클로저( Closures )
1. 클로저
프론트엔드 개발자 면접에서 가장 많이 등장하는 개념이 아닌가 싶다. 그러나 제대로 대답하는 사람은 10명 중 1명도 보기 힘들다는 현직자 분의 글을 읽은 적이 있다. 대부분이 클로저는 js에서 private 역할을 하기위해 사용한다고 말했다고 하는데, 사실 이는 클로저의 활용이지 클로저의 정의라고 보기는 힘들다. 또한, 클로저는 js에서만 사용되는 개념이 아니다. 요즘 golang으로 개발을 진행하는데 여기서도 클로저의 개념이 사용된다. 이는 클로저가 함수형 프로그래밍에서 시작된 개념이기 때문이다. 그럼 클로저가 무엇이고, js에서는 클로저를 어떻게 정의하는지 알아보도록 하자
우리는 이전에 앞서 실행 컨텍스트에 대해서 공부해보았다. 실행 컨텍스트를 알게된 이상, 클로저는 그렇게 어려운 개념은 아니다. 클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어( 하스켈, 리슾, 얼랭, 스칼라 등)에서 사용되는 중요한 특성이다.
클로저는 자바스크립트 고유의 개념이 아니므로, 클로저의 정의가 ECMAScript 사양에 등장하지 않는다. MDN에서는 클로저에 대해서 다음과 같이 정의하고 있다.
A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment)즉, 클로저는 어떤 함수와 그 함수를 감싸는 상태, 즉 그 함수가 선언된 렉시컬 환경에 대한 참조와의 조합이다.
무슨 말인지 대충은 알 것 같지만 와닿지는 않는다. 예제를 통해 알아보도록 하고 기억해야할 것은 함수가 선언된 렉시컬 환경이다.
const x = 1
function outerFunc(){
const x = 10
function innerFunc(){
console.log(x) // 10
}
innerFunc()
}
outerFunc()outerFunc 함수 내부에서 중첩 함수 innerFunc가 정의되고 호출되었다. 이때 중첩 함수 innerFunc의 상위 스코프는 외부 함수 outerFunc의 스코프이다. innerFunc 내부에서 자신을 포함하고 있는 외부 outerFunc의 x 변수에 접근할 수 있다.
다음의 예제를 또 봐보자
const x = 1
function outerFunc() {
const x = 10;
innerFunc()
}
function innerFunc(){
console.log(x) // 1
}
ouerFunc();만약 innerFunc 함수가 outerFunc 함수의 내부에서 정의된 중첩 함수가 아니라면, innerFunc 함수를 outerFunc 함수의 내부에서 호출한다 하더라도 outerFunc 함수의 변수에 접근할 수 없다.
이 같은 현상이 발생하는 이유는 자바스크립트가 렉시컬 스코프를 따르는 프로그래밍 언어이기 때문이다.
2. 렉시컬 스코프
렉시컬 스코프에 대해서는 이미 이전에 알아보았었다. 렉시컬 스코프를 실행 컨텍스트의 관점에서 다시 한번 살펴보자
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라, 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)
const x = 1
function foo(){
const x = 10
bar()
}
function bar(){
console.log(x) // 1
}
foo()
bar()위 예제의 foo 함수와 bar 함수는 모두 전역에서 정의된 전역 함수이다. 함수의 상위 스코프를 함수를 어디서 정의했느냐에 따라 결정되므로 foo 함수와 bar 함수의 상위 스코프는 전역이다. 함수를 어디서 호출하는지는 함수의 상위 스코프 결정에 어떠한 영향도 주지 못한다. 즉, 함수의 상위 스코프는 함수를 정의한 위치에 의해 정적으로 결정되고 변하지 않는다.
이전에 실행 컨텍스트에서 살펴보았듯이 스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다. 이 렉시컬 환경은 자신의 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)를 통해 삼위 렉시컬 환경과 연결된다. 이것이 바로 스코프 체인이다.
따라서 "함수의 상위 스코프를 결정한다"는 것은 "렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다"는 것과 같다. 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값이 바로 상위 렉시컬 환경에 대한 참조이며, 이것이 상위 스코프이기 때문이다. 이 개념을 반영해서 다시 한번 렉시컬 스코프를 정의해보면 다음과 같다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프이다.
2.1 함수 객체의 내부 슬롯 [[Environment]]
함수가 정의된 환경(위치)와 호출되는 환경은 다를 수 있다. 따라서 렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과는 상관없이 자신이 정의된 환경, 즉 상위 스코프(함수 정의가 위치하는 스코프가 바로 상위 스코프다)를 기억해야 한다. 이를 위해 **함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
다시 말해, 함수 정의가 평가되어 함수 객체를 생성할 때 자신이 정의된 환경에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯 [[Environment]]에 저장한다. 이때 자신의 내부 슬롯 [[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다.
왜냐하면 함수 정의가 평가되어 함수 객체를 생성하는 시점은 함수가 정의된 환경, 즉 상위 함수(또는 전역 코드)가 평가 또는 실행되고 있는 시점이며, 이때 현재 실행중인 실행 컨텍스트는 상위 함수(또는 전역 코드)의 실행 컨텍스트이기 때문이다.
예를 들어, 전역에서 정의된 함수 선언문은 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성한다. 이때 생성된 함수 객체의 내부슬롯 [[Enviroment]]에는 함수 정의가 평가되는 시점, 즉 전역 코드 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경의 참조가 저장된다.
따라서 함수 객체의 내부 슬롯 [[Environment]]에 저장된 현재 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프이다. 또한 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 '외부 렉시컬 환경에 대한 참조'에 저장될 참조값이다. 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.
예제를 한 번 보도록 하자
const x = 1
function foo(){
const x = 10
bar()
}
function bar(){
console.log(x) // 1
}
foo()
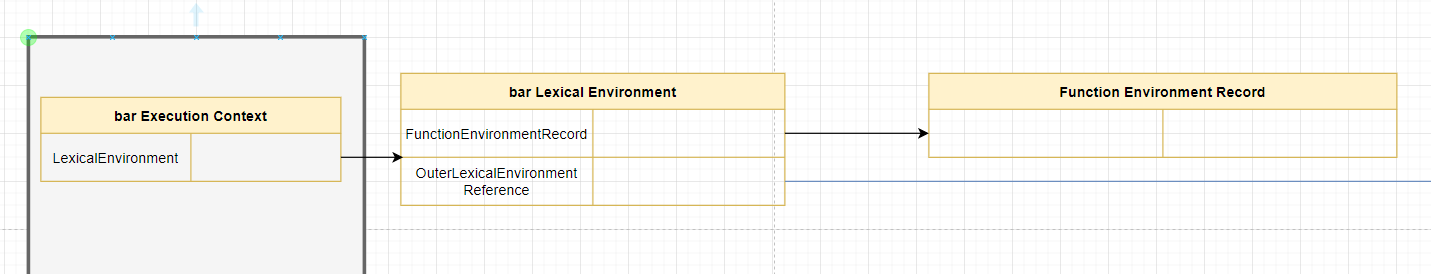
bar()위 예제의 foo 함수 내부에서 bar 함수가 호출되어 실행 중인 시점의 실행 컨텍스트는 다음과 같다.

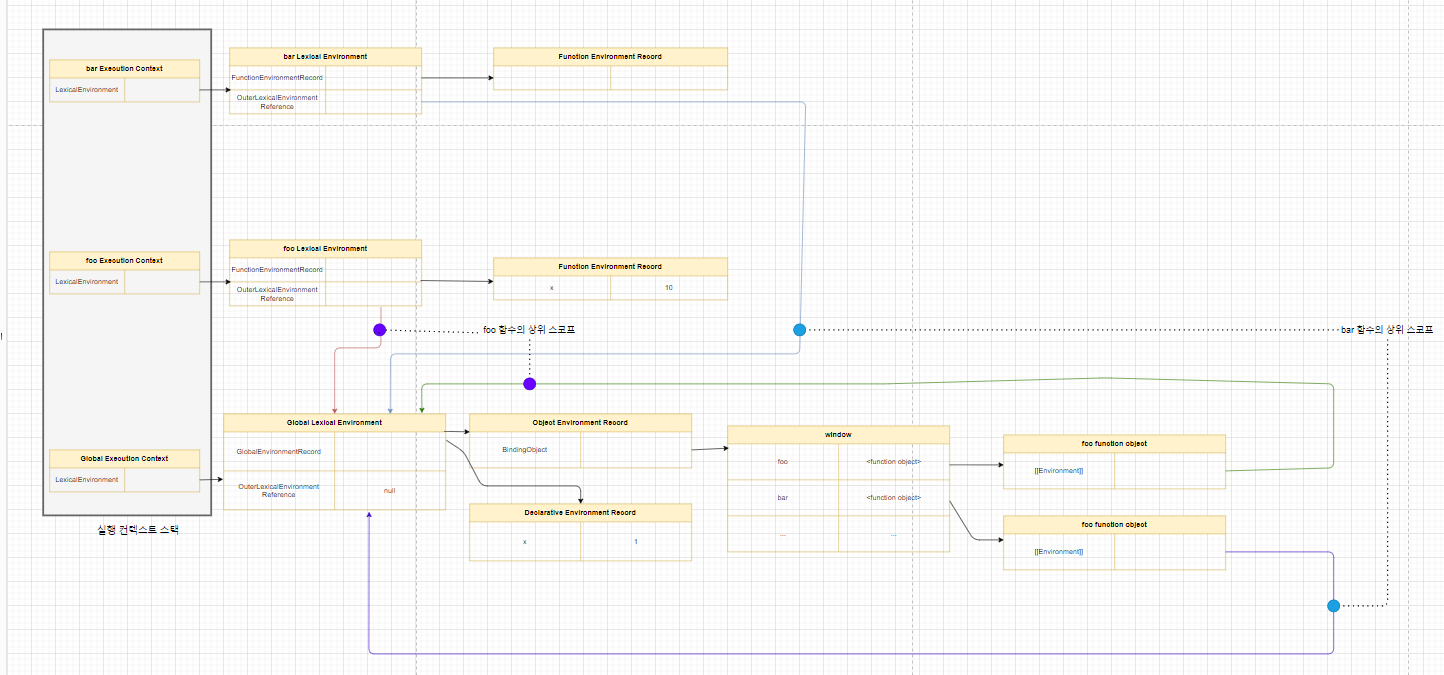
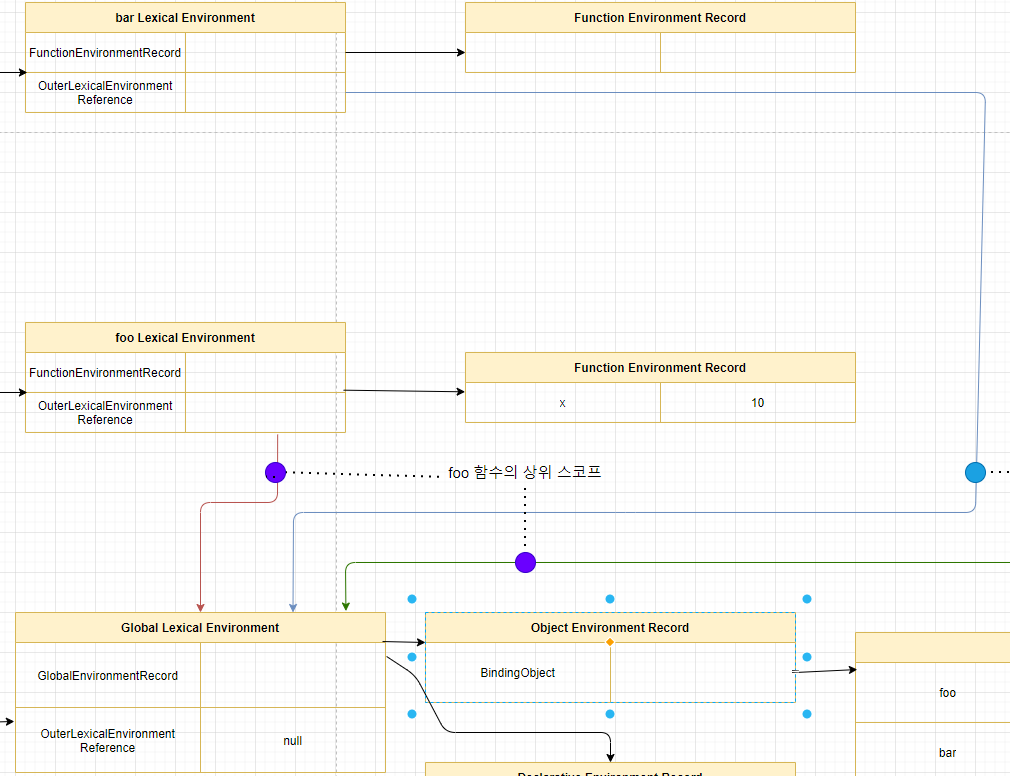
전체적인 그림은 다음과 같다. 그러나 너무 안보이므로 하나씩 보자

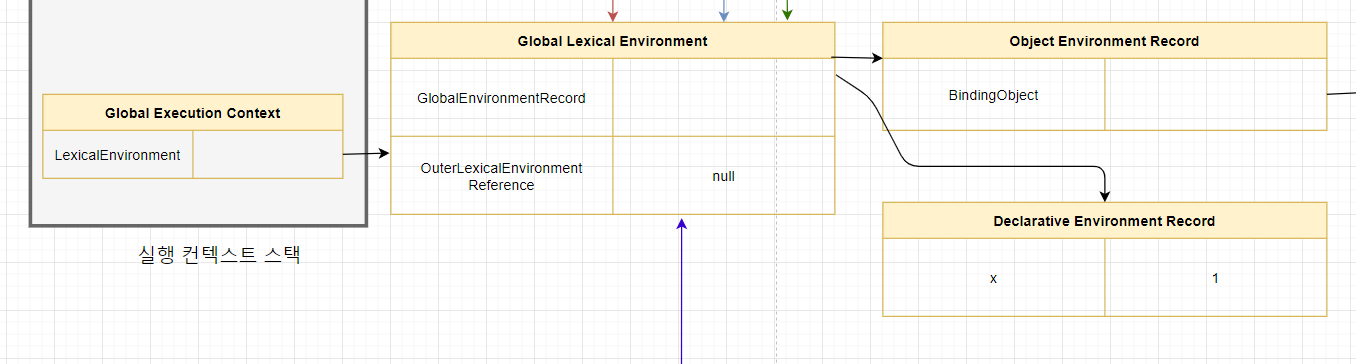
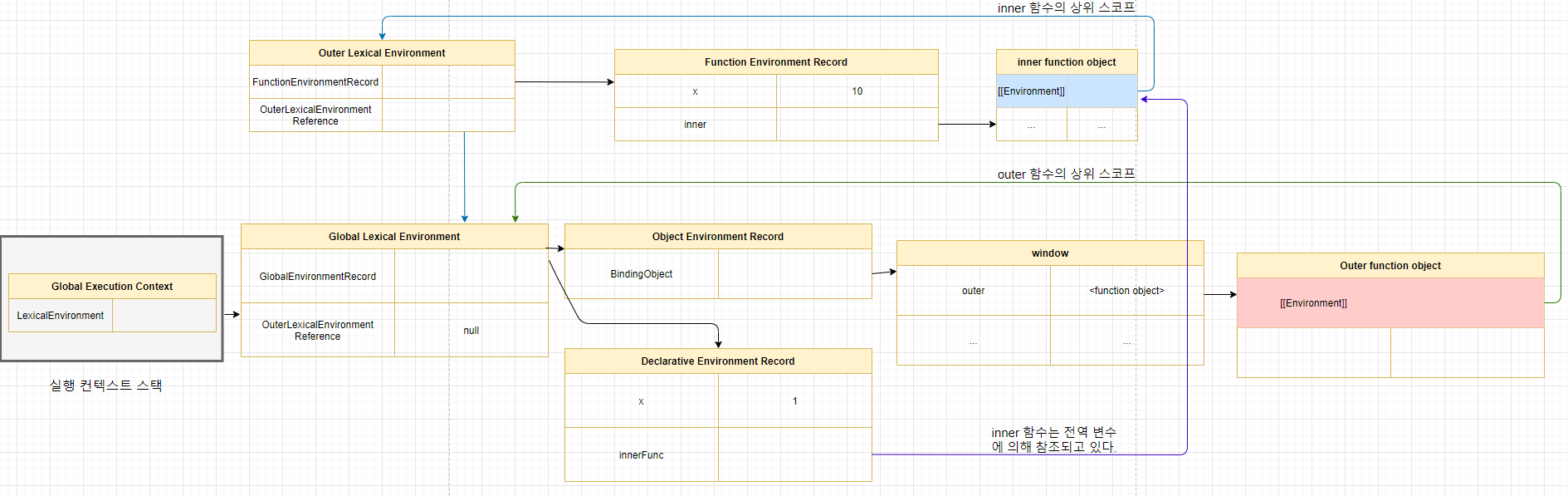
글로벌 실행 컨텍스트 부분은 다음과 같다.

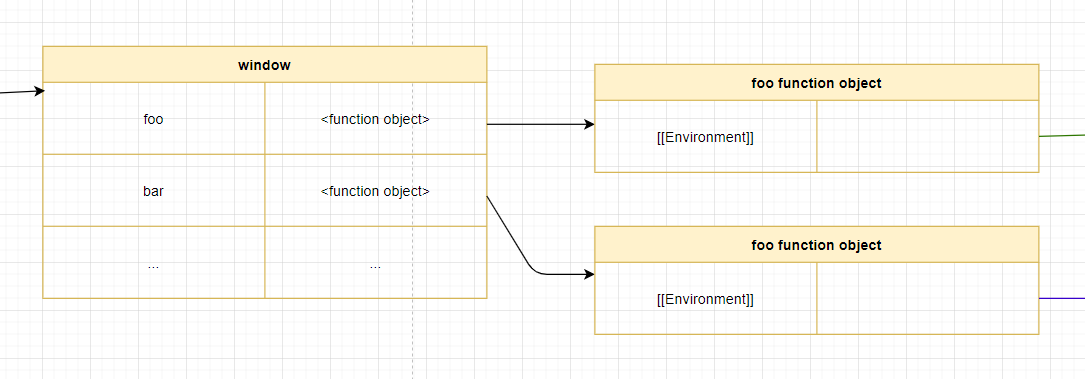
윈도우 객체에는 foo, bar 함수가 정의되어있다. foo, bar 함수 객체에는 [[Environment]] 슬롯이 있고, 이는 외부 렉시컬 참조와 동일하게 자신을 정의한 상위 스코프에 대한 참조를 갖게 된다.

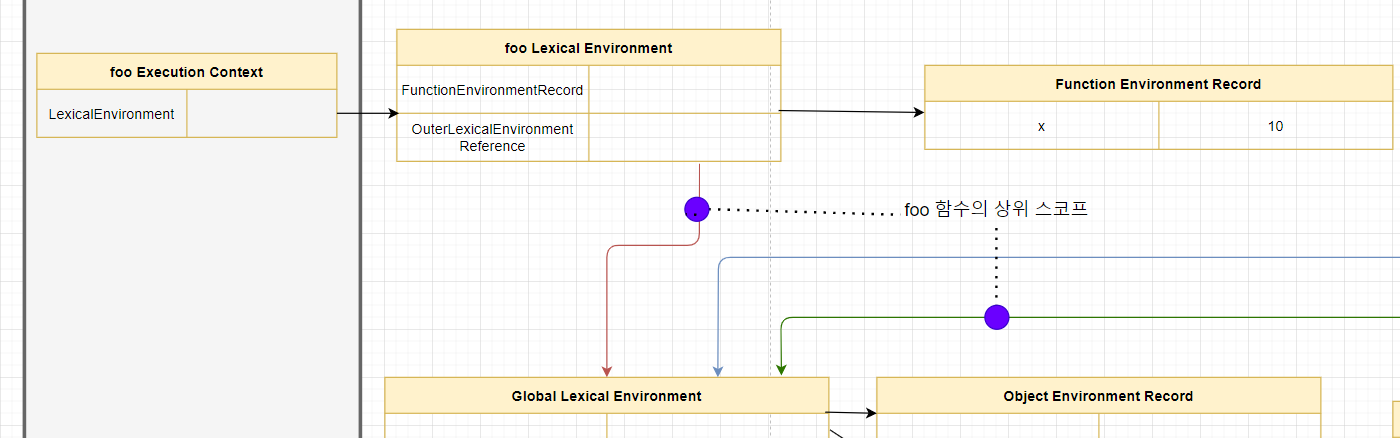
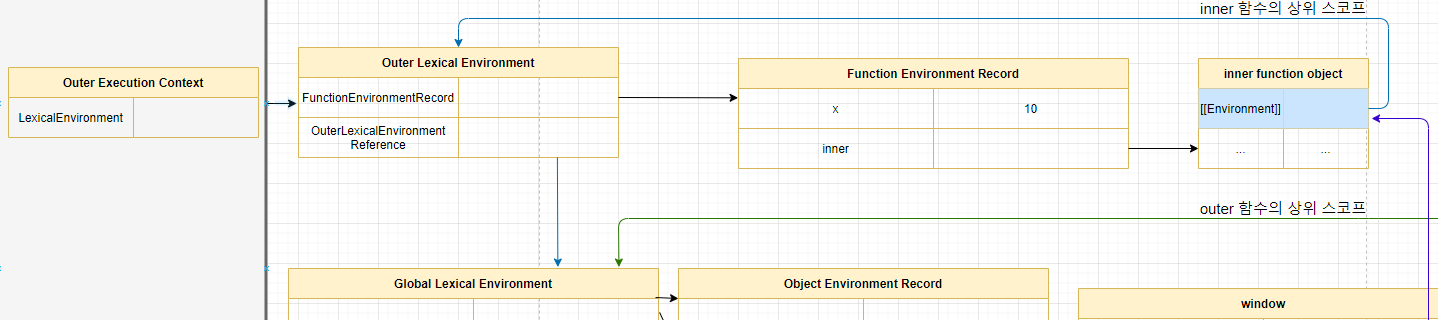
foo 함수의 실행 컨텍스트는 다음과 같다.

bar 함수의 실행 컨텍스트는 다음과 같다.

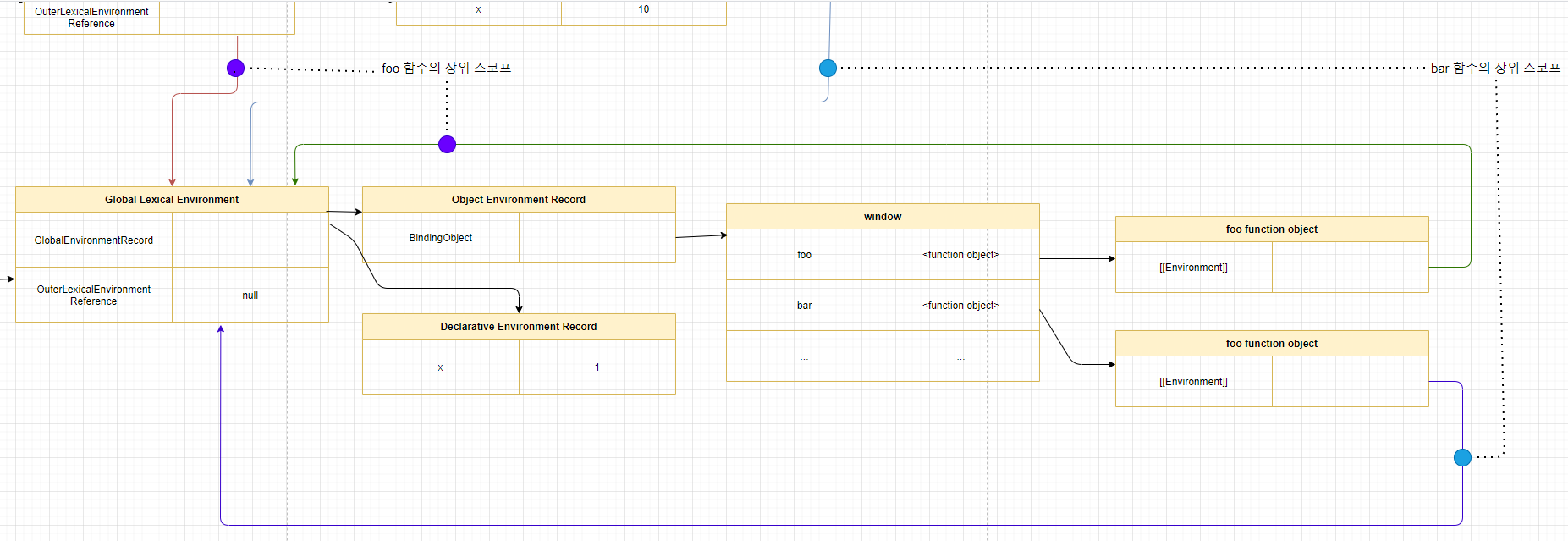
foo 함수의 외부 렉시컬 참조는 다음과 같다. 초록색 표시선은 window 객체에 있는 foo 함수의 [[Environment]] 내부 슬롯의 참조선이다. 렉시컬 외부 환경 참조와 [[Environment]] 내부 슬롯은 동일한 참조이므로 상위 스코프인 전역 실행 컨텍스트의 전역 렉시컬 환경을 참조한다.

bar 함수의 외부 렉시컬 참조는 다음과 같다. 초록색 표시선은 window 객체에 있는 bar 함수의 [[Environment]] 내부 슬롯의 참조선이다. 렉시컬 외부 환경 참조와 [[Environment]] 내부 슬롯은 동일한 참조이므로 상위 스코프인 전역 실행 컨텍스트의 전역 렉시컬 환경을 참조한다.
전체적인 해석은 다음과 같다. foo 함수와 bar 함수는 모두 전역에서 함수 선언문으로 정의되었다. 따라서 foo 함수와 bar 함수는 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 된다. 이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 함수 정의가 평가된 시점, 즉 전역 코드 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경의 참조가 저장된다.
함수가 호출되면 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
이때 함수 렉시컬 환경의 구성 요소인 **외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 장된 렉시컬 환경의 참조가 할당된다. 이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체이다.
2.2 클로저와 렉시컬 환경
const x = 1;
function outer(){
const x = 10
const inner = function(){
console.log(x)
}
return inner
}
const innerFunc = outer()
innerFunc() // 10outer 함수를 호출하면 outer 함수는 중첩 함수는 inner를 반환하고 생명 주기를 마감한다. 즉, outer 함수의 실행이 종료되면 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다. 따라서 outer 함수의 지역 변수 x는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 달리 없어 보인다.
그러나 위 코드의 실행 결과는 outer 함수의 지역 변수 x의 값인 10이다. 이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer 함수의 지역 변수 x가 다시 부활이라도 한 듯이 동작하고 있다.
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저(closure)라고 부른다
다시 위의 MDN에서 정의한 클로저의 정의를 보도록 하자
클로저는 어떤 함수와 그 함수를 감싸는 상태, 즉 그 함수가 선언된 렉시컬 환경에 대한 참조와의 조합이다."그 함수가 선언된 렉시컬 환경"이란 함수가 정의된 위치의 스코프, 즉 상위 스코프를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다.
자바스크립트이 모든 함수는 자신의 상위 스코프를 기억한다. 모든 함수가 기억하는 상위 스코프는 함수를 어디서 호출하든 상관없이 유지된다. 따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며 식별자에 바인딩된 값을 변경할 수도 있다.
위 예제에서 inner 함수는 자신이 평가될 때 자신이 정의된 위치에 의해 결정된 상위 스코프를 [[Environment]] 내부 슬롯에 저장한다. 이때 저장된 상위 스코프는 함수가 존재하는 한 유지된다.
위 예제로 돌아가보자, 위 예제에서 outer 함수가 평가되어 함수 객체를 생성할 때, 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 전역 렉시컬 환경을 outer 함수 객체의 [[Environment]] 내부 슬롯에 상위 스코프로서 저장한다.

outer 함수를 호출하면 outer 함수의 렉시컬 환경이 생성되고 앞서 outer 함수 객체의 [[Environment]] 내부 슬롯에 저장된 전역 렉시컬 환경을 outer 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 할당한다.
그리고 중첩 함수 inner 가 평가되고, 이 때 중첩 함수 inner는 자신의 [[Environment]] 내부 슬롯에 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 outer 함수의 렉시컬 환경을 상위 스코프로서 저장한다.

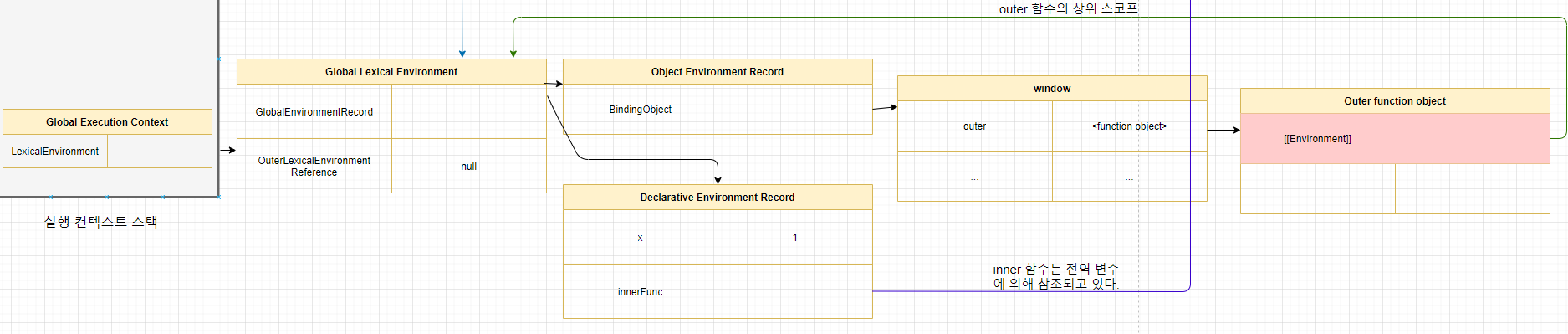
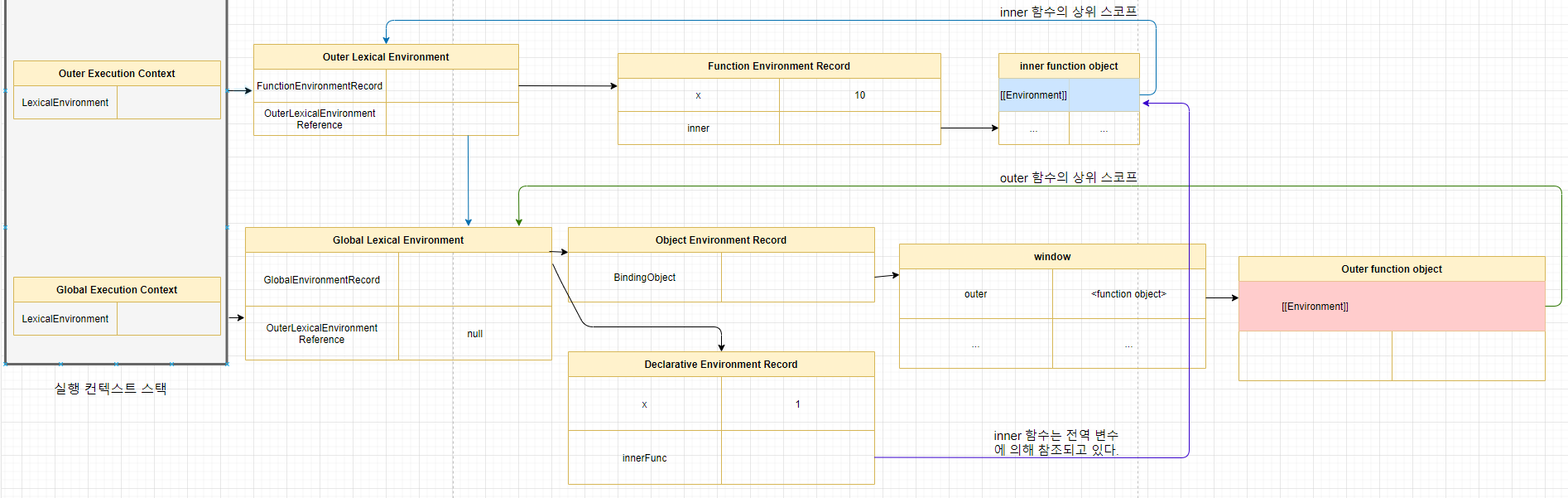
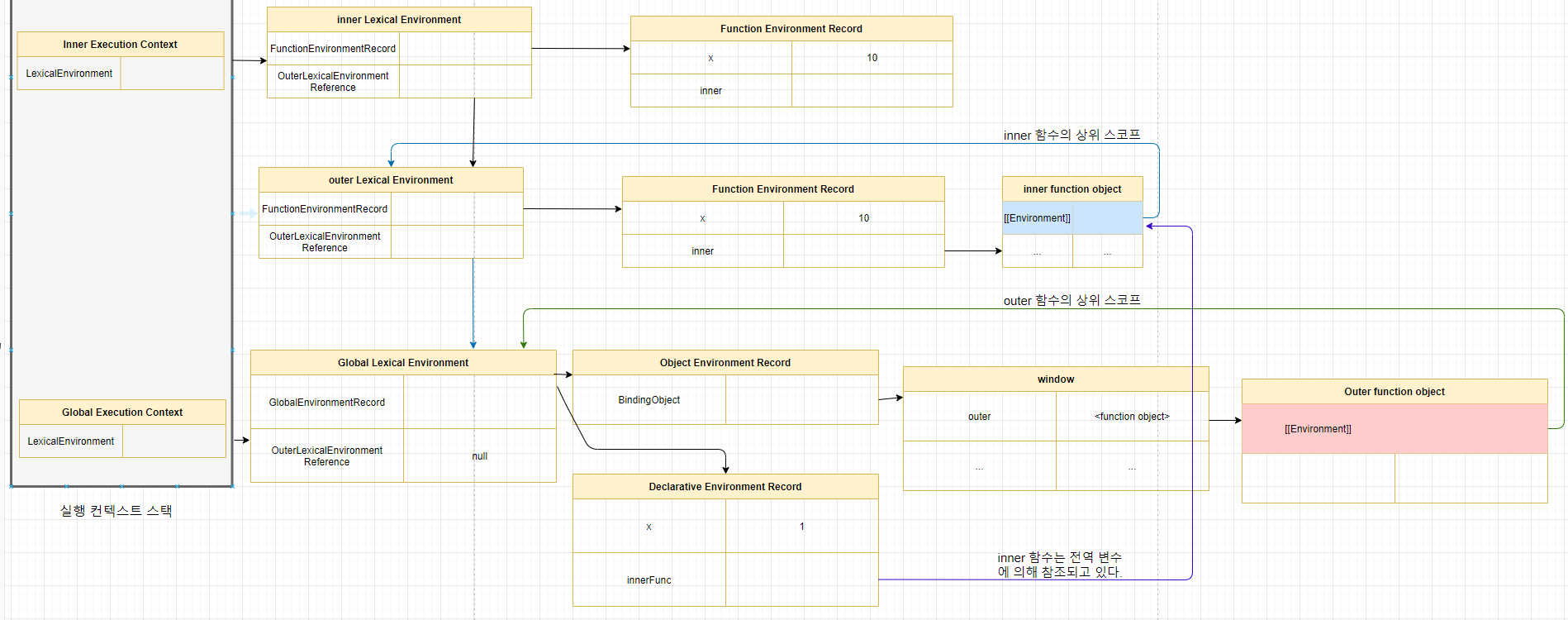
전체 그림은 다음과 같다.

inner 함수의 실행 컨텍스트를 보면 다음과 같다.
outer 함수의 실행이 종료하면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료된다. 즉 outer 함수의 실행 컨텍스트가 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다

outer 함수의 렉시컬 환경은 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있고, inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문이다. 가비지 콜렉터는 누군가 참조하고 있는 메모리 공간을 함부로 해제하지 않기 때문이다.

outer 함수가 반환한 inner 함수를 호출하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다. 그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당된다.
중첩 함수 inner는 외부 함수 outer 함수보다 더 오래 생존했다. 이때 외부 함수보다 더 오래 생존한 중첩 함수는 외부 함수의 생존 여부(실행 컨텍스트의 생존 여부)와 상관없이 자신이 정의된 위치에 의해 결정된 상위 스코프를 기억한다. 이처럼 중첩 함수 inner 내부에서는 상위 스코프를 참조할 수 있으므로 상위 스코프의 식별자를 참조할 수 있고, 식별자의 값을 변경할 수도 있다.
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저이다. 하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다. 참고로 상위 스코프의 어떤 식별자도 참조하지 않는 함수는 클로저가 아니다.
2.3 클로저가 아닌 경우
function outer(){
const x = 2;
const inner = function(){
const z = 3;
console.log(z)
}
return inner
}
const innerFunc = outer()
innerFunc() // 3위는 클로저라고 하지 않는다.
왜냐하면 중첩 함수에서 외부 함수의 어떤 값도 참조하지 않으면, 모던 브라우저는 최적화를 통해 중첩 함수는 상위 스코프를 기억하지 않는다. 참조되지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문에 외부 함수의 어떤 값도 참조하지 않으면 해당 중첩 함수를 클로저라고 할 수 없다.
즉, outer 함수는 inner 함수를 반환하고, inner 함수는 상위 스코프로 outer 함수를 갖는다. 따라서 inner 함수는 outer 함수보다 생명 주기가 길고 outer 함수의 렉시컬 환경을 참조할 수 있어 outer 함수는 메모리에서 해제되지 않는다. 그러나 이를 클로저라고 볼 수 없는 이유는 inner 함수는 outer 함수의 어떤 값도 참조하지 않기 때문에 굳이 상위 스코프인 outer를 남겨둘 이유가 없다. 따라서 상위 스코프인 outer 함수와의 참조를 해제하기 때문에 이는 클로저라고 볼 수 없다.
다음의 예도 클로저가 아니다.
function foo(){
const x = 1;
const y = 2;
function bar(){
console.log(x) // 1
}
bar()
}
foo()bar 함수는 foo 함수의 x 값을 참조하고, 상위 스코프로 가지고 있지만, bar 함수의 생명주기가 foo 함수보다 짧다. 즉, bar 함수가 종료되고 foo 함수가 종료되기 때문에 이런 경우 bar는 클로저였지만 욉 ㅜ함수보다 일찍 소멸되기 때문에 생명 주기가 종료된 외무 함수의 식별자를 참조할 수 있다는 클로저의 본질에 부합하지 않는다. 따라서 중첩 함수 bar는 일반적으로 클로저라고 하지 않는다.
따라서 JS에서 클로저의 조건은 다음의 조건을 만족해야 한다.
- 외부 함수의 중첩 함수가 외부 함수보다 생명 주기가 길다.
- 중첩 함수가 외부 함수의 값을 참조하고 있어야 한다.
위 조건을 만족하여 앞선 두 개의 예제들을 정리하면 다음과 같다.
function foo(){
const x = 1;
const y = 2;
function bar(){
console.log(x) // 1
}
return bar
}
const barFunc = foo()
barFunc() // 1정리하면
클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
다만 모던 웹브라우저에서는 최적화 작업을 위해, 클로저에서 참조하고 있는 변수만을 기억한다. 즉, 위의 예제에서 bar 함수는 변수 x를 참조하고 있지만, foo 함수는 변수 x, y가 있기 때문에 쓰이지 않는 변수 y는 기억하지 않는다.
즉, 모던 웹브라우저는 클로저가 참조하고 있는 식별자만을 기억하는 것이다. 클로저에 의해 참조되는 삼위 스코프의 변수 ( 위 예제의 경우 foo 함수의 x 변수)를 자유 변수(free valriable) 이라고 부른다. 클로저란 "함수가 자유 변수에 대해 닫혀있다" 라는 의이다. 이를 좀 더 알기 쉽게 의역하자면 "자유 변수에 묶여 있는 함수"라고 할 수 있다.
이론적으로 클로저는 상위 스코프를 기억해야 하므로 불필요한 메모리의 점유를 걱정할 수도 있게싿. 하지만 모던 자바스크립트 엔진은 최적화가 잘되어있어서 클로저가 참조하고 있지 않는 식별자는 기억하지는 않는다. 즉, 상위 스코프의 식별자 중에서 기억해야 할 식별자만 기억한다. 기억해야 할 식별자를 기억하는 것을 불필요한 메모리 낭비라고 볼 수 없다. 즉, 클로저의 메모리 점유는 필요한 것을 기억하기 위한 것이므로 이는 것정할 대상이 아니다.
3. 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다 다시 말해, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
let num = 0;
const increase = function(){
return ++num
}
console.log(increase()) // 1
console.log(increase()) // 2
console.log(increase()) // 3위 코드의 문제는 카운트 상태가 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있기 때문에, 이는 의도치 않게 상태가 변경될 수 있다는 것을 의미한다. 만약 누군가에 의해 의도치 않게 카운트 상태, 즉 전역 변수 num의 값이 변경되면 이는 오류로 이어진다.
따라서 increase 함수만이 num 변수를 참조하고 변경할 수 있도록 해야한다. 이를 위해 클로저를 사용해도록 하자
const increase = (function(){
let num = 0;
return function(){
return ++num
}
}())
console.log(increase()) // 1
console.log(increase()) // 2
console.log(increase()) // 3즉시 실행 함수가 실행되어 increase에 num을 접근하는 함수가 할당된다. 즉시 실행 함수는 호출된 이후 소멸되지만 즉시 실행 함수가 반환한 클로저는 increase 변수에 할당되어 호출된다. 이 때 즉시 실행 함수가 반환한 클러저는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하고 있다. 따라서 즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수 num을 언제 어디서 호출하든지 참조하고 변경할 수 없다.
즉시 실행 함수는 한 번만 실행되므로 increase 함수가 호출될 때마다 num 변수가 재차 초기화될 일은 없을 것이다. 또한 num 변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 전역 변수를 사용했을 때와 같이 의되지 않은 변경을 걱정할 필요도 없기 때문에 더욱 안전한 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
3.1 캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도(coupling)을 낮추는 효과가 있다.
대부분의 객체지향 프로그래밍 언어는 클래스를 정의하고 그 클래스를 구성하는 맴버(프로퍼티와 메서드)에 대해서 public, private , protected, default 등과 같은 접근 제한자를 선언하여 공개 범위를 한정할 수 있다.
자바스크립트는 public, private, protected 같은 접근 제한자를 제공하지 않는다. 따라서 자바스크립트 객체의 모든 프로퍼티와 메서드는 기본적으로 외부에 공개되어 있다. 즉, 객체의 모든 프로퍼티와 메서드는 기본적으로 public이라고 생각하면 된다.
이를 위해서 ES6 class에서 private가 등장하기 이전까지는 클로저를 이용해서 캡슐화와 정보 은닉을 구현하였다.
function makeCounter(predicate){
let counter = 0
return function(){
counter = predicate(counter)
return counter
}
}
function increase(n){
return ++n;
}
function decrease(n){
return --n;
}
const increaser = makeCounter(increase)
console.log(increaser()) // 1
console.log(increaser()) // 2
const decreaser = makeCounter(decrease)
console.log(decreaser()) // -1
console.log(decreaser()) // -2
console.log(increaser.counter) // undefined
console.log(decreaser.counter) // undefined위 코드를 구동하면 counter는 이제 직접 적으로 다룰 수 없고, 오직 makeCounter에서 리턴되는 함수들로만 변환이 가능하다. makeCounter는 클로저로 counter를 참조하고 있기 때문에, makeCounter 함수가 끝나도 counter를 그대로 유지할 수 있는 것이다.
그러나, 분명 증가를 하여 counter를 1과 2를 만들었는데도 불구하고, decreaser를 다루면 -1, -2가 된다. 왜냐하면 increaser와 decreaser는 다른 객체이기 때문이다. 따라서 이들은 각각 다른 렉시컬 환경을 갖는 것이다.
이를 해결하기 위해서 즉시 실행 함수로 만들어주어 하나의 객체로만 다루도록 해야한다.
const counter = (function (){
let counter = 0
return function(predicate){
counter = predicate(counter)
return counter
}
}())
function increase(n){
return ++n;
}
function decrease(n){
return --n;
}
console.log(counter(increase)) // 1
console.log(counter(increase)) // 2
console.log(counter(decrease)) // -1
console.log(counter(decrease)) // -2
console.log(counter.counter) // undefined
console.log(counter.counter) // undefined다음과 같이 counter에 즉시 반환 함수를 만들어줘서, 하나의 객체처럼 다루면 되는 것이다.
프로퍼티는 public, 지역 변수는 클로저를 이용하여 private를 구현하도록 하면 된다.
function Person(name ,age){
this.name = name
let _age = age;
this.hello = function(){
console.log(`hello ${this.name} , i am ${_age}`)
}
}
const me = new Person('gyu', 20)
me.hello() // hello gyu , i am 20
console.log(me.name) // gyu
console.log(me._age) // undefined다음과 같이 Person 함수의 name은 프로퍼티 이기 때문에 public이다. 그러나 _age는 지역변수이기 때문에 Person 생성자 호출이 되면 생성되었다가 사라진다. 그러나 this.hello 메서드가 이를 참조하고 있기 때문에 클로저에 의해 사라지지 않는다. 또한, hello 메서드는 프로퍼티이기 때문에 public이다.
하지만, 매번 매서드를 만들 때마다 hello 메서드를 생성해주어야 하는 중복 생성 문제가 있다. 즉, 프로토타입 메서드를 하나 만들어주어 이를 중복 생성의 문제를 해결해보자
const Person = (function(){
let _age = 0 // private
function Person(name, age) {
this.name = name;
_age = age;
}
Person.prototype.hello = function(){
console.log(`hello ${this.name} , i am ${_age}`)
}
return Person
}())
const me = new Person('lee', 20)
me.hello() // hello lee , i am 20
console.log(me.name) // lee
console.log(me._age) // undefined
const you = new Person('kim', 30)
you.hello() // hello kim , i am 30
console.log(you.name) // kim
console.log(you._age) // undefined
me.hello() // hello lee , i am 30다음의 예제를 보도록 하자, 즉시 실행 함수 안에 지역 변수로 사용할 것들을 만들고, 생성자 함수 Person을 만들도록 한다. 또한, Person 함수에 프로토타입으로 hello 함수를 정의하고 Person 함수를 반환하면 되는 것이다.
이렇게 하면 hello 메서드를 하나만 만들어도 되는 것이다. 그러나, 맨 마지막에 문제점 예제를 넣었는데, me.hello()를 하게되면 you에서 설정한 _age인 30이 결과로 나온다. 이는 _age가 지역 변수이고, 즉시 실행 함수로 Person이 단 한 번만 리턴되었기 때문에 같은 _age 값을 참조하게 되는 문제가 발생한다.
즉, 즉시 실행 함수의 렉시컬 환경에 있는 _age 지역 변수를 클로저로 Person에서 접근하게 되는 것인데, 문제는 즉시 실행함수는 단 한 번만 실행되어 Person을 리턴한 것이다. 따라서 즉시 실행 함수의 렉시컬 환경은 단 하나이며, 즉시 실행 함수에 있는 지역 변수인 _age는 모두가 공유하기 때문에 문제가 발생한다는 것이다.
반면 name은 Person 객체에 바인딩되어 있는 프로퍼티이기 때문에 this.name으로 접근하면 접근이 가능하다. 또한 Person 함수는 매번 new Person으로 객체를 만들 때마다 새로운 렉시컬 환경을 만들기 때문에 name은 매번 다른 값을 갖게 되는 것이다.
3.2 자주 발생하는 실수
아주 기가막힌 예제가 있는데 다음과 같다.
var funcs = []
for(var i = 0; i < 3; i++){
funcs[i] = function(){
return i;
}
}
for(var j = 0; j < funcs.length; j++){
console.log(funcs[j]()) // 3 3 3
}아마 0 1 2가 되기를 기대했을 것이다. 그런데, var i은 함수 레벨 스코프를 갖기 때문에 for문은 함수 레벨 스코프가 아니라, var i 은 전역 함수의 스코프를 갖게 된다. 즉, var i는 그냥 전역 함수이다.
funcs[i] = function(){
return i;
}에서 i는 그럼 function 안에 있으니 함수 스코프를 갖는 var의 특성을 고려하여 function 렉시컬 환경의 변수로 있는게 아닌가? 라고 생각할 수 있다. 그러나, 우리가 이전에 알아본 스코프와 클로저의 개념을 알아보면 i는 위 예제의 function 렉시컬 환경의 변수가 아니라, 전역 객체의 i 변수를 참조하고 있는 것이다. 즉 클로저라는 것이다. 때문에 function 안의 i는 전역 객체의 i를 참조하는 것이기 때문에 i가 증가하면 function 안의 i값이 고정된게 아니라 증가하게 되는 것이다.
이를 해결해주기 위해서 var을 let으로만 바꿔주기만 하면 된다.
var funcs = []
for(let i = 0; i < 3; i++){
funcs[i] = function(){
return i;
}
}
for(let j = 0; j < funcs.length; j++){
console.log(funcs[j]()) // 0 1 2
}for문의 변수 선언문에서 let 키워드로 선언한 변수를 사용하면 for문의 코드 블록이 반복 실행될 때마다 for문 코드 블록의 새로운 렉시컬 환경이 생성된다. 만약 for문의 코드 블록내에서 정의한 함수가 있다면 이 함수의 상위 스코프는 for문의 코드 블록이 반복 실행될 때마다 생성된 for문 코드 블록의 새로운 렉시컬 환경이다.
이때 함수의 상위 스코프는 for문의 코드 블록이 반복 실행될 때마다 식별자 (for문의 변수 선언문에서 선언한 초기화 변수 및 for문의 코드 블록 내에서 선언한 지역 변수 등)의 값을 유지해야 한다. 이를 위해 for 문이 반복될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다.
