웹페이지의 60% 이상을 차지하는 이미지용량!
열심히 작성한 수백줄의 코드는 30%정도밖에 안된다니 .. 이미지 용량이 얼마나 거대한지 알 수 있다.
따라서 프론트엔드라면 적절한 이미지 확장자를 사용하여 매끄러운 랜딩이 되는 웹을 만들어야한다👍
📌 벡터와 레스터
이미지는 크게 벡터이미지와 레스터이미지로 나뉜다.
쭈욱 확대했을때 깨지는 것 하나 없이 날카롭다면! vector image

반대로 확대했을때 픽셀들이 보인다면! raster image

📌 png와 jpg
그리고 다시 레스터 이미지는 png와 jpg로 나뉜다.
배경의 투명함을 가질 수 있는 png와 그렇지 못한 jpg
이 두 포맷은 배경의 투명함 뿐 아니라 용량에서도 큰 차이를 보인다.
png는 이미지를 압축할때 퀄리티의 손실이 적으나 용량이 크고,
jpg는 퀄리티의 손실이 있으나 용량을 줄일 수 있다는 장점이 있다.
선명하고 용량이 큰 png와 다소 선명하지 못하지만 용량이 작은 jpg
그리고 이 두 친구의 장점을 섞어놓은 Webp!
구글에서 새로 만든 이미지 포멧으로,
png보다는 용량이 적고 jpg보다는 손실이 적은 이미지 포멧이다!
아직은 보편적으로 사용하는 확장자는 아니지만 점차 늘어날 전망..? 이니 알아두면 좋을 것 같다.
🤔 실제 페이지에서의 사용
그렇다면 실제 페이지에서는 이미지 파일을 어떤 식으로 사용하고 있을까?
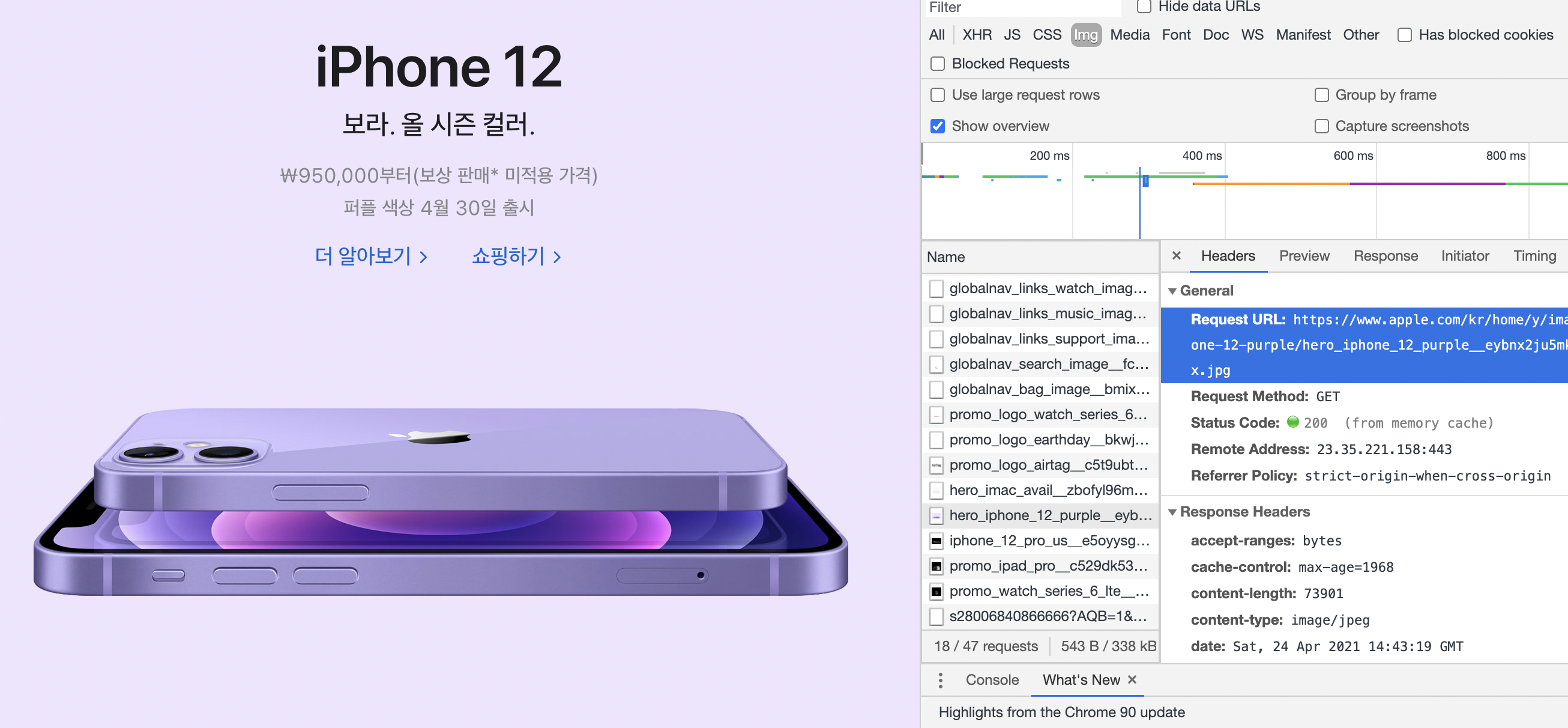
🖥 Apple
사과농장 사이트를 한 번 확인해보자 ㅋ_ㅋ
화면을 가득 채운 신상 아이들의 이미지 확장자를 살펴보면,,!
놀랍게도 jpg였다.
엄청난 고화질의 사진이라 png일거란 생각과는 다르게 jpg를 사용하고 있었다.

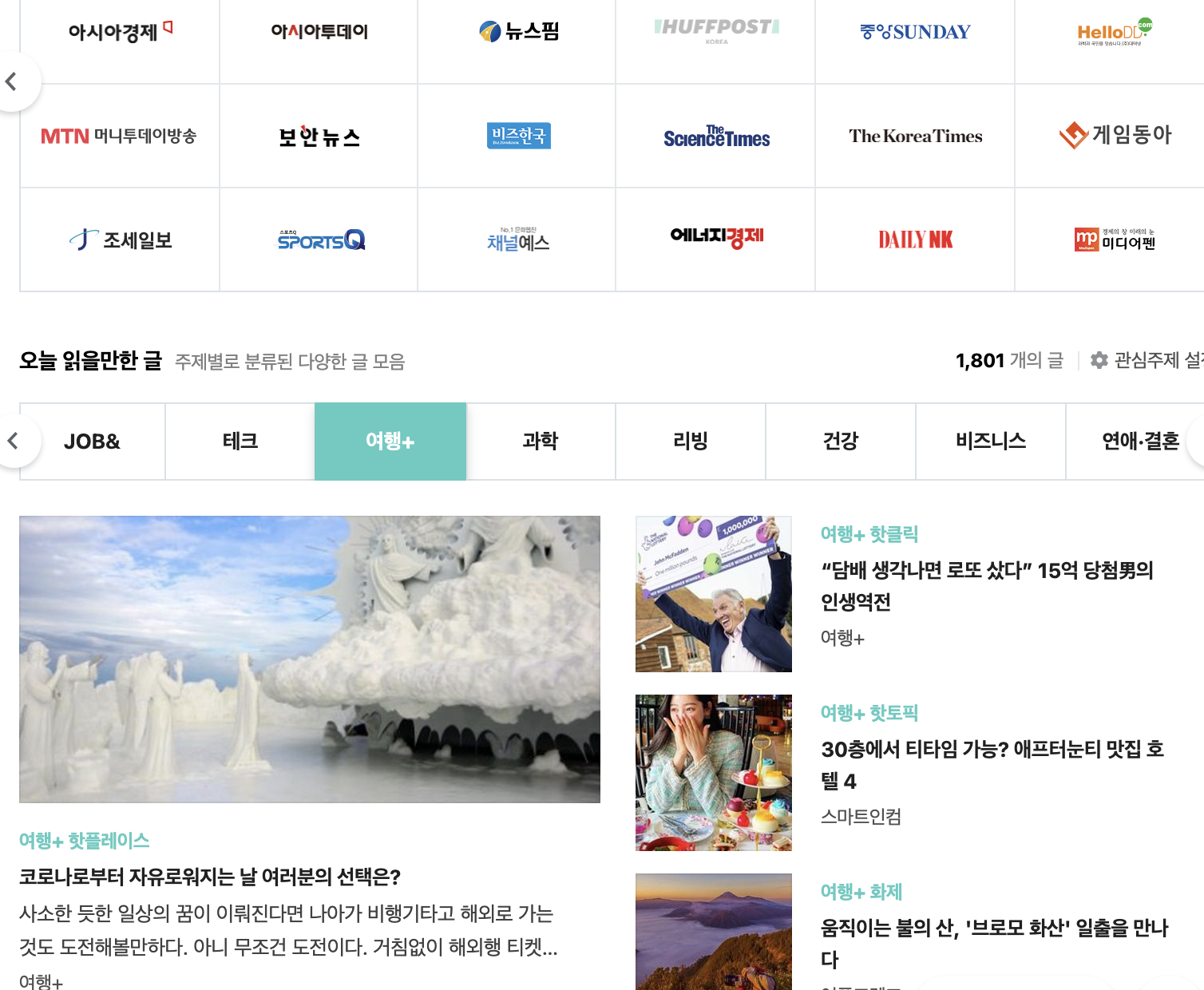
🔍 Naver
초록 검색창을 보면
썸네일들은 jpg, 버튼의 로고들은 png가 사용되었다.

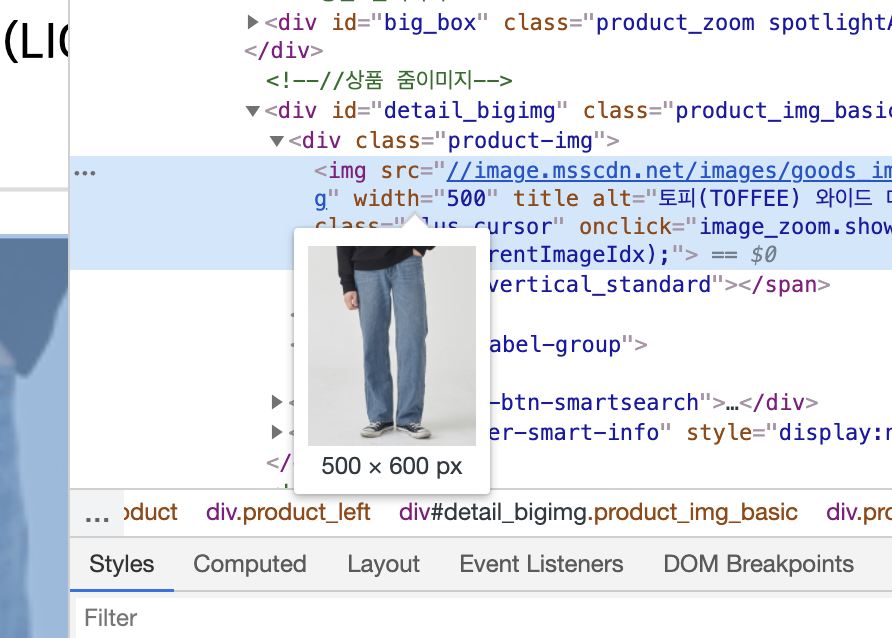
👕 무신사
무신사를 보면,
헤더의 이미지와 청바지 이미지는 jpg
버튼에 있는 브랜드 로고들은 png가 사용되었다.

제품이미지와 같이 용량이 큰 파일들은 jpg를 사용하고,
투명한 배경색이 필요한 경우엔 png를 사용하는 것 같다...!
끝

전에 webp파일 보고 이건머지 했는데 새로 생긴 포맷이었군요...! 똑순이 선경님👏