
03 화면을 개발하기 위한 필수 단위- 인스턴스&컴포넌트.
03-1 뷰 인스턴스
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({ // Vue 객체 생성
el:'#app', // el 속성
data:{ //data 속성
message:'Hello Vue.js!'
}
})
</script>
</body>
</html>✔뷰 인스턴스 옵션 속성
- template - 마크업 요소 정의하는 속성.
- method - 전반적인 이벤트와 화면 동작과 관련되 로직을 추가할 수 있다.
- created - 뷰 객체가 생성되자마자 실행 할 로직을 정의할 수 있는 속성.
✔뷰 인스턴스의 유효범위.
뷰 객체를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타난다.
인스턴스가 화면에 적용되는 과정.
1. 뷰 라이브러리 파일 로딩->2.인스턴스 객체 생성(옵션 속성 포함.)->3.특정화면요소에 인스턴스를 붙임. -> 4.인스턴스 내용이 화면 요소로 변함. ->5.변환된 화면 요소를 사용자가 최종 확인.
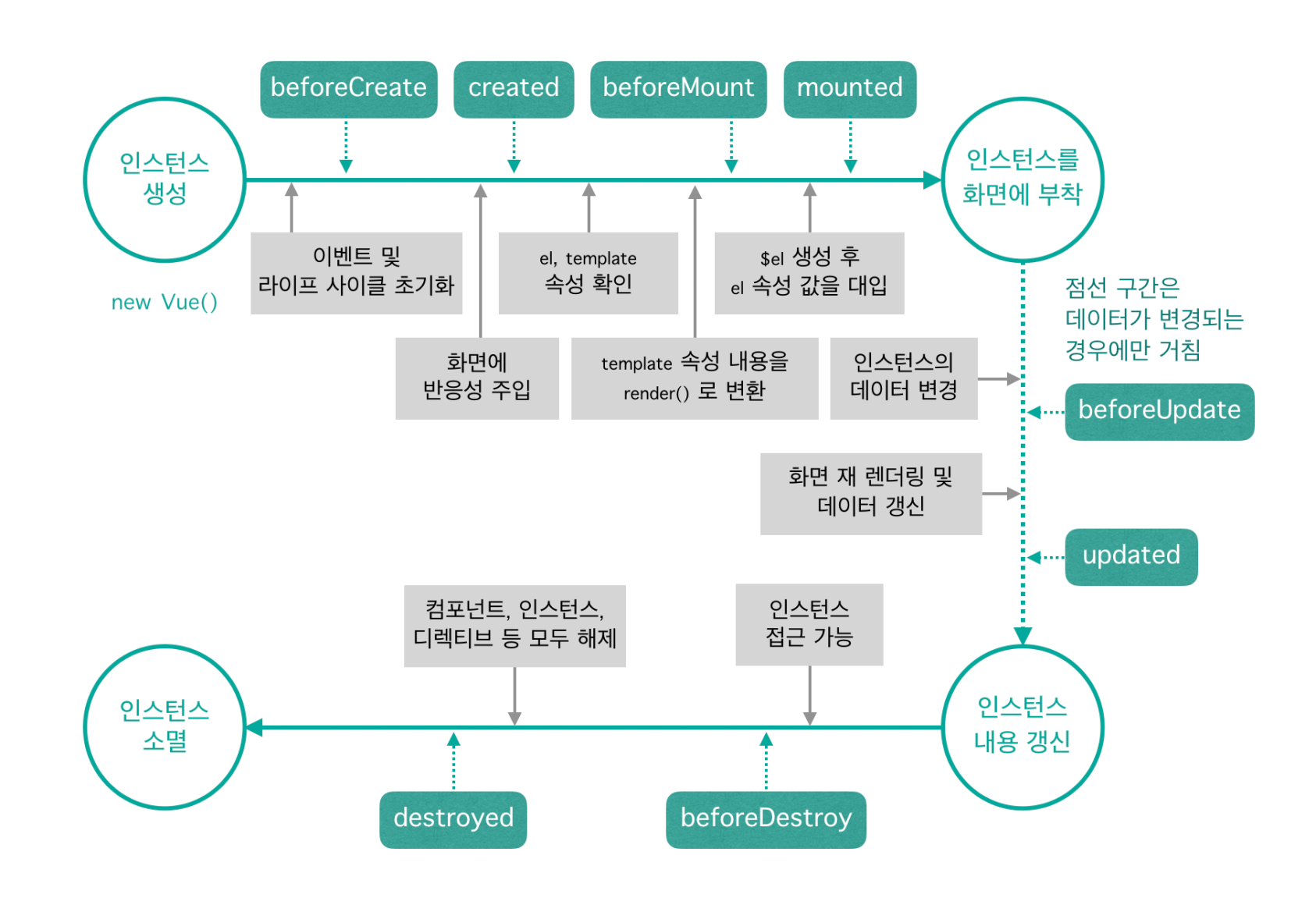
✔뷰 인스턴스 라이프 사이클
객체 상태에 따라 호출 할 수 있는 속성을 라이프사이클 속성이라고 한다.
그리고 각 라이프 사이클 속성에서 실행되는 커스텀 로직을 라이프 사이클 훅(hook)이라고 한다.

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({ // Vue 객체 생성
el:'#app', // el 속성
data:{ //data 속성
message:'Hello Vue.js!'
},
beforeCreate() {
console.log("beforeCreate");
},
mounted() {
console.log("mounted");
this.message = 'Hello vue!!!';
},
updated() {
console.log("updated");
},
})
</script>
</body>
</html>
03-2 뷰 컴포넌트
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button>컴포넌트등록</button>
<my-global-component></my-global-component> <!-- 전역컴포넌트자리 -->
<my-local-component></my-local-component> <!-- 지역컴포넌트자리 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('my-global-component', {
template: '<div>전역 컴포넌트가 등록되었습니다. </div>'
})
var cmp = {
template: '<div>지역 컴포넌트가 등록되었습니다. </div>'
}
new Vue({
el: '#app',
components: {
'my-local-component':cmp
}
})
</script>
</body>
</html>✔전역 컴포넌트는 인스턴스를 새로 생성할 때마다 인스턴스에 componemts 속성으로 등록할 필요없이 한 번 등록하면 어느 인스턴스에서든지 사용할 수 있다. 반대로 지역 인스턴스는 생성할 때마다 등록해줘야 한다.
03-3 뷰 컴포넌트 통신.
뷰는 컴포넌트로 화면을 구성하므로 같은 웹 페이지라도 데이터를 공유 할 수 없다. 이유는 컴포넌트마다 고유한 유효범위를 같기 때문이다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<my-component01></my-component01>
<my-component02></my-component02>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var cmp1 = {
template: '<div>첫번째 지역컴포넌트:{{cmp1Data}}</div>',
data: function () {
return { cmp1Data: 100 }
}
}
var cmp2 = {
template: '<div>두번째 지역컴포넌트:{{cmp2Data}}</div>',
data: function () {
return { cmp1Data:cmp1.data.cmp1Data }// 각 컴포넌트의 고유한 범위 때문에 이부분은 나타나지않는다.
}
}
new Vue({
el:'#app',
components:{
'my-component01':cmp1,
'my-component02':cmp2
}
})
</script>
</body>
</html>✔상하위 컴포넌트 관계.
컴포넌트는 각각 고유한 유효범위가 있어서 직접 다른 컴포넌트의 값을 참조 할 수 없다.
그래서 뷰 에서 정의한 데이터 전달 방법을 따라야 한다.
가장 기본 적인 데이터 전달 방법은 상위 하위 데이터 전달 방법이다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<child-component v-bind:propsdata="message"></child-component>
<!-- 인스턴스 객체 자체가 상위컴포넌트이다.
인스턴스에 새로운 컴포넌트를 등록하면 기존에 있는 컴포넌트가
상위컴포넌트가 되고 새로 등록된 것이 하위컴포넌트가 된다. 그러면 인스턴스가 최상위 컴포넌트가 된다. -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('child-component',{
props:['propsdata'],
template:'<p>{{propsdata}}</p>'
})
new Vue({
el:'#app',
data:{
message:'Hello vue'
}
})
</script>
</body>
</html>✔하위에서 상위 컴포넌트로 이벤트 생성하기.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- show-log:하위컴포넌트이벤트명, printText:상위컴포넌트메소드명 -->
<child-component v-on:show-log="printText"></child-component> <!-- //3 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
Vue.component('child-component', {
template: '<button v-on:click="showLog">show</button>', //1
methods: { //2
showLog: function () {
this.$emit("show-log");
}
},
})
var app = new Vue({
el:'#app',
data:{
message:'Hello vue passed from Parent Component'
},
methods:{
printText:function(){
console.log("received an event"); //4
}
}
})
</script>
</body>
</html>✔같은 레벨간의 컴포넌트 간 통신, 관계 없는 컴포넌트간 통신 - 이벤트 버스
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<child-component></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
var eventBus = new Vue(); //1
Vue.component('child-component',{ //2
template:'<div>하위 컴포넌트입니다 <button v-on:click="showLog">show</button></div>',
methods: {
showLog:function(){//이벤트 명 , 데이터
eventBus.$emit('triggerEventBus',100);
}
},
})
var app = new Vue({
el:'#app',
created() {
eventBus.$on('triggerEventBus',function(val){
console.log("전달받은값: "+ val);
})
},
})
</script>
</body>
</html>