렌더링 과정 요약
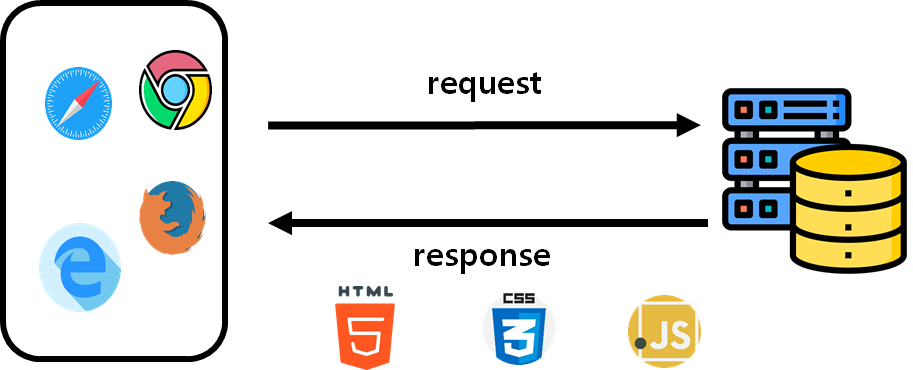
- "www.naver.com" 을 치는 순간 DNS 서버에서 실제 ip를 요청한다,
- 서버에서 제공 받은 HTML,CSS,Javascript를 받는다
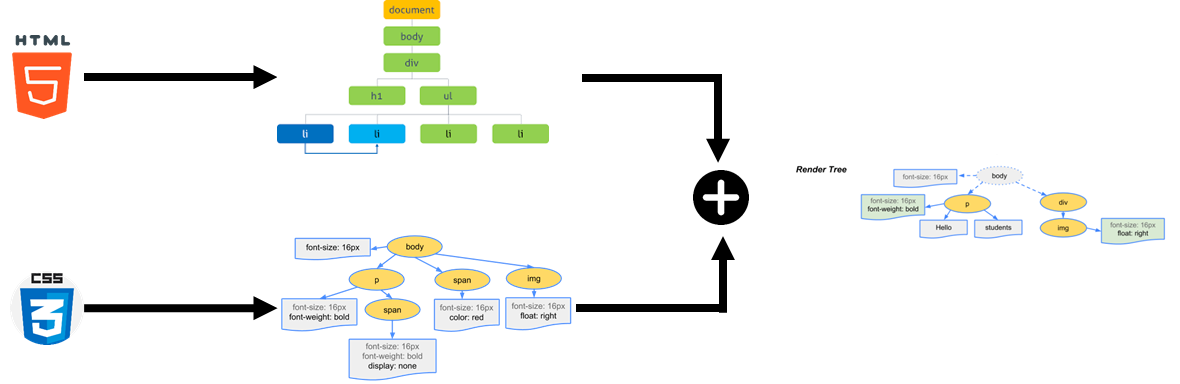
- HTML은 DOM, CSS는 CSSOM으로 만들어진다.
- DOM + CSSOM = 렌더트리를 만든다.
- Layout(태그들을 브라우저에 어디에 위치시킬지 결정)과 paint(색,투명도)의 과정을 통해서 화면에 보여진다.
렌더링 과정
1.서버에 자원을 요청하여 HTML,CSS,Javascript를 보내준다.
과정이 아래그림과 같이 이루어진다.

2. 브라우저는 HTML,CSS,Javascript를 받아서 HTML은 DOM을 만들고 CSS는 CSSOM을 만들어서 DOM + CSSOM = RenderTree가 완성된다. 참고로 Javascript는 렌더링엔지에서 하는게 아니라 자바스크립트 엔진으로 넘어간다.

3. 렌더트리 레이아웃 만들기
각 태그들을 화면에서 어디에 위치시킬지 결정해준다.
position,size를 결정해준다고 생각하면 될것같다.
4. 렌더트리 페인트
페인트를 통해서 화면의 색감을 부여해준다고 생각하면 될것같다.
만약 중간에 Javascript를 만난다면?
Javascript를 만난다면 렌더링과정을 멈추고 Javascript엔진으로 일을 넘기고 Javascript일이 끝나야 다시 렌더링 과정을 시작한다.
