프로토타입은 무엇인가?
프로토타입은 객체의 원본이라고 할 수 있다. 자바스크립트는 원시값을 제외하고는 모든것이 객체인데 새로운 객체가 생성될때 기존의 객체에서 복사되어 새롭게 생성된다.
우리는 객체의 원본을 통해서 상속 구현이 가능하다.
function Person(contury,height,weight){
this.contury = contury;
this.height = height;
this.weight = weight;
this.personInfo = function(){
console.log(`안녕하세요 저의 국가는 ${this.contury}이고 키는 ${this.height} 이고 몸무게는 ${this.weight} 입니다.`);
}
}
const person1 = new Person('Korea',180,65);
person1.personInfo();
const person2 = new Person('Japan',160,65);
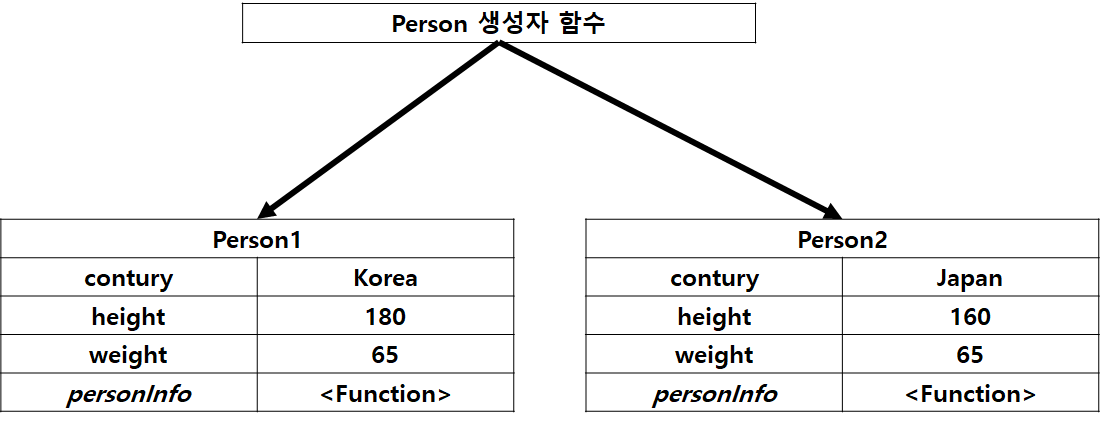
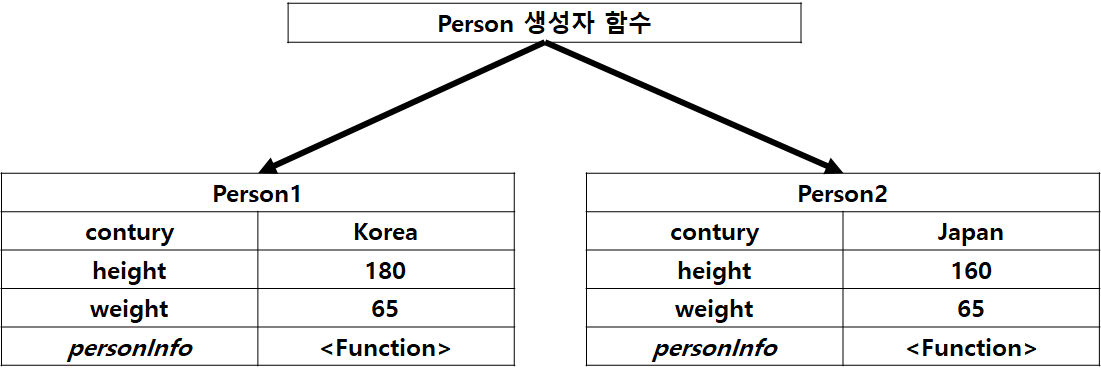
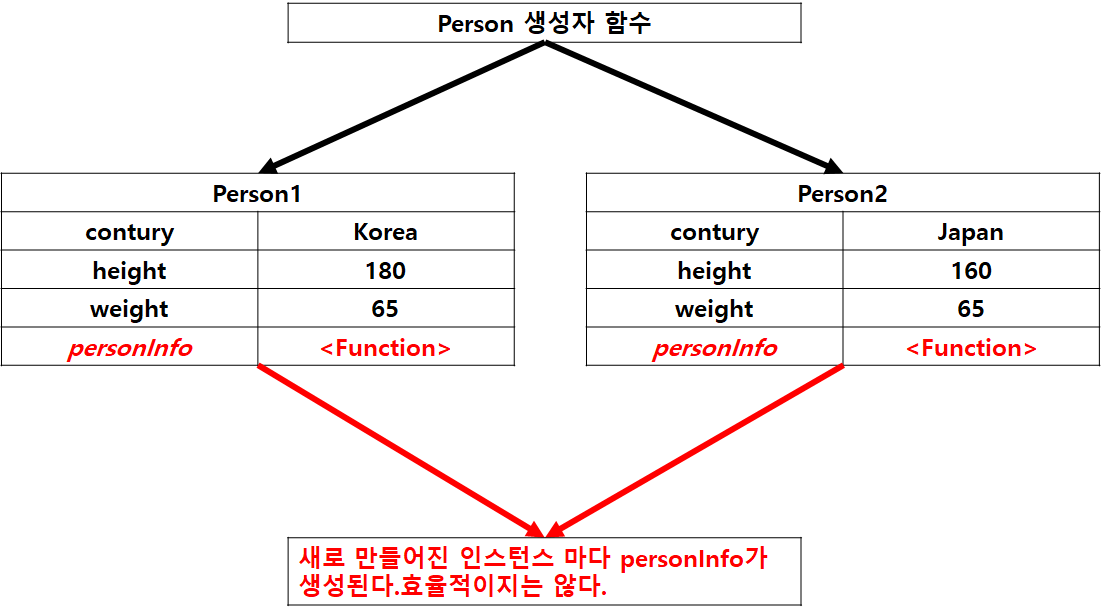
person2.personInfo();위의 코드를 표현하면 아래 그림과 같다.

하지만 여기서 눈에 거슬리는게 존재한다. 바로 personInfo이다. 메소드를 호출할뿐인데 모든 인스턴스에 생성되고 있다. 중복으로 뺄 수 없을까 할때 우리는 프로토타입을 통해서 중복을 제거 할 수 있다.

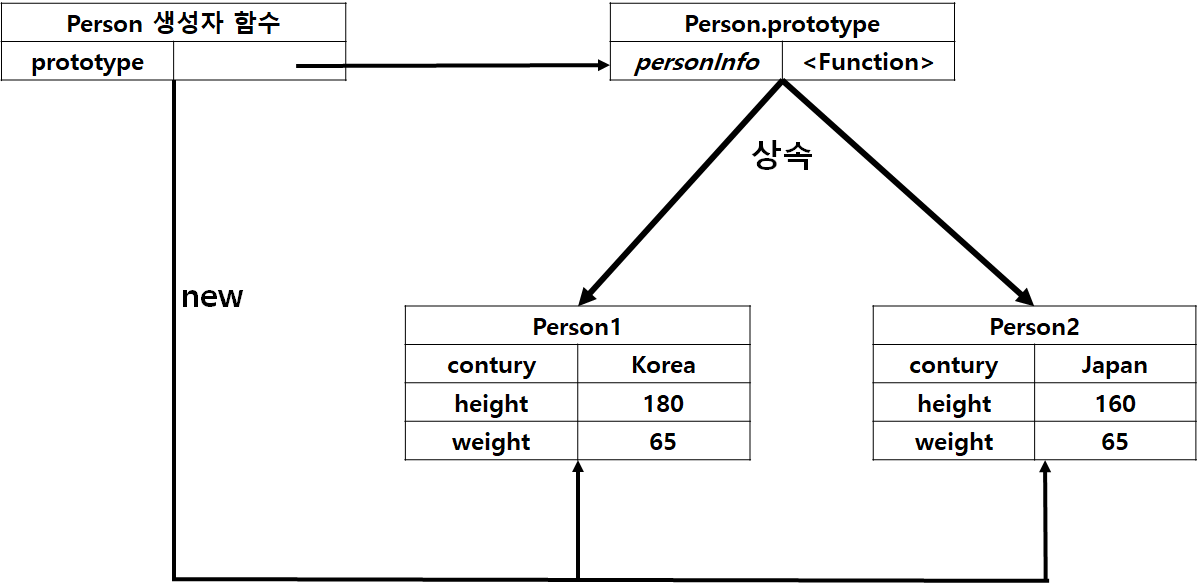
프로토타입을 적용하고 나서 수정한 코드이다.
function Person(contury,height,weight){
this.contury = contury;
this.height = height;
this.weight = weight;
}
Person.prototype.personInfo = function(){
console.log(`안녕하세요 저의 국가는 ${this.contury}이고 키는 ${this.height} 이고 몸무게는 ${this.weight} 입니다.`);
}
const person1 = new Person('Korea',180,65);
person1.personInfo();
const person2 = new Person('Japan',160,65);
person2.personInfo();위의 코드를 표현하면 아래 그림과 같다.