
react-datepicker

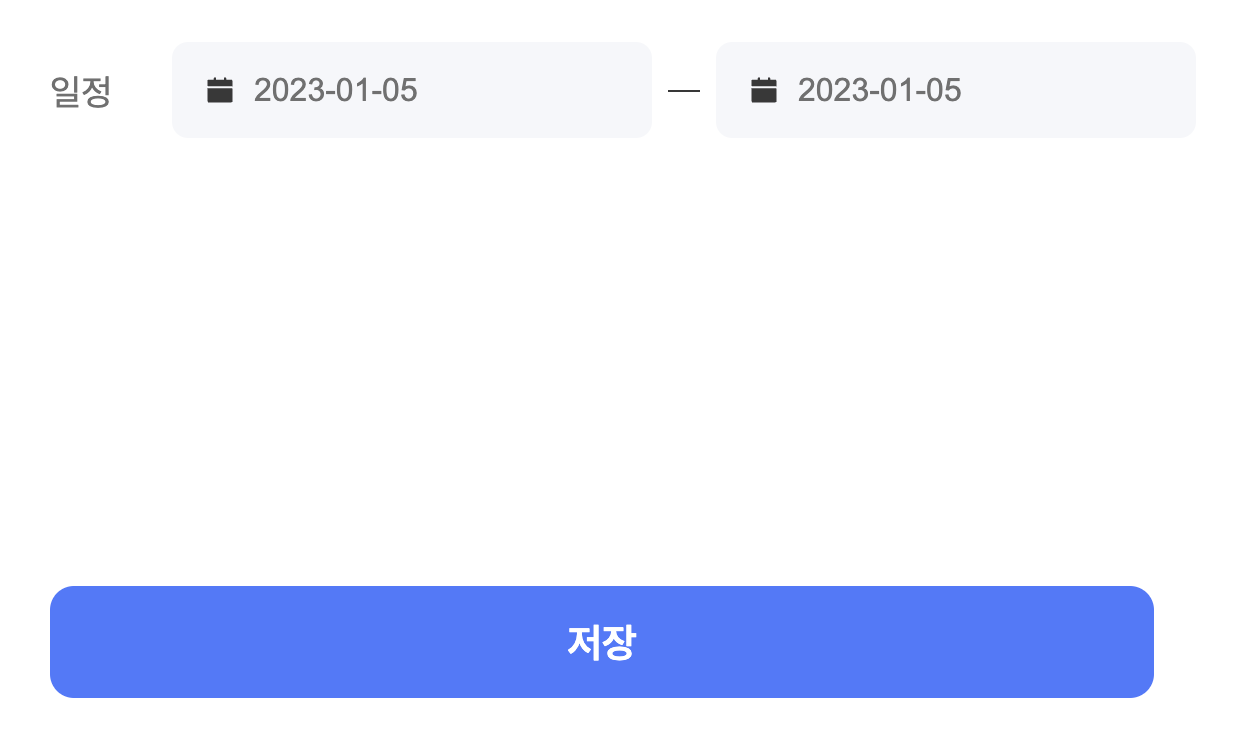
기본

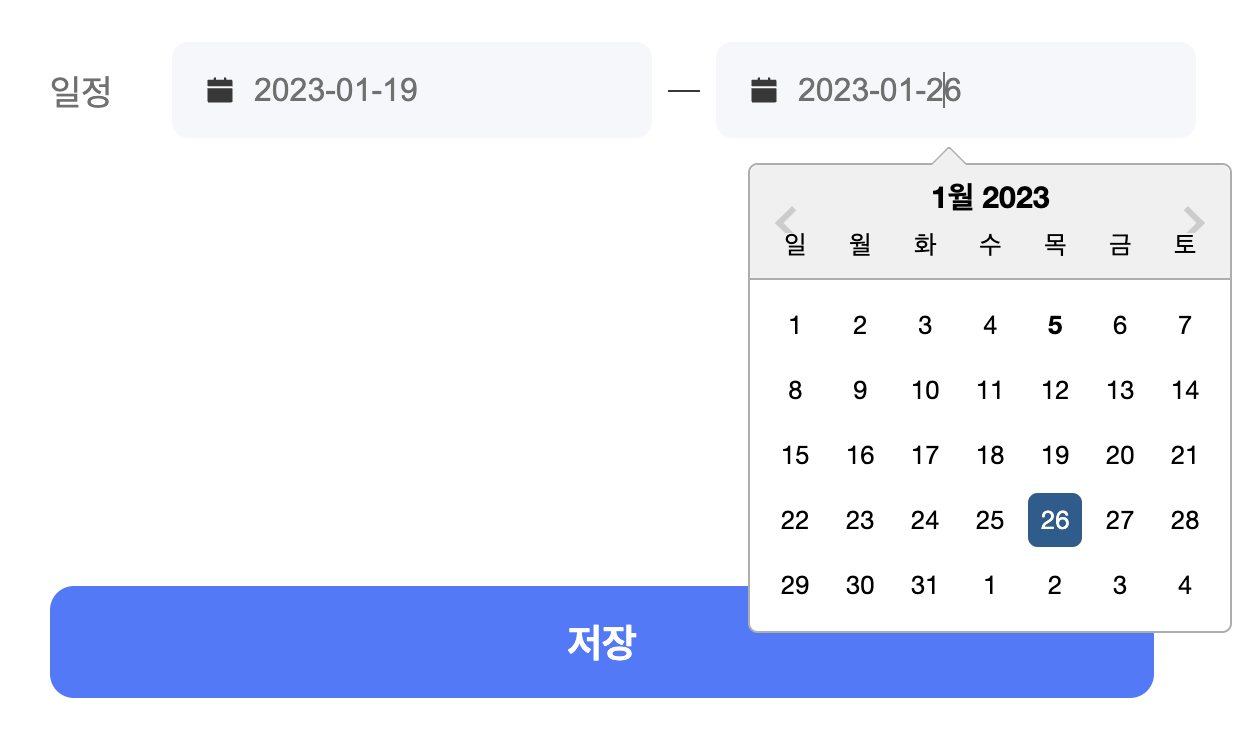
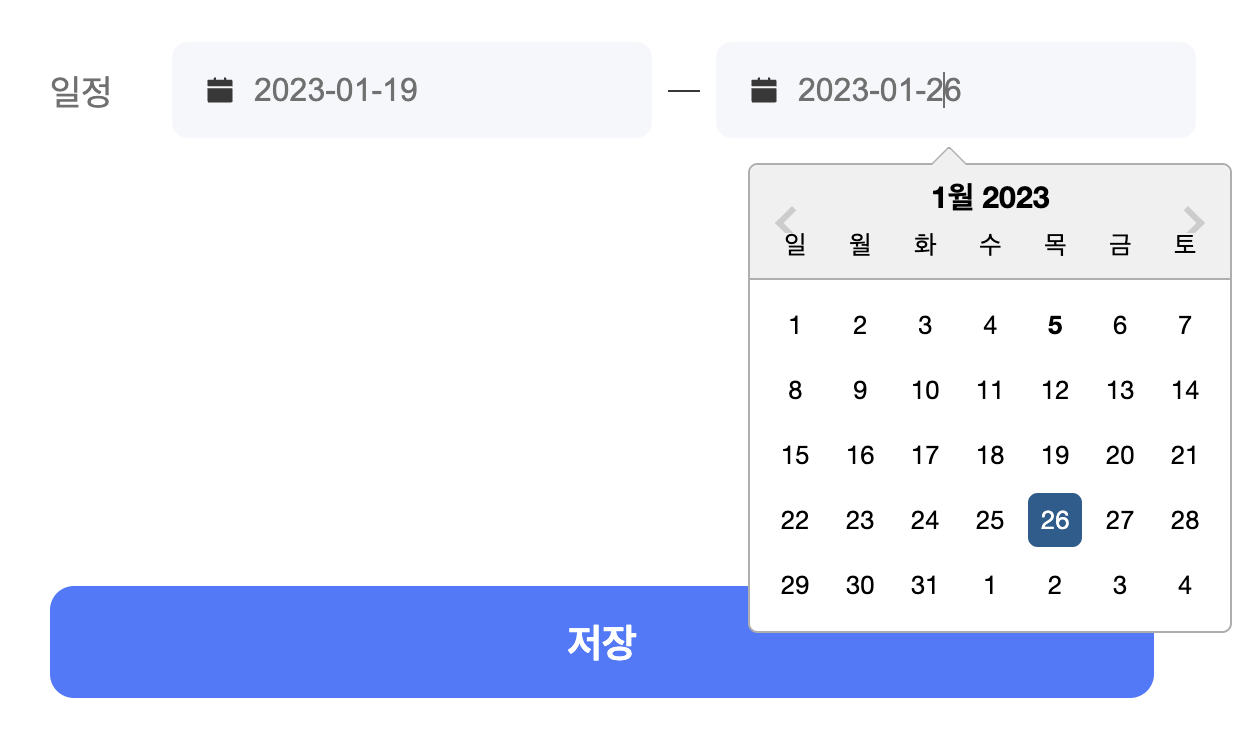
설정시
기본 세팅
installation
npm install react-datepicker
언어 한글 설정
npm install @types/react-datepicker --save-dev
import DatePicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
import { ko } from 'date-fns/esm/locale'; //한국어 설정우선 기본적으로 위에 두개 import.
기본 언어는 영어로 되어있어서 나는 한국어를 추가했다.
코드
변수 선언
//일단 placeholder 개념으로 기본값을 오늘 날짜로 주었다.
const [startDate, setStartDate] = useState<Date>(today);
const [endDate, setEndDate] = useState<Date>(today);이 글을 쓰다가 실수한 것을 찾게 되었다.
당연한 이야기이지만 시작 날짜와 끝 날짜는 각각 다르게 지정해준다.
return
<DateBox1>
<AiFillCalendar /> //달력 icon 추가 (react-icons)
<StyledDatePicker // DatePicker의 styled-component명
locale={ko} //한글
dateFormat="yyyy.MM.dd"
selected={startDate}
closeOnScroll={true} // 스크롤을 움직였을 때 자동으로 닫히도록 설정 기본값 false
onChange={(date: Date) => setStartDate(date)}
/>
</DateBox1>
<Dash /> //Dash(-) icon 추가 (react-icons)
<DateBox2>
<AiFillCalendar />
<StyledDatePicker
locale={ko} //한글
dateFormat="yyyy.MM.dd"
selected={endDate}
closeOnScroll={true} // 스크롤을 움직였을 때 자동으로 닫히도록 설정 기본값 false
onChange={(date: Date) => setEndDate(date)}
/>
</DateBox2>이렇게 시작 날짜와 끝 날짜를 모두 지정할 수 있는 input박스를 만들었다.
css 적용
const StyledDatePicker = styled(DatePicker)`
width: 122px;
height: 48px;
border: none;
font-weight: 400;
font-size: 16px;
line-height: 100%;
padding: 20px;
background-color: transparent;
color: #707070;
position: absolute;
top: -48px;
left: 5px;
`;추가로 DatePicker에 styled-component로 css를 적용하고 싶다면
✨ const 변수명 = styled(***)``;
를 사용하면 된다.
이건 여기 뿐만 아니라 react-icon를 사용할 때 등등..
다양하게 사용할 수 있다.
✨ 또한 css코드가 중복될 때 다른 태그에게 상속해줄 때도 사용할 수 있다!
ex)const Date2 = styled(Date1)``left: 10px``;
// Date2는 Date1과 모두 동일하고(상속 받고) left: 10px만 다르다
(` : 2개 -> 1개)