1. 기존의 방식
기존의 방식대로 Link를 통해 State를 전달하려는데..
<Link to ={{ pathname: '/detail', state: {Test: "hello"} }}>
Test
</Link>해당 방식대로 state를 전달해도 빈 객체만 보이는 현상을 발견했다. 찾아보니 react-router 버전이 업그레이드 되면서 더이상 해당 방식을 통하여 state를 전달하지 못하도록 변경되었다고 한다.
2. 새로운 방식
<Link to={`/detail`} state={{ test: "hello" }} >
test
</Link>
-----------
<Detail.js>
import React from 'react'
import { useLocation } from "react-router-dom"
const Detail = () => {
const location = useLocation();
console.log(location)
return (
<div className="detail">
hello
</div>
)
}
export default Detail

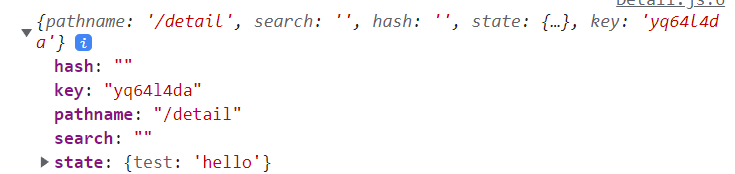
정상적으로 state가 전달된 것을 확인할 수 있다.

감사합니다!!! 덕분에 해결했어요