JS (seoul G)
1.개발환경설정

1-1 javascript 개요 1-2 편집프로그램 설치 1-3 javascript 작성 방법 - HTML 문서 이용하기 1-4 javascript 작성 방법 - 외부파일(.js) 이용하기 1-5 디버깅
2.입출력 및 기본문법

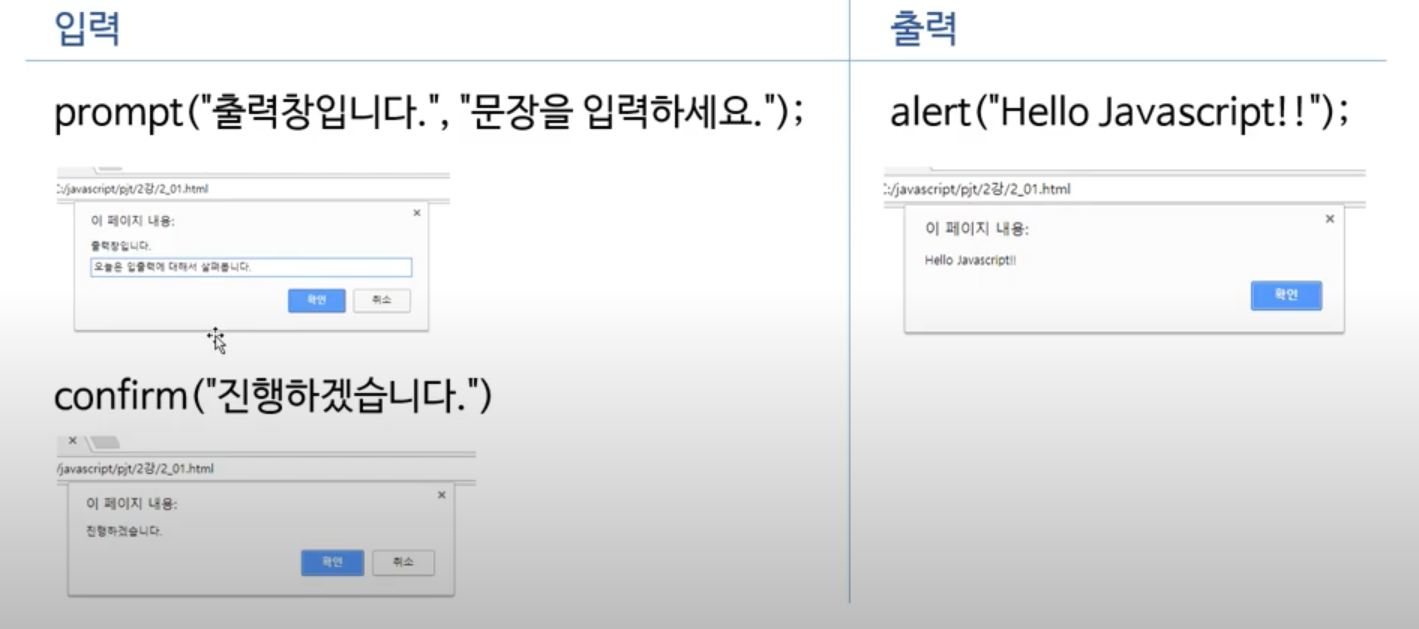
2-1. 입력/출력2-2. 콘솔창을 이용한 출력2-3. 문장 마침 및 주석2-4. 문자열, 숫자, 불리언
3.변수와 자료형

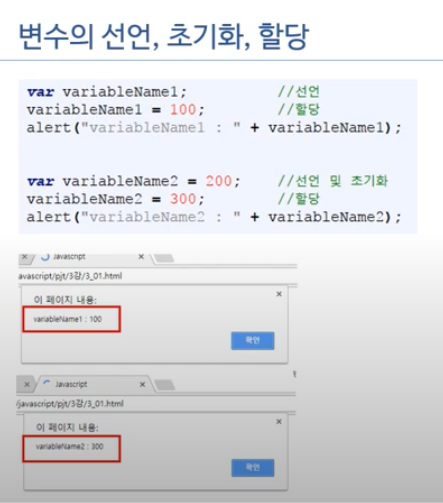
3-1. 변수3-2. 자료형 모든 자료형을 담을 수 있는 그릇선언 : 변수라는 그릇을 만듦할당 : 그 그릇에 데이터를 넣는 것할당 연산자 : 오른쪽에 있는 값을 왼쪽에 할당(대입)해주는 것 초기화 : 선언하면서 그릇에 바로 데이터를 담는 것 자바스크립트는 유연한 언어
4.연산자

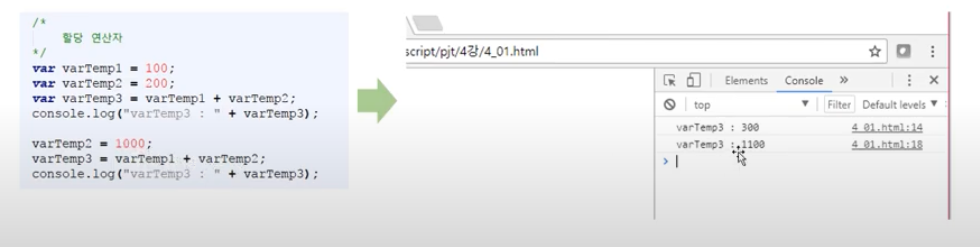
4-1. 할당연산자4-2. 사칙연산자 및 나머지 연산자4-3. 비교연산자4-4. 논리연산자4-5. 부정연산자4-6. 복합대입 연산자 오른쪽의 값을 왼쪽에 할당(대입)한다.
5.배열

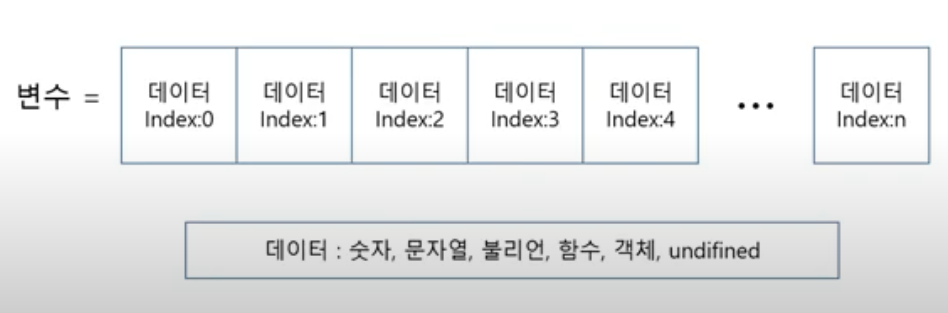
5-1. 배열이란?5-2. 배열 객체 생성 방법5-3. 배열 속성5-4. 배열 메소드프로그램에서 배열이 중요한 이유 :가장 기초적이면서도 굉장히 효율적으로 데이터를 관리할 수 있기 때문 인덱스를 이용해서 n개의 데이터를 하나의 변수에 담고 있는 형태
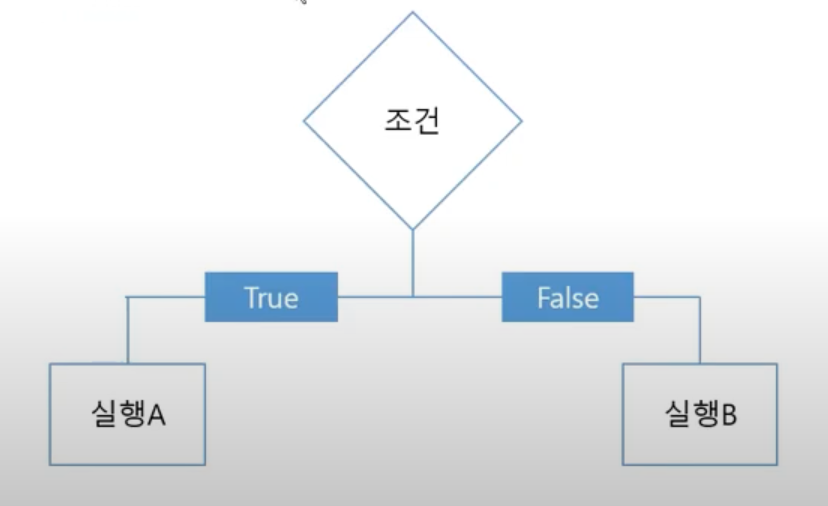
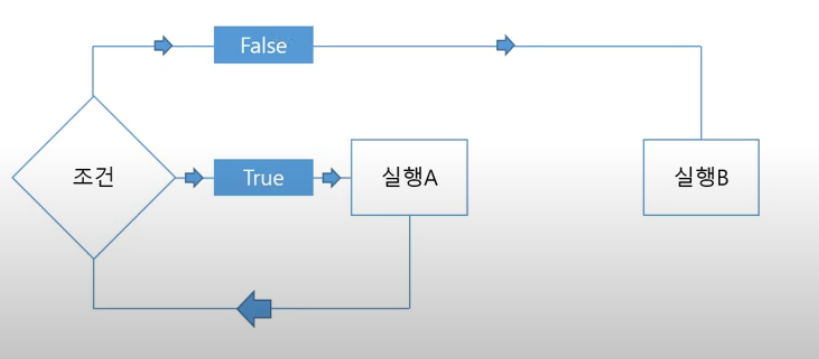
6.제어문 - 조건문

6-1. 조건문이란?6-2. if, if ~ else, if ~ else if6-3. switch6-4. 연산자를 이용한 조건문 제어문에는 조건문, 반복문이 있다. 어떤 조건에 의해서 제어를 한다. 특정한 조건에 의해서 프로그램의 진행이 분기되는 것.프로그램적으로 조건
7.제어문 - 반복문

7-1. 반복문이란?7-2. for문7-3. for in문7-4. while, do while문7-5. continue, break특정한 조건에 의해서 프로그램 진행이 반복되는 것for : ~ 하는 동안 조건에 만족하는 동안 어떤 실행을 계속해라.
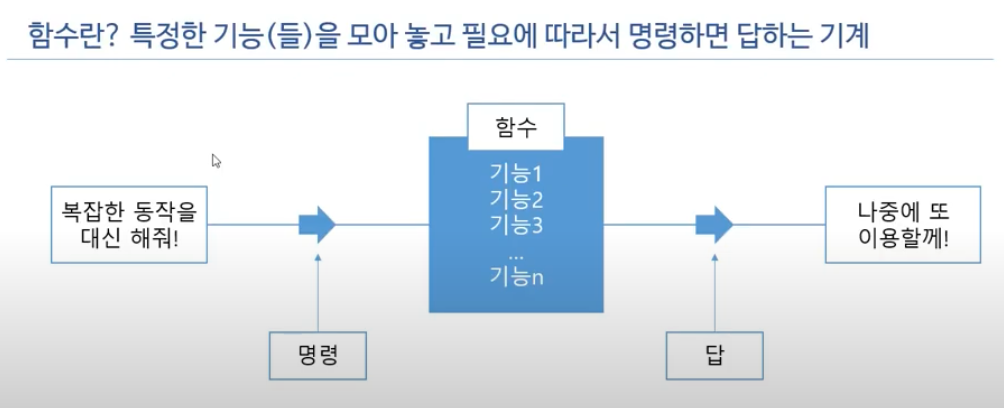
8.함수 - 기본

8-1. 함수란?8-2. 함수생성8-3. 매개변수와 리턴(반환) 값8-4. arguments8-5. 명시적 함수와 익명함수의 실행 순서 특정한 기능(들)을 모아 놓고 필요에 따라서 명령하면 답하는 기계 함수를 생성하는 모양에 따라서 크게 2가지로 나누어 볼 수 있다.매
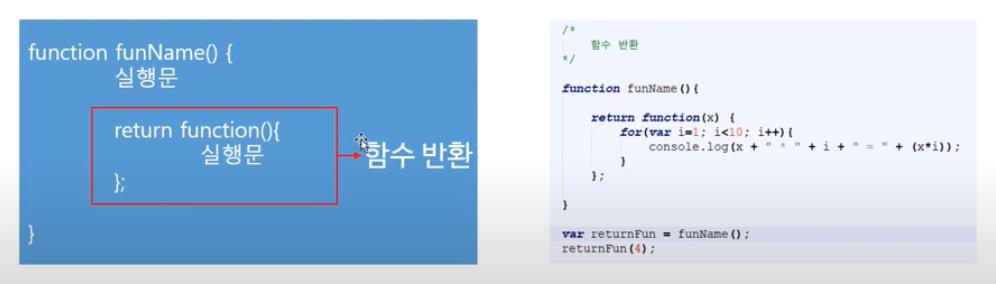
9.함수 - 심화

9-1. 함수 반환(리턴) 함수9-2. 클로저9-3. 내부함수9-4. 콜백함수9-5. 내장함수반환된 함수의 life-cycle가 종료될 때까지 호출된 함수의 life-cycle이 유지되는 것 함수 안에 또 다른 함수 매개변수로 함수를 전달하고, 전달된 매개변수가 특정
10.객체 - 기본

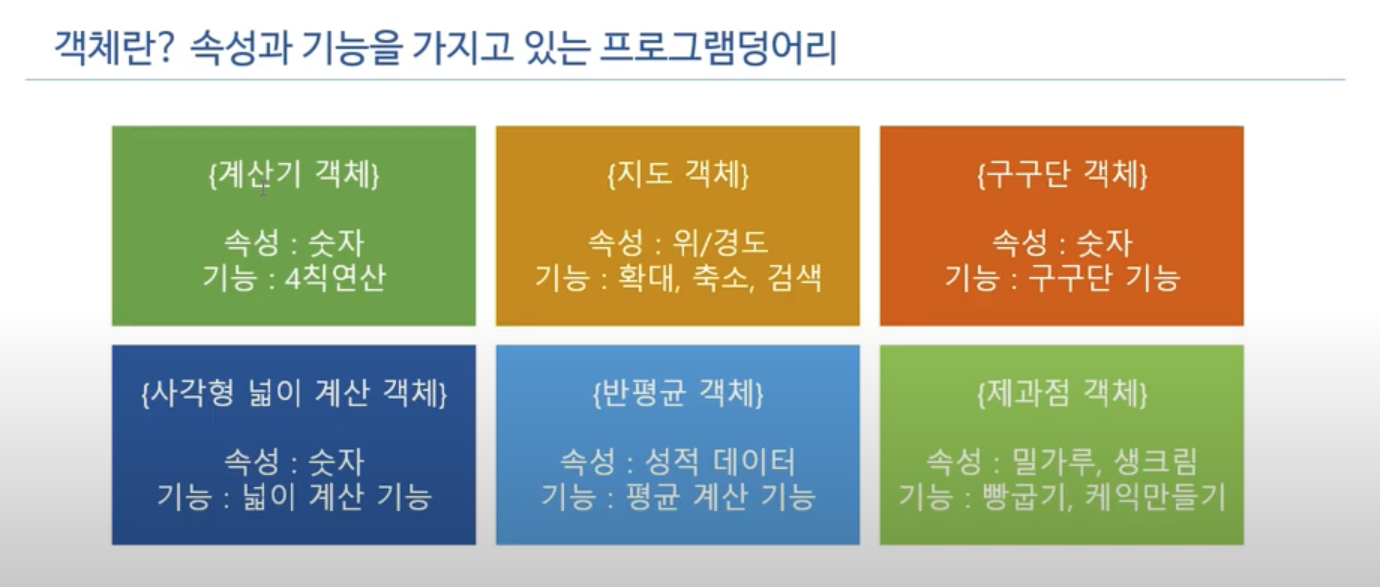
10-1. 객체란?10-2. 객체 생성10-3. 속성과 메서드(함수)10-4. 객체 접근10-5. 속성 추가 및 삭제10-6. in, with 키워드속성과 기능을 가지고 있는 프로그램 덩어리객체 생성할 때는 객체를 나타내주는 변수명을 먼저 선언해 줄 필요가 있음
11.객체 (심화)

객체 (심화)
12.자주 쓰이는 내장객체

12-1. String 객체12-2. Math 객체12-3. Date 객체12-4. Array 객체https://www.w3schools.com/js/default.asp문자열을 관리해주는 객체var strEn = "abcdef"; 대입연산자로 문자열을 쭉 나
13.BOM(브라우저객체)

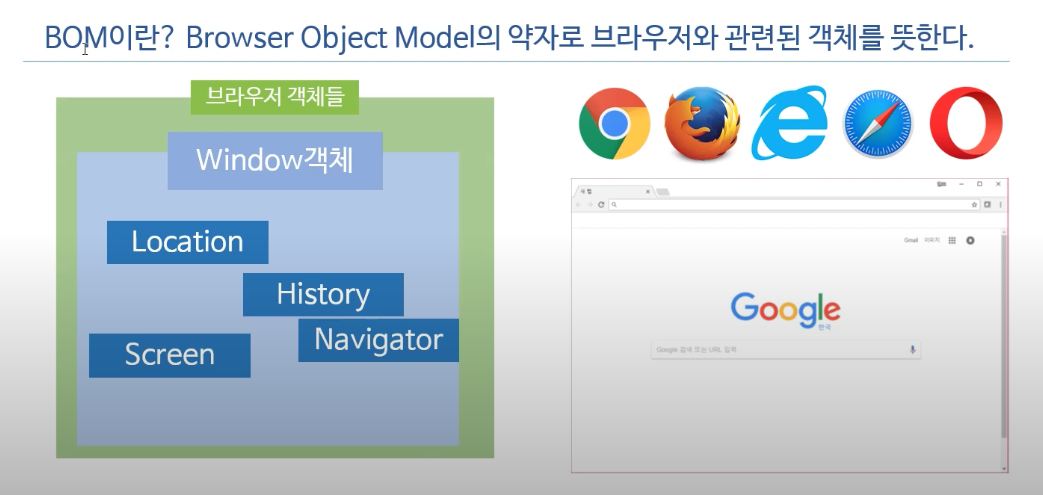
13-1. BOM 개요13-2. Window 객체13-3. Screen 객체13-4. Location 객체Browser Object Model의 약자로 브라우저와 관련된 객체를 뜻한다.Window 객체Location : url 주소(하이퍼링크 주소)Screen : 화면
14.DOM(문서객체)

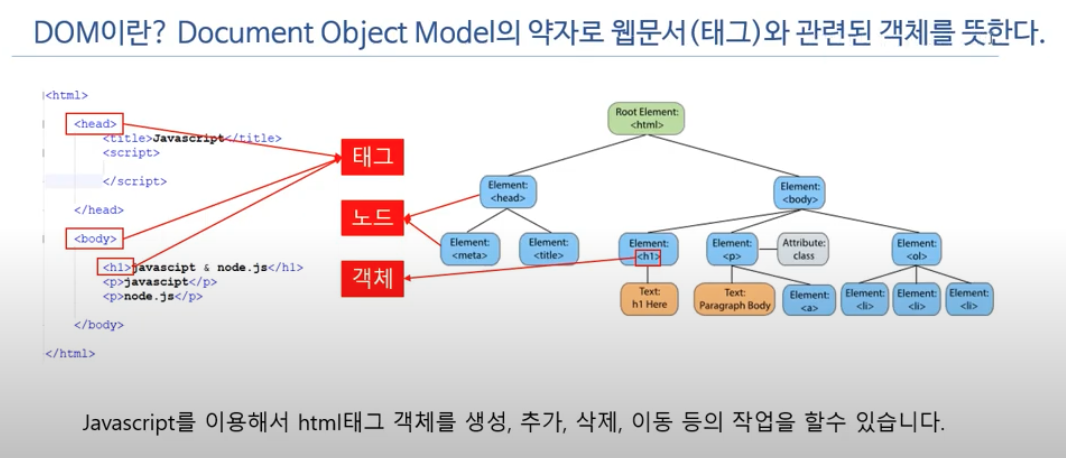
14-1. DOM 개요14-2. javascript를 이용해서 문서만들기14-3. javascript를 이용해서 객체 선택하기14-4. javascript를 이용해서 객체 삭제하기14-5. javascript를 이용해서 CSS 적용하기Document Object Mod
15.javascript 이벤트 이론

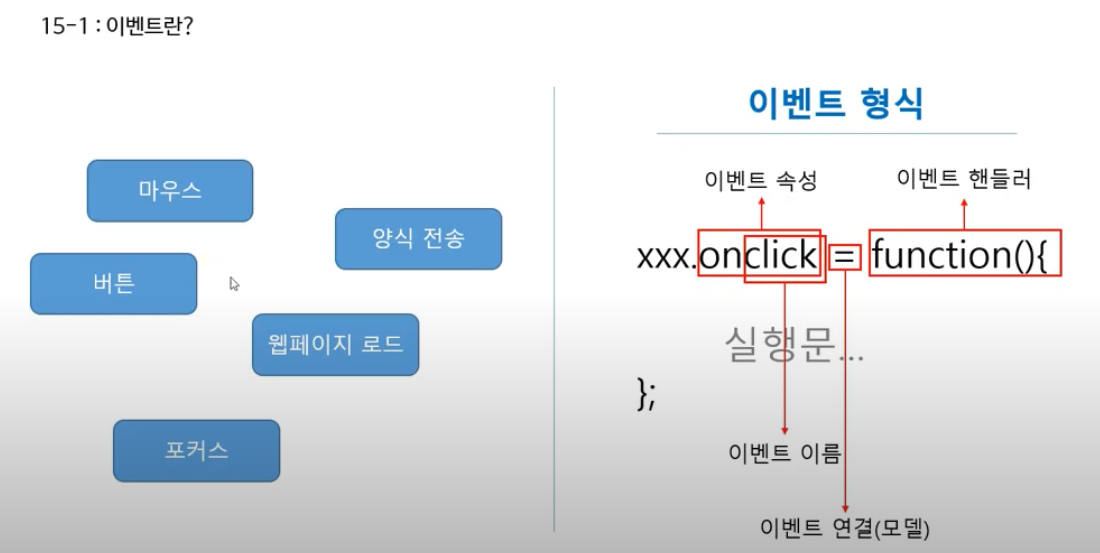
15-1. 이벤트란?15-2. 이벤트 모델15-3. 인라인 모델15-4. 기본 모델15-5. MS 핸들러 모델15-6. 표준 핸들러 모델15-7. 이벤트 객체이벤트 핸들러 = 이벤트 리스너 (같은 표현)이벤트 연결(모델) : 이벤트 핸들러(리스너)를 이벤트에 붙이는 것
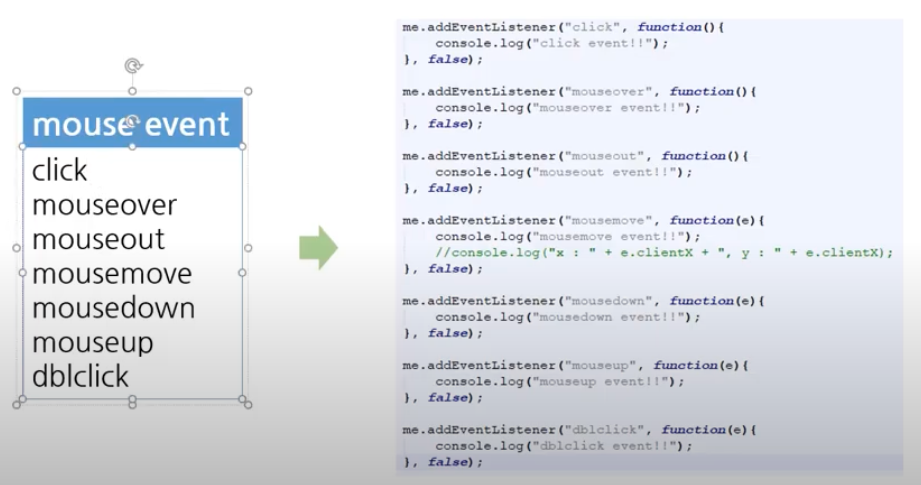
16.javascript 이벤트 실전

16-1. 마우스 이벤트16-2. 양식(폼) 이벤트
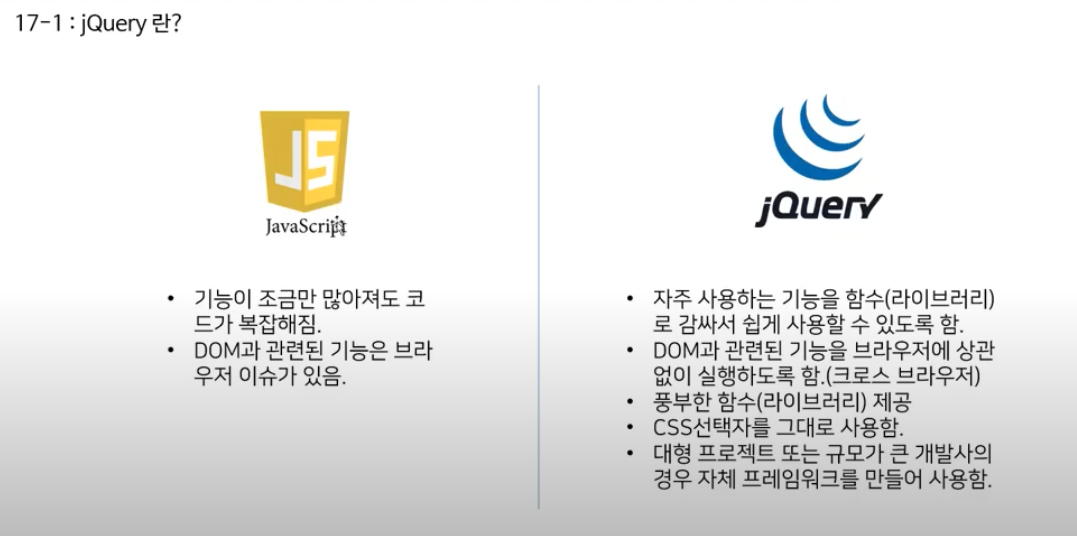
17.jQuery 개요 및 기본문법

17-1. jQuery 란?17-2. jQuery 설치17-3. 기본문법자바스크립트의 단점을 보완하기 위해 만들어진 라이브러리1.x 버전만 ie 8이하까지 지원해 줌2.x, 3.x 버전부터는 ie 8이한 지원 x
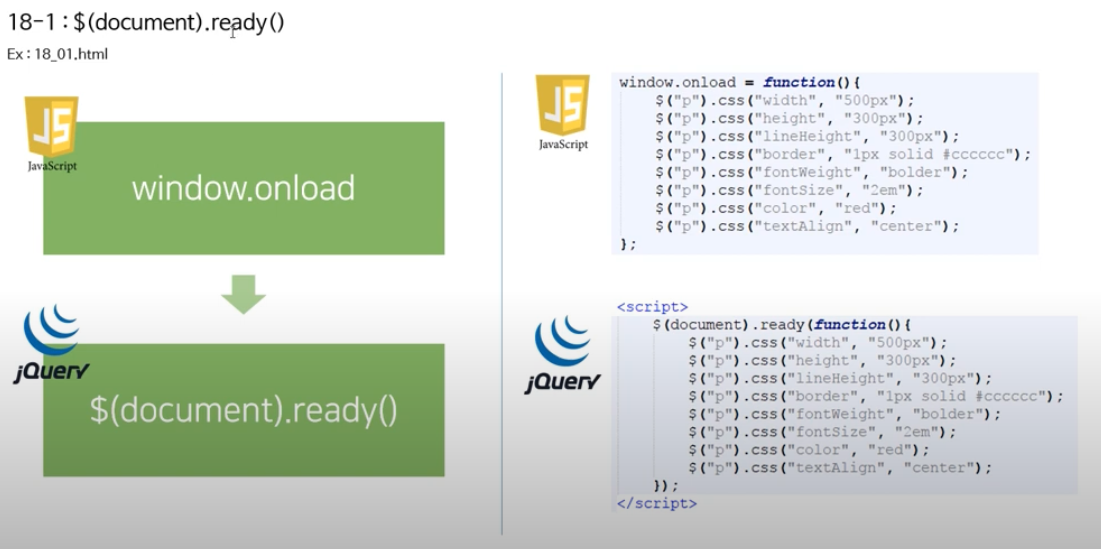
18.jQuery 선택자

18-1. $(document).ready()18-2. 자주 사용하는 선택자 - 118-3. 자주 사용하는 선택자 - 2
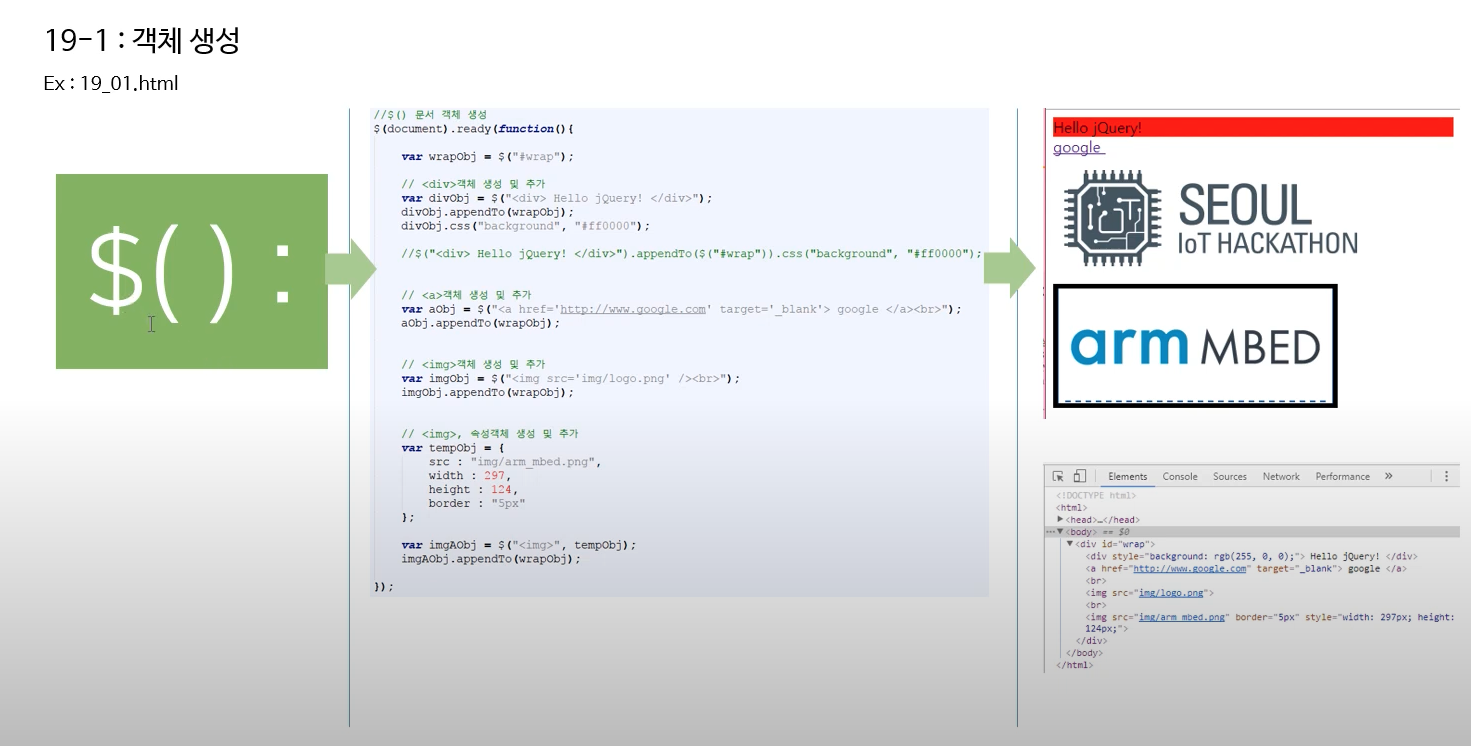
19.jQuery DOM 조작

19-1. 객체 생성19-2. 객체 삽입19-3. 객체 이동19-4. 객체 복제
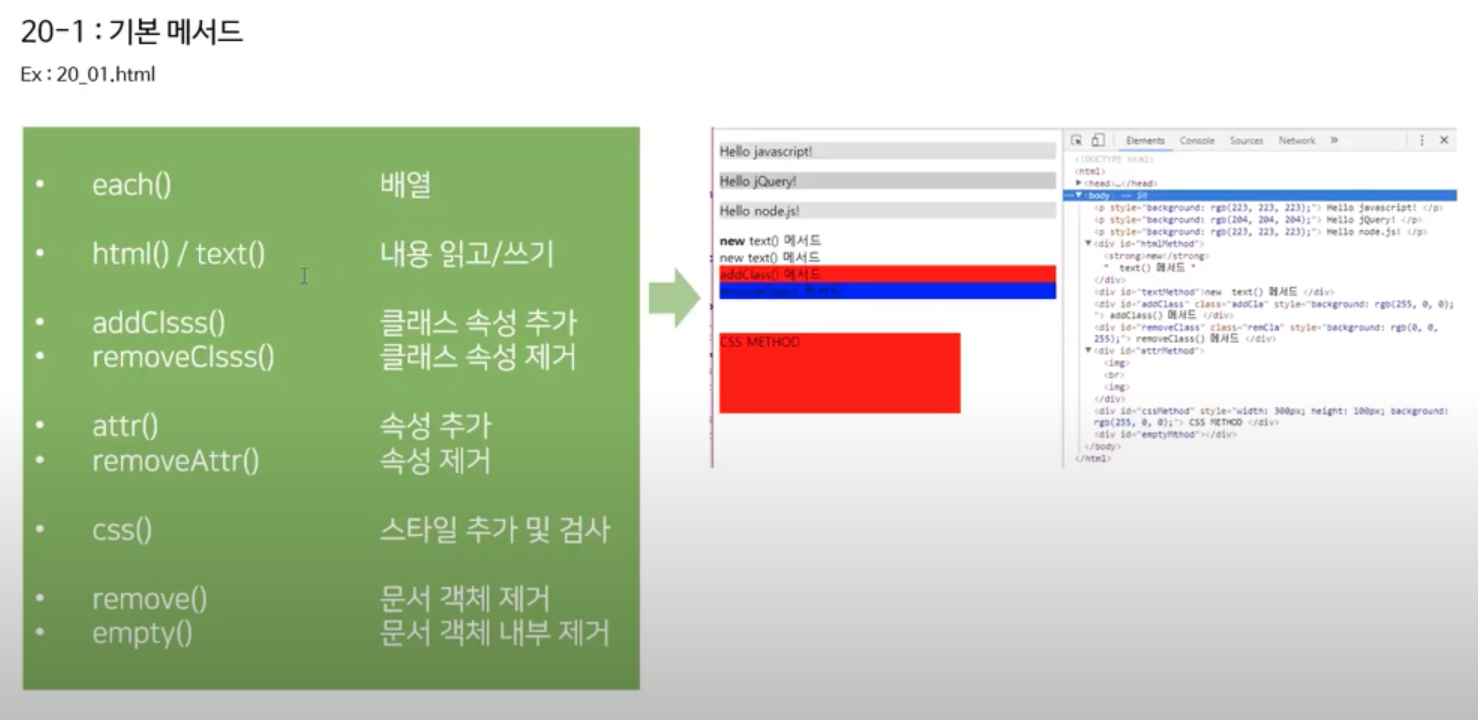
20.jQuery 기본 메서드

20-1. 기본 메서드each 메소드는 내가 어떠한 객체를 가져오고 그걸 배열로 관리함으로써 index와 item 매개변수를 이용해서 쉽게 접근할 수 있다는 장점이 있다.~15'
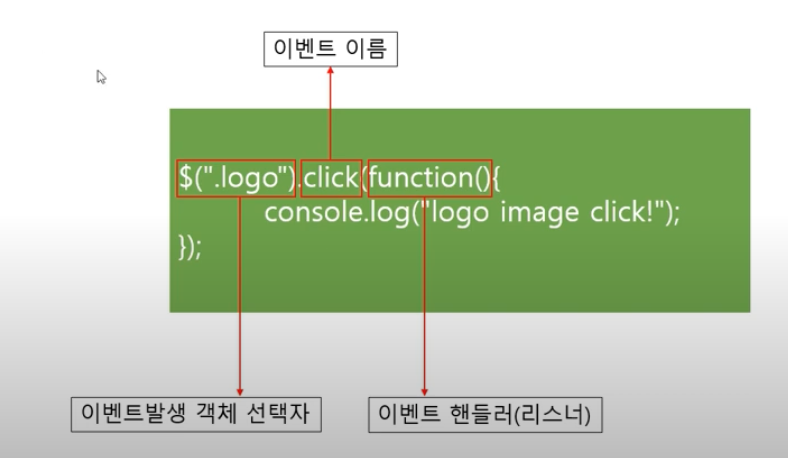
21.jQuery 이벤트

21-1. 이벤트 문법21-2. 다양한 이벤트21-3. 양식(폼) 이벤트21-4. this, event