13-1. BOM 개요
13-2. Window 객체
13-3. Screen 객체
13-4. Location 객체
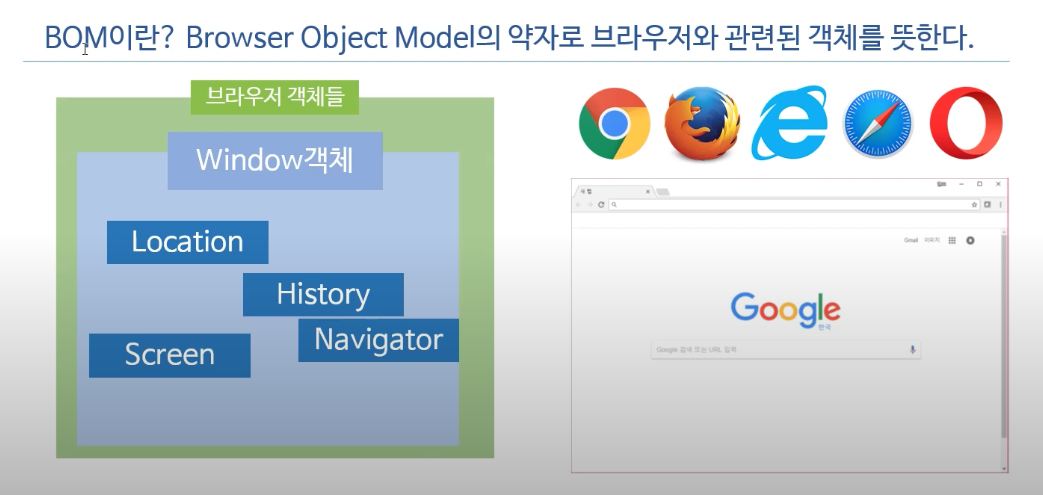
BOM 이란?
Browser Object Model의 약자로 브라우저와 관련된 객체를 뜻한다.

- Window 객체
- Location : url 주소(하이퍼링크 주소)
- Screen : 화면
- History : 앞, 뒤로 가기
- Navigator : 어디로 가라 라는 것을 관리하는 것
Window 객체
alert("window object");
window.alert("window object");
console.log("window object");
window.console.log("window object");
window.open("https://www.google.co.kr/", "openWindow", "width=500, height=300");
//open할 url 주소, 새로 열릴 window의 이름(생략가능), 옵션(가로세로 사이즈, 위치 등)window.open 참고링크 :
https://www.w3schools.com/jsref/met_win_open.asp
var newWindow = window.open("https://www.google.co.kr/", "google", "width=500, height=600");
//위치 조정
newWindow.moveTo(50, 50);
for (var i = 0; i < 1000; i++) {
newWindow.moveBy(1, 1);
}
//사이즈 조정
newWindow.resizeTo(500, 600);
for (var i = 0; i < 200; i++) {
newWindow.resizeBy(-1, -1);
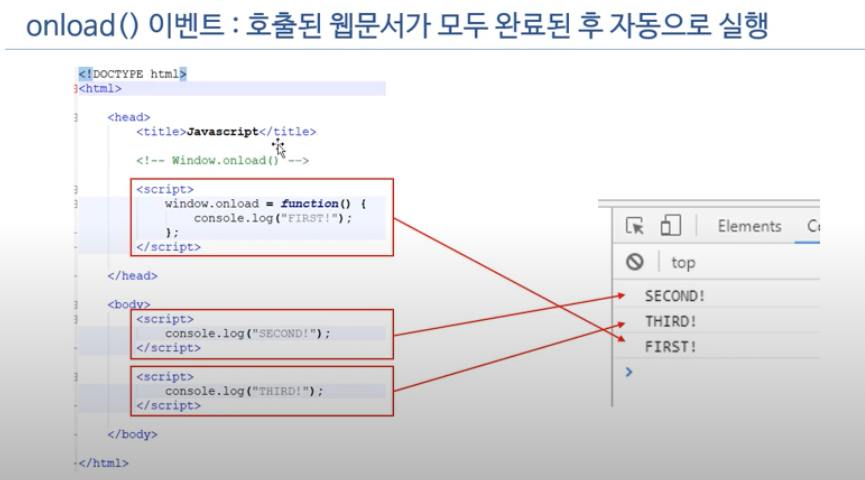
}onload() 이벤트
호출된 웹문서가 모두 완료된 후 자동으로 실행
(윈도우가 로드 다 되었을 때 실행해라 라는 함수-이벤트 핸들러)

Screen 객체(내가 사용하고 있는 모니터)
속성 : 가로 사이즈, 세로 사이즈, 해상도 등
function openWin(url, width, height) {
console.log("screen.width : " + screen.width);
console.log("screen.height : " + screen.height);
var left = screen.width / 2 - width / 2;
var top = screen.height / 2 - height / 2;
var opt = "width = " + width + ", height = " + height + ", left = " + left + ", top = " + top;
open(url, "newWin", opt); // open = window.open
}
openWin("https://www.naver.com/", 800, 500);Location 객체
window.onload = function () {
location.href = "https://www.naver.com";
// location.assign("https://www.google.co.kr");
// location.replace("https://www.youtube.com/");
setTimeout(function () {
console.log("location reload");
location.reload();
}, 3000)
}