14-1. DOM 개요
14-2. javascript를 이용해서 문서만들기
14-3. javascript를 이용해서 객체 선택하기
14-4. javascript를 이용해서 객체 삭제하기
14-5. javascript를 이용해서 CSS 적용하기
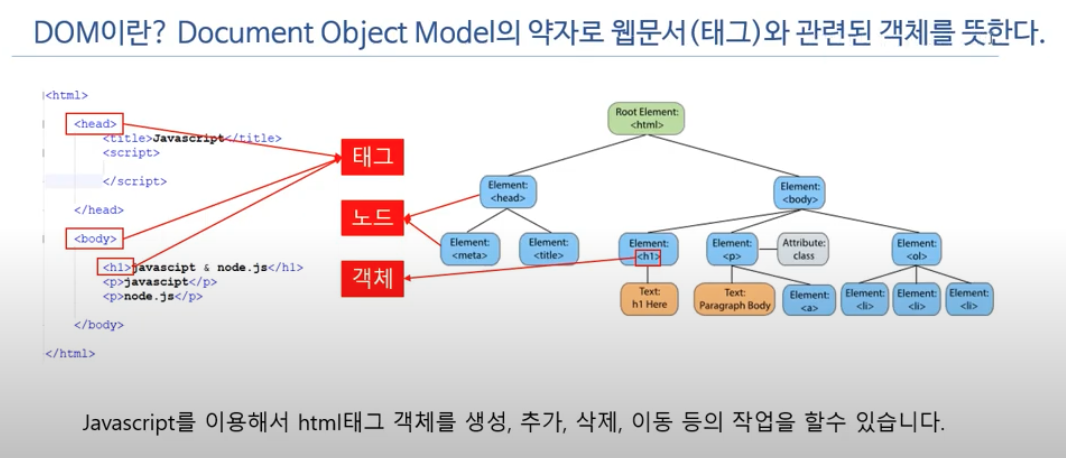
DOM 개요
Document Object Model의 약자로 웹문서(태그)와 관련된 객체를 뜻한다.

javascript를 이용해서 문서만들기
1) 텍스트 노드 이용하기 (js로 text 만들기)
- 태그 만들기
- 텍스트 노트 만들기
- body 안에 붙여주기
window.onload = function () {
var elementNode = document.createElement("p");
var textNode = document.createTextNode("javascript & node.js")
console.log(elementNode);
console.log(textNode);
elementNode.appendChild(textNode);
document.body.appendChild(elementNode);
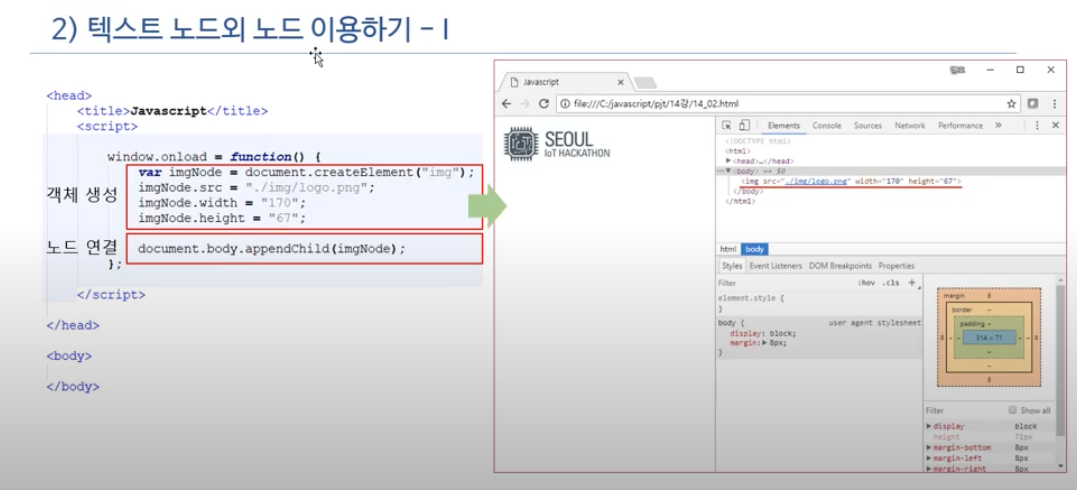
}2) 텍스트 노드 외 노드 이용하기 - 1

3) 텍스트 노드 외 노드 이용하기 - 2
window.onload = function () {
var imgNode = document.createElement("img");
imgNode.setAttribute("src", "https://cdn.pixabay.com/photo/2017/12/10/17/40/prague-3010407_960_720.jpg");
imgNode.setAttribute("width", 170);
imgNode.setAttribute("height", 67);
imgNode.setAttribute("tempData", "logoImg");
document.body.appendChild(imgNode);
}innerHTML 속성 이용하기
window.onload = function () {
var str = '';
str += "<p>javascript & node.js</p>";
str += "<img src='https://cdn.pixabay.com/photo/2017/12/10/17/40/prague-3010407_960_720.jpg'";
str += "width='170', height='67', tempData='logoImg'>";
document.body.innerHTML = str;
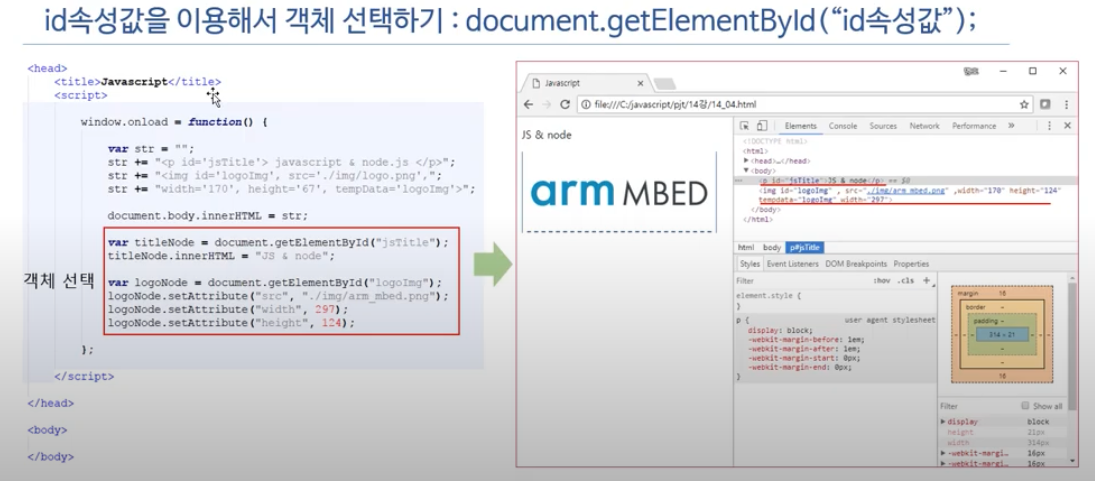
}javascript를 이용해서 객체 선택하기
id속성값을 이용해서 객체 선택하기 : document.getElementById("id속성값");

window.onload = function () {
var str = '';
str += "<p id='jsTitle'>javascript & node.js</p>";
str += "<img id='logoImg' src='https://cdn.pixabay.com/photo/2017/12/10/17/40/prague-3010407_960_720.jpg'";
str += "width='170', height='67', tempData='logoImg'>";
document.body.innerHTML = str;
var titleNode = document.getElementById('jsTitle');
titleNode.innerText = "JS & node";
var logoNode = document.getElementById("logoImg");
logoNode.setAttribute("src", "https://cdn.pixabay.com/photo/2014/08/12/00/01/santorini-416136_960_720.jpg");
logoNode.setAttribute("width", 297);
logoNode.setAttribute("height", 124);
}javascript를 이용해서 객체 삭제하기
부모객체를 찾은 다음 부모객체에서 자식객체를 삭제한다
Q. 선택한 요소를 바로 삭제하지 않고, 구지 그 요소에서 부모객체를 찾은 다음 부모객체에서 자식객체를 삭제해야 하는 이유는 무엇인지,,, ?
window.onload = function () {
var str = '';
str += "<p id='jsTitle'>javascript & node.js</p>";
str += "<img id='logoImg' src='https://cdn.pixabay.com/photo/2017/12/10/17/40/prague-3010407_960_720.jpg'";
str += "width='170', height='67', tempData='logoImg'>";
document.body.innerHTML = str;
var titleNode = document.getElementById('jsTitle');
titleNode.parentNode.removeChild(titleNode);
var logoNode = document.getElementById("logoImg");
logoNode.parentNode.removeChild(logoNode);
}javascript를 이용해서 css 적용하기
style 속성을 이용한 css 적용