forwardRef
key는 리액트에서 HTML 엘리먼트 접근이라는 특수한 용도로 관리되기 때문에 자식 컴포넌트의 props로 전달되지 못한다. ref도 마찬가지다.
HTML 엘리먼트가 아닌 React 컴포넌트에서 ref prop을 사용하려면 React에서 제공하는 forwardRef()라는 함수를 사용해야 한다.
React 컴포넌트를 forwardRef()라는 함수로 감싸주면, 해당 컴포넌트는 함수는 두 번째 매개 변수를 갖게 되는데, 이를 통해 외부에서 ref prop을 넘길 수 있습니다.
예시)
Login 컴포넌트 -> Input 컴포넌트
//Login.js
const Login = ({ navigation }) => {
const passwordRef = useRef();
return (
<Container>
<Input
label="Email"
value={email}
onChangeText={(text) => setEmail(text)}
onSubmitEditing={() => passwordRef.current.focus()}
placeholder="Email"
returnKeyType="next"
/>
<Input
label="Password"
value={password}
onChangeText={(text) => setPassword(text)}
onSubmitEditing={() => {}}
placeholder="Password"
returnKeyType="done"
isPassword
ref={passwordRef}
/>
</Container>
);
};//Input.js
const Input = forwardRef(
(
{
label,
value,
onChangeText,
onSubmitEditing,
onBlur,
placeholder,
isPassword,
returnKeyType,
maxLength,
},
ref //두번째 매개변수로 전달
) => {
return (
<Container>
<StyledTextInput
isFocused={isFocused}
value={value}
onChangeText={onChangeText}
onSubmitEditing={onSubmitEditing}
onFocus={() => setIsFocused(true)}
onBlur={() => {
setIsFocused(false);
onBlur();
}}
placeholder={placeholder}
secureTextEntry={isPassword}
returnKeyType={returnKeyType}
maxLength={maxLength}
autoCapitalize="none"
autoCorrect={false}
textContentType="none"
ref={ref} //전달 완료
/>
</Container>
);
}
);
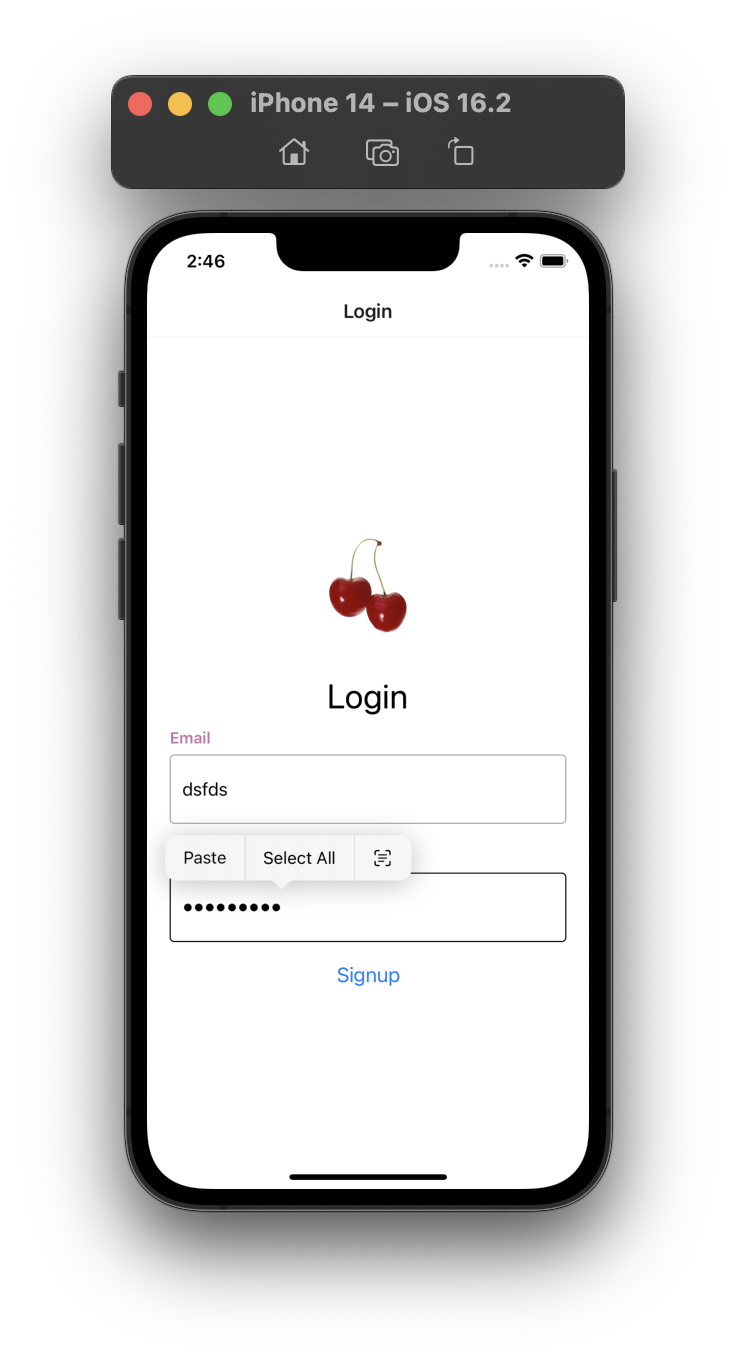
그럼 이렇게 다음 Input창으로 포커스 이동 성공~!