방법

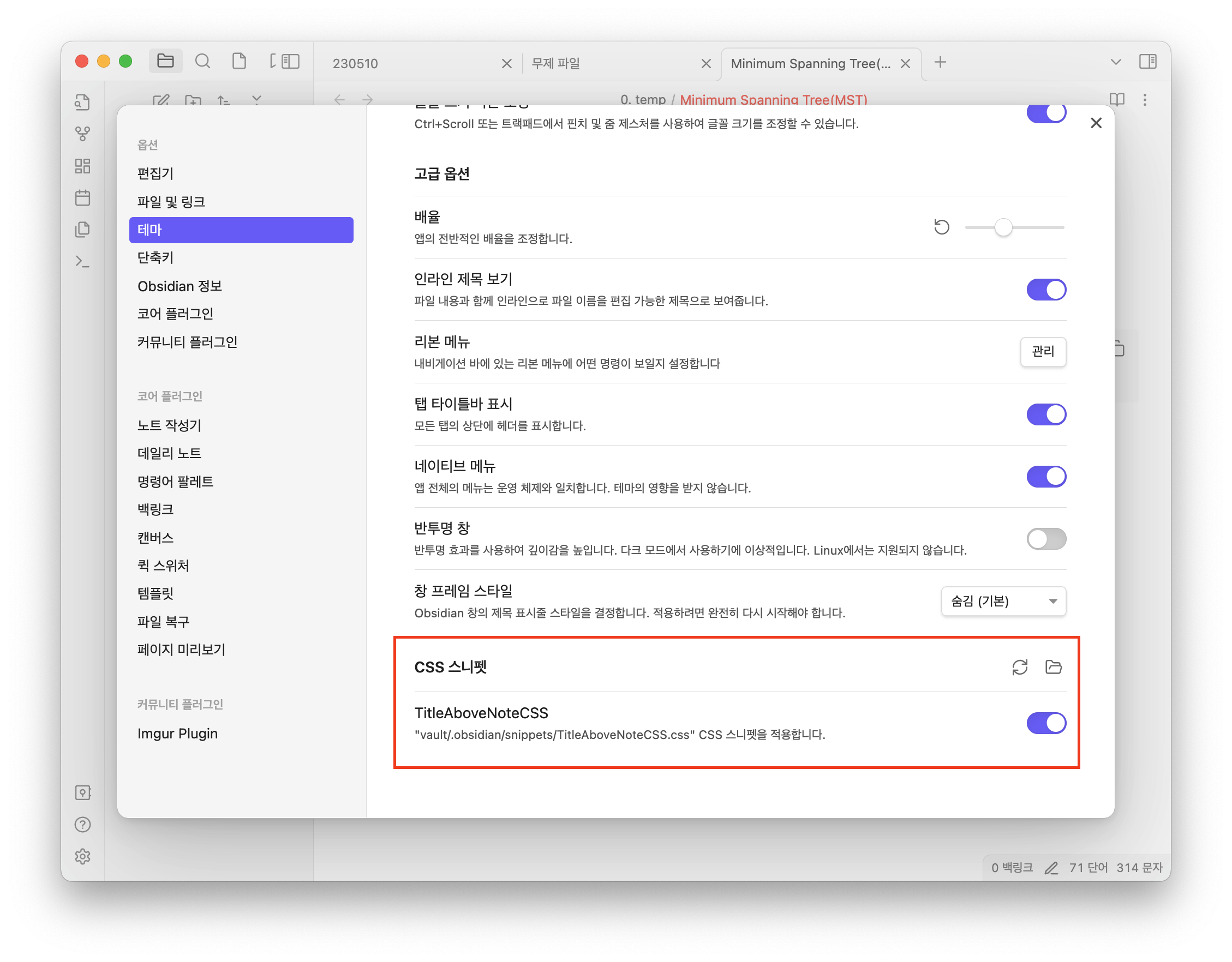
- [설정] - [테마] - [CSS 스니펫]
- 폴더 모양을 클릭한다.
- 해당 폴더에 CSS 파일을 만든다.
- 파일에 아래의 코드를 작성한다.
- 원하는 모양으로 바꾼다.
span.cm-formatting-list-ul {
visibility: hidden !important;
}
span.cm-formatting-list-ul:after {
content: '- ';
margin-left: -15px;
color: var(–text-normal);
visibility: visible !important;
}content가 모양이다.
위의 ul을 hidden으로 해줘야 변경된다.
정말 "-" 이걸로 바꾸고 싶어서 오만 코드를 다 작성해봤는데
저것만 먹혔다.
수정 사항(2023.05.14)
위의 코드가 처음에는 잘 적용되는 듯 했지만 곧 작성에 오류가 발생했다.
해당 코드를 모두 삭제하고 다음 코드를 넣었더니 잘 동작한다.
:is(.cm-fold-indicator:hover,*) ~ .cm-formatting.cm-formatting-list .list-bullet::after,
.list-bullet::after {
content:'-';
width: unset; height: unset;
background-color: unset;
box-shadow: none;
}적용

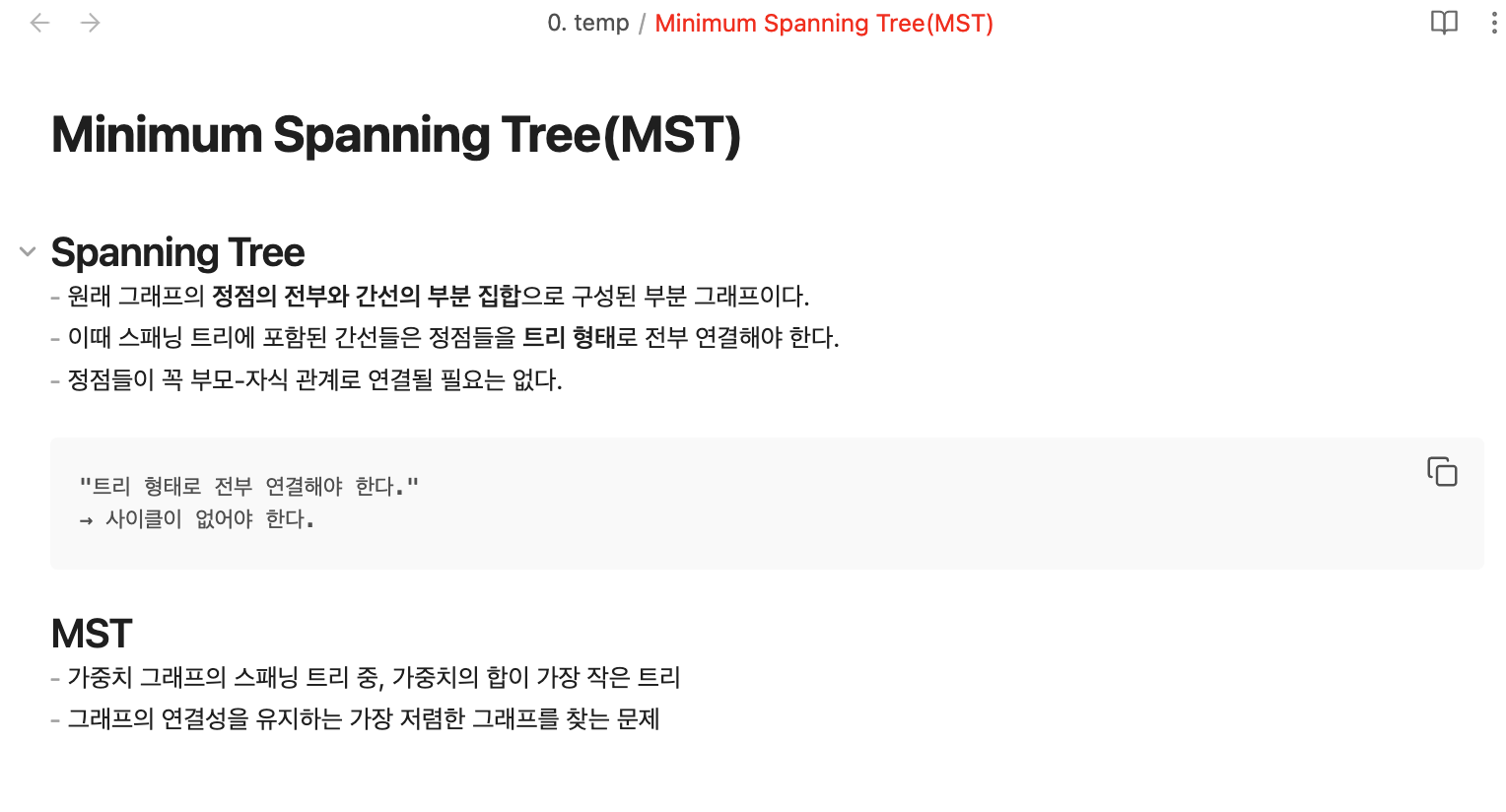
*참고로 위의 제목 색과 폰트 크기도 변경했다.
출처