클래스
자바스크립트는 프로토타입 기반 객체지향언어이다. 비록 다른 객체지향 언어와는 다른 차이점이 있지만 강력한 객체지향 능력을 지니고 있는 것은 맞다.
프로토타입 기반 객체지향 언어는 클래스가 필요 없는 객체지향 프로그래밍 언어이다. ES5에서는 클래스 없이도 함수와 프로토타입을 통해 객체지향 언의 상속을 구현하기도 하였다.
그러나 이는 다른 class 기반의 프로그래밍 언어를 배운 사람들에게는 높은 진입 장벽이되었고, 명시적으로 코드를 확인하기 어렵다는 단점이 있었다.
이에 따라 ES6에서는 클래스가 도입되었는데, 클래스가 프로토타입 기반의 객체지향 모델을 폐지하고 새롭게 클래스 기반 객체지향 모델을 제공하는 것은 아니다.
사실 클래스는 함수이며, 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적(syntatic sugar)이라고 볼 수 있다.
단, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 생성자 함수에서는 제공하지 않는 기능도 제공한다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같이 몇 가지 차이가 있다.
-
클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 new 연산자 없이 호출하면 일반 함수로서 호출된다.
-
클래스는 상속을 지원하는 extends와 super 키워드를 제공한다. 하지만 생성자 함수는 extends와 super를 지원하지 않는다.
-
클래스는 호이스팅이 발생하지 않는 것처럼 동작한다. 하지만 함수 선언문으로 정된 생성자 함수는 extends와 super키워드를 지원하지 않는다.
-
클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 strict mode를 해제할 수 없다. 하지만 생성자 함수는 암묵적으로 strict mode가 지정되지 않는다.
-
클래스의 constructor, 프로토타입 메서드, 정적 메서드는 모두 어트리뷰트
[[Enumerable]]의 값이 false다. 다시 말해 열거되지 않는다.
생성자 함수와 클래스는 프로토타입 기반의 객체지향을 구현했다는 점에서 유사하다. 하지만 클래스는 생성자 함수 기반의 객체 생성 방식보다 견고하고 명료하다.
따라서, 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 syntatic sugar라고 보기보다는 새로운 객체 생성 매커니즘으로 보는 것이 맞다.
1. 클래스 정의
클래스는 class 키워드를 사용하여 정의한다.
class Person{
}클래스는 함수와 마찬가지로 표현식으로 정의할 수 있다.
const Person = class {} // 익명 클래스 표현식
const Person = class MyClass {} // 기명 클래스 표현식클래스를 표현식으로 정의할 수 있다는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다. 즉 클래스는 일급 객체로서 다음과 같은 특징을 갖는다.
- 무명의 리터럴로 생성할 수 있다. 즉 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에게 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
다시 말하자면 클래스는 함수이다. 따라서 클래스는 값처럼 사용할 수 있는 일급 객체다.
1.1 클래스의 메서드
클래스에서 선언할 수 있는 메서드들은 총 3가지 종류가 있다. constructor, 프로토타입 메서드, 정적 메서드가 있다.
class Person {
//생성자 함수
constructor(name){
this.name = name
}
//프로토타입 메서드
hello(){
console.log(`hello my name is ${this.name}`)
}
// 정적 메서드
static hello(){
console.log("hello")
}
}
const me = new Person('gyu')
me.hello() // hello my name is gyu
Person.hello() // hello위의 클래스를 프로토타입 기반의 함수와 비교해보자
var Person = (function(){
//생성자 함수
function Person(name){
this.name = name
}
//프로토타입 메서드
Person.prototype.hello = function(){
console.log("hello")
}
//정적 메서드
Person.hello = function(){
console.log(`hello my name is ${this.name}`)
}
return Person
}())
var me = new Person("gyu")
me.hello() // hello
Person.hello() // hello my name is Person클래스가 더욱 명시적인 것이 보인다.
1.2 클래스 호이스팅
클래스는 함수로 평가된다.
class Person{
}
console.log(typeof Person) // function클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이때 클래스가 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 함수, 즉 constructor 이다.
생성자 함수로서 호출할 수 있는 함수는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고, 언제나 쌍으로 존재하기 때문이다.
console.log(Person) // ReferenceError: Cannot access 'Person' before initialization
class Person{
}클래스 선언문은 마치 호이스팅이 발생하지 않는 것처럼보이나 그렇지 않다. 다음의 예쩨를 살펴보자
const Person = '';
{
console.log(Person) // ReferenceError: Cannot access 'Person' before initialization
class Person{
}
}클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다. 만약, 위의 예제에서 호이스팅이 발생하지 않았다면 '' 가 출력되었을 것이다.
단, 클래스는 ler, const 키워드로 선언한 변수처럼 호이스팅이 된다. 따라서 클래스 선언문 이전에 일시적 사각지대(TDZ)에 빠지기 때문에 호이스팅이 발생하지 않은 것처럼 동작한다.
var, let, const, function, function*, class 키워드를 사용하여 선언된 모든 식별자는 모두 호이스팅이 된다. 모든 선언문은 런타임 이전에 먼저 실행되기 때문이다.
1.3 인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성한다.
class Person{}
const me = new Person()
console.log(me) // Person {}1.4 생성자 함수
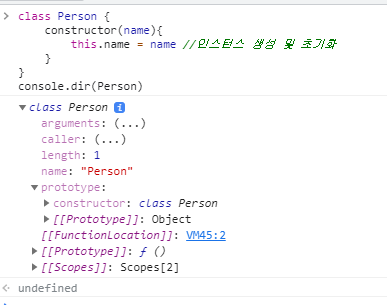
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드이다. constructor는 이름을 변경할 수 없다.
class Person {
constructor(name){
this.name = name //인스턴스 생성 및 초기화
}
}
console.dir(Person)
함수와 동일하게 클래스 역시도 프로토타입과 연결되어 있으며 자신의 스코프 체인을 구성한다.
모든 함수 객체가 가지고 있는 prototype 프로퍼티가 가리키는 프로토타입 객체의 constructor 프로퍼티는 클래스 자신을 가리키고 있다. 이는 클래스가 인스턴스를 생성하는 생성자 함수라는 것을 의미한다. 즉 new 연산자와 함께 클래스를 호출하면 클래스는 인스턴스를 생성한다.
constructor는 클래스 내에 최대한 한 개만 존재할 수 있다. 만약 클래스가 2개 이상의 constructor를 포함하면 문법적 에러가 발생한다.
만약, construcotr를 생략하면 암묵적으로 정의된다. constructor를 생략 한 클래스는 빈 constructor에 의해 빈 객체를 생성한다.
프로퍼티를 추가하고 싶다면 constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다.
class Person {
constructor(name , address){
this.name = name
this.address = address
}
}
const me = new Person("lee" , "Seoul")
console.log(me) // Person { name: 'lee', address: 'Seoul' }인스턴스를 생성할 때 클래스 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 다음과 같이 constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다. 이때 초기값은 constructor의 매개변수에 전달된다.
또한, 생성자 함수는 별도의 반환값이 없어야 한다. 만약 this가 아닌 다른 객체를 명시적으로 반환하면 this, 즉 인스턴스가 반환되지 못하고 return 문에 명시한 객체가 반환된다.
1.5 프로토타입 메서드
생성자 함수를 사용하여 인스턴스를 생성하는 경우 프로토타입 메서드를 생성하기 위해서는 다음과 같이 명시적으로 프로토타입에 메서드를 추가해야 한다.
그러나 클래스는 몸체에서 정의한 메서드는 기본적으로 프로토타입 메서드가 된다.
class Person {
constructor(name){
this.name = name
}
hello(){
console.log(`hello my name is ${this.name}`)
}
}
const me = new Person("gyu")
me.hello() // hello my name is gyu생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
class Person {
constructor(name){
this.name = name
}
hello(){
console.log(`hello my name is ${this.name}`)
}
}
const me = new Person("gyu")
console.log(Object.getPrototypeOf(me) === Person.prototype) // true
console.log(Object.getPrototypeOf(Person.prototype) === Object.prototype) // true
console.log(me instanceof Object) // true
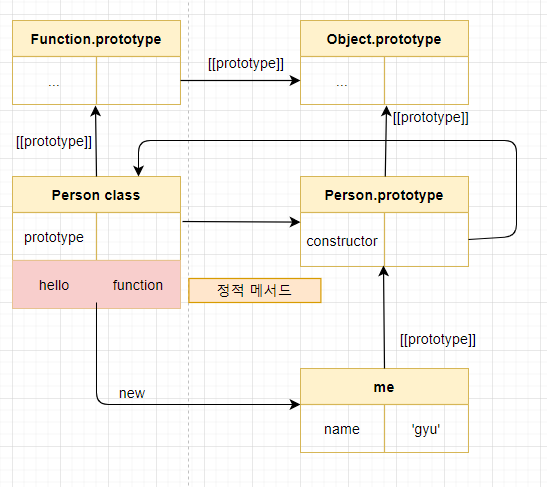
console.log(me.constructor === Person) // true프로토 타입 체인을 그리면 다음과 같다.

이처럼 클래스 몸체에서 정의한 메서드는 인스턴스의 프로토타입에 존재하는 프로토타입 메서드가 된다. 인스턴스는 프로토타입 메서드를 상속받아 사용할 수 있다.
프로토타입 체인은 기존의 모든 객체 생성(객체 리터럴, 생성자 함수, Object.create 메서드 등) 뿐만 아니라, 클래스에 의해 생성된 인스턴스에도 동일하게 적용된다. 생성자 함수의 역할을 클래스가 대신 해줄 뿐이다.
1.6 정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
생성자 함수의 경우에는 정적 메서드를 다음과 같이 구현할 수 있다.
function Person(name){
this.name = name;
}
//정적 메서드
Person.hello = function(){
console.log("hello")
}
Person.hello() // hello클래스에서는 메서드에 static 키워드를 붙이면 정적 메서드(클래스 메서드)가 된다.
class Person {
constructor(name){
this.name = name
}
static hello(){
console.log("hello")
}
}
Person.hello() // hello위 예제를 다음과 같이 프로토타입 체인으로 생성하면 다음과 같다.

이처럼 정적 메서드는 클래스에 바인딩된 메서드가 된다. 클래스는 함수 객체로 평가되므로 자신의 프로퍼티/메서드를 소유할 수 있다.
클래스는 클래스 정의(클래스 선언문이나 클래스 표현식)가 평가되는 시점에 함수 객체가 되므로 인스턴스와 달리 별다른 생성과정이 필요 없다.
따라서 정적 메서드는 클래스 정의 이후 인스턴스를 생성하지 않아도 호출 할 수 있다.
단, 정적 메서드는 인스턴스로 호출할 수 없다. 정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입 체인 상에 존재하지 않기 때문이다. 다시 말해, 인스턴스의 프로토타입 체인 상에는 클래스가 존재하지 않기 때문에 인스턴스로 클래스의 메서드를 상속받을 수 없다.
1.7 정적 메서드와 프로토타입 메서드의 차이
차이는 다음과 같다.
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고, 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만, 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
다음의 예제를 보도록 하자
class Square{
static area(width, height){
return width * height
}
}
console.log(Square.area(10,10)) // 100정적 메서드는 2개의 인스턴스를 받아 면적을 계산한다. 이때 정적 메서드 area는 인스턴스 프로퍼티를 참조하지 않는다. 만약, 인스턴스 프로퍼티를 참조해야한다면 정적 메서드 대신 프로토타입 메서드를 사용해야 한다.
class Square{
constructor(width, height){
this.width = width
this.height = height
}
area(){
return this.width * this.height
}
}
const square = new Square(10,10)
console.log(square.area()) // 100this는 메서드를 소유한 객체가 아니라, 메서드를 호출한 객체, 즉 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체에 바인딩된다.
프로토타입 메서드는 인스턴스로 호출해야 하므로 프로토타입 메서드 내부의 this는 프로토타입 메서드를 호출한 인스턴스를 가리킨다. 위 예제의 경우 square 객체로 프로토타입 메서드 area를 호출했기 때문에 area내부의 this는 square 객체를 가리킨다.
정적 메서드는 클래스로 호출해야하므로 정적 메서드 내부의 this는 인스턴스가 아닌 클래스를 가리킨다. 즉 프로토타입 메서드와 정적 메서드 내부의 this바인딩이 다르다.
따라서 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 있다면 this를 사용해야하며, 이러한 경우에는 프로토타입 메서드로 정의해야 한다. 하지만 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 없다면 this를 사용하지 않게 된다.
1.8 클래스에서 정의한 메서드의 특징
클래스에서 정의한 메서드는 다음의 특징을 갖는다.
- function 키워드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과 다르게 클래스 메서드를 정의할 때는 콤마(,)가 필요없다.
- 암묵적으로 strict mode가 실행된다.
- for ... in 문이나 Object.keys 메서드 등으로 열거할 수 없다. 즉, 프로퍼티 열거 가능 여부인 [[Enumerable]]이 false이다.
- 내부 메서드 [[Constructor]]를 갖니 않는 비생성자 함수이므로 new 연산자와 함께 호출이 불가능하다.
