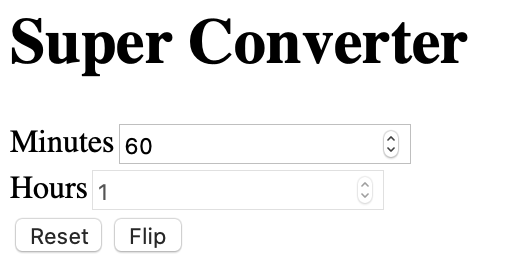
🧮 MinutesToHours 함수
1. state 생성
state 만들기
const [minutes, setMinutes] = React.useState();
input의 value를 state에 연결하기
<input //언제 어디서든 value 수정 가능 value={minutes} id="minutes" placeholder="Minutes" type="number" />
2. 함수 생성 및 연결
onChange 함수 생성
const onChange = (event) => { setMinutes(event.target.value); }
onChange 함수 연결
<input value={minutes} id="minutes" placeholder="Minutes" type="number" // 함수 실행시 데이터 업데이트 onChange={onChange} />
reset 함수 생성
const reset = () => setMinutes(0)
reset 버튼 생성 및 reset 함수 연결
<button onClick={reset}>Reset</button>
3. flip
flip state 만들기
const [flipped, setFlipped] = React.useState(false);
onFlip 함수 생성
//현재의 값을 반대로 바꿔주기 ex. True -> False const onFlip = () => setFlipped((current) => !current);
Flip 버튼 생성 및 onFlip 함수 연결
<button onClick={onFlip}>Flip</button>
4. disable
disabled 속성 추가하기
//hours input의 속성을 바꾸기 disabled={flipped === true}📌 flipped가 true라면 (= 괄호 속을 만족하면) hours input칸의 disable된다cf)
disabled={!flipped}==disabled={flipped === false}
5. flip시 생기는 문제 해결

❗️ 문제1) hours에서 작성시 오류
✨ hours의 input value 속성을 수정 (삼항연산자 사용)
value={flipped ? amount : Math.round(amount / 60)}✨ minutes의 input value 속성을 수정 (삼항연산자 사용)
// * minutes state이름을 amount로 수정 value={flipped ? amount*60 : amount}
❗️ 문제2) flip시 다른 숫자가 표시 됨
✨ onFlip 함수에 reset 기능 추가
const onFlip = () => { reset(); setFlipped((current) => !current); }
⌨️ MinutesToHours 함수 전체 코드
function MinutesToHours() {
const [amount, setAmount] = React.useState();
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0)
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => {
reset();
setFlipped((current) => !current);
}
return(
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
value={flipped ? amount*60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
disabled={flipped === true}
/>
</div>
<div>
<label for="hours">Hours</label>
<input
value={flipped ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={!flipped}
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}6. 여러가지 기능 추가하기
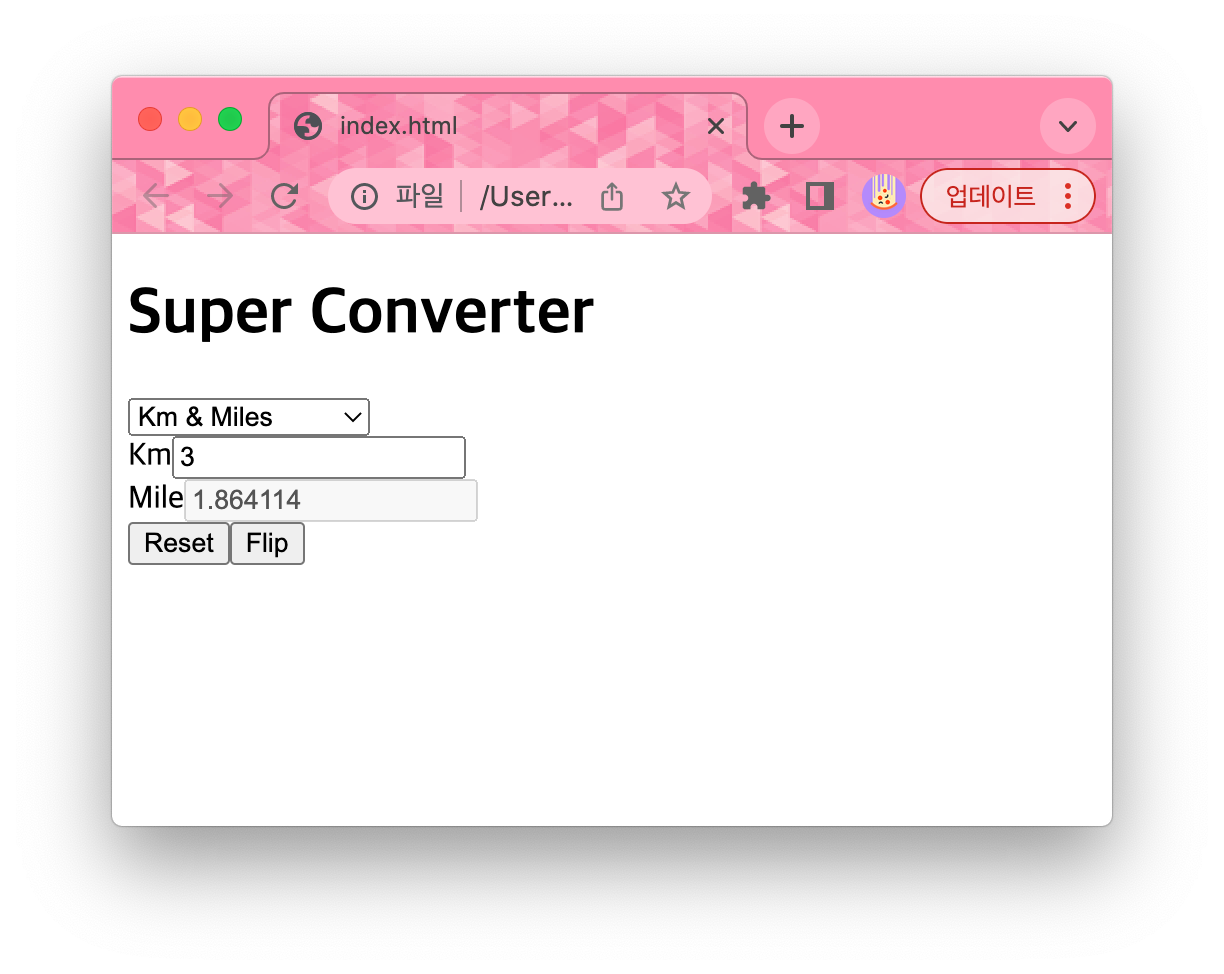
➕) km - mile 변환 기능 추가 (KmToMiles 함수)
//내부는 MinutesToHours 함수와 같음
function KmToMiles(){
const [amount, setAmount] = React.useState();
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0)
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => {
reset();
setFlipped((current) => !current);
}
return(
<div>
<div>
<label htmlFor="Km">Km</label>
<input
value={flipped ? amount*1.609344 : amount}
id="km"
placeholder="km"
type="number"
onChange={onChange}
disabled={flipped === true}
/>
</div>
<div>
<label for="Mile">Mile</label>
<input
value={flipped ? amount : Math.round(amount / 1.609344 * 1000000) / 1000000}
id="mile"
placeholder="mile"
type="number"
disabled={!flipped}
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}➕) 변환기 select 기능 추가 (App 함수)
function App() {
const [index, setIndex] = React.useState("xx");
const onSelect = (event) => {
setIndex(event.target.value);
};
return(
<div>
<h1>Super Converter</h1>
<select value ={index} onChange={onSelect}>
<option value="xx">Select your units</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
state 생성
const [index, setIndex] = React.useState("xx");
onSelect 함수 생성
const onSelect = (event) => { setIndex(event.target.value); };
선택 항목 만들기
<select value ={index} onChange={onSelect}> //state 기본값이 "xx"이므로 화면 기본 값은 Select your units이다 <option value="xx">Select your units</option> <option value="0">Minutes & Hours</option> <option value="1">Km & Miles</option> </select>📌 숫자를 선택하면 setIndex를 이용해서 그 숫자를 state 안에 넣기 📌 데이터를 수정하기 위해 modifier 함수를 이용한다면 컴포넌트는 새로운 데이터와 함께 새로고침된다
삼항 연산자로 js 연결 (중괄호 속 코드는 js로 인식)
{index === "0" ? <MinutesToHours /> : null} {index === "1" ? <KmToMiles /> : null}
⌨️ 전체 코드
<!-- React -->
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone@7.17.6/babel.min.js"></script>
<script type="text/babel">
function MinutesToHours() {
const [amount, setAmount] = React.useState();
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0)
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => {
reset();
setFlipped((current) => !current);
}
return(
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
value={flipped ? amount*60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
disabled={flipped === true}
/>
</div>
<div>
<label for="hours">Hours</label>
<input
value={flipped ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={!flipped}
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}
function KmToMiles(){
const [amount, setAmount] = React.useState();
const onChange = (event) => {
setAmount(event.target.value);
}
const reset = () => setAmount(0)
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => {
reset();
setFlipped((current) => !current);
}
return(
<div>
<div>
<label htmlFor="Km">Km</label>
<input
value={flipped ? amount*1.609344 : amount}
id="km"
placeholder="km"
type="number"
onChange={onChange}
disabled={flipped === true}
/>
</div>
<div>
<label for="Mile">Mile</label>
<input
value={flipped ? amount : Math.round(amount / 1.609344 * 1000000) / 1000000}
id="mile"
placeholder="mile"
type="number"
disabled={!flipped}
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={onFlip}>Flip</button>
</div>
);
}
function App() {
const [index, setIndex] = React.useState("xx");
const onSelect = (event) => {
setIndex(event.target.value);
};
return(
<div>
<h1>Super Converter</h1>
<select value ={index} onChange={onSelect}>
<option value="xx">Select your units</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</body>
</html>