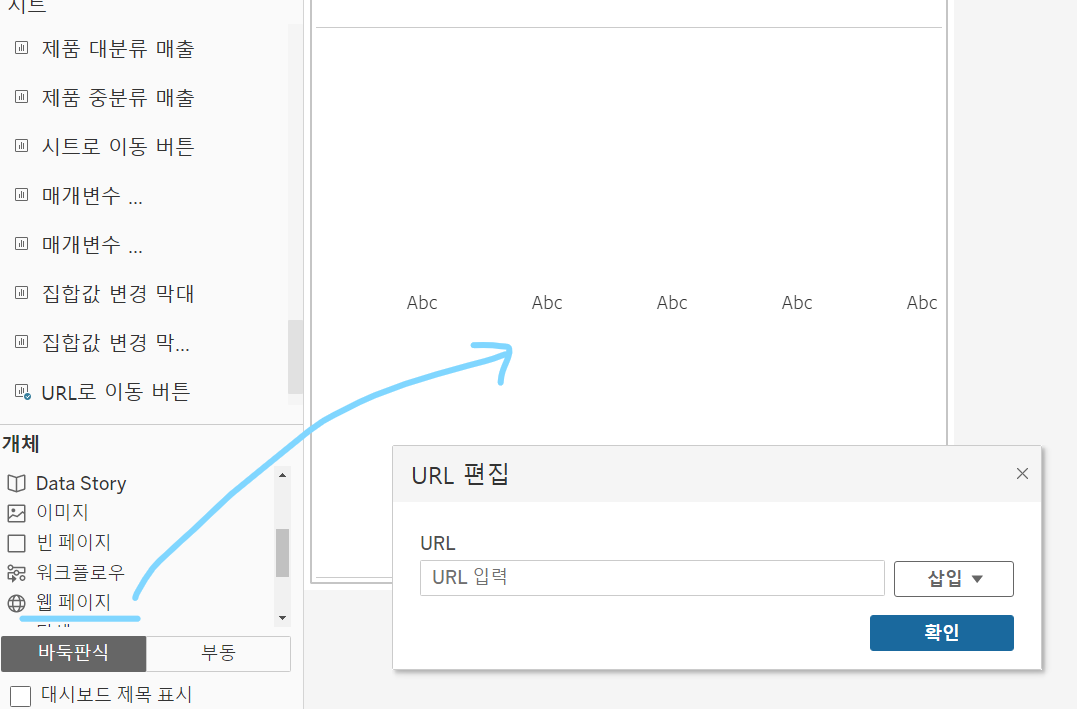
URL로 이동
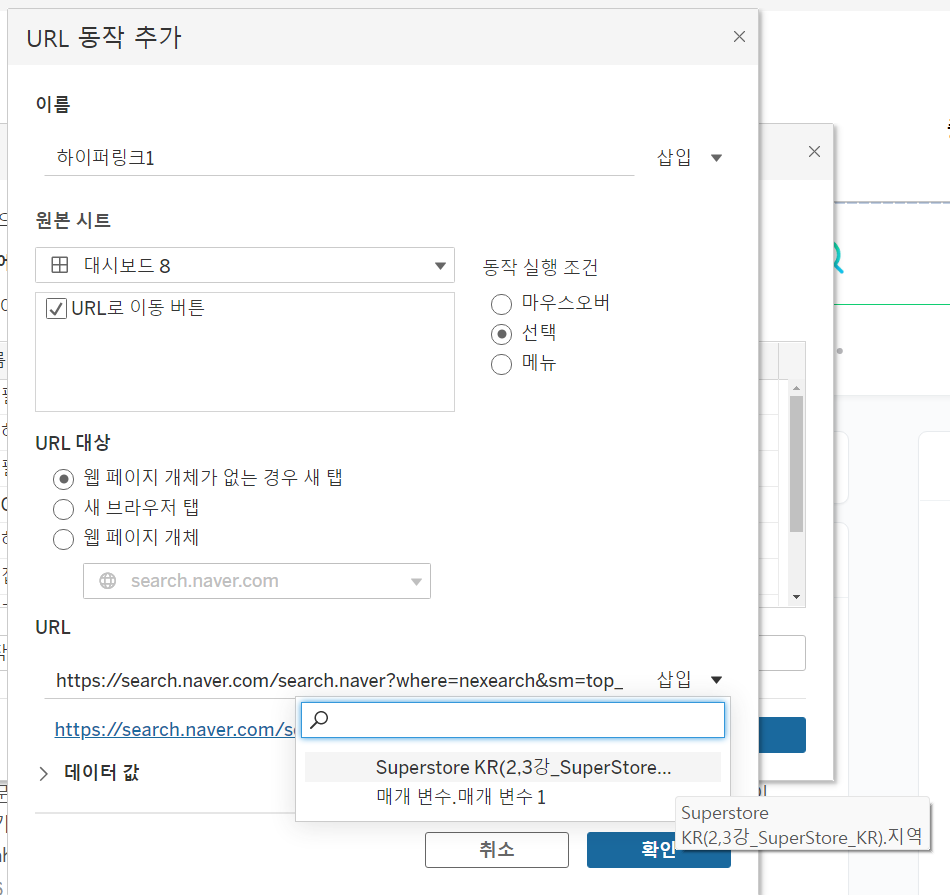
미리 정해놓은 URL로 이동할 수 있게 해주는 기능이다.
 |  이동할 URL 확인 이동할 URL 확인 |  |
|---|
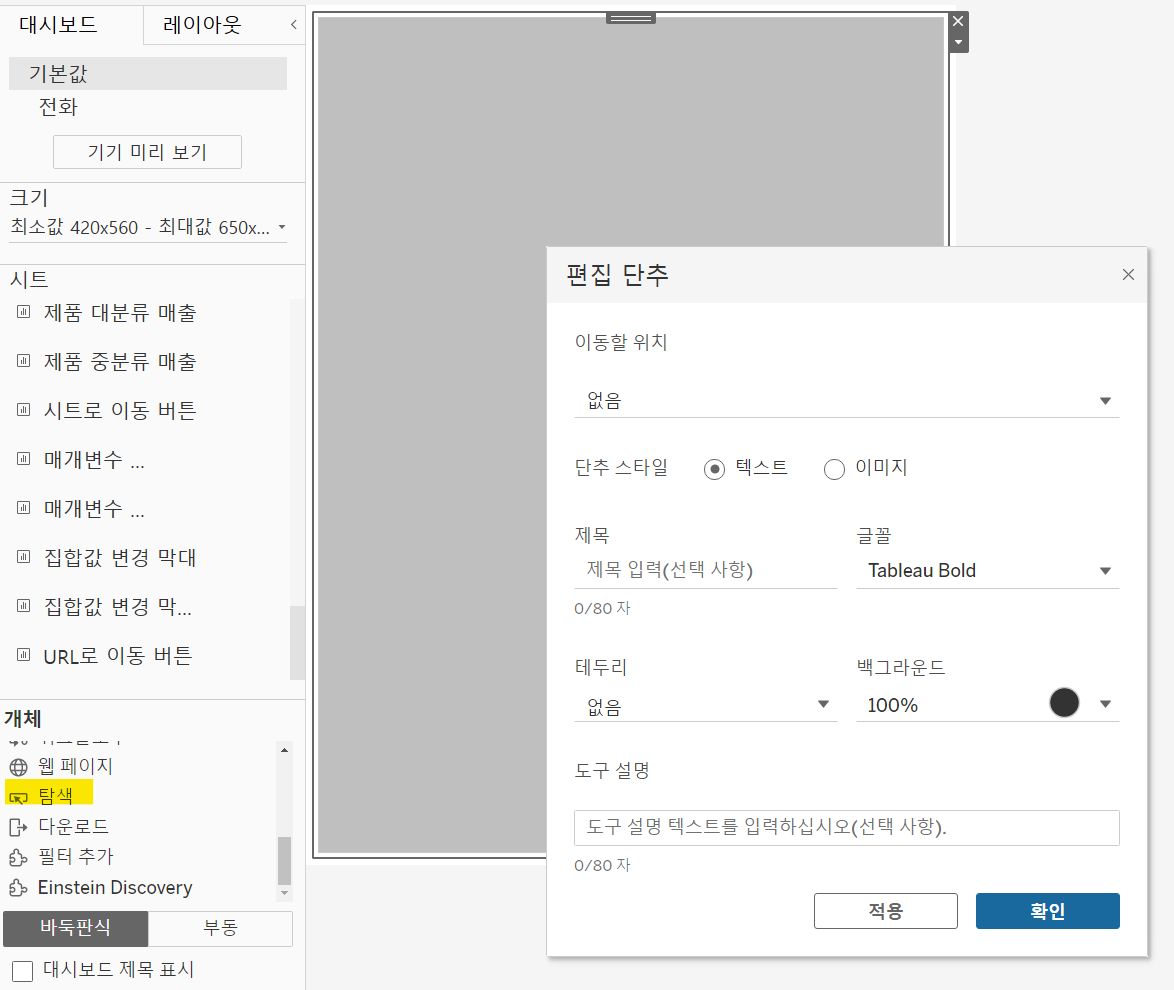
탐색

탐색 단추를 이용해 시트로 이동하거나 이미지를 검색하는 등 여러가지 작업을 할 수 있다. '시트로 이동'과 같은 동작도 있지만 이들은 실제 시트가 있어야 동작이 가능하다. 그에 반해 탐색 단추는 실제 시트가 없어도 동작이 가능하므로 유용하게 쓰이는 기능 중 하나이다.
레이아웃

차트를 어디에 위치할 것인지 종이에 한 번 그려본 후, 블록을 쌓는 것처럼 가로/세로 컨테이너를 위치시켜주면 된다.
스토리 만들기

스토리를 만들어 대시보드의 흐름을 파악하기 쉽게 설정할 수도 있다.