#6.0 Quotes
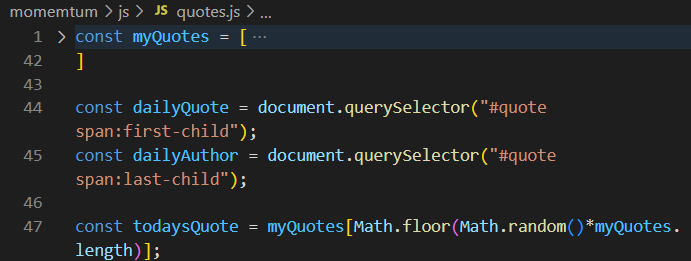
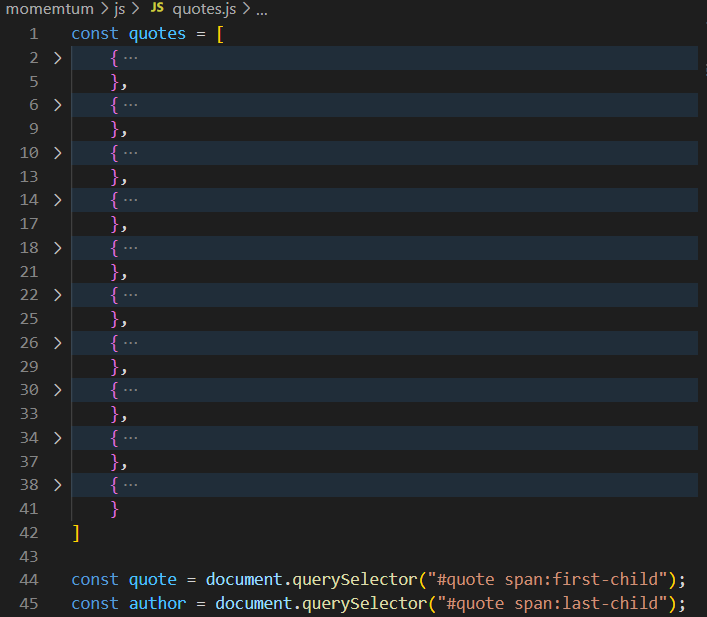
Step 1. array인 quotes 내부에, 10개의 object{quote:sth1, author:sth2}를 담아 세팅


Step 2.
Math.random();
0과 1 사이의 랜덤한 숫자(float)를 반환한다
그러나 우리는 0-9의 정수(integer)가 필요하다. 우선 Math.random()에 10을 곱한 후, 소수점을 없애보자
Math.floor();
숫자를 반내림(put every number to the floor)한다.
console.log(quotes[Math.floor(Math.random()*10)]);Step 3.
우리가 Math.random()에 10을 곱한 이유는 array 내 element의 개수가 10개이기 때문이다. 개발자는 일일이 개수를 세지 않는다! 코드로 구현한다.
myArray.length();
배열 내 element의 총 개수
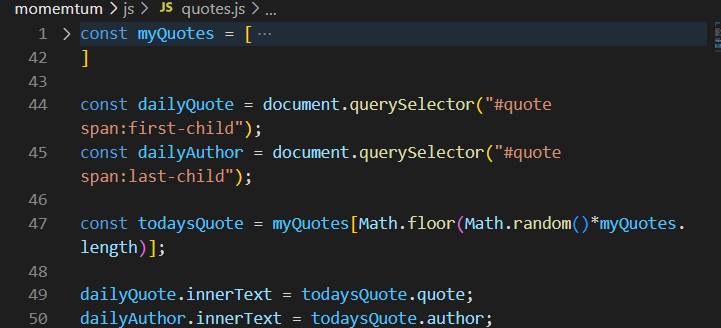
Step 4. 명언과 작가를 화면에 프린트


#6.1 Background
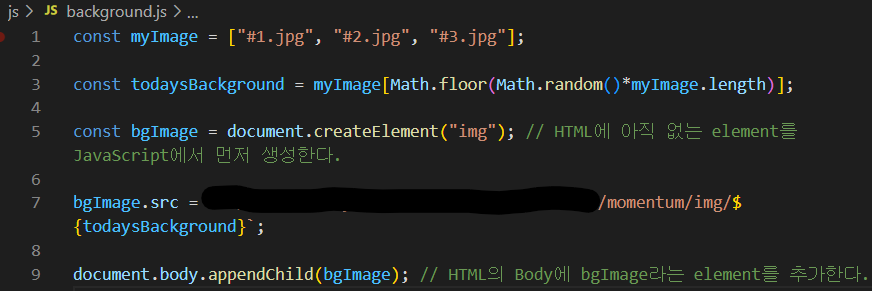
string이 아닌 image라는 점이 #6.0과 다르다. 나머지는 유사하다
지금까지는 항상 html을 먼저 작성하고 JavaScript를 이용해서 html을 다뤘다.
이번에는 JavaScript에서 먼저 생성하고, html에 추가하는 작업을 할 것이다.
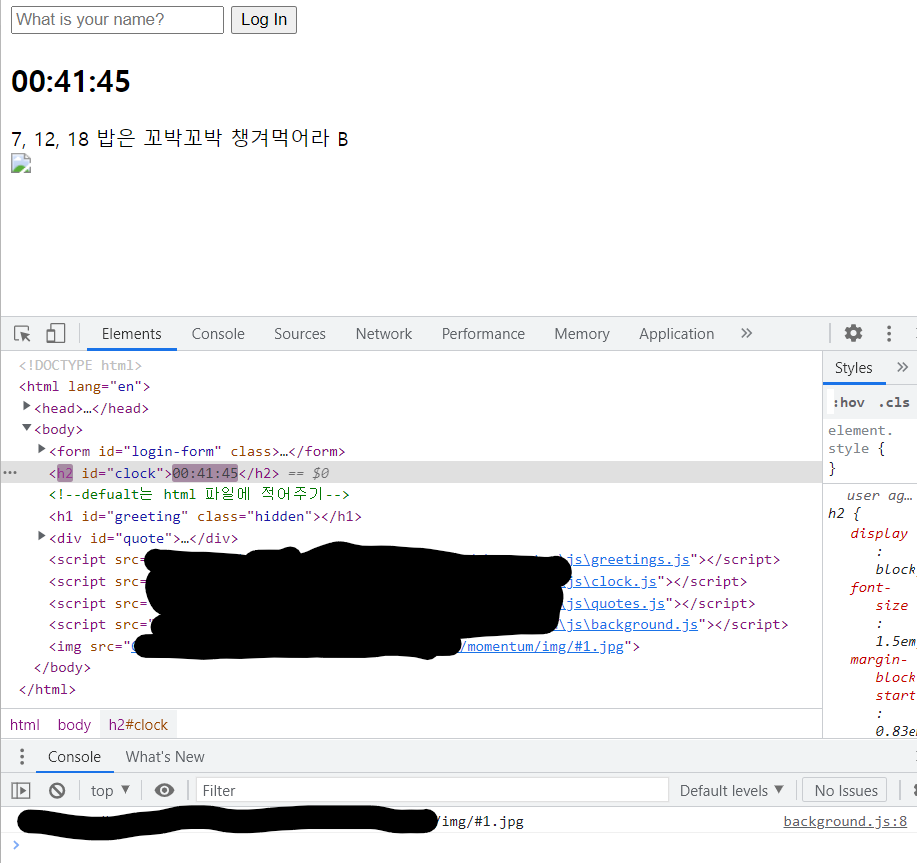
이슈 발생
어.. 웹사이트에 이미지가 로드되지 않는다. console 확인해봐도 아무 이상 없는 것으로 나온다. 
추가 의문점
copy path 하면 파일경로가 역슬래시(\)로 구분된다. 어디는 /이고 어디는 역슬래시인가?
#6.2 Recap
Done
document.body.append(bgImage); // place @ the end
document.body.prepend(bgImage); // place @ the top