0 | INTRO
source: https://github.com/lynchjames/obsidian-day-planner

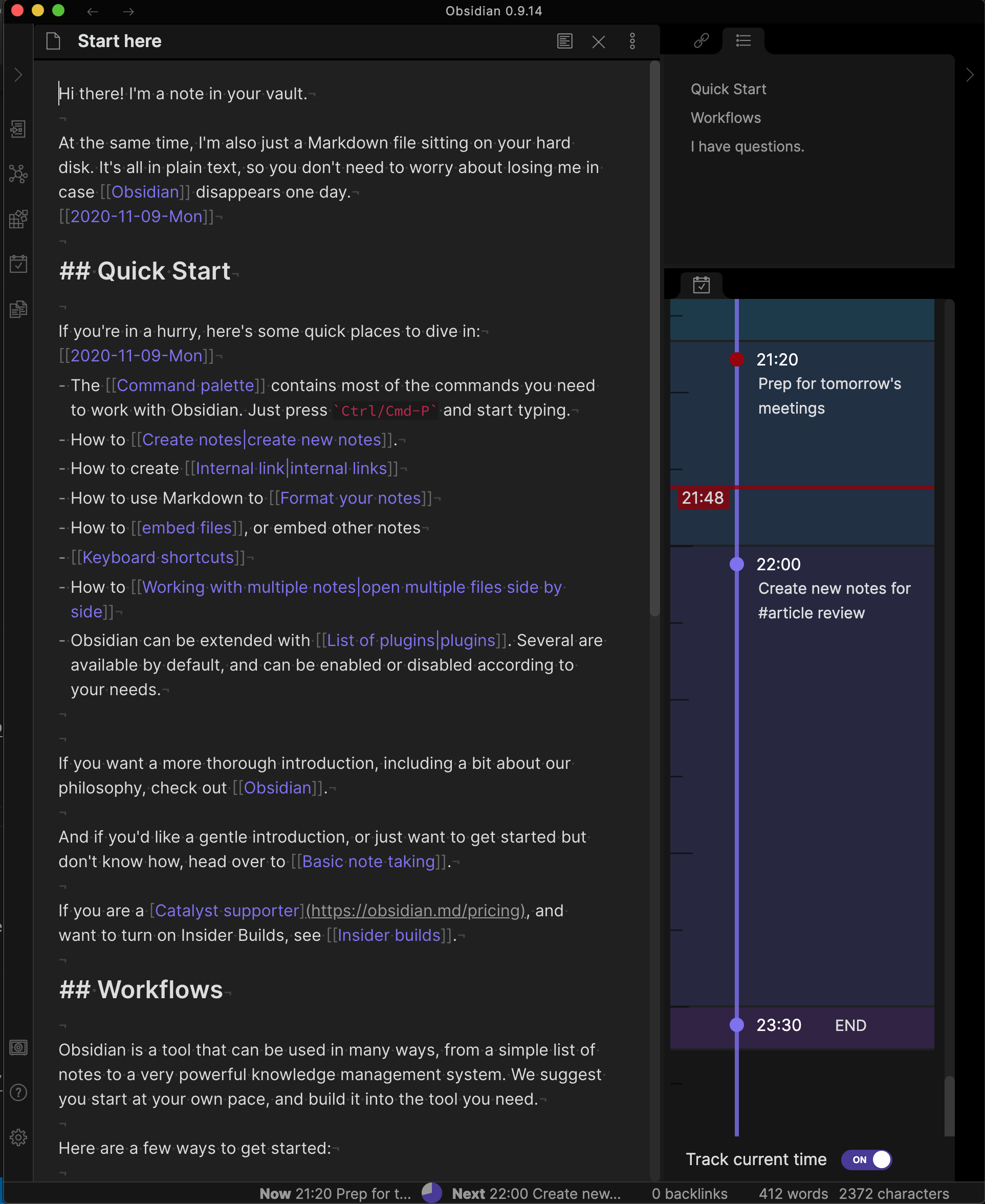
하루 일정을 적으면 타임라인을 만들어주는 좋은 플러그인 Day Planner
간트 차트로 보여주는 등 많은 기능이 있지만
오늘 설명할 부분은 우측의 타임라인의 테마를 지정하는 방법이다.
1 | 배경 색상 변경
$ cd {옵시디언 저장소 경로}/.obsidian/plugins터미널에서 위를 확인하면 현재 설치된 플러그인 폴더가 나온다.
그 중 obsidian-day-planner/ 폴더로 이동하면 main.js, styles.css 파일을 확인할 수 있다.
아래 코드는 time block(각 task part)의 색을 지정해준다.
해당 코드를 복사해서 styles.css 파일의 가장 아래 부분에 붙여주고 원하는 색상으로 바꿔준다.
.event_item:hover{
background-color: var(--interactive-accent-hover) !important;
}
.event_item_color1 {
background-color: blue !important;
}
.event_item_color2 {
background-color: lightblue !important;
}
.event_item_color3 {
background-color: darkcyan !important;
}
.event_item_color4 {
background-color: #f00 !important;
}
.event_item_color5 {
background-color: darkred !important;
}
.event_item_color6 {
background-color: violet !important;
}
.event_item_color7 {
background-color: lightcoral !important;
}
.event_item_color8 {
background-color: green !important;
}
.event_item_color9 {
background-color: maroon !important;
}
.event_item_color10 {
background-color: yellowgreen !important;
}2 | 폰트 색상 변경
폰트 색상이 자동으로 변경되는 것 같다.
/*styels.css*/
.header_title.svelte-e43ld1.svelte-e43ld1, .ei_Copy.svelte-e43ld1.svelte-e43ld1, .ei_Title.svelte-e43ld1.svelte-e43ld1, .ce_title.svelte-e43ld1.svelte-e43ld1 {
color: #000 !important;
}color: #000
아래 색상 코드를 변경해주면 폰트 색상이 변경된다.
3 | 현재 시간 색상 변경
다 변경하고 보니 아래 자주색 라인이 거슬린다.

해당 라인도 코드에서 찾아서 변경해보자
평소 자바스크립트 코드를 볼 일이 없어서 어떻게 찾지? 했지만
변수 이름 적는 게 다 거기서 거기라 금방 찾았다
styels.css 파일에서 아래 코드도 붙여 넣기 한다.
/*current time*/
.timeline-time{
background-color: #979797 !important;
}
/*obsidian hightlight color line
.aside__line{
background-color: #B9C8FF !important;
}*/
#now-line{
background-color: #979797 !important;
}timeline-time: 현재 시간이 적히는 라벨
now-line: 현재 시간이 적히는 라벨 바로 위의 라인
aside_line: 타임라인을 가로지르는 선의 색상을 변경해준다(기본-옵시디언 하이라이트 색상)
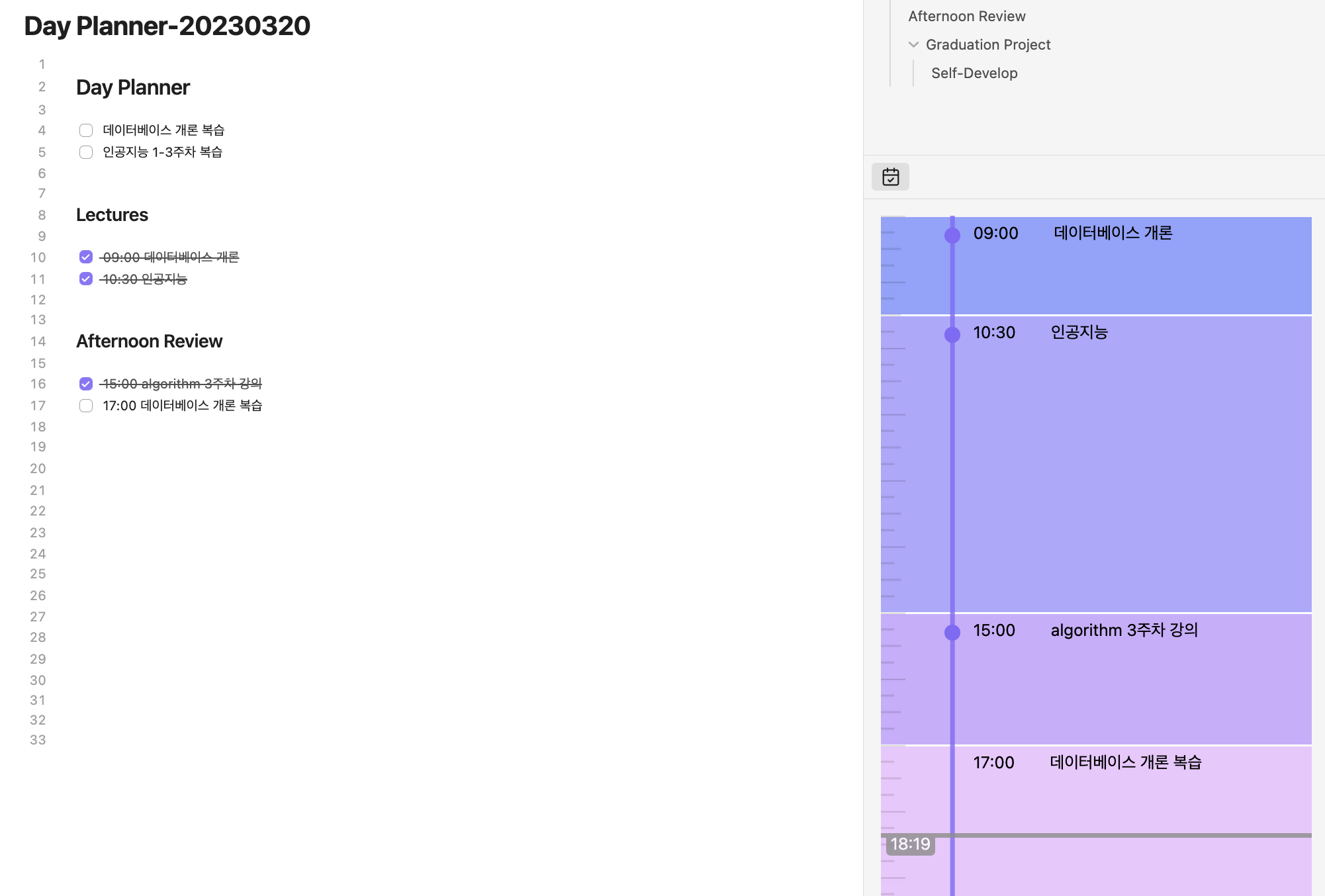
4 | 최종 결과물

나처럼 바꾸려면 아래 코드를 복사 붙여 넣기 하면 된다.
/* timeline */
.event_item:hover{
background-color: var(--interactive-accent-hover) !important;
}
.event_item_color1 {
background-color: #9FAAFF !important;
}
.event_item_color2 {
background-color: #BAAFFF !important;
}
.event_item_color3 {
background-color: #D2B3FF !important;
}
.event_item_color4 {
background-color: #EFCCFF !important;
}
.event_item_color5 {
background-color: #FFD2D2 !important;
}
.event_item_color6 {
background-color: #FFE2C3 !important;
}
.event_item_color7 {
background-color: #FFD5D0 !important;
}
.event_item_color8 {
background-color: #D7B1FF !important;
}
.event_item_color9 {
background-color: #B498FF !important;
}
.event_item_color10 {
background-color: #B9C8FF !important;
}