나..위에서 썼던 state.. 아래 컴포넌트에서도 쓰고싶어..
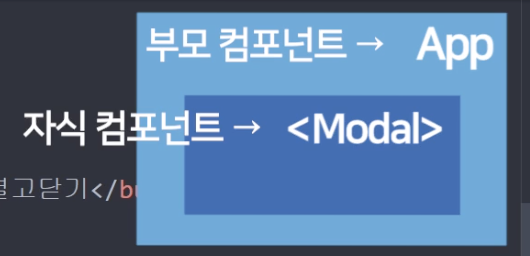
할때 써야하는것이 props 부모 컴포넌트는 자식 컴포넌트에게 데이터를 전송해줄수가 있음. 이해가 쉽게 한글변수명을 통해 알아보겟다..
부모 컴포넌트는 자식 컴포넌트에게 데이터를 전송해줄수가 있음. 이해가 쉽게 한글변수명을 통해 알아보겟다..
(이건 다 초심자들을 위한 설명이옵니다..한글에 분노하지마세요..) 보통 작명은 state 이름과 똑같이 짓는다고한다.
보통 작명은 state 이름과 똑같이 짓는다고한다.
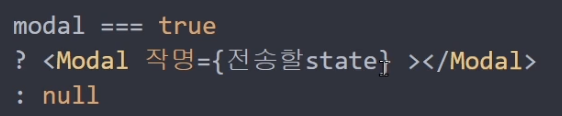
ex : jiwon = { jiwon } 내가 만든 컴포넌트에 별명을 지어주고 거기에 늘 하던대로
내가 만든 컴포넌트에 별명을 지어주고 거기에 늘 하던대로
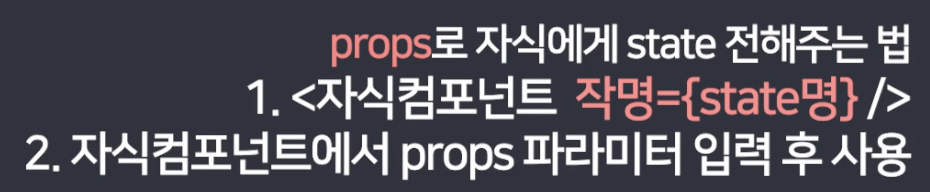
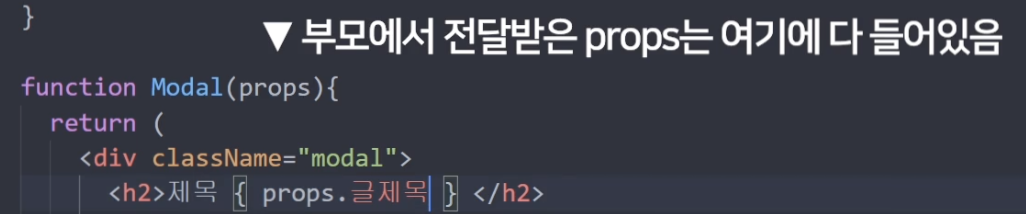
{전송할 state이름}을 적으면 된다 ex : name = {글제목} 그 후에 컴포넌트 파라미터값 안에 props를 넣고, 내가 쓰고싶은 부분앞에 props. @@하면 끝 !
그 후에 컴포넌트 파라미터값 안에 props를 넣고, 내가 쓰고싶은 부분앞에 props. @@하면 끝 !
자 이제
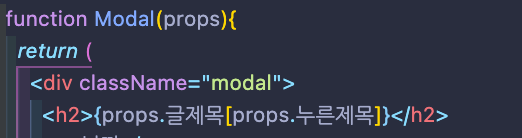
내가 누른 제목들이 모달창으로 설명이 나오게 하려면? 해설은 이렇게 나오는데,
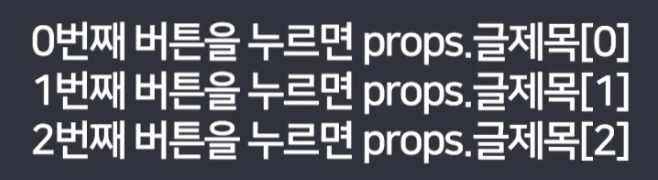
해설은 이렇게 나오는데, 모달이라는 컴포넌트에 부모 state로부터 만들어진 array를 받아서 0번째를 누르면 0번째 제목이 모달로 받을수있게 ,1번째는 1번째가 모달로 나오게 만들고싶을때, 먼저 우리는 리액트로 UI 제작할때는 state로 저장해놓자고 약속했다 (새로운 state값을 만들어주자,클릭하면 순번에 맞는 번호가 입력되는 값으로)
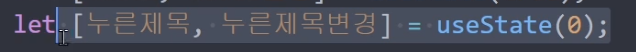
모달이라는 컴포넌트에 부모 state로부터 만들어진 array를 받아서 0번째를 누르면 0번째 제목이 모달로 받을수있게 ,1번째는 1번째가 모달로 나오게 만들고싶을때, 먼저 우리는 리액트로 UI 제작할때는 state로 저장해놓자고 약속했다 (새로운 state값을 만들어주자,클릭하면 순번에 맞는 번호가 입력되는 값으로)
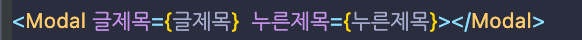
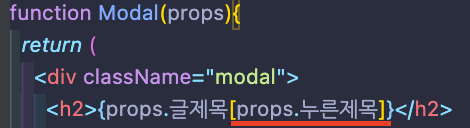
이 다음으로, 기존에 컴포넌트에 주엇던 별명에다 별명을 하나 더 넣자(중복 별명이 가능;;) 보기 쉽게 누른제목이라고 지었다. 이렇게해서 부모 컴포넌트에 있던 state의 값을 또 받아올수있게 되었고.
기존에 컴포넌트에 주엇던 별명에다 별명을 하나 더 넣자(중복 별명이 가능;;) 보기 쉽게 누른제목이라고 지었다. 이렇게해서 부모 컴포넌트에 있던 state의 값을 또 받아올수있게 되었고.
 또다시 props.누른제목 이라고 설정을 넣어두고 다시 올라가보자
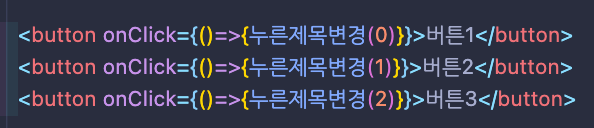
또다시 props.누른제목 이라고 설정을 넣어두고 다시 올라가보자 누르면 모달창에 각각 설명이 나올 버튼 3개에 값을 넣어주자. '누른제목변경'이라는 부모 함수에 있던 변경함수안에 값을 array순서값으로 기입하고 버튼을 누르게되면
누르면 모달창에 각각 설명이 나올 버튼 3개에 값을 넣어주자. '누른제목변경'이라는 부모 함수에 있던 변경함수안에 값을 array순서값으로 기입하고 버튼을 누르게되면 저기 props.누른제목 저 부분이 숫자 0,1,2,로 바뀌게 되며 다른 정보가 나오게됨 끝 !
저기 props.누른제목 저 부분이 숫자 0,1,2,로 바뀌게 되며 다른 정보가 나오게됨 끝 ! 그러면 버튼말고 제목눌렀을때 모달창 뜨게 하려면?
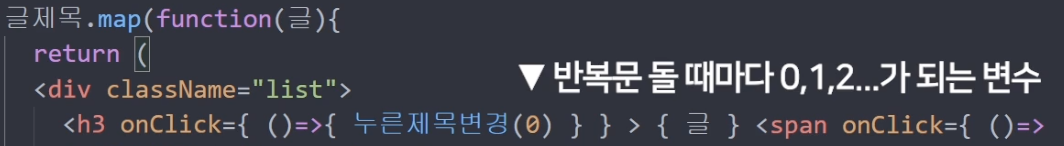
그러면 버튼말고 제목눌렀을때 모달창 뜨게 하려면? 반복문으로 만들어 놓았던 함수에 파라미터값을 새롭게 주면 된다, 반복문이 돌때마다 0,1,2가 되어야하니
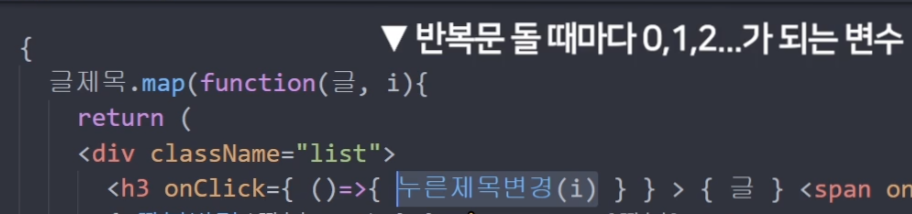
반복문으로 만들어 놓았던 함수에 파라미터값을 새롭게 주면 된다, 반복문이 돌때마다 0,1,2가 되어야하니  함수에 파라미터값으로 i를 추가하자, 반복문이 돌때마다 자동으로 0,1,2값이 순서대로 들어가게된다
함수에 파라미터값으로 i를 추가하자, 반복문이 돌때마다 자동으로 0,1,2값이 순서대로 들어가게된다