defaultProps
props가 제대로 전달되지 않는 경우 방지
// src/App.js
<MyButton title="meme" />
<MyButton />첫번째 버튼에는 props가 전달되었지만
두번째 버튼에는 전달되지 않음
// src/components/MyButton.js
MyButton.defaultProps = {
title: 'Button',
}
return (
<TouchableOpacity>
<Text>{props.title}</Text>
</TouchableOpacity>
);그럴 때 디폴트 값 미리 정해두기

propTypes
prop 타입 잘못 전달하는 상황 방지
import PropTypes from 'prop-types'
MyButton.propTypes = {
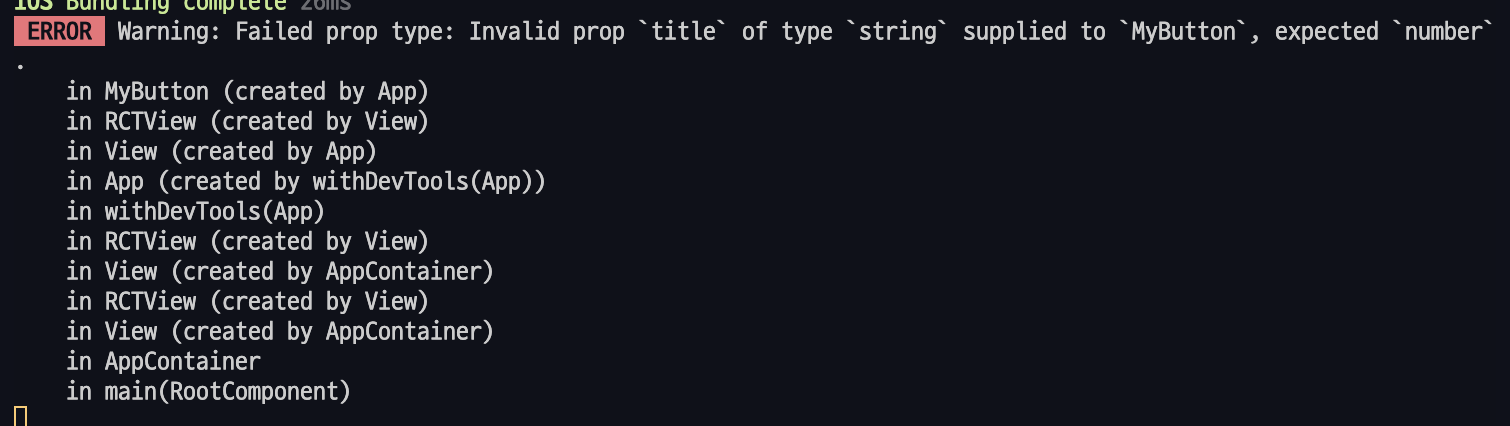
title: PropTypes.number,
};
타입이 number인데 문자열을 써서 에러 뜸
-> 수정
title: PropTypes.string,