👀이 글은 제가 공부한 것들을 잊어버리지 않기 위해 정리해 놓은 것입니다.
01-1 Vue.js란?
웹 페이지 화면 개발을 위한 프론트 엔드 프레임 워크다.
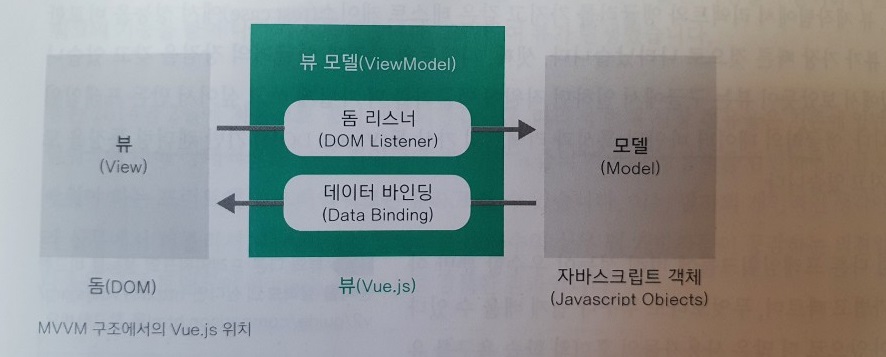
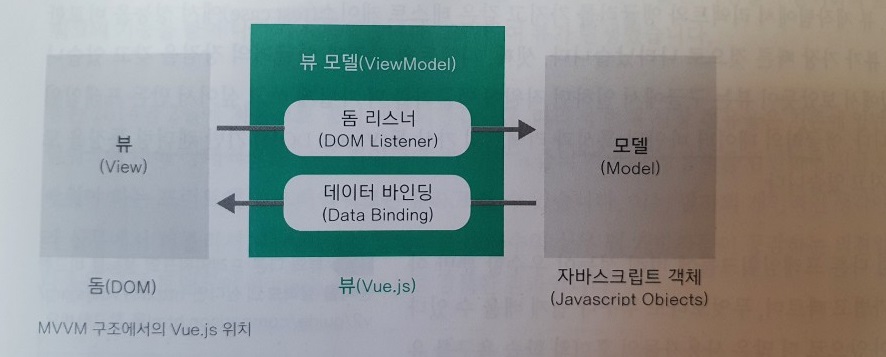
01-2 특징1 .뷰는 UI 화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.

이러한 방식은 화면요소를 제어하는 코드와 데이터 제어로직을 분리하여 직관적으로 이해할 수 있고, 유지보수에도 편리하다.
데이터 바인딩- 뷰에 표시되는 내용과 모델의 데이터를 동기화.
모델-데이터를 담는 용기. 서버에서 가져온 데이터를 js 객체형태로 저장.
EX)구글 버튼을 클릭했을 때 돔 리스너에서 버튼의 클릭을 감지.데이터 바인딩이 관여, 검색결과를 모델에서 가져와 화면에 나타내줌.
특징2 뷰는 컴포넌트 개발 프레임 워크다.

컴포넌트는 레고와 같아서 잘 조합하면 원하는 모양을 만들 수 있듯이, 뷰의 컴포넌트를 조합하여 화면을 구성한다. 위 그림의 왼쪽은 각영역을 컴포넌트로 구분지은 것이고 오른쪽은 관계를 지정해 놓은 것이다.
컴포넌트 기반방식은 코드를 재사용하기가 쉽다고 한다.
해봐야 알꺼 같다.........
뷰의 컴포넌트를 사용하면HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있다.
뷰는 앵귤러의 양방향 데이터 바인딩과 리액트의 단방향 데이터 흐름의 장점을 모두 결합한 프레임 워크다. 이 외 빠른 렌더링을 위해 가상 돔 렌더링 방식을 적용하여 사용자 인터랙션이 많은 요즘의 웹 화면에 적합한 동작 구조를 갖추고 있다. 가상 돔을 사용하면 특정 돔을 추가하거나 삭제하는 변경이 일어날 때 화면 전체를 다시 그리지 않고 프레임 워크에서 정의한 방식에 따라 화면을 갱신한다. 따라서 브라우저 입장에선 성능 부하가 적고 일반 렌더링 방식보다 빠르게 화면을 그린다.
02-1 뷰 학습을 위한 개발 환경 설정.
크롬 브라우저, 아톰(대신 vscode사용), 노드제이에스 , 뷰 개발자 도구 (크롬 확장 플러그인)
👍 노드제이에스란?
*윈도우, 맥, 리눅스 등 다양한 플랫폼에서 서버 사이드(웹 화면과 관련된 서버 로직을 처리하는 영역) 자바스크립트 코드를 실행할 수 있는 실행 환경이다. 노드제이에스 덕분에 자바스크립트는 웹뿐만 아니라 서버사이드, 사물인터엣, 로봇제어에도 활용되는 기반을 갖추게 되었다.