15-1. 이벤트란?
15-2. 이벤트 모델
15-3. 인라인 모델
15-4. 기본 모델
15-5. MS 핸들러 모델
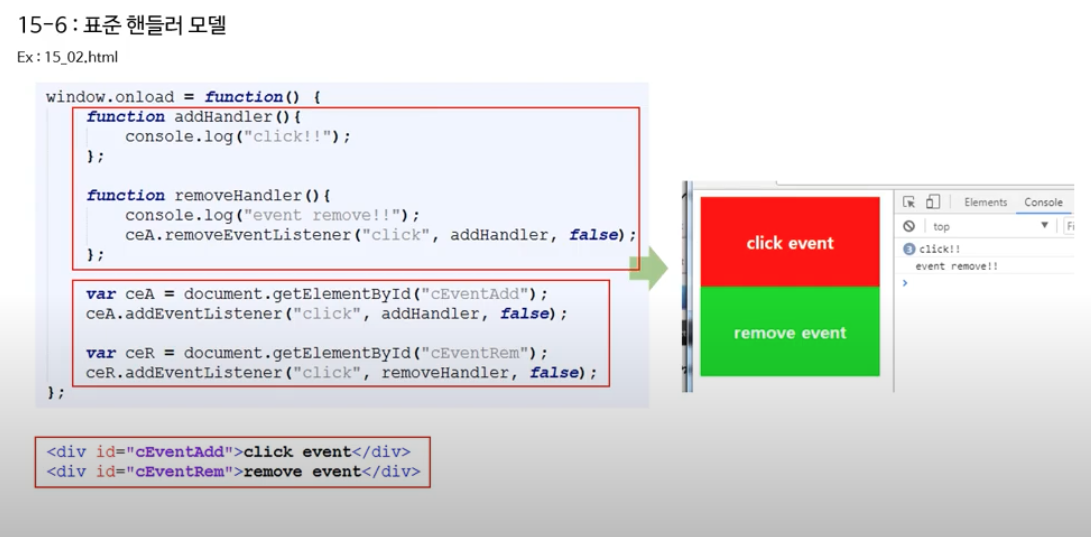
15-6. 표준 핸들러 모델
15-7. 이벤트 객체
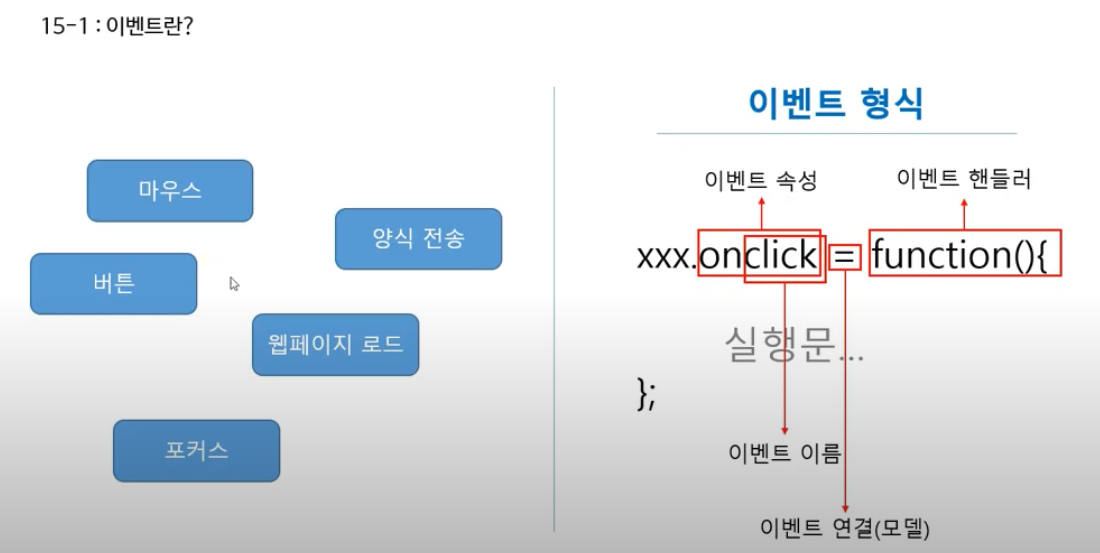
이벤트란?

이벤트 핸들러 = 이벤트 리스너 (같은 표현)
이벤트 연결(모델) : 이벤트 핸들러(리스너)를 이벤트에 붙이는 것(?)
쓰이는 용어들을 잘 익혀둘 것.
자바스크립트는 이벤트 연결 모델이 다양하기 때문에 레퍼런스 문서 등을 참고할 때 용어들이 헷갈리기 시작하면 학습이 어려워 질 수가 있음
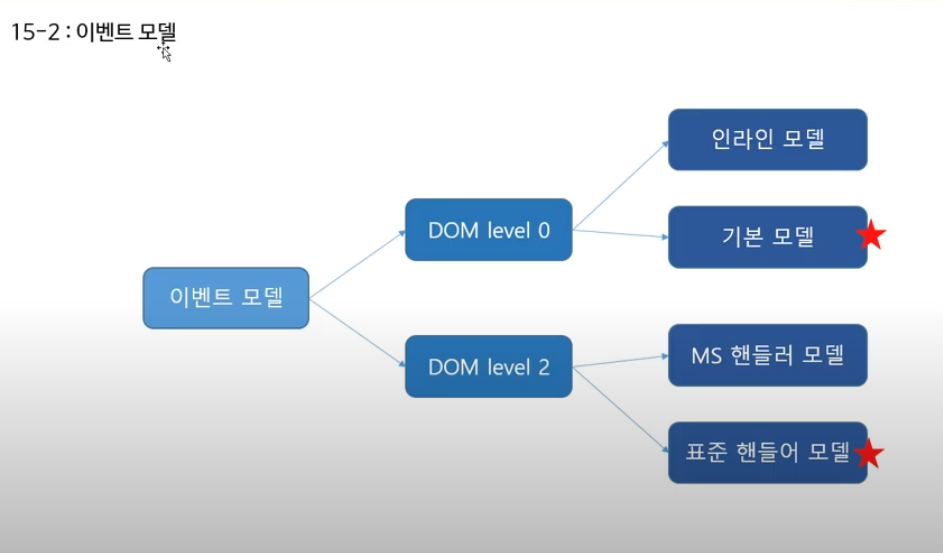
이벤트 모델

인라인 모델
<div id="cEvent" onclick="headerClick()">click event</div>
<script>
function headerClick() {
console.log("click!");
//이벤트 제거
var ce = document.getElementById("cEvent");
console.log(ce);
ce.onclick = null;
}
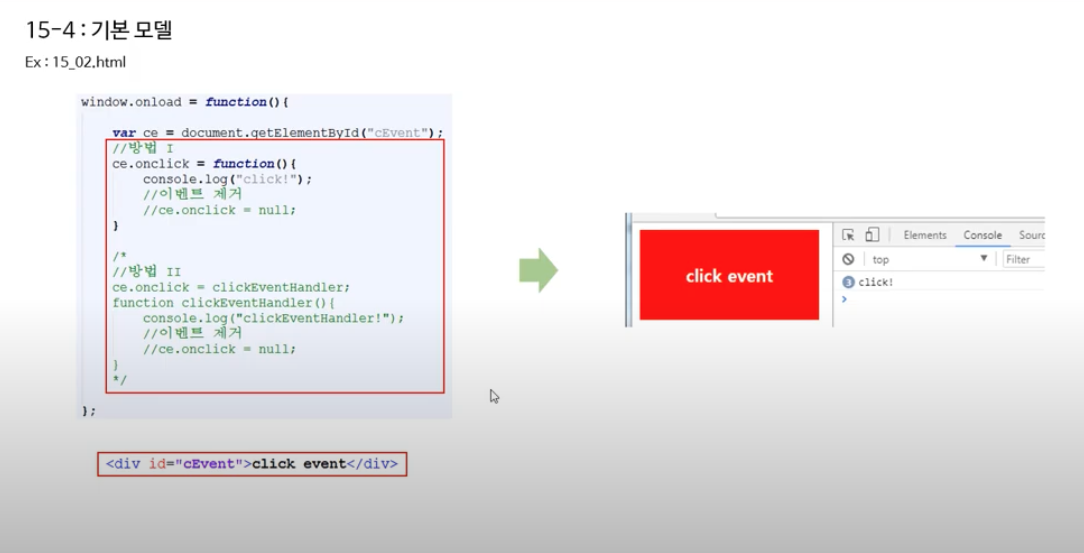
</script>기본 모델
가장 많이 쓰이고, 보편적으로 쓰임

<div id="cEvent">click event</div>
<script>
window.onload = function () {
var ce = document.getElementById("cEvent");
//방법 1
ce.onclick = function () {
console.log("click");
//이벤트 제거
//ce.onclick = null;
}
//방법 2
ce.onclick = clickEventHandler;
function clickEventHandler() {
console.log("clickEventHandler!");
//이벤트 제거
//ce.onclick = null;
}
}
</script>MS 핸들러 모델
알아도 그만, 몰라도 그만인 모델
<div id="cEventAdd">click event</div>
<div id="cEventRem">remove event</div>
<script>
window.onload = function () {
function addHandler() {
console.log("click!!");
};
function removeHandler() {
console.log("event remove!!");
ceA.detachEvent("onclick", addHandler, false)
};
var ceA = document.getElementById("cEventAdd");
ceA.attachEvent("onclick", addHandler, false);
var ceR = document.getElementById("cEventRem");
ceR.attachEvent("onclick", removeHandler, false);
}
</script>표준 핸들러 모델

<div id="cEventAdd">click event</div>
<div id="cEventRem">remove event</div>
<script>
window.onload = function () {
function addHandler() {
console.log("click!!");
}
function removeHandler() {
console.log("event remove!!");
ceA.removeEventListener("click", addHandler, false);
}
var ceA = document.getElementById("cEventAdd");
ceA.addEventListener("click", addHandler, false);
var ceR = document.getElementById("cEventRem");
ceR.addEventListener("click", removeHandler, false);
}
</script>이벤트 객체
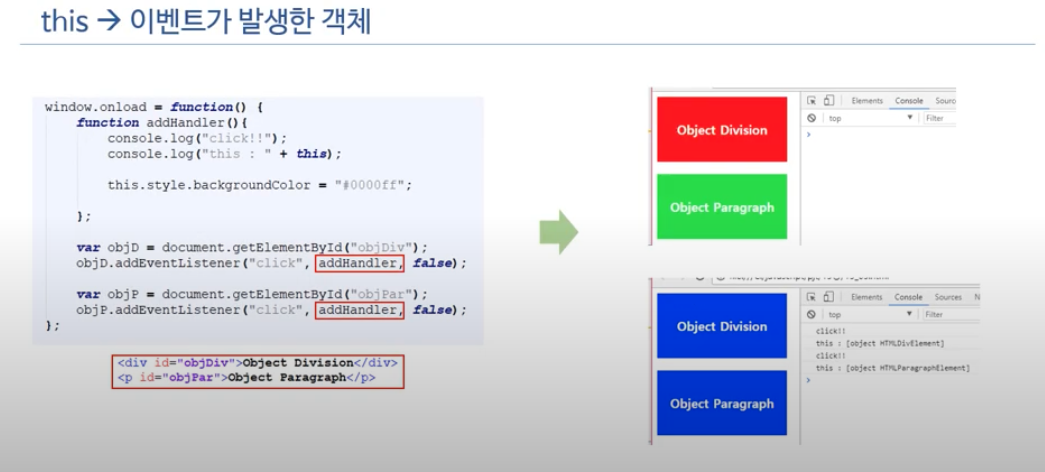
this -> 이벤트가 발생한 객체(이벤트를 발생시킨 객체)

<div id="objDiv">object Division</div>
<p id="objPar">object Paragraph</p>
<script>
window.onload = function () {
function addHandler() {
console.log("click!!");
console.log("this : " + this);
this.style.backgroundColor = "blue";
};
var objD = document.getElementById('objDiv');
objD.addEventListener('click', addHandler, false);
var objP = document.getElementById("objPar");
objP.addEventListener("click", addHandler, false);
}
</script>핸들러에 첫 번째 나오는 매개변수는 이벤트 자체 객체를 뜻함
ex) fucntion(e){}