9월 4째주
TODO
- Django + vue.js 를 활용한 API 기반 동적 폼 개발 (일단 static 하게)
- 화물,퀵 서비스 단가 자동 계산 및 경로 추적 프로젝트 문서검토
- GitHub 프로필 꾸미기
기록
9.23(목)
- django template의 문법과 Vue.js 문법의 충돌
{{ }} 중괄호 두개를 엮어 쓰는 문법에서 충돌남, vue 객체 생성시 대괄호로 변경
var vm = new Vue({
delimiters: ['[[', ']]'],
el: '#app',
data: {
message: 'Hello Vue!',
people: people,
}
});9.24(금)
- GitHub 프로필 개편
- 인라인 형태의 vue를 본격적으로 front-end 프레임 워크로 연동해서 사용
- Spectacular API Document Url 'NoReverseMatch'에러 수정
Spectacular 내부적으로 url_name이 하드코딩 되어있어서, 최상위 프로젝트 urls.py 에만 url 설정을 해야함.
namespace 를 가진 urls.py 로 옮기면 namespace가 포함되지 않은채로 reverse 하기때문에 url을 찾지 못하는 현상
9월 5째주
TODO
- Django + vue.js 를 활용한 API 기반 동적 폼 개발 (User,Group 을 이용해서 Nested한 구조 완성)
- 화물,퀵 서비스 단가 자동 계산 및 경로 추적 프로젝트 회의
- GitHub 프로필 꾸미기
기록
9.27(월)
- vue.js 파이썬 가상환경에 nodeenv를 통한 프론트엔드 실행 환경 구축
(IDE의 도움을 받는 부분실패... 삽질 of 삽질😭)
#파이썬 가상환경 activate 후에 nodeenv 설치
pip install nodeenv
#파이썬 가상환경에 node환경 추가
nodeenv -p
#vue.js 설치
npm install -g @vue/cli
#pakage.json 생성
npm init
#pakage.json에 따라서 nodemodule 생성
npm install
#vue 프로젝트 생성 후 run server
npm run serve9.29(수)
- python type hint , dataclasses, ABC(interface) 정리 하자
자바에서 파이썬으로 넘어오면서 Type Less 한 것이 유연성을 가져주지만, 유지보수성과 객체지향의 원리를 적용하기에 좀 부적합하다고 생각했다.
그래서 python에서 비슷하게 지원하는 부분들을 찾았다!typing
https://docs.python.org/ko/3/library/typing.html
dataclasses
https://docs.python.org/ko/3/library/dataclasses.html?highlight=dataclass#module-dataclasses
ABC
https://docs.python.org/ko/3/library/abc.html?highlight=abc#abc.ABC
9.30(목)
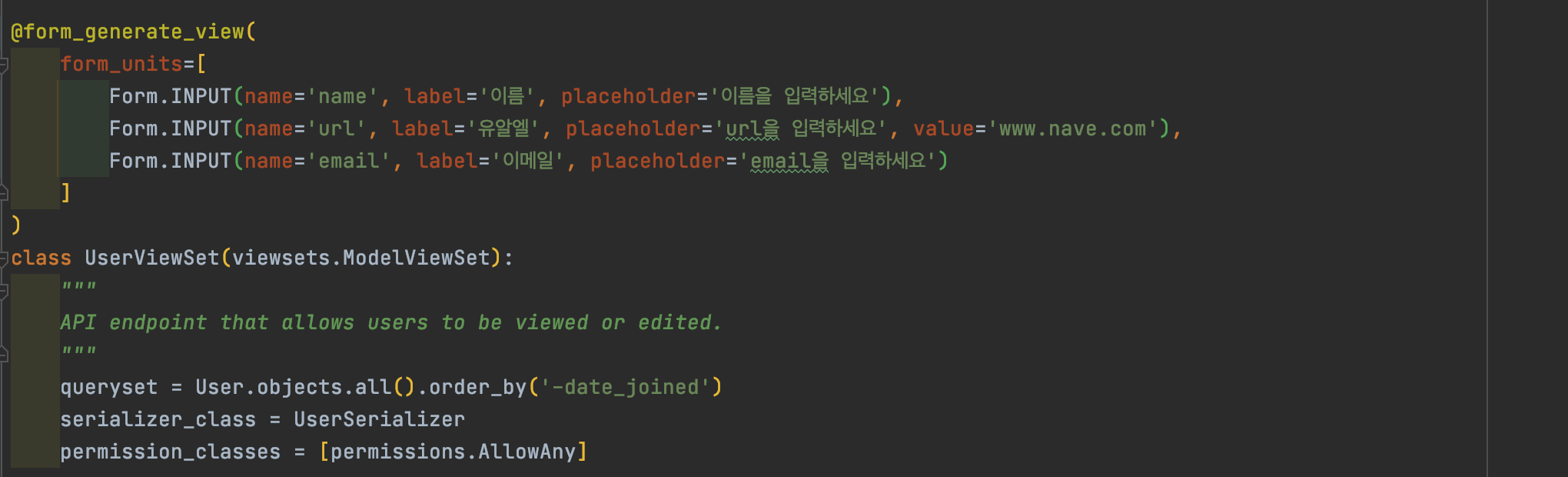
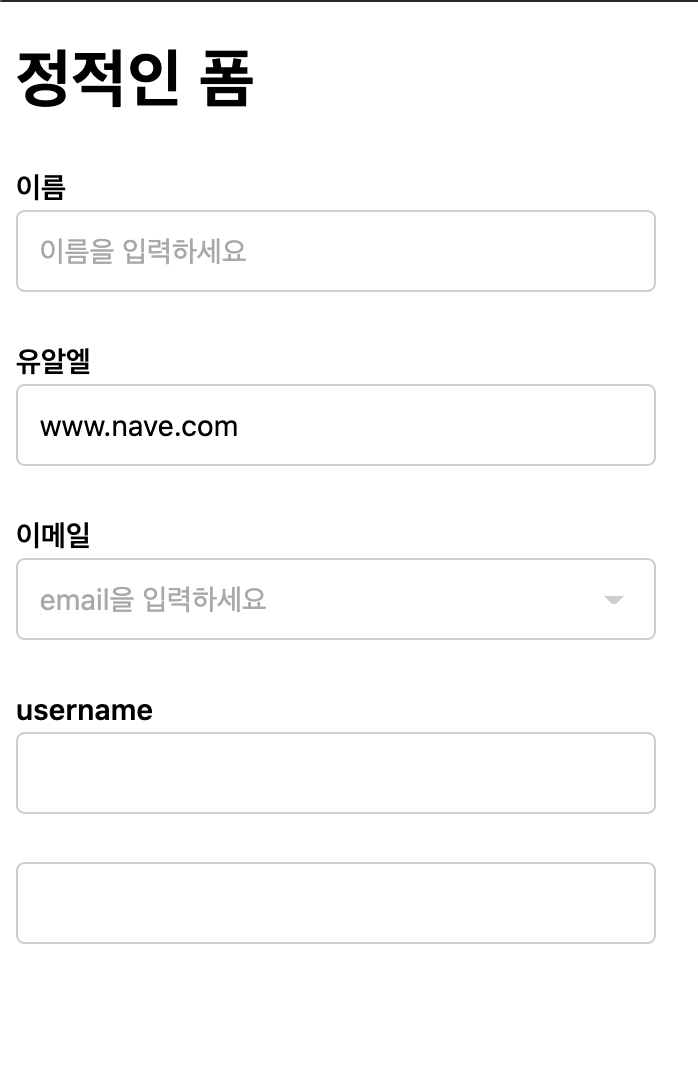
- Decorator를 활용해서 동적폼 생성
플랫한 구조의 간단한 Input ,Select, CheckBox 등 바인딩 가능하도록 만듬
데코레이터의 기본동작방식을 설명한 글은 많았지만... 실제로 사용사례와 클래스 데코레이터를 사용하는 방법은 찾기가 어려웠다.😭
그래서 라이브러리를 까서 사용법을 터득함, 심플하게 생각하면 클래스든 메소드든 대상을 꾸미는데 사용되며, 클래스는 정의되는 순간 작동한다.


.png)

